WP Header Images
| 开发者 |
fahadmahmood
invoicepress |
|---|---|
| 更新时间 | 2024年11月4日 17:59 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.6 |
| 版权: | GPL2 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Author: Fahad Mahmood
- Project URI: http://androidbubble.com/blog/wordpress/plugins/wp-header-images
- Demo Link: http://demo.androidbubble.com/wp-header-images
- Demo Link: http://demo.androidbubble.com/wp-header-images-slider Shortcode: [WP_HEADER_IMAGES]
安装:
- Go to your WordPress admin "yoursite.com/wp-admin"
- Login and then access "yoursite.com/wp-admin/plugin-install.php?tab=upload
- Upload and activate this plugin
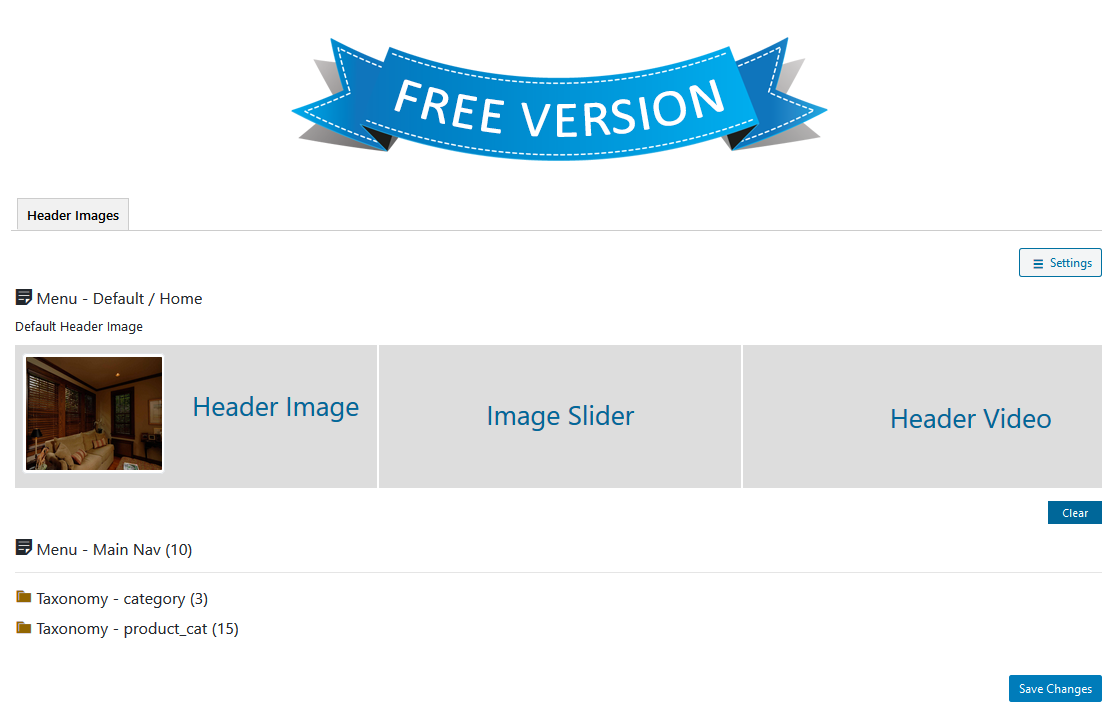
- Now go to admin menu -> settings -> WP Header Images
- Download the WP Header Images installation package and extract the files on your computer.
- Create a new directory named
WP Header Imagesin thewp-content/pluginsdirectory of your WordPress installation. Use an FTP or SFTP client to upload the contents of your WP Header Images archive to the new directory that you just created on your web host. - Log in to the WordPress Dashboard and activate the WP Header Images plugin.
- Once the plugin is activated, a new WP Header Images sub-menu will appear in your WordPress admin -> settings menu.
屏幕截图:
常见问题:
Short Video Tutorial
Detailed Video Tutorial
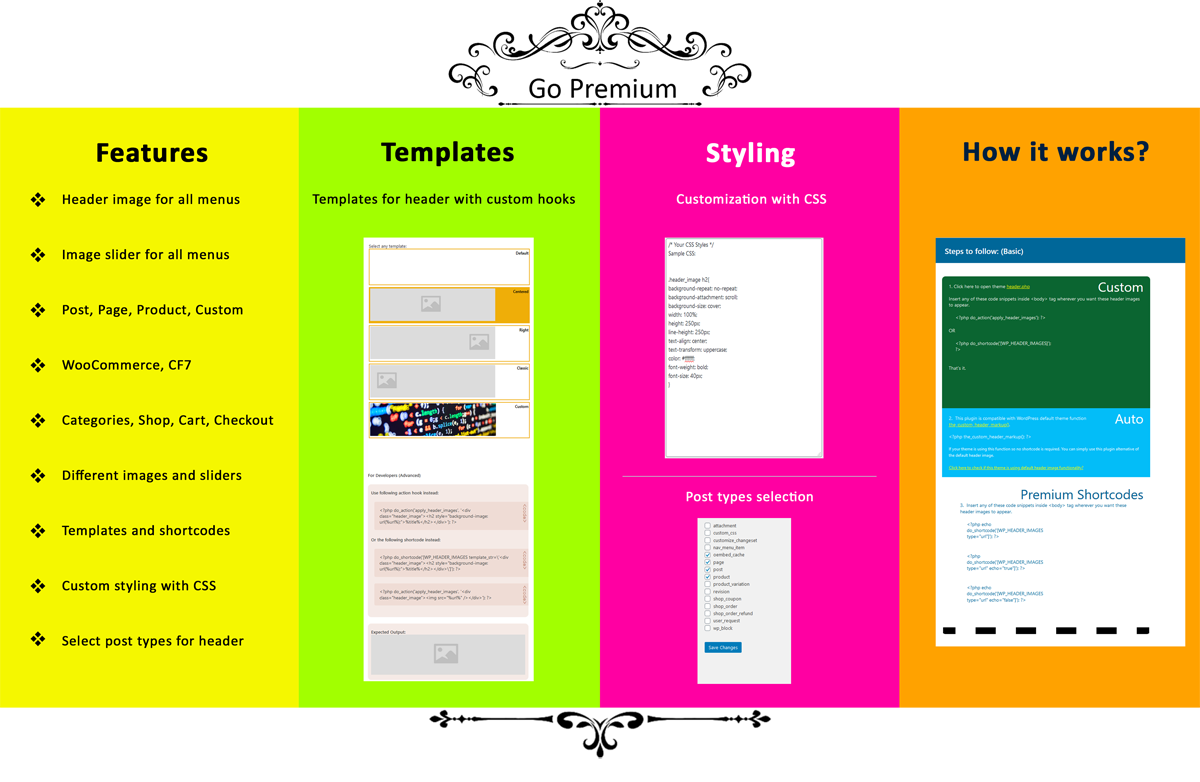
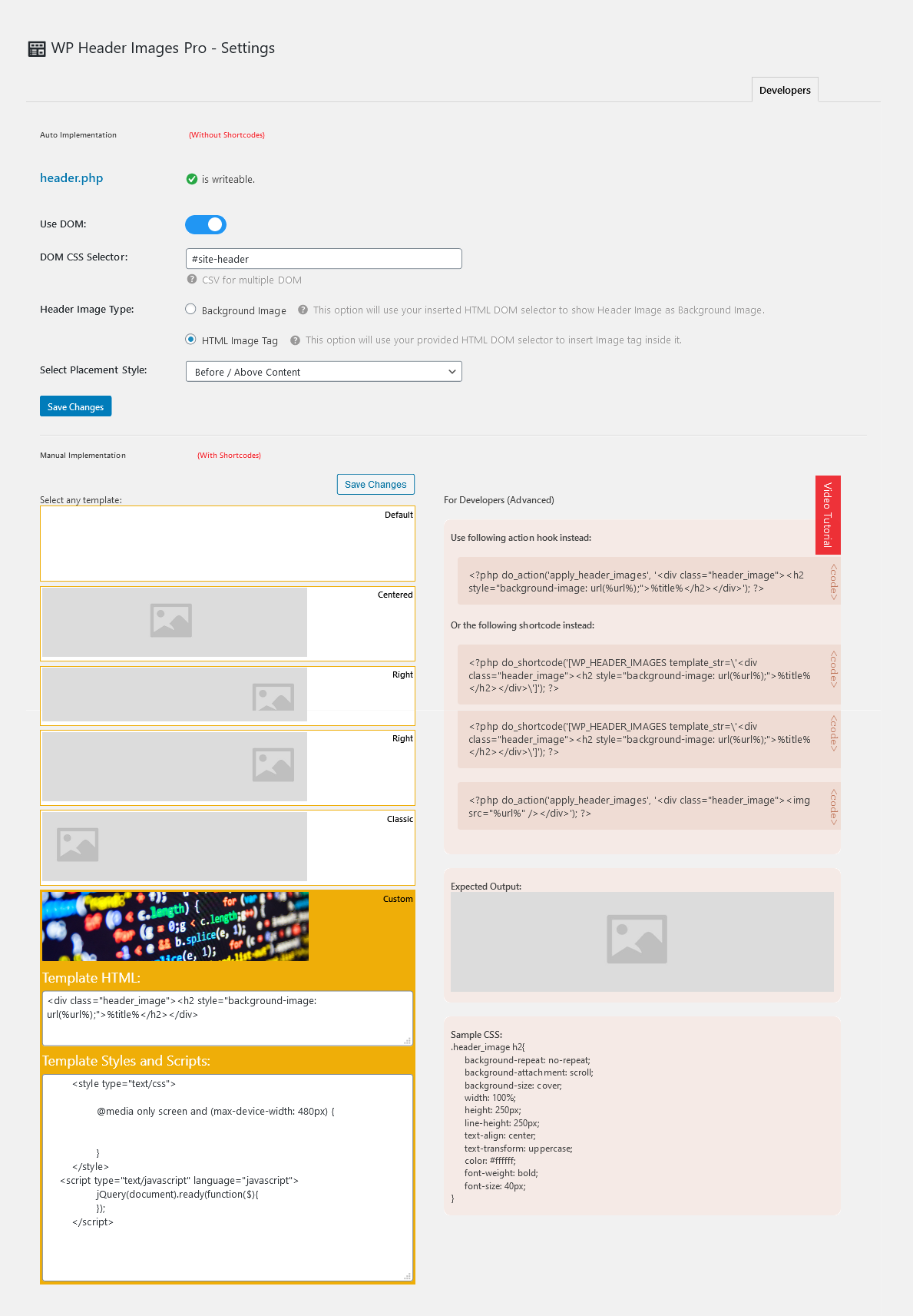
Template in WP Header Images
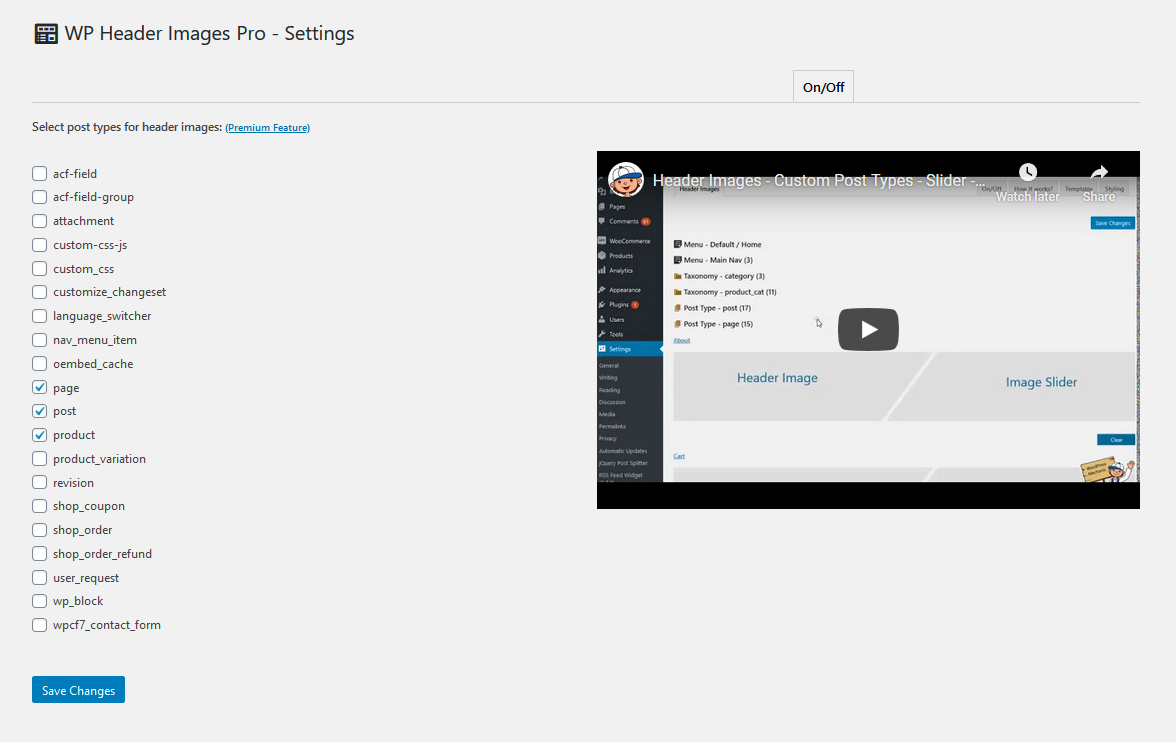
Does it work with custom post types?
Yes, it works with posts, pages, products, and other custom post types as well. [youtube https://youtu.be/vgqQ6yYZY0I]
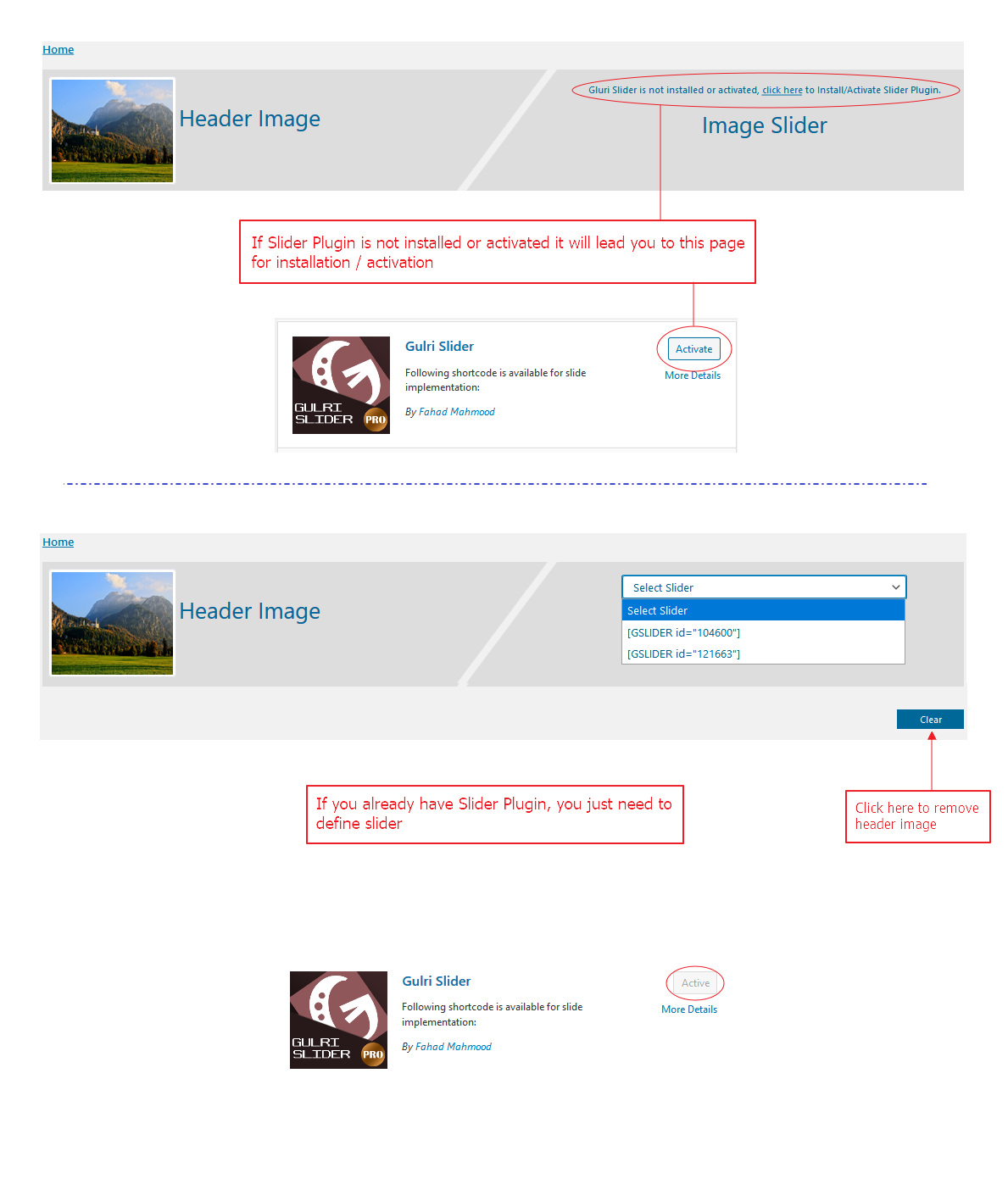
How to add slider using WP Header Images?
To add slider using WP Header Images, open "Header Images" tab on plugin settings page. Click on Image Slider. Select Slider and "Save Changes" (If Slider Plugin is not installed or activated, it will lead you to plugins page for installation / activation.) [youtube https://youtu.be/1kD3pKCupUc]
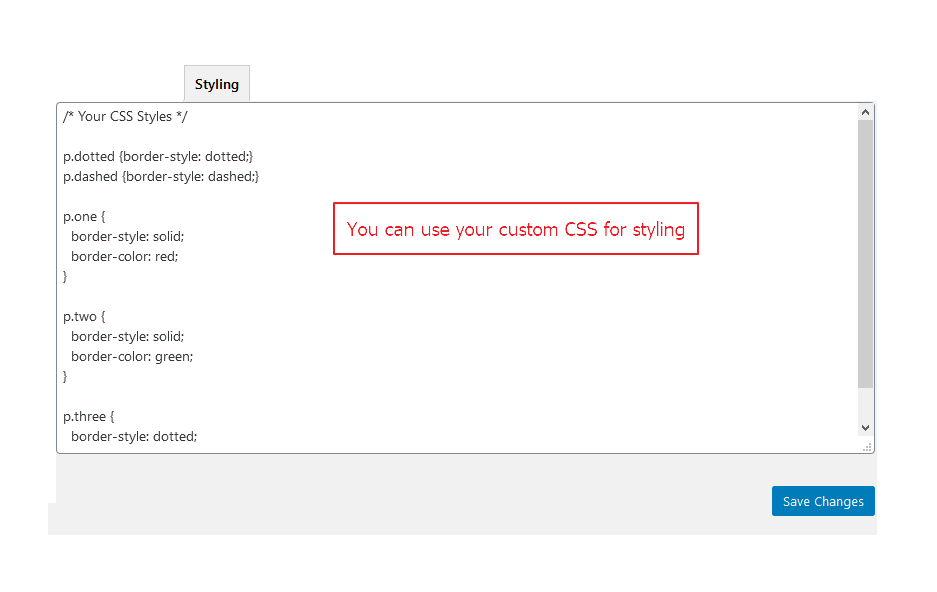
Can I manage style with custom CSS?
Yes, you can use your custom CSS for styling. Go to "Styling" tab on settings page and apply custom CSS styles. [youtube https://www.youtube.com/watch?v=JfkAk5DARCI]
Is this compatible with all WordPress themes?
Yes, it is compatible with all WordPress themes which are developed according to the WordPress theme development standards. [youtube https://youtu.be/1Xbu0qq6LN4]
Is everything ready in this plugin for final deployment?
Every theme will have different header area and required header images place so a few stylesheet properties will be required to be added and/or modified.
How can i report an issue to the plugin author?
It's better to post on support forum but if you need it be fixed on urgent basis then you can reach me through my blog too. You can find my blog link above.
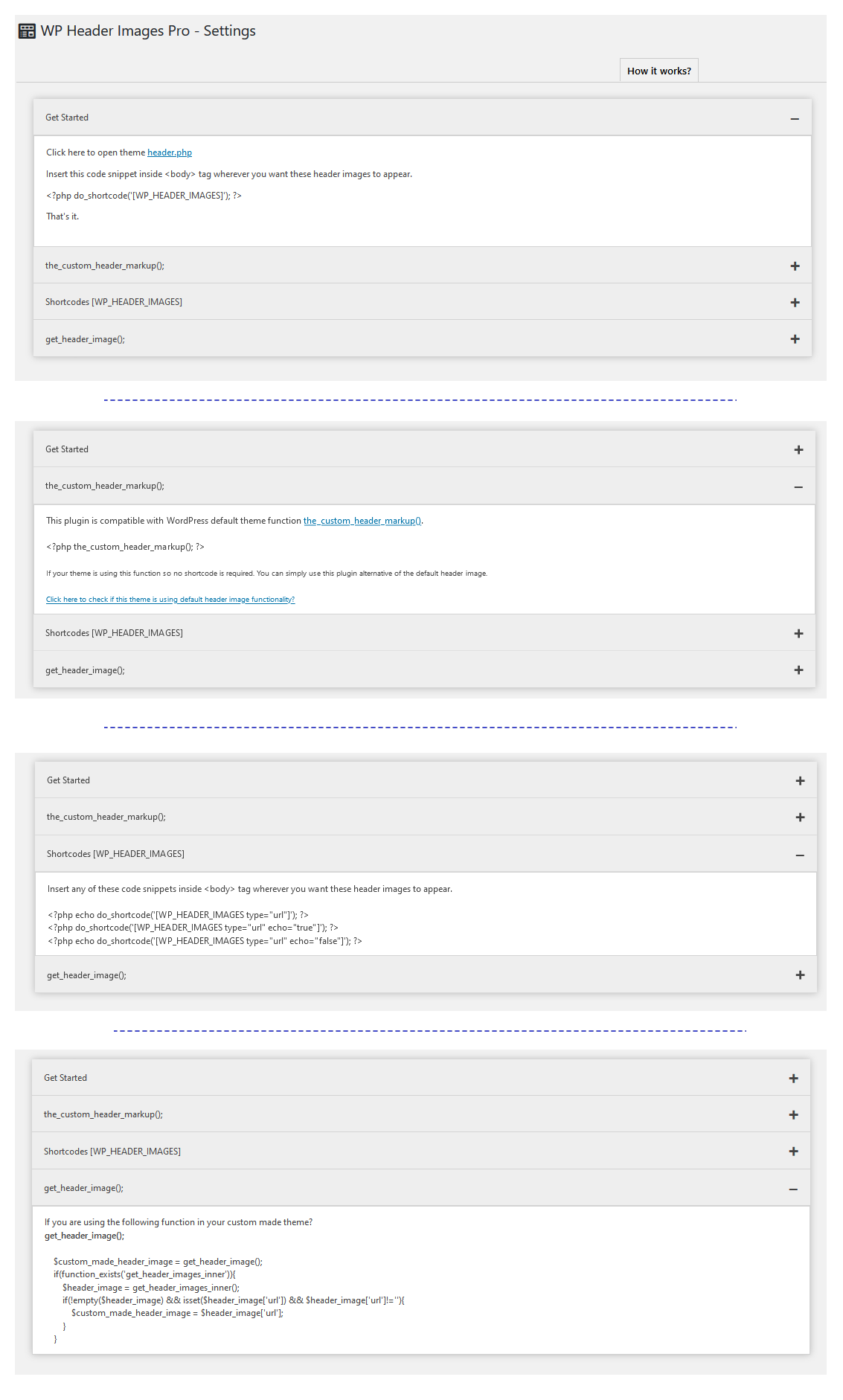
How to get started with this plugin?
For custom implementation, open "theme header.php" (Link provided on settings page) and insert any of provided code snippets inside tag wherever you want header images to appear.
Is this plugin compatible with WordPress default theme function?
Yes, this plugin is compatible with WordPress default theme function "the_custom_header_markup()". If your theme is using this function so no shortcode is required. You can simply use this plugin alternative of the default header image.
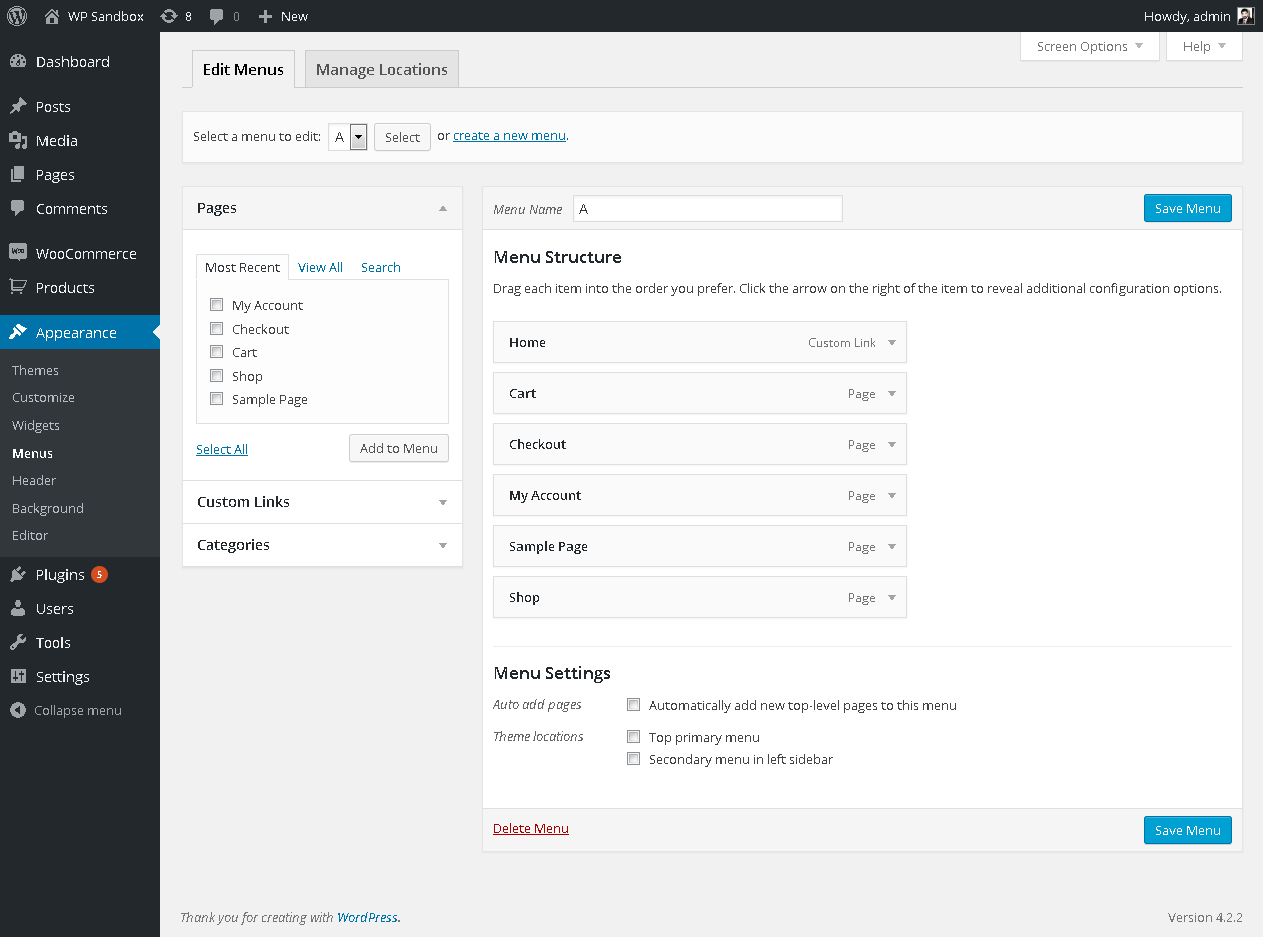
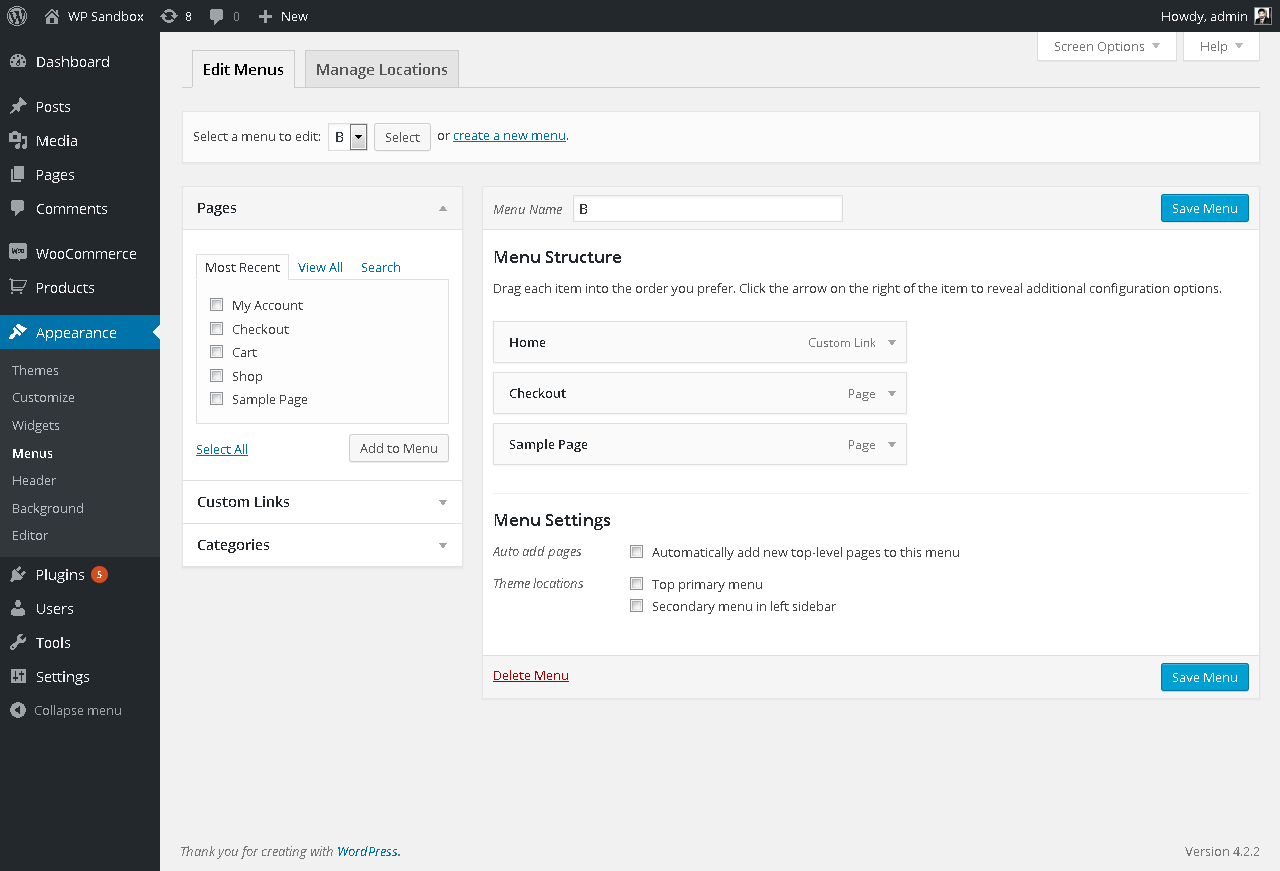
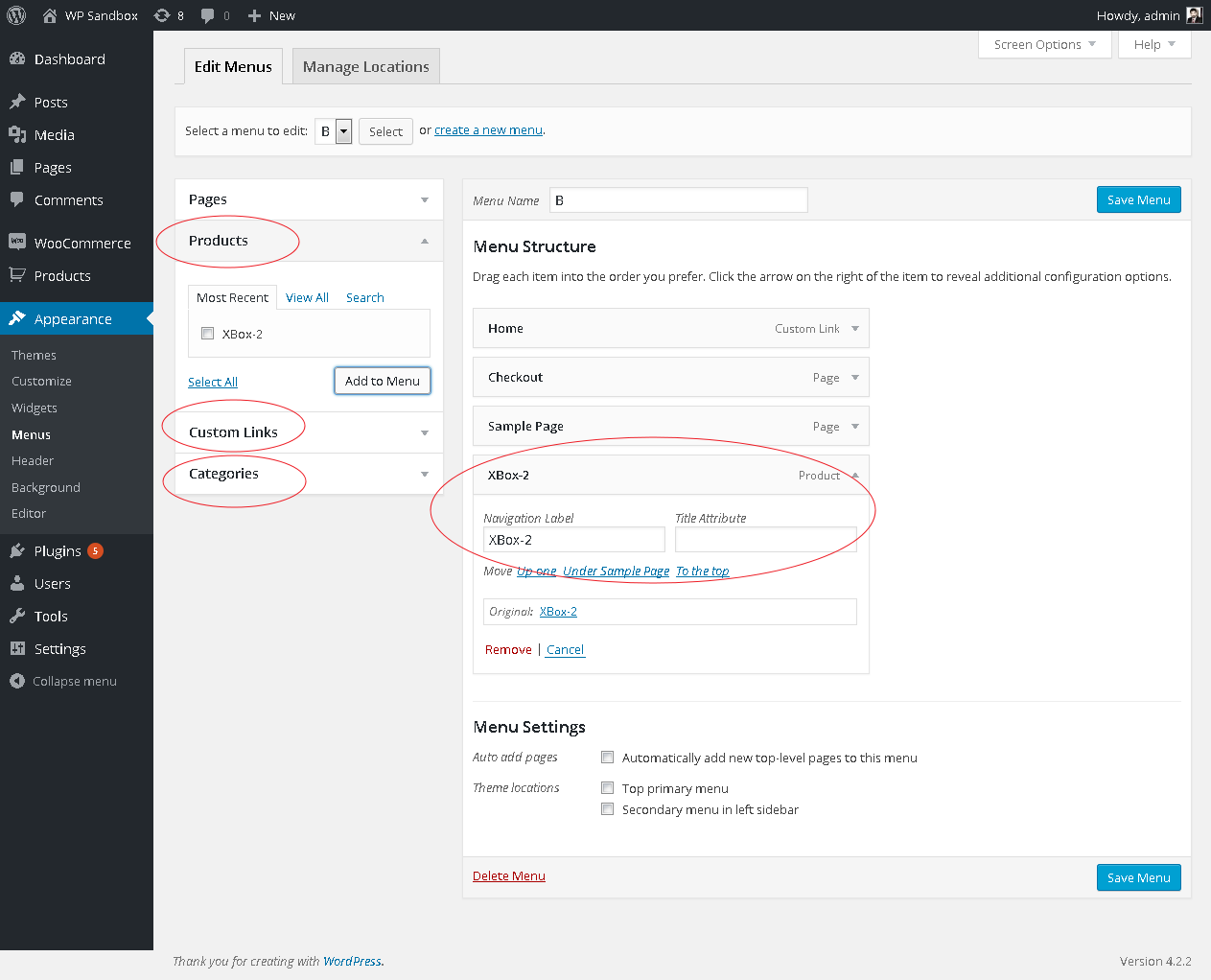
Can I use this plugin with multiple menus?
Yes, you can use this plugin with multiple menus. Go to Appearance > Menus > Edit Menus. Here you can setup multiple menus for WP Header Images.
更新日志:
- Updated for WordPress version. [18/05/2023]
- Updated for WordPress version. [Thanks to Hundkurser i Stockholm][11/11/2022]
- Fix: Query by slug has been restricted to post, page and product post_type. [Thanks to Chris Cather][26/09/2022]
- Fix: Blog and default page header image conflict. [Thanks to kike86/perxas1488][31/08/2022]
- Mobile resolution related improvements. [Thanks to Chris Dale][29/03/2022]
- Mobile resolution related improvements. [Thanks to Tomáš Dvořák][04/02/2022]
- wp_kses_post related fixes. [Thanks to Tomáš Dvořák][03/02/2022]
- Mobile version compatibility added for background images optionally.
- Mobile version compatibility added for background images optionally.
- Mobile version compatibility added for background images optionally.
- Updated version with fontawesome and bootstrap.
- Updated version with a couple of PHP notices fixed.
- Updated version after testing with Gulri Slider. [Thanks to jose enrique garcia merchan]
- DOM selector delay option added. [Thanks to kike86]
- Improved the default/home banner option. [Thanks to Alex/astaadmin]
- Improved usability. [Thanks to Team AndroidBubbles]
- Improved usability. [Thanks to Team AndroidBubbles]
- DOM position added as an alternative implementation. [Thanks to Prabhanjan Dabade]
- Tags updated.
- Video Header feature added. [Thanks to K9 Education]
- Crosschecked free and premium features. [Thanks to Esther Buckareff]
- get_header_images related bug has been fixed. [Thanks to ankitchauhan12]
- Updated settings page with a few more user-friendly features.
- Post type product - WooCommerce pages refined. [Thanks to Esther Buckareff]
- Updated with latest WordPress.
- A few translatable strings are managed through localization.
- Post Types selection added. [Thanks to Ibulb Work Team, Martijn and axel2301]
- Warning: array_key_exists() expects parameter... fixed. [Thanks to axel2301]
- Assets updated and youtube links.
- Assets updated. [Thanks to Abu Usman]
- Another PHP notice fixed.
- Another PHP notice fixed.
- Image slider compatibility added. [Thanks to Ibulb Work Team]
- Another PHP notice fixed.
- Another PHP notice fixed.
- A few notices are fixed.
- WooCommerce products related improvements and extra post types are excluded. [Thanks to Cary Molyneux]
- Fatal error fixed and admin CSS related improvements. [Thanks to cmolyn]
- Default menu image feature added. [Thanks to Abdul Razzaq]
- Category based posts are working with category banner images. [Thanks to Marsha Lindsey]
- Get header images function wrapped with another condition in case of taxonomy or archives. [Thanks to Artash Apinyan]
- WooCommerce product categories and WordPress categories are added as premium feature. [Thanks to Casey Sharp]
- Improved templates tab and a video tutorial added for premium users.
- Languages added. [Thanks to Abu Usman]
- Pro version refined. [Thanks to Salman Qureshi]
- Breadcrumbs added through templates. [Thanks to Solojoomla]
- An important warning has been handled.
- New shortcodes added so images can be used in overlay. [Thanks to David Garofalo]
- uninstall.php added. [Thanks to veltsu]
- More post types enabled and added in premium version. [Thanks to albclr76]
- Default template string issue fixed. [Thanks to Solojoomla]
- New tabs added in settings area.
- Storefront theme header image compatibility added.
- the_custom_header_markup() compatibility added for default WordPress themes.
- Improved implementation. [Thanks to Cary Virtue]
- Sanitized input and fixed direct file access issues.
- Metadata work in progress for slider.
- Template selection refined. [Thanks to Ulysse Media]
- Fatal error fixed. [Thanks to Ulysse Media]
- Plugin is now translatable.
- Premium shortcodes and templates added. [Thanks to Guillaume Tremblay]
- get_terms updated to wp_get_nav_menus [Thanks to Deborah Bellony]
- HTTP and HTTPS related issue resolved for WooCommerce shop page. [Thanks to Ricardo Heikamp]
- Mobile responsive height auto settings. [Thanks to delcour]
- Single post can have default home banner. [Thanks to Lucia Hsieh]
- An important fix. [Thanks to chania06]
- An important fix. [Thanks to Dirk Schneider]
- Fatal error: Call to undefined function is_product_category() removed.
- A few tweaks and improved usability. [Thanks to Magalli Mendoza]
- A few tweaks and improved usability.
- An important update for WordPress user capabilities 4.5.2.
- An important update for WordPress version 4.5.0.
- An important feature is added.
- A few important fixes are done.
- A minor fix.
- Initial Commit