
WP Google Tag Manager
| 开发者 | conlabzgmbh |
|---|---|
| 更新时间 | 2013年1月11日 01:42 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Your wordpress website includes third party scripts and tools like website traffic analytics, ad banners counter by feedburner or some top lists. Google Tag Manager provides a comprehensive user interface to manage all these scripts (tags) and include them with a single plugin into your wordpress powered website.
This plugin includes both the javascript code to bring those tags into your site and the fall back iframe code to still provide functionality if javascript is disabled. Installation requires just two simple steps
- Install the plugin.
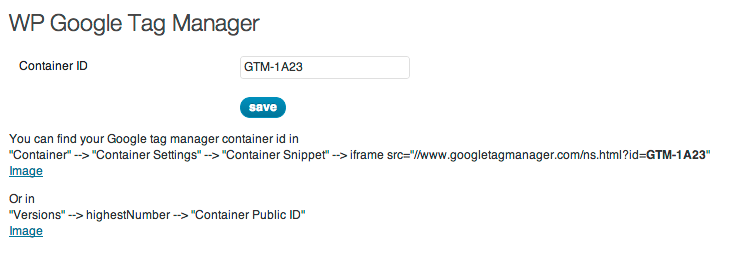
- Input the container ID in preferences
- a comprehensive overview of all tags you are using
- tags can be deactivated in the Tag Manager
- you can preview changes on your site before putting them live for your visitors
- provide access to tags management for marketing staff - no code changes needed
- use all the rules and macros to fine grained adjust tag usage
安装:
- Upload folder
wp_google_tag_managerinto/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Enter your container id in 'Settings' --> 'WP Google Tag Manager' menu in wordpress
屏幕截图:
常见问题:
What is google tag manager
See google tag manager.
Where can I find my container id
Log in Google Tag Manager
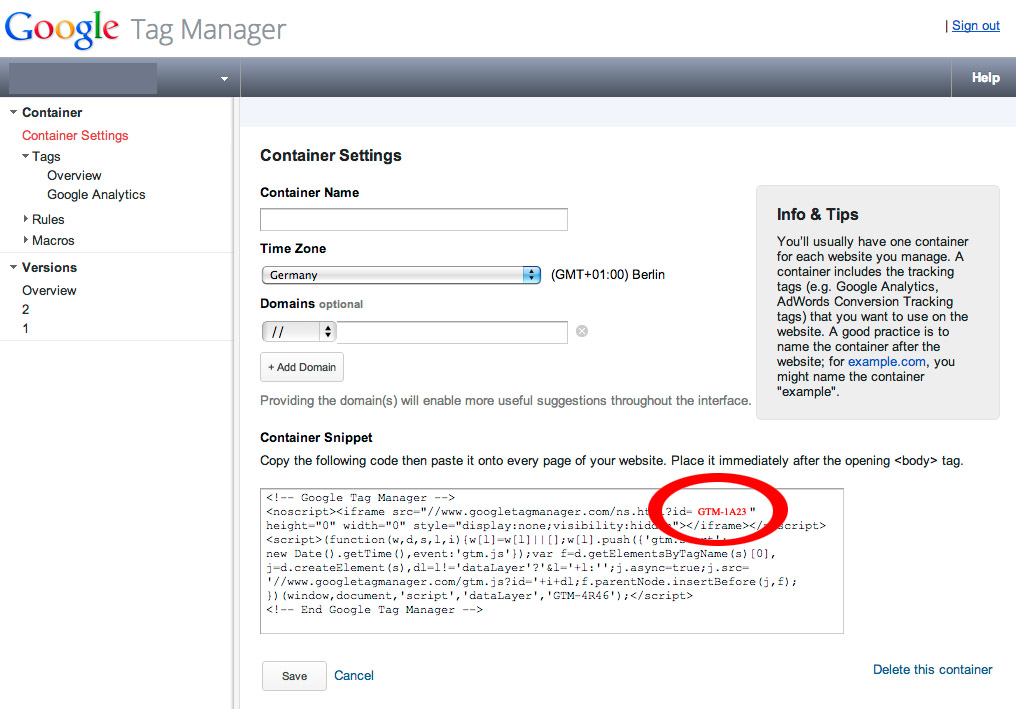
- Navigate to "Container" --> "Container Settings" --> "Container Snippet" --> iframe src="//www.googletagmanager.com/ns.html?id=GTM-1A23" GTM-1A23 would be your container id. See Screenshot 2.
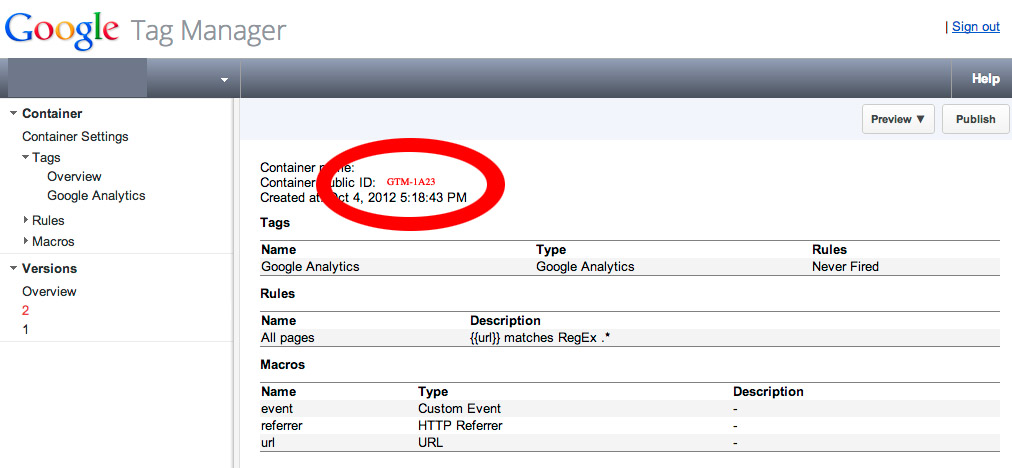
- Or Navigate to "Versions" --> highestNumber --> "Container Public ID" GTM-1A23 would be your container id. See Screenshot 3.
更新日志:
1.0
- Initial release
- Added possibility to place tag manager code manually in themes, see description