Font Pairing Preview For Landing Pages
| 开发者 | wpsolutions |
|---|---|
| 更新时间 | 2013年4月4日 07:23 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.2 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | GPLv2 |
详情介绍:
The Font Pairing Preview plugin allows you to specify and experiment with any of the font families available in the Google Web Fonts directory.
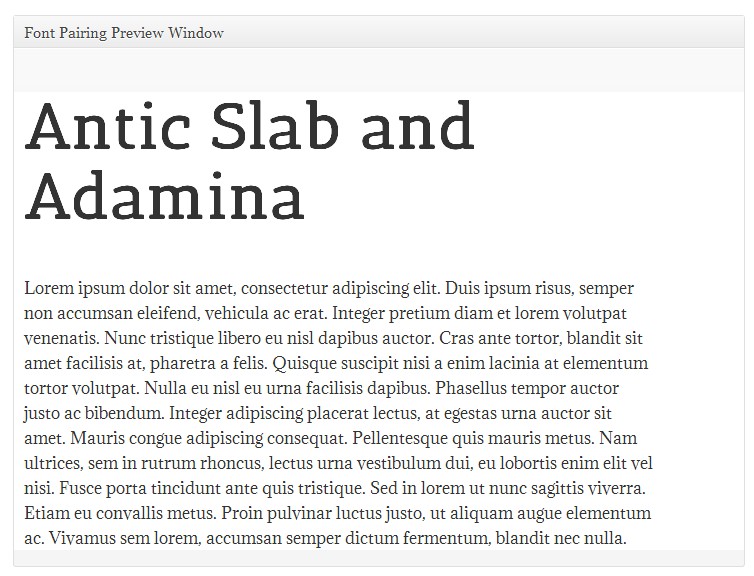
Simply enter one font family name for the heading and another for the body and click a button to see an instant font pairing preview.
You can also specify font size and line height.
NOTE: This plugin currently caters for the 500+ font families which can be found in the Google Web Font directory.
After installing and activating the Font Pairing Preview plugin, you can start to experiment with your font pairings by going to the following menu item:
Settings->Foint Pairing Preview
From the Font Pairing Preview menu mentioned above you will be taken to the plugin's page.
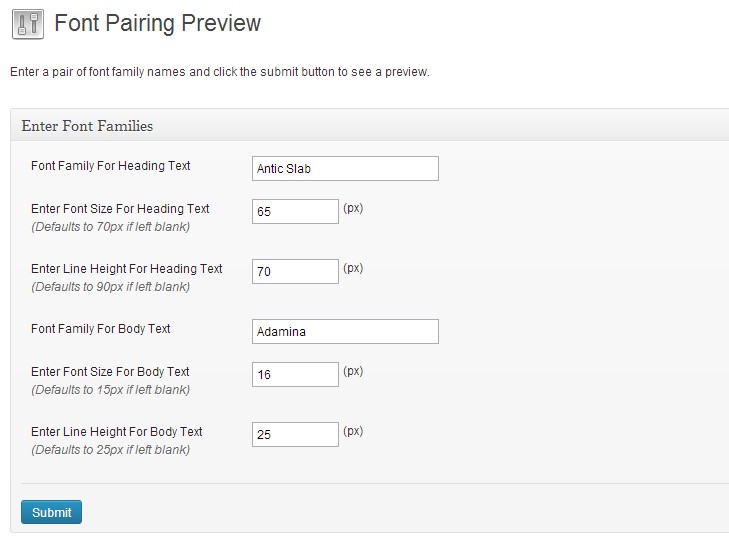
To use the plugin simply enter the required font details such as:
Font Family For Heading Text
Font Size for Heading Text (optional - defaults to 70px)
Line Height For Heading Text (optional - defaults to 90px)
Font Family For Body Text
Font Size for Body Text (optional - defaults to 15px)
Line Height For Body Text (optional - defaults to 25px)
The plugin has a handy auto-complete capability as you start typing the font family names.
This makes it easy for you to choose an appropriate Google font type without having to look it up or remember how to spell it.
For more information on this plugins, visit Font Pairing Preview Plugin.
安装:
- FTP the wp-font-pairing-preview folder to the /wp-content/plugins/ directory,
- Activate the Font Pairing Preview plugin through the �Plugins� menu in the WordPress administration panel.
屏幕截图:
常见问题:
Will this plugin allow me to add the Google Fonts to my theme?
This plugin allows you to preview the aesthetics of certain font combinations. It does not modify your theme or add the Google Fonts to it. If you want to introduce Google Fonts to your theme you can quite easily achieve this by using various methods such as child themes as per the article here: How to add Google Fonts to your WordPress site.
更新日志:
1.3
- fixed several bugs related to undefined variables
- Improved the autocomplete functionality for the google font names
- Added latest Google Web Fonts
- First Release