
External Links - nofollow, noopener & new window
| 开发者 | WebFactory |
|---|---|
| 更新时间 | 2025年12月4日 03:28 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Manage external and internal links
- Open links in new window or tab
- Add follow or nofollow (for SEO)
- Add noopener and noreferrer (for security)
- Add ugc (User Generated Content) and sponsored values to rel (Google announcement)
- Add link icons (FontAwesome and Dashicons)
- Set other attributes like title and CSS classes
- Scan complete page (or just posts, comments, widgets)
- SEO friendly
- Link Scanner - check all links on your site - PRO feature
- Exit Confirmation - protect visitors and traffic when external links are clicked - PRO feature
- Link Rules - create advanced link rules for chosen link groups - PRO feature
- Network Settings (WPMU support)
- Use template tag to apply plugin settings on specific contents
- Set data-attribute to change how individual links will be treated
- Use built-in actions and filters to implement your specific needs
安装:
- Go to Plugins in the Admin menu
- Click on the button Add new
- Search for WP External Links and click Install Now
- Click on the Activate plugin link
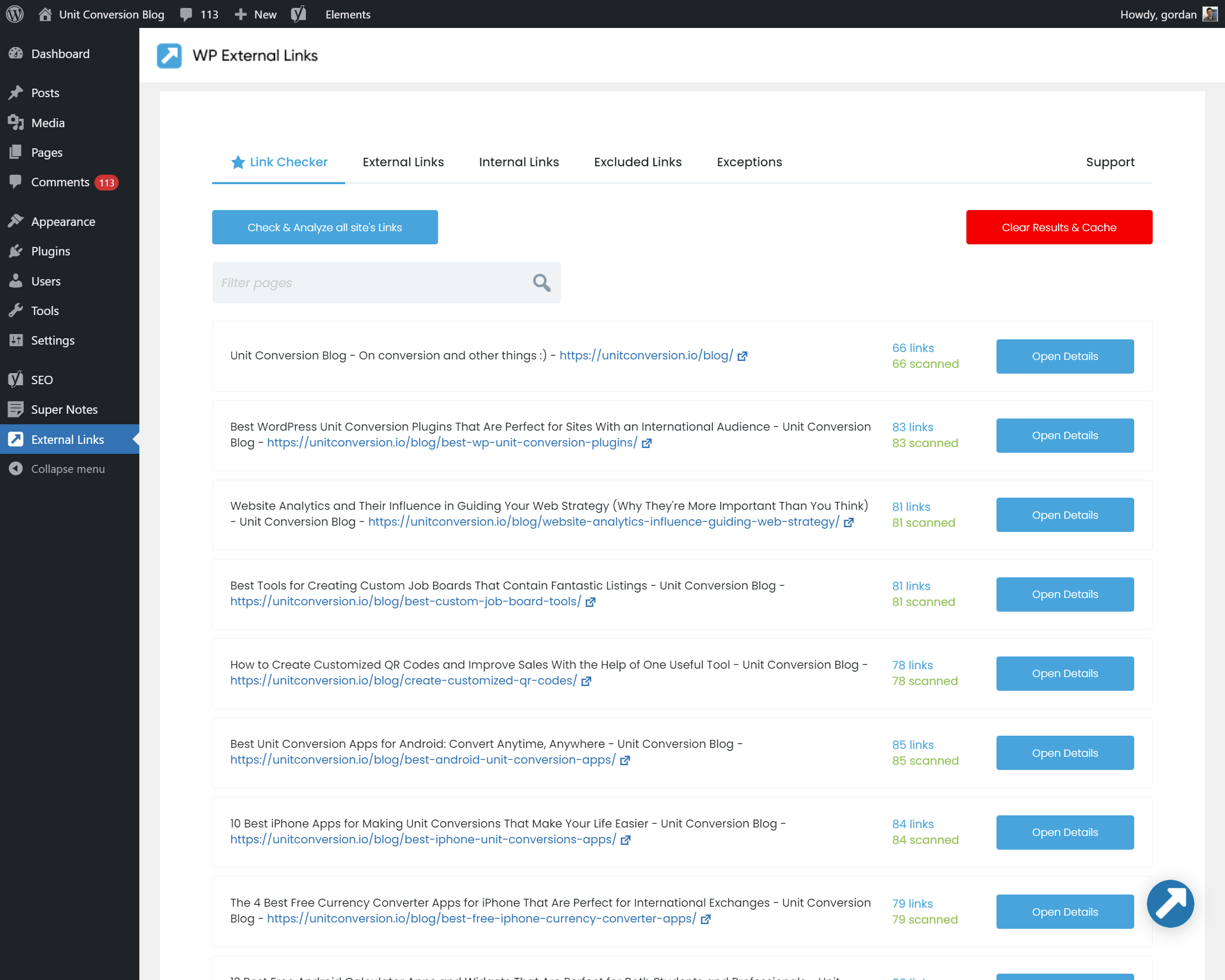
屏幕截图:
常见问题:
I want certain posts or pages to be ignored by the plugin. How?
Just use the option "Skip pages or posts" under the tab "Exceptions".
For a more custom approach use the action wpel_apply_settings:
`add_action( 'wpel_apply_settings', function () {
global $post;
$ignored_post_ids = array( 1, 2, 4 );
if ( in_array( $post->ID, $ignored_post_ids ) ) {
return false;
}
return true;
}, 10 );`
Using this filter you can ignore any request, like certain category, archive etcetera.
I want specific links to be ignored by the plugin. How?
There's an option for ignoring links containing a certain class (under tab "Exceptions").
For a more flexible check on ignoring links you could use the filter wpel_before_apply_link:
add_action( 'wpel_before_apply_link', function ( $link ) { // ignore links with class "some-cls" if ( $link->has_attr_value( 'class', 'some-cls' ) ) { $link->set_ignore(); } }, 10 );
How to create a redirect for external links? (f.e. affiliate links)
Create redirect by using the wpel_link action. Add some code to functions.php of your theme, like:
`add_action( 'wpel_link', function ( $link ) {
// check if link is an external links
if ( $link->is_external() ) {
// get current url
$url = $link->get_attr( 'href' );
// set redirect url
$redirect_url = '//somedom.com?url='. urlencode( $url );
$link->set_attr( 'href', $redirect_url );
}
}, 10, 1 );`
How to open external links in a new popup window?
By adding this JavaScript code to your site: `jQuery(function ($) { $('a[data-wpel-link="external"]').click(function (e) { // open link in popup window window.open($(this).attr('href'), '_blank', 'width=800, height=600'); // stop default and other behaviour e.preventDefault(); e.stopImmediatePropagation(); }); });` See more information on the window.open() method.
How to add an confirm (or alert) when opening external links?
Add this JavaScript code to your site:
jQuery(function ($) { $('a[data-wpel-link="external"]').click(function (e) { if (!confirm('Are you sure you want to open this link?')) { // cancelled e.preventDefault(); e.stopImmediatePropagation(); } }); });
How to open PDF files in a new window?
Use some JavaScript code for opening PDF files in a new window:
jQuery(function ($) { $('a[href$=".pdf"]').prop('target', '_blank'); });
How to set another icon for secure sites (using https)?
Use some CSS style to change the icon for secure sites using https:
a[href^="https"] .wpel-icon:before { content: "\f023" !important; }
The code \f023 refers to a dashicon or font awesome icon.
I am a plugin developer and my plugin conflicts with WPEL. How can I solve the problem?
If your plugin contains links it might be filtered by the WPEL plugin as well, causing a conflict. Here are some suggestions on solving the problem:
- Add
data-wpel-link="ignore"to links that need to be ignored by WPEL plugin - Use
wpel_before_apply_link-action to ignore your links (f.e. containing certain class or data-attribute) - Use
wpel_apply_settings-filter to ignore complete post, pages, categories etc
How can I report security bugs?
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability.
更新日志:
- 2025-07-12
- _load_textdomain fix
- 2024-10-13
- minor security fixes and code tweaks
- 2024-07-08
- minor security fixes
- 2024-02-20
- fixed WordPress Network activation bug
- 2023-10-25
- fixed "icon_type" cannot be found bug
- 2023-03-08
- security fix
- 2022-12-27
- added double-check on all template include paths
- 2022-11-20
- security fixes
- removed all external CDNs
- fixed translation issues
- 2022-07-09
- fixed current_screen() bug
- fixed "icon_type" cannot be found bug
- introduction of the PRO version
- removed link scanner beta
- 2022-01-28
- fixed icons for excluded external links
- fixed FontAwesome conflict
- 2021-07-09
- completely new GUI
- link scanner / link analyzer SaaS beta
- 2021-01-30
- added flyout menu
- removed promo for WP 301 Redirects PRO
- 2020-10-05
- added settings link to plugins table
- added promo for WP 301 Redirects PRO
- 2020-05-09
- fixed "unable to save post" when using Gutenberg
- sorry for two updated in two days :(
- 2020-05-08
- fixed compatibility issue with Site Kit by Google
- 2019-12-27
- improved link detection regex
- 2019-12-18
- fixed various undefined variable notices
- fixed an issue when there’s no href attribute set in an A element
- 2019-11-20
- no longer loads CSS and FontAwesome globally on admin pages
- added support for "ugc" (User Generated Content) and "sponsored" values in rel
- 2019-09-12
- FontAwesome updated to 4.7 with 41 new icons
- bug fix: ship anchor URLs (#anchor)
- bug fix: don't match domain if the name is contained in the URL
- 2019-07-09
- security fixes
- 2019-06-14
- bug fixes
- 40,000 installations hit on 2018-03-13
- for older changelog entries please visit https://getwplinks.com/old-changelog.txt