WP Image Carousel
| 开发者 |
Ziv
itzoovim |
|---|---|
| 更新时间 | 2013年11月9日 16:17 |
详情介绍:
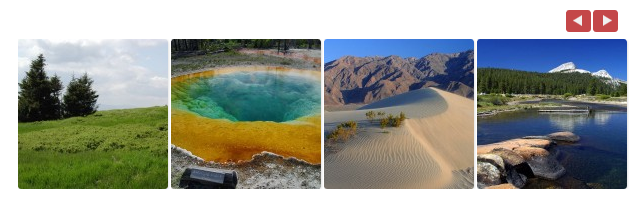
WP Image Carousel (WPIC) lets you create image carousels by using a
shortcode.
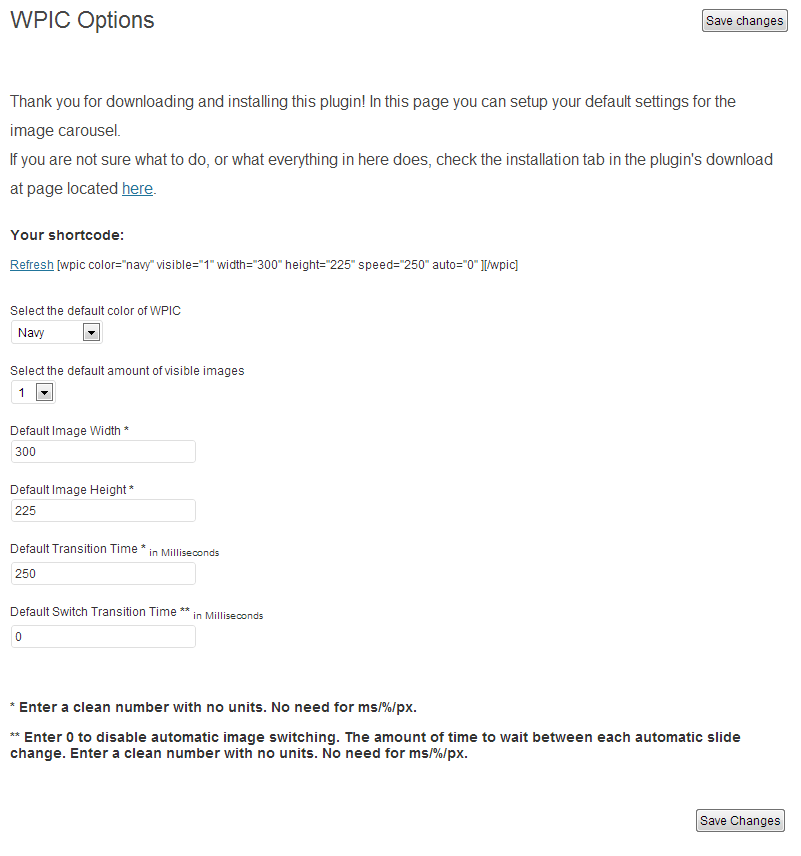
WPIC includes an options panel which lets you add default settings to your
shortcode for easier and even quicker use.
Features:
- 10 different button colors
- Highly customizable
- Shortcode
- Lightweight
- Can be integreated with any site
- Hackable
- Active support through the wordpress forums
- Download the plugin, unpack it and upload the 'wpic' folder to your\ wp-content/plugins directory.
- Activate the plugin through the 'Plugins' menu in WordPress.
- Go to Settings -> WPIC Options to configure the default options.
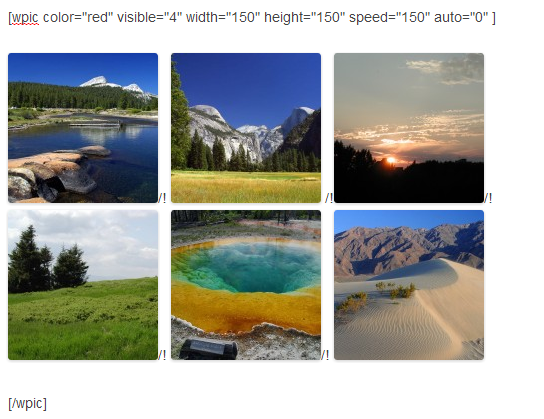
[wpic]SOMEWHERE HERE![/wpic]
Then click on the "Add Media" button and select the images that you want the\
carousel to display by holding the control key, and click on the images. Now take a\
look at the size of your images in the bottom-right corner. Make sure you select the\
same size for each image you would like to display. Take note of the this size. Hit the\
insert into post button, and wait for the images to display. As a reminder, the images\
should display "inside" the shortocde, between the end and the beginning. Take a\
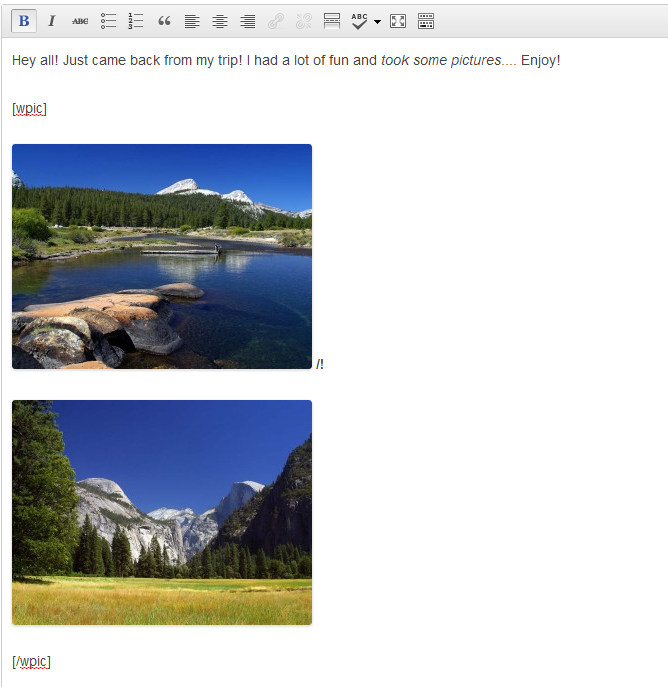
look at the image you added, and between each image add the following two\
characters:
/! (leading slash and exclamation mark). Do not add the two characters before the\
first image, or after the last image. Take a look at the screenshots tab, to get a picture\
of what you have to do. You can edit the shortcode settings like changing the color\
of the buttons, or the speeds. Next, update the width and height settings of the\
shortcode so that they would match the dimensions of your images (the one we\
took note of earlier). If the dimensions of the images are the same dimensions you\
entered in the default plugin settings, then delete the width and height shortcode\
settings. (If you are having troubles with this part, do not hesitate to ask on the\
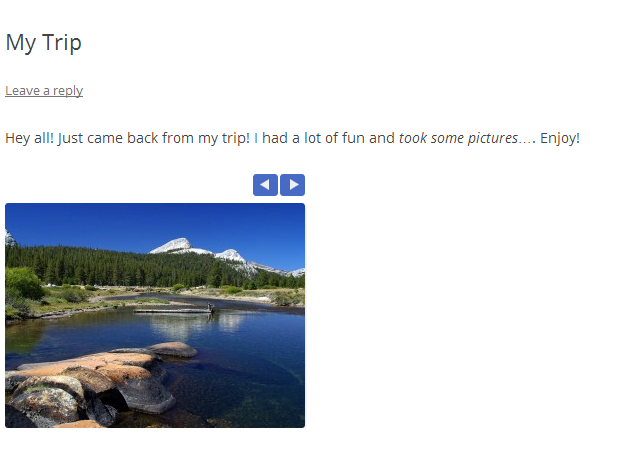
forums). Everything should be set, try publishing the post/page and viewing it. If\
everything worked, then great! If not, re-read these steps, take a look at the\
screenshots, or ask on the forums. We are going to try to replay as fast as possible.
Note
If you need ANY help with this plugin, please post a question in the plugin's forum\
so that I can help you. We are not going to create a plugin, just so that it could sit\
there with no support. So please, if you ever need any help with this plugin, create a\
thread in the forums.
屏幕截图:
常见问题:
I am seeing extra lines/spaces/enters when I try the carousel, how do I fix this?
Try pasting the wpic shortcode and adding the images again. If it still won't work\ open a support thread in the forums.
更新日志:
1.0.2
- Must update!
- Improved compatibility (if the plugin didn't work for you in the past, check if it works now)
- The options panel got a new look.
- Added donations link.
- CSS issue fixed.
- Added the option to disable the plugin's arrows.
- Initial release