WP Design Awards
| 开发者 |
Konstantinos_Tsatsarounos
zeoz |
|---|---|
| 更新时间 | 2014年4月17日 03:44 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This is the the free version of wordpress plugin, WP Design Awards. Creates the functionality for a web design contest.
Adds two shortcodes:
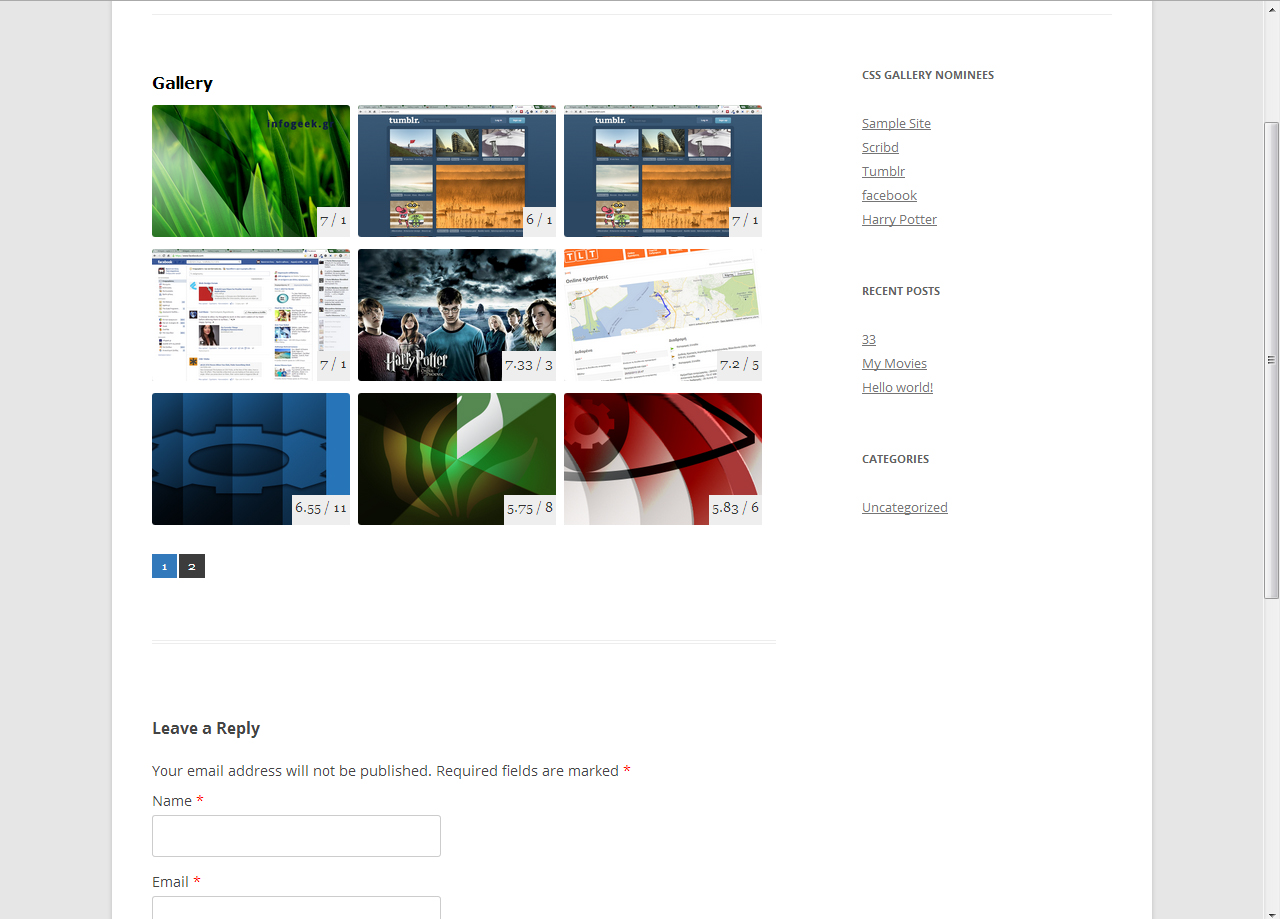
The css_gallery shortcode for displaying the sites gallery!
[css_gallery category_slug= sites_per_page=9 no_pagination=false]
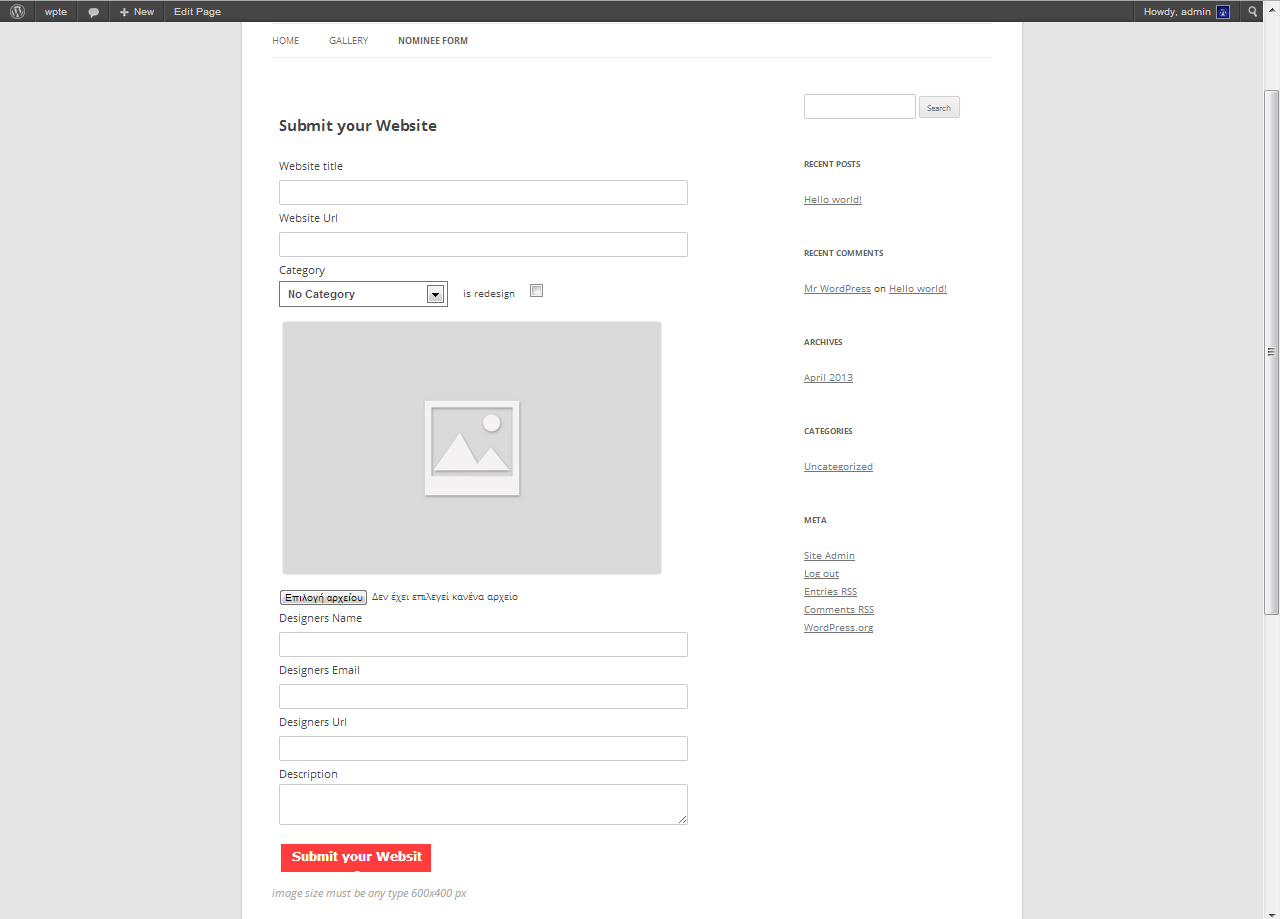
And the nominee_form for the users to submit their own creations.
[nominee_form]
Demos:
Demo 1
Demo 2
Features:
- Adds a sites gallery shortcode with the capability to rate the displayed sites!
- Adds a submission form for visitors and users to submit their own creations
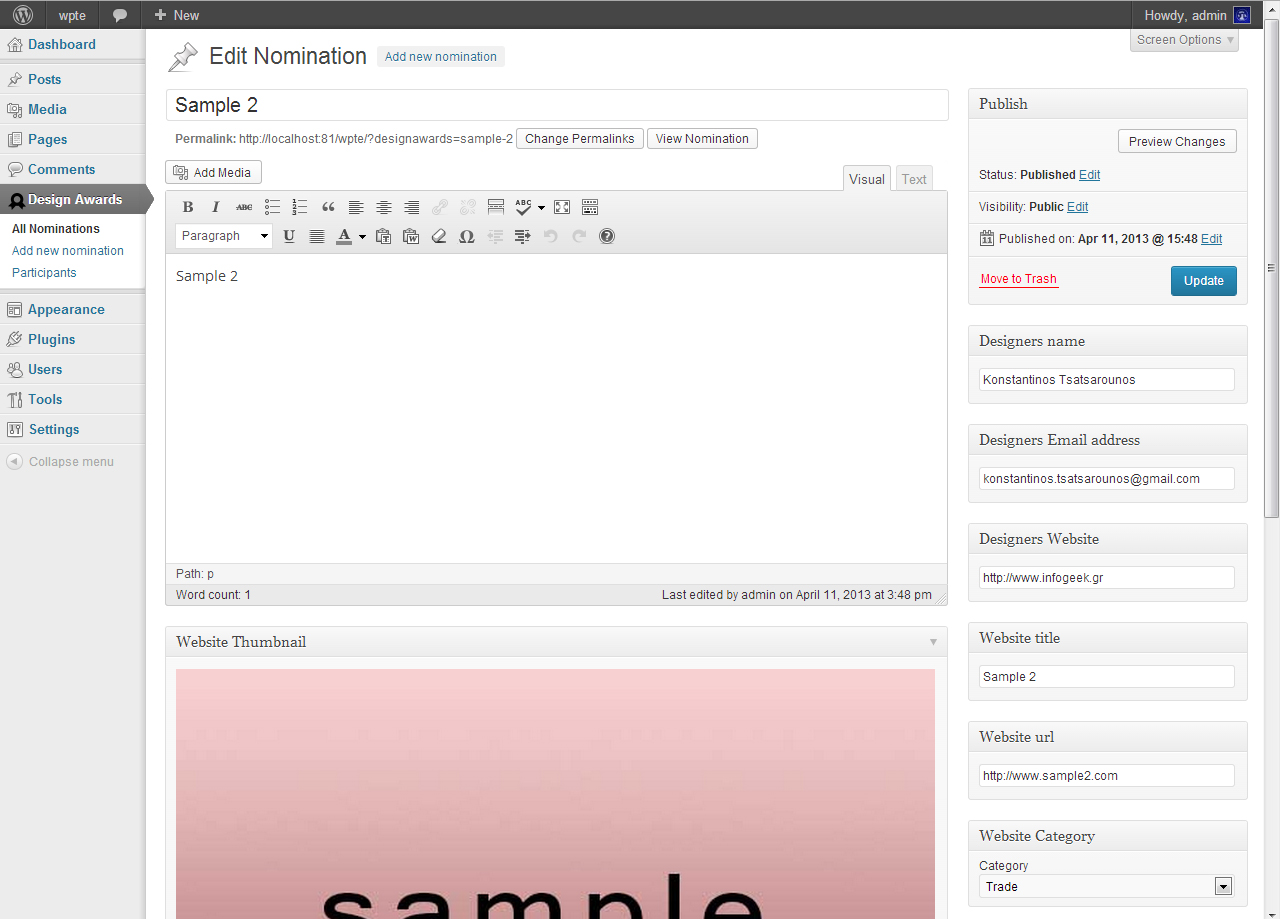
- Adds a custom post type for the sites
- The custom post type has its own template, in which users can rate also!
- Adds a custom taxonomy
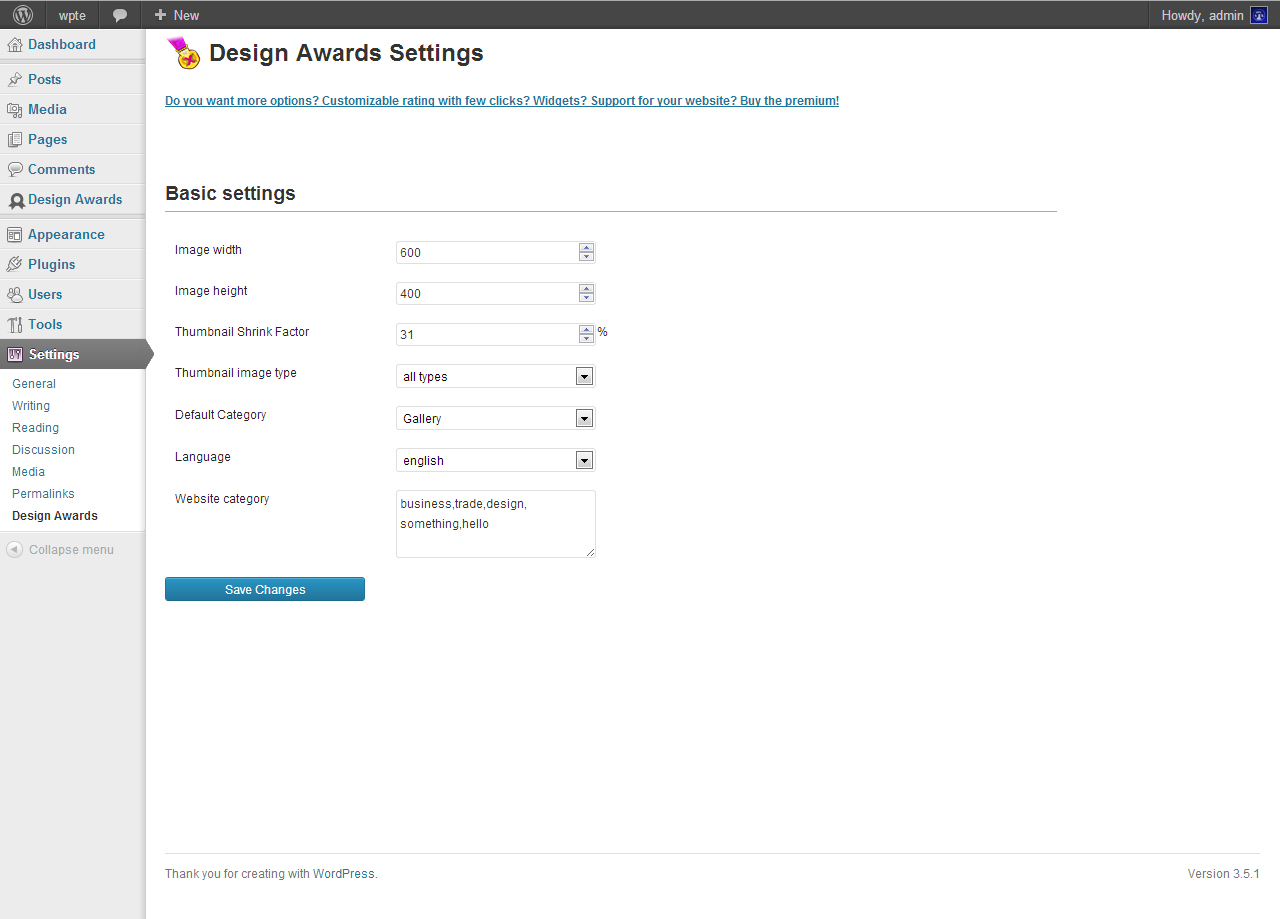
- Generates an easy to understand settings page.
- Provides control of the dimensions of accepted featured image
- Provides control of the type of accepted featured image
- Calculates the thumbnail based on a percentage of featured image provided by the admin!
- Provides the choice of default category, if there is one!
- Provides an extra category tag for the users to choose and display to the post page!
安装:
- Download, install and Activate the plugin
- Create Categories
- Gallery
- Nominees
- Winners
- Go to the settings page and make your own adjustments and save them. Before exiting the settings page, for safety, check if your adjustments saved well, if no, correct them and click again save! Is very important to have correct settings!
- Setting up pages: Of course you can use the shortcodes in posts, your convenience is the very reason for the creation of shortcodes. However is much more convenient to use these shortcodes in pages for easy access!
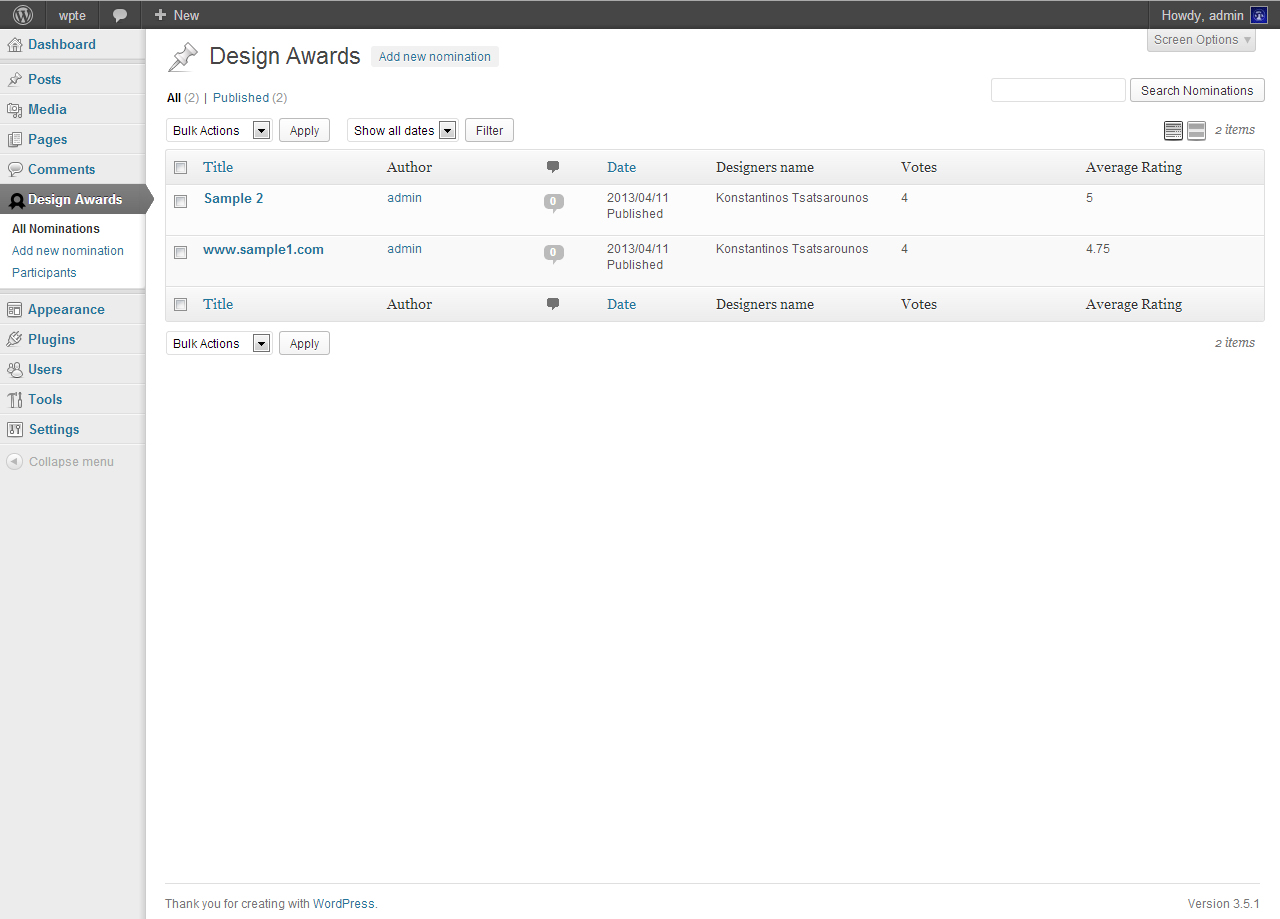
屏幕截图:
常见问题:
A question that someone might have
How can i change rating image?
At first the image must be transparent in the middle in order to display the colors and 23x20 pixels. You can find the current images in js/stars folder. Create and image and put it inside this folder to be consistant. After this, go to the functions.php in files directory and locate the line 72 or the first statementa in enqueue_scripts function. Change the name of the image!
How can i change the colors?
You can change the colors from enqueue_scripts function in files/functions.php under the line 66!
How can i change the number of the stars and max rate?
Go to js/rating.js folder, under line 26, you can find this paramentres and change them as you wish.