WP HTML5 Outliner
| 开发者 | rsborn |
|---|---|
| 更新时间 | 2020年1月27日 10:54 |
| PHP版本: | 5.4.5 及以上 |
| WordPress版本: | 5.1.1 |
| 版权: | GPL-2.0 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Matches the outlines provided by the W3C Markup Validation Service. Caveat: In an HTML 5 outline, the W3C validator may hide some of the headings in an
<hgroup>if any of them are empty. WPH5O will not. This difference is presentational, not structural. - Adds an 'Outline’ node to the Toolbar. Outlines are displayed in a dropdown box, with the option to view them in a new browser window.
- Runs only on pages or posts the user can edit. Administrators can view outlines for any page or post. Administration Screens are not outlined.
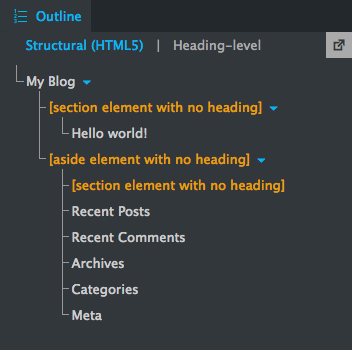
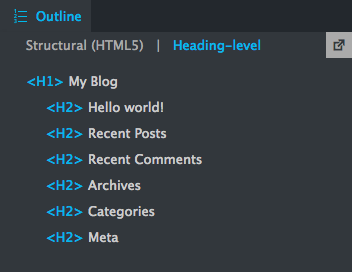
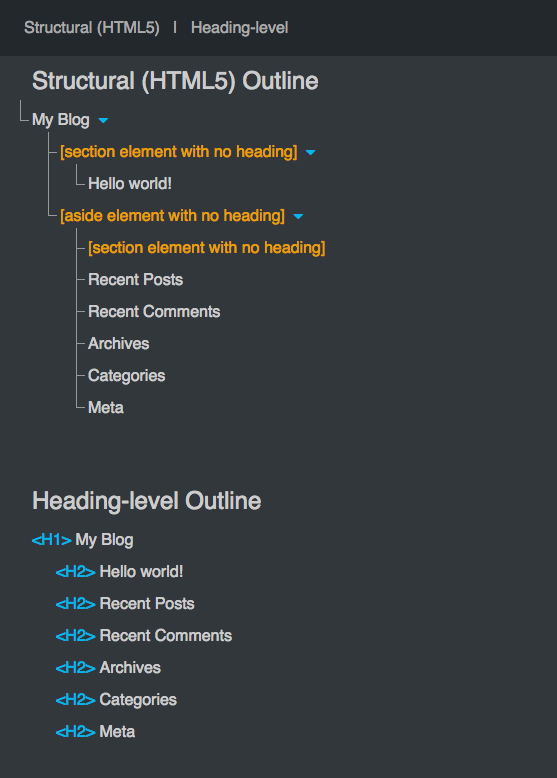
屏幕截图:
常见问题:
What is an HTML 5 outline?
An HTML 5 outline represents the sections of an HTML document. Each section corresponds to an element from one of three categories:
Sectioning root: <blockquote>, <body>, <details>, <dialog>, <fieldset>, <figure>, <td>
Sectioning content: <article>, <aside>, <nav>, <section>
Heading content: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
Sections may be nested to create subsections.
Source: W3C HTML 5.2 Specification
What is a heading-level outline?
A heading-level outline represents the sections of an HTML document. Each section corresponds to a heading element. Sections may be nested to create subsections. Sources: W3C Quality Assurance, W3C HTML 5.2 Specification
Why do these outlines matter?
Each outline shows how well a page meets web standards for marking up document structure. User agents, particularly screen readers, use the heading-level outline to aid navigation. However, no web browsers or assistive technologies make use of the HTML 5 outline. So, really, the question is this: Why does that outline matter? Although user agents still haven’t implemented the HTML 5 outline (which is about a decade old), developers aren’t giving up on it. And they have their reasons. The MDN web docs highlight some problems solved by HTML 5 document structure. Sources: W3C Web Accessibility Initiative, W3C HTML 5.2 Specification
Is there developer documentation?
Yes. The source code conforms to WordPress Inline Documentation Standards. Fork this plugin at the WPH5O GitHub page.
更新日志:
- Add function to load plugin's text domain.
- Ensure 'No outline was created' message replaces heading-level outline if source has no headings.
- Fix notices for empty headings in an hgroup that also contains non-heading elements.
- Shorten Toolbar node title to "Outline".
- Release the plugin!