
Countdown Block
| 开发者 | ibachal |
|---|---|
| 更新时间 | 2021年8月4日 01:25 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Create a fear of missing out a special offer or draw attention to your upcoming events or create a feeling of urgency using the Countdown Block for Gutenberg editor. You can also build a coming soon page to let your visitors know how much time is left to launch.
Once the time is over you can set the timer to disappear from the page, or it can be replaced by a message, or redirect to custom URL.
Features
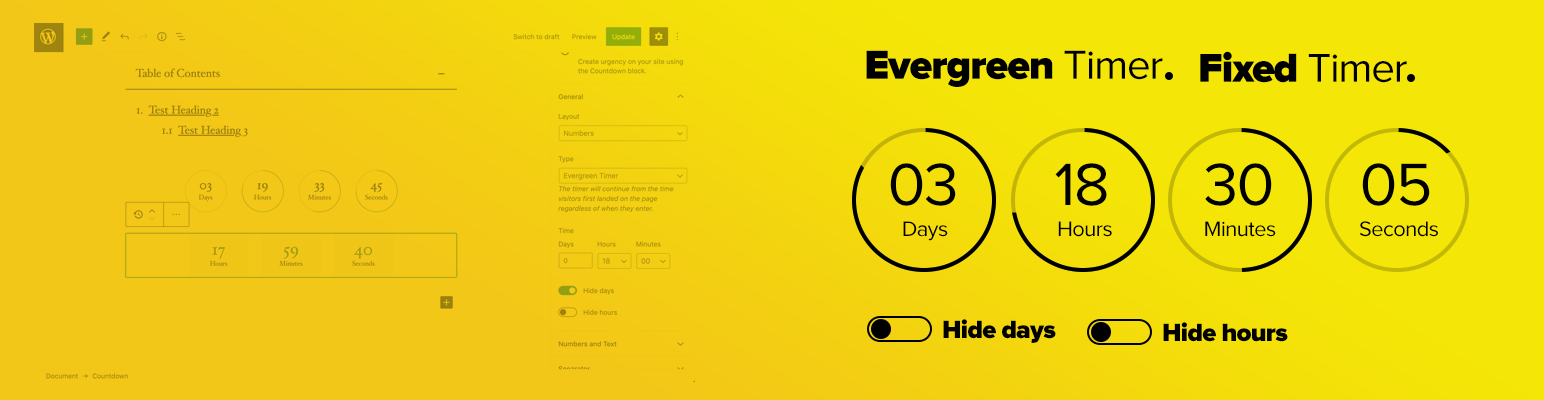
- Fixed or Evergreen timer
- Numbers or Circle style
- Show or hide days and hours
- Various styling options
- Option to hide timer when ends
- Option to show a message when ends
- Redirect to custom page when ends
- Ultra light-weight
- Easy to configure
常见问题:
Does it work with any WordPress theme?
Yes, it will work with any standard WordPress theme.
Does it work as personal timer for each visitor?
Yes, the Evergreen timer feature is designed for this.
Where can I report bugs or contribute to the project?
To report bugs or to contribute, headover to the GitHub repository
更新日志:
1.0.0 - July 26, 2020
- Initial release