
Plugin Name
| 开发者 | adam1920 |
|---|---|
| 更新时间 | 2016年7月3日 19:26 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.5.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
WP Foundation Shortcodes Plugin makes your ZURB Foundation website to the most powerful framework by styling your content with shortcodes.
WP Foundation Shortcodes Demo
https://www.youtube.com/watch?v=ZFeSUiAvfsc&feature=youtu.be
For best results use with Zurb Foundation 5 responsive theme
You can use '{}' in every shortcode item, e.g. '[row {data-equalizer}]', to get '<div class="row" data-equalizer>'.
Features:
- Shortcodes are easy to use (first of all, make sure that the editing mode is set to Visual)
- No need to paste shortcode in editor
- Add button control to TinyMCE editor
- Select the shortcode you want to insert
- Popup with choices of parameters
- No additional JS or CSS filesAll available shortcodes are conditionally divided into these groups:
- Posts: posts grid, posts list, posts lightbox, posts cycle
- Buttons: button, button groups, radio button group, split buttons, dropdown, button option group
- Elements: label, blockquotes, icon, address, inline list, keystroke, horisontal rule, clear
- Callouts & Prompts: alert box, panel, tooltip, banner, comments, service box, categories, tags
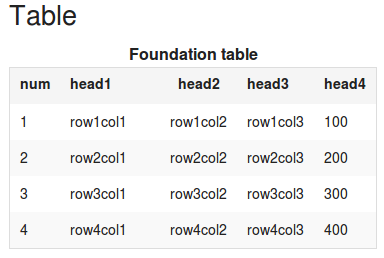
- Content: pricing table, progressbar, table, accordion, tabs, equalizer
- Grid: grid, block grid
- Widgets: google map, product card, product card with hover effects, social login buttons, pricing table recommended, pricing table animated
- Media: orbit slider, silck slider, thumbnail, cliaring lightbox, video
- Forms: switchers, range slider The plugin contains a lot of shortcodes and widgets, we worked hard to make it easy for you.
安装:
1.Upload:
Unzip wp-foundation-shortcode.zip file, and upload 'wp-foundation-shortcode' folder to your plugins folder: /wp-content/plugins/
2.Activate:
In the admin panel, click Plugins menu, active WP Foundation Shortcodes.
3.Use:
Now you can see the new button in the TinyMCE Editor, use these button to create great responsive pages/posts content. Pay attention, you need to use 'Visual' mode in TinyMCE Editor
1, 2, 3: You're done!
屏幕截图:
更新日志:
0.8.3
Release Date - 03 July 2015
* Added option to switch off loading Font awesome
* Added option 'free attributes' for all shrortcode items
* Font awesome CDN link updated to latest version### 0.7
Release Date - 24 September 2015
*Bugs fixing
0.6
Release Date - 24 September 2015
* Allow shortcodes in widgets### 0.5.1
* small design changes### 0.5
Release Date - 18 September 2015
* Added 'Posts Lightbox' shortcode
* Added 'Tags' shortcode
* Added 'Categories' shortcode
* Added 'Comments' shortcode
* Added 'Banner' shortcode
* Added 'Service Box' shortcode
* Added options in dashboard plugin settings to enable/disable google map api and slick slider JS/CSS upload. It's necessary to avoid unnecessary scripts uploading
* Font-awesome styles changed to CDN
* Google map api script changed to CDN
* Slick slider script/styles changed to CDN
* Added 'Posts Cycle' shortcode### 0.4
Release Date - 10 September 2015
* Added 'Posts Grid' shortcode
* Added 'Posts List' shortcode### 0.3
Release Date - 10 September 2015
* PHP Class structure changed
* Added 'Slick Slider' shortcode
* Added 'Clearing Lightbox' shortcode
* Admin menu page added
* Added 'Button Groups' shortcode
* Added 'Split Buttons' shortcode
* Added 'Switch' shortcode
* Added 'Inline List' shortcode
* Added 'Link' shortcode
* Added 'Panel' shortcode
* Added 'Tooltip' shortcode
* Added 'Hr' shortcode
* 'Alert Box' shortcode improved, added types
* Added 'Product Card' widget
* Added 'Product Card with hover effects' widget
* 'Progress' shortcode improved, added colors
* Added SCSS files based on Compass
* 'Switch' shortcode improved: added On & Off label
* Added 'Radio Button Group' shortcode
* Added 'Option Button Group' shortcode
* Added 'Social Login Button' shortcode### 0.2
Release Date - 04 September 2015
* Fixed bug in 'tabs' shortcode
* Fixed php notice messages
* Documentation improved
* Added '2 Columns Grid' shortcode
* Added '3 Columns Grid' shortcode
* Added '4 Columns Grid' shortcode
* Added 'Blocks grid' shortcode
* Added 'Google Map' shortcode
* Added 'Video' shortcode
* Added 'Orbit' shortcode
* Added 'Thumbnail' shortcode### 0.1
Release Date - 01 September 2015
* first version