
WP EIS
| 开发者 | mehral |
|---|---|
| 更新时间 | 2013年2月7日 02:46 |
| PHP版本: | 3.4 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option.
Demo
You can see WP EIS
Tutorial
Docs & Support
If you have any questions about this plugin you can put your comments here Mehral Blog and I will answer to your comments as soon as possible.
Attention
Before installing this plugin, please read installation section
WP EIS Needs Your Support
If you enjoy using WP EIS and find it useful, please consider My Facebook. Your supporting will help encourage and support the plugin's continued development..
Translate
- Persian (fa_IR)
- English
安装:
- Upload the entire
wp-eisfolder to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
- Place
<?php echo do_shortcode('[wp_eis id="slideshow ID"]'); ?>in everywhere in your theme. - Place
[wp_eis id="slideshow ID"]in your post but for best display consider the post's width with your Images's width
<?php wp_enqueue_script("jquery"); ?>
BEFORE
<?php wp_head(); ?>
You will find 'WP EIS' menu in your WordPress admin panel.
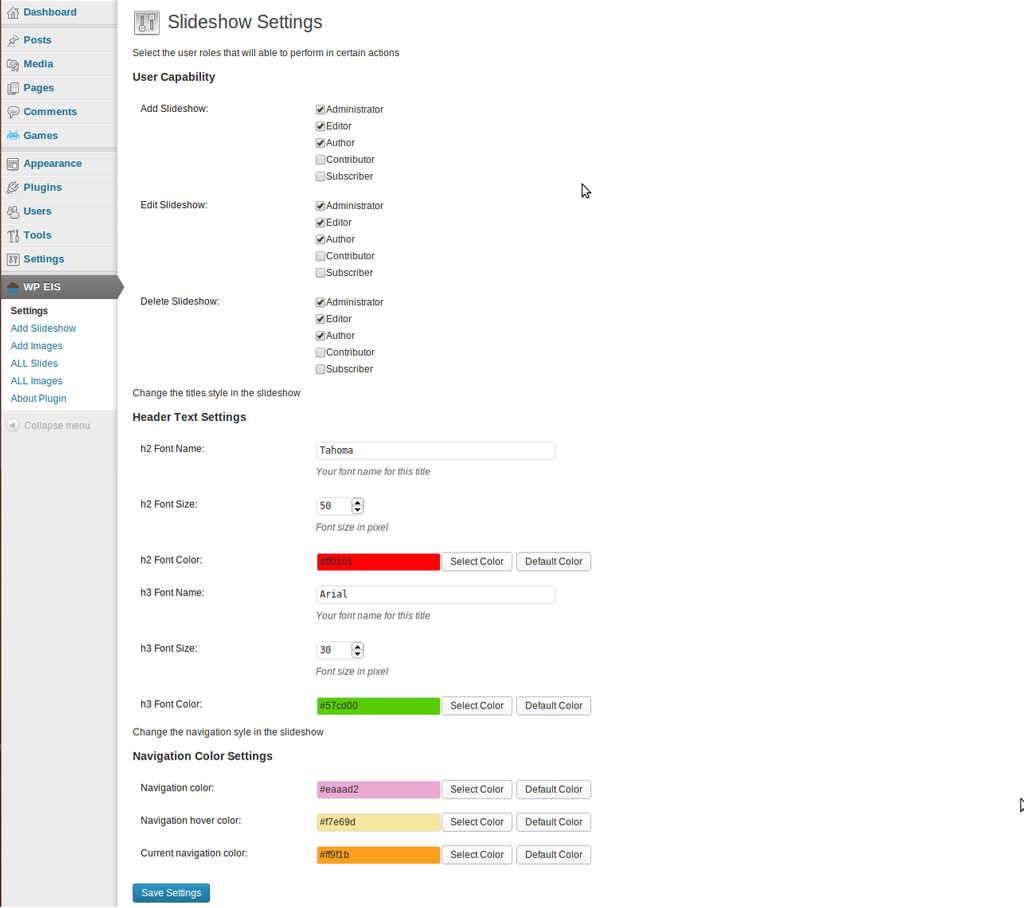
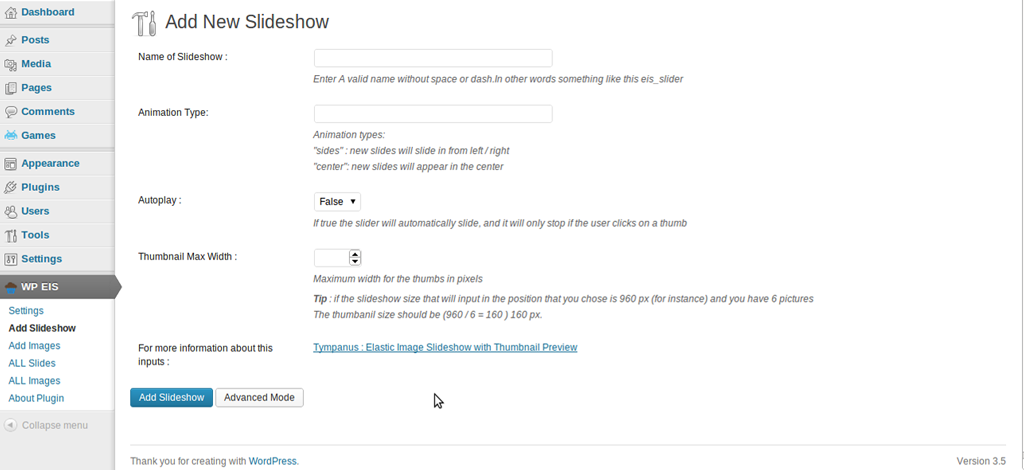
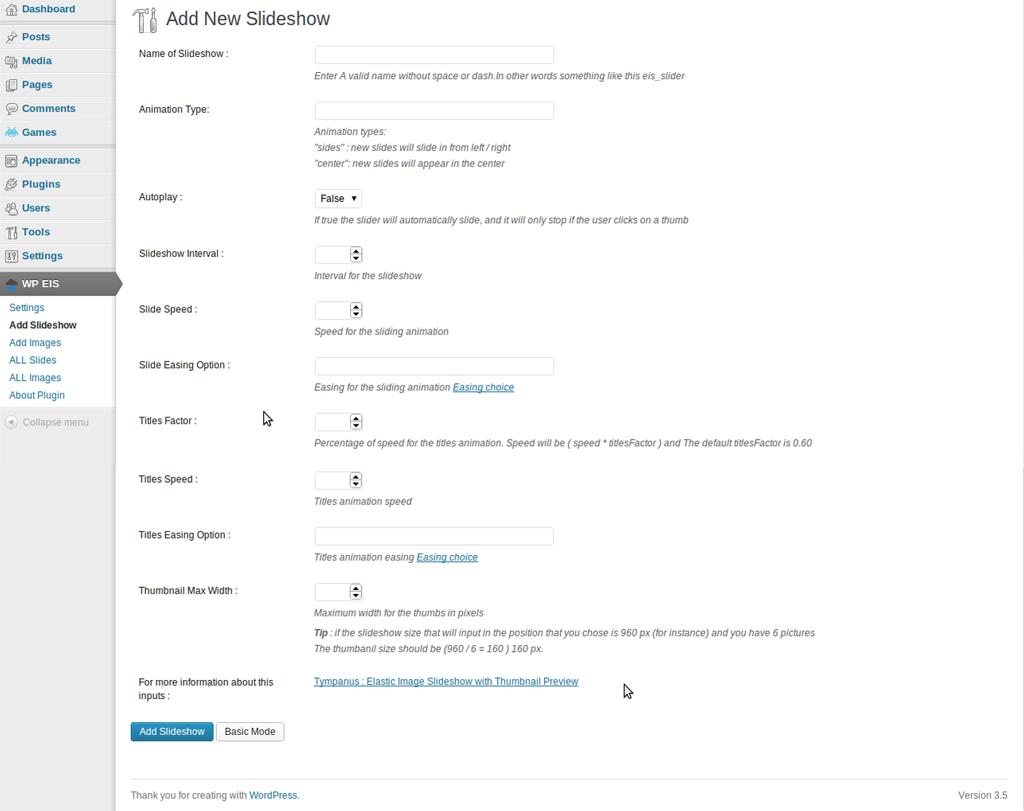
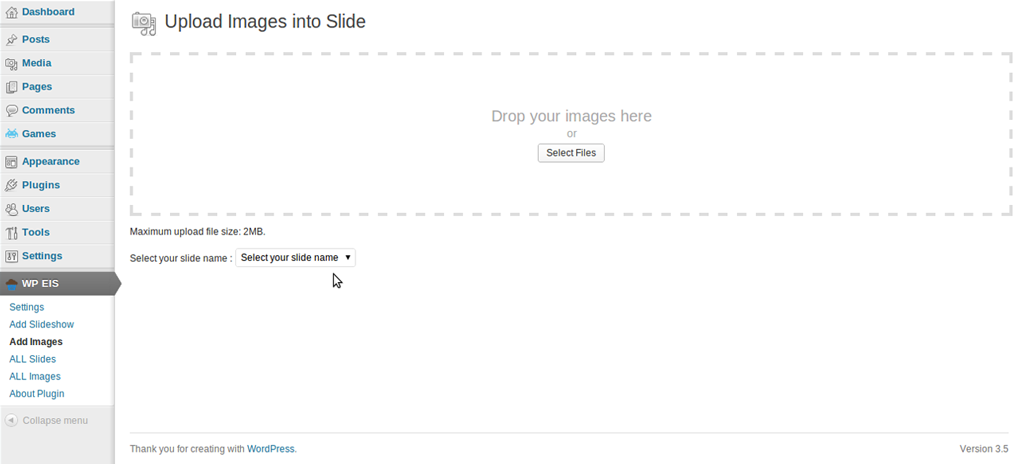
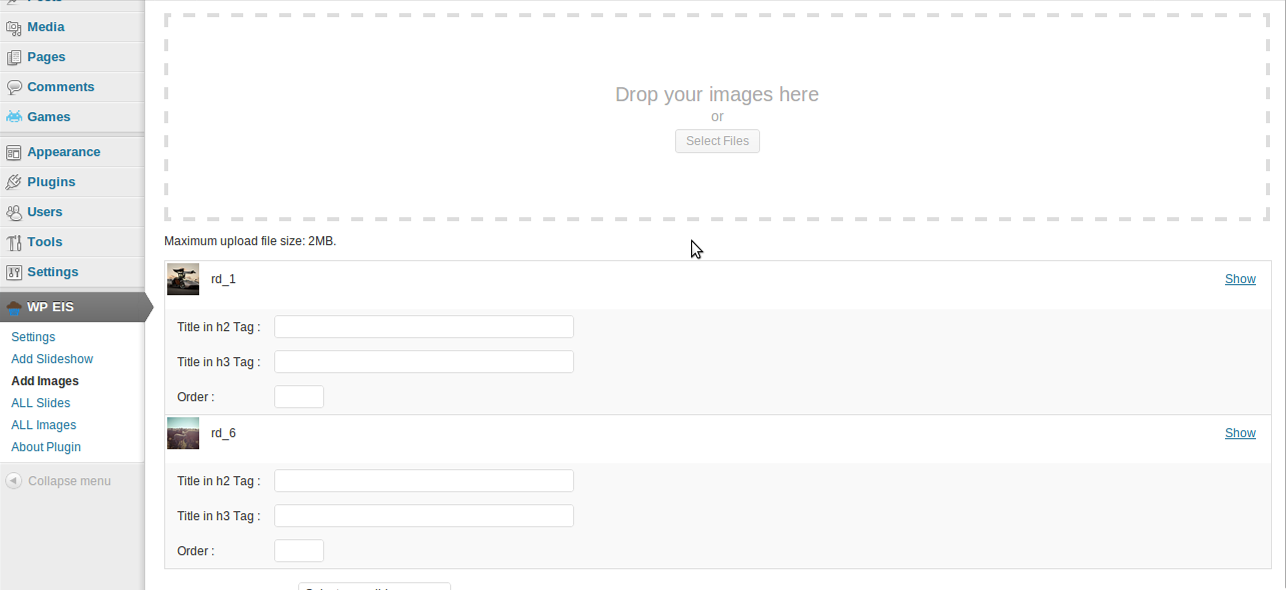
For basic usage, you can also have a look at the plugin homepage.屏幕截图:
更新日志:
1.3.3
- Fixed some errors in the javascript file
- Fixed users capability
- Fixed shorcode sections
- Added loading setting section
- Added pagination for all photos
- Change titles mode to the optional mode
- Supported utf-8 character in ajax interaction
- Improved user response in adding, deleting or updating items
- Updated language files
- Improved Add slide section
- Improved Add images section
- Added WordPress editor for updating image informations
- Added hyperlink and another tags into titles
- Fixed styles and javascript for theme
- Fixed error in shortcode
- Added multiuploader for uploading multiple images at one time
- Advanced and basic mode for novice and professional users
- Advanced settings for slideshow appearance
- Added user role capability in wordpress multiple users
- Fixed styles and javascript in a theme
- Supported ajax in persian language
- Optimized database
- removed noscript style
- Changed Persian mo and po file
- Fixed autoplay option.
- There was a problem about using this plugin in a theme.
- changed some logo.
- The very first version of this plugin :)