WP Go Maps Block
| 开发者 |
WPGMaps
NickDuncan CodeCabin_ DylanAuty |
|---|---|
| 更新时间 | 2025年11月28日 15:34 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 |
详情介绍:
The easiest to use Google Maps and Open Layers Map Plugin is now available as a standalone map block!
Create a custom map block with high-quality markers and add them to your WordPress posts and pages effortlessly. Perfect for contact pages, business locations, event venues, and more!
Map blocks are lightweight and deliver optimal performance, ensuring a seamless experience for your WordPress site. They're easy to customize, allowing you to quickly add and configure maps to suit your needs without compromising site speed or performance.
If you need more features like multiple markers, shapes, and a store locator, our full (free) WP Go Maps plugin might be perfect for you.
Block Features
- Add unlimited map blocks to your posts/pages
- Choose between Google Maps or OpenLayers for each block
- Edit your marker directly from the block editor
- Set marker location by free location search, or by right-clicking on the map preview
- Preview your map in real time, within the block editor
- Easy to use and customize without any coding experience
- Control width, height and alignment of your maps
- From the team that brought you the most popular Google Maps plugin on WordPress
- Lightweight for optimal performance
- No database queries or tables
- Basic info-window for your marker
- Control zoom level of your map
- Support for localization
- Latest Google Maps API
- Latest OpenLayers API Already using WP Go Maps? You can still use this block for single locations, as it is fully integrated with both our basic and Pro versions!
- OpenLayers: Served from a local library file (lib/ol.js & lib/ol.css), provided by OpenLayers. We use this library when you set your block to use OpenLayers (default). You can find the source files on the OpenLayers GitHub.
- OpenStreetMap: When you select the OpenLayers engine, a default map tile server is used, which is provided by OpenStreetMap. This is a 3rd party service provider that we rely on to render your map. They may also make use of MapBox for some of their assets.
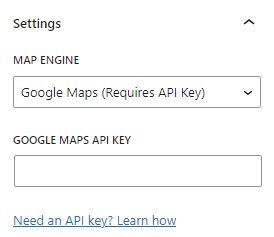
- Google Maps API: If you decide to use Google Maps as your map engine, we will include the Google Maps API as a 3rd party service provider that we rely on to render your maps. In this case, admin map previews are still rendered by OpenLayers and OpenStreetMap.
- Nominatim (OpenStreetMap): If you perform an address search within the admin area, we will make use of the OpenStreetMap Nominatim to lookup locations and suggest addresses to you. This is a 3rd party service provider that we rely on for address searches.
安装:
Installing and adding a map
- Thank you for choosing WP Go Maps Block! In order to create your first map, simply activate the plugin and edit any post or page.
- From the block menu find the Map Block and place it at your preferred location.
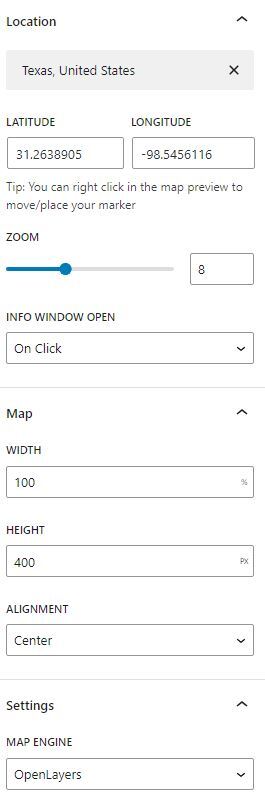
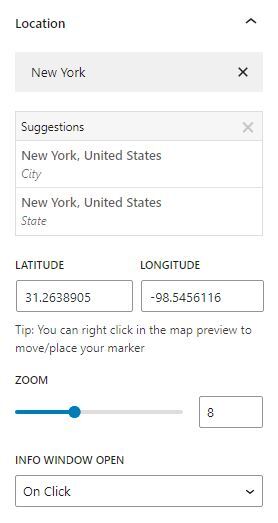
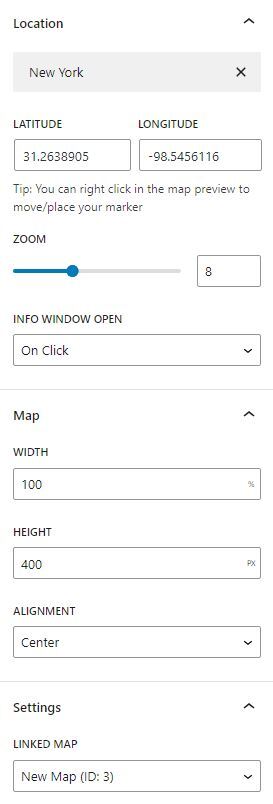
- Select the Map Block within your page and take a look at Location section within the block inspector.
- Search for a location and pick from the provided results.
- If you require more accuracy or your address cannot be found, right click on the map preview to place your marker instead.
- You can enter any "Address" to be shown in your info-window
- Select the Map Block within your page and have a look at the sections in the block inspector
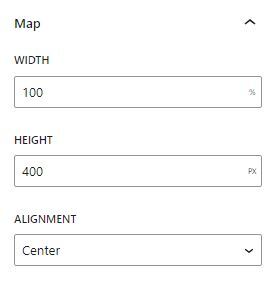
- Here you will find sections for customizing dimensions and alignment, map engine, and info-window behaviour
屏幕截图:
常见问题:
Where can I find the full version of WP Go Maps?
Our WP Go Maps plugin can be found on the WordPress plugin directory. It can be installed alongside the block plugin if you need more features like multiple markers, shape support or a store locator!
How do I add my map to my page/post?
Once the plugin is activated, simply edit the post/page and drag the Map Block into your map.
I don't see Map Block in the block editor
If you are using the full plugin alongside our lightweight block plugin, the block name will be change to Single Location instead, as the full plugin includes it's own map block which is more focused on full map features.
Are you the same team behind WP Go maps?
Yes we are! We decided to build a lightweight standalone map block to help users who need a simple map, perfect for a contact page, without the need for any more advanced features.
更新日志:
1.0.0 - TBD
- Launch!