WP-Kixer
| 开发者 | kixer |
|---|---|
| 更新时间 | 2015年5月27日 04:06 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
WP-Kixer allows you to add Kixer units in to your blog pages, posts and widgets in 3 different ways.
You must have a unit ID number provided by Kixer before using this plugin.
- Shortcode: The Kixer shortcode lets you place the unit in specific pages, posts or inside a sidebar widget. Place the kixer shortcode anywhere in the content and the unit will fire at the moment of rendering the page. Example: [kixer id=1] (Don't forget to replace the number 1 for your unit's id)
- Template Tag: If you have access to your theme's files, you may prefer to include use this approach in your templates. Example: kixer_unit(1); (Don't forget to replace the number 1 for your unit's id)
- Below Content: This is the easiest way to use the plugin but the position is predefined to the be after-content. For a different placement the two previous options are recommended. Fill-in your unit's ID field and select the checkbox to insert the unit at the bottom of your posts and pages.
- Footer Placement: For certain types of units, like adhesion, adding their code in the footer might be recommended. Fill-in your unit's ID field and select the checkbox to insert the unit in the footer of the page.
安装:
- Extract the contents of the wp-kixer.zip file into the "/wp-content/plugins/" directory.
- Activate the plugin through the "Plugins" menu in WordPress.
- Find WP-Kixer settings page in the "Plugins" menu in WordPress.
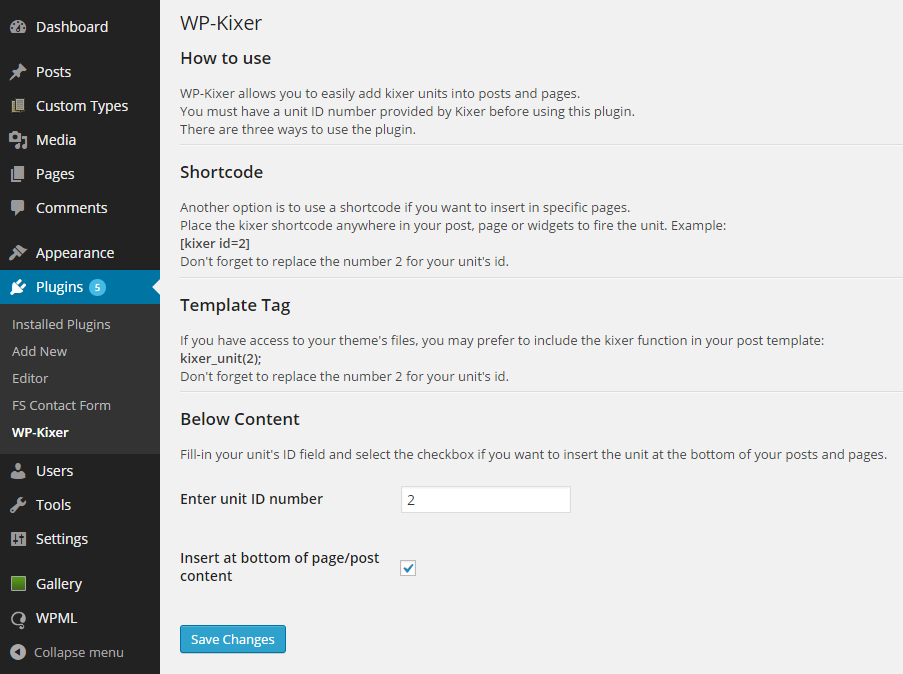
屏幕截图:
更新日志:
0.2
- Added Footer Placement.
- Initial release.