WP Fontallic Easypromoweb
| 开发者 | danichimc |
|---|---|
| 更新时间 | 2019年10月12日 08:06 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 5.2.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Select from a variety of icon fonts, and see them right in the visual editor with the simplest icon font tools avaialbe,
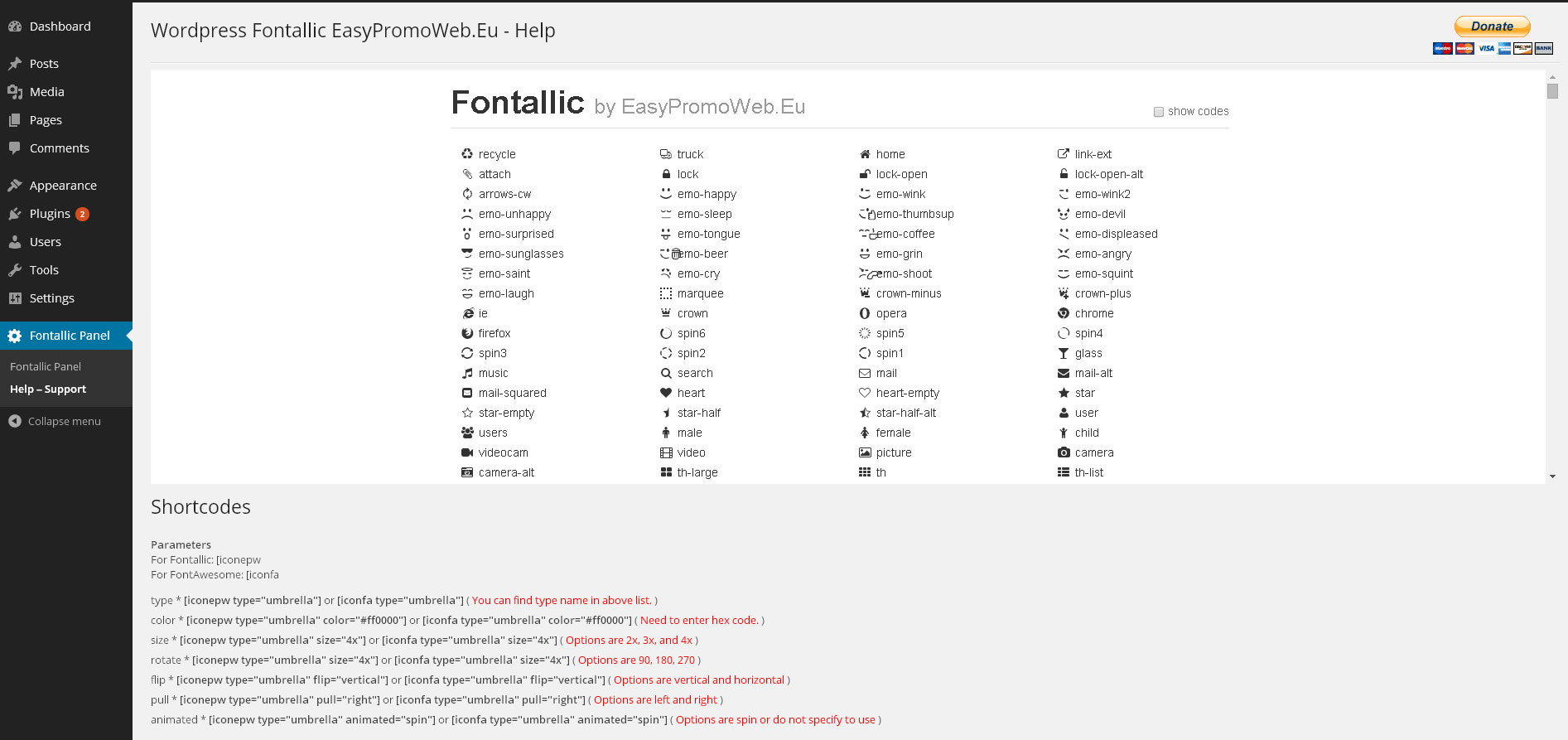
See the screenshots to preview the super simple user interface.
Includes Font Awesome 4 (369 Icons)
Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS. (and coming soon to a wp editor near you!).
Check out the font awesome website here Fontawesome.io
Includes Genericons Set (62 Icons)
Genericons are vector icons embedded in a webfont designed to be clean and simple keeping with a generic aesthetic.
Use genericons for instant HiDPI, to change icon colors on the fly, or even with CSS effects such as drop-shadows or gradients!
Genericons website here genericons.com/
Include Fontallic (2122 Icons)
And more in the visual editor with filter-search and rich content editing at your fingertips
This font includes 13 fonts: (Linecons, Typicons, Fontelico, Iconic, Modern Pictograms, Entypo, Meteocons, MFG Labs, Maki, Web Symbols, Brandico, Zocial, Elusive)
Fontallic website http://fontello.com
Linecons
Copyright (C) 2013 by Designmodo
Author: Designmodo for Smashing Magazine
License: CC BY ()
Homepage: http://designmodo.com/linecons-free/
Typicons
(c) Stephen Hutchings 2012
Author: Stephen Hutchings
License: SIL (http://scripts.sil.org/OFL)
Homepage: http://typicons.com/
Fontelico
Copyright (C) 2012 by Fontello project
Author: Crowdsourced, for Fontello project
License: SIL (http://scripts.sil.org/OFL)
Homepage: http://fontello.com
Entypo
Copyright (C) 2012 by Daniel Bruce
Author: Daniel Bruce
License: SIL (http://scripts.sil.org/OFL)
Homepage: http://www.entypo.com
Iconic
Copyright (C) 2012 by P.J. Onori
Author: P.J. Onori
License: SIL (http://scripts.sil.org/OFL)
Homepage: http://somerandomdude.com/work/iconic/
Modern Pictograms
Copyright (c) 2012 by John Caserta. All rights reserved.
Author: John Caserta
License: SIL (http://scripts.sil.org/OFL)
Homepage: http://thedesignoffice.org/project/modern-pictograms/
Meteocons
Copyright (C) 2012 by Alessio Atzeni
Author: Alessio Atzeni
License: SIL (http://scripts.sil.org/OFL)
Homepage: http://www.alessioatzeni.com
MFG Labs
Copyright (C) 2012 by Daniel Bruce
Author: MFG Labs
License: SIL (http://scripts.sil.org/OFL)
Homepage: http://www.mfglabs.com/
Maki
Copyright (C) Mapbox, LCC
Author: Mapbox
License: BSD (https://github.com/mapbox/maki/blob/gh-pages/LICENSE.txt)
Homepage: http://mapbox.com/maki/
Zocial
Copyright (C) 2012 by Sam Collins
Author: Sam Collins
License: MIT (http://opensource.org/licenses/mit-license.php)
Homepage: http://zocial.smcllns.com/
Brandico
(C) 2012 by Vitaly Puzrin
Author: Crowdsourced, for Fontello project
License: SIL (http://scripts.sil.org/OFL)
Homepage:
Elusive
Copyright (C) 2013 by Aristeides Stathopoulos
Author: Aristeides Stathopoulos
License: SIL (http://scripts.sil.org/OFL)
Homepage: http://aristeides.com/
Web Symbols
Copyright (c) 2011 by Just Be Nice studio. All rights reserved.
Author: Just Be Nice studio
License: SIL (http://scripts.sil.org/OFL)
Homepage: http://www.justbenicestudio.com/
Features
- Simple option to select the icon font family you prefer
- Easily select an icon in the visual editor window
- Search and instantly Filter through the icons to get the one you want quickly
- See the icons in the visual editor
- Adjust the colour and size of the icons (and any other text elements in the editor)
- Includes Font Awesome 4
- Includes Genericons
- Include Fontallic with 13 fonts (Linecons, Typicons, Fontelico, Iconic, Modern Pictograms, Entypo, Meteocons, MFG Labs, Maki, Web Symbols, Brandico, Zocial, Elusive)
- More Great Font Icon Sets
- Include fonts in your template file with simple html
- Fiddly shortcode nonsense for Font Awesome
- your requested feature!! or any icon font set your little heart desires - Rate this plugin (favourably would be prefferable) and let me know what features / fonts you'd like to see included.
安装:
This section describes how to install the plugin and get it working.
- Upload the contents of the zip file to the
/wp-content/plugins/directory or... - upload the zip file in the backend of WordPress, plugins -> add new -> upload....or...
- Search for the plugin from the backend of WordPress, plugins -> add new -> search
- Activate the plugin through the 'Plugins' menu in WordPress
- Click the icon button in any page with a visual editor, select the icon you want from the drop down and see it appear in the editor.
- Adjust the icon color and size by selecting it, (making sure you've 'shown the kitchen sink' in the WP editor) use the font size drop down or color button on the 3rd row
屏幕截图:
更新日志:
1.2
- Update and test with WP 5.2.3
- Fix rotate and flip
- Fix duplicate input from dropdown select
- Add new option to put your class name
- Update and test with WP 4.9.1
- Initial Stable Release, take her for a ride, and let me know what you think.