
WP Logo Showcase Responsive Slider and Carousel
| 开发者 |
wponlinesupport
anoopranawat pratik-jain piyushpatel123 ridhimashukla patelketan mehulwpos jahnavwponlinesupport rafikwp essentialplugin |
|---|---|
| 更新时间 | 2025年11月17日 13:46 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
WP Logo Showcase Responsive Slider and Carousel allows you to display logos of clients, sponsors, brands, or partners in a professional and responsive slider or grid layout. You can easily add logos using shortcodes or Gutenberg blocks, and control settings such as the number of logos per slide, autoplay, navigation, and more.
This plugin supports major page builders including Gutenberg, Elementor, Beaver Builder, Divi, SiteOrigin, and Avada Fusion Builder.
This also helps in building trust of your customers.
Using the WP Logo Showcase Responsive Slider and Carousel adds a professional touch to your website. It helps you showcase your company’s standards and credibility. You can display logos along with brief descriptions and customize their appearance easily.
FREE DEMO | PRO DEMO
Your customer might like the professional and fancy vibe of your site with logo sliders
✅ This plugin display your partners logo using :
- Logo Slider and Logo carousel
[logoshowcase]
To display only logo 5 post:
[logoshowcase limit="5"]
Where limit define the number of posts to display.
If you want to display Logo Showcase Slider by category then use this short code:
[logoshowcase cat_id="category_ID"]
✅ Here is Template code
<?php echo do_shortcode('[logoshowcase]'); ?>
✅ Use Following Logo Showcase Slider parameters with shortcode
[logoshowcase]
- limit : [logoshowcase limit="10"] ( i.e. Display 10 Logo on your website. To show all logo use limit="-1" )
- Display by category : [logoshowcase cat_id="category_ID"] ( i.e. Display Logos by their category ID )
- Display category name : [logoshowcase cat_name="category name"] ( Display category name)
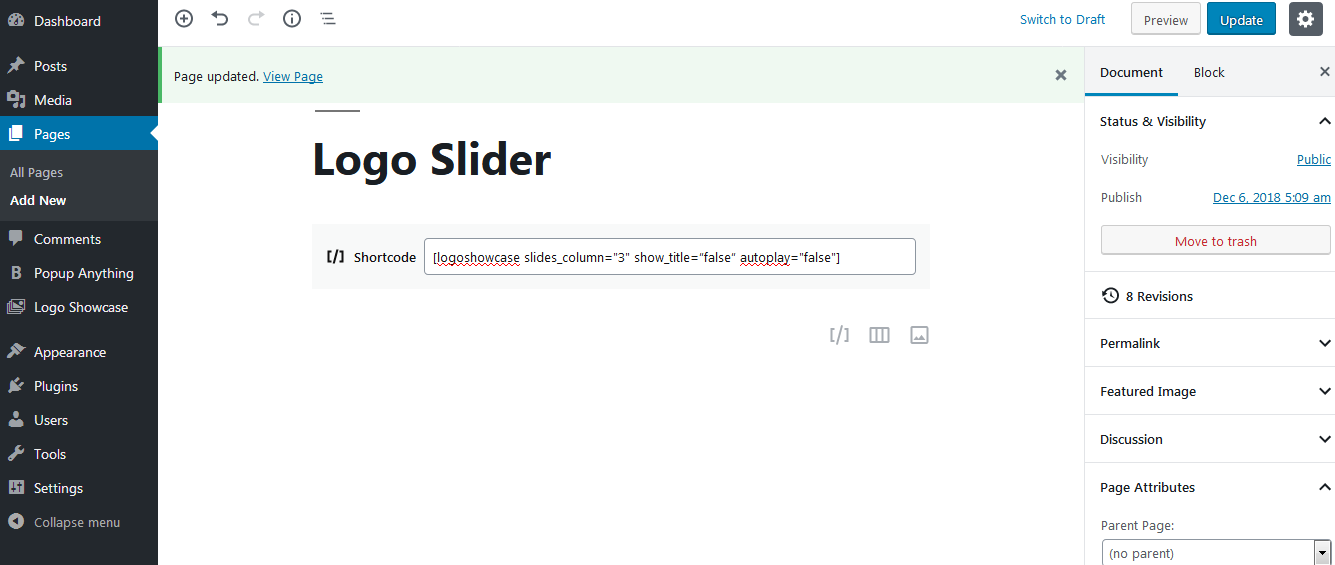
- Slide columns for Logo slider : [logoshowcase slides_column="4"] (Display no of columns in Logos slider )
- Number of Logos slides at a time : [logoshowcase slides_scroll="1"] (Controls number of Logos slide at a time)
- Pagination and arrows : [logoshowcase dots="false" arrows="false"]
- Auto play and Auto play Interval : [logoshowcase autoplay="true" autoplay_interval="2000"]
- Logo Showcase Slide Speed : [logoshowcase speed="1000"]
- Loop : [logoshowcase loop="true"] ( Display slider in Loop OR not : You can use "true" OR "false")
- Center Mode : [logoshowcase center_mode="false"] ( Display slider in Center Mode OR not : You can use "true" OR "false")
- link_target : [logoshowcase link_target="blank"] (Open link on the same Tab OR other Tab. Values are "blank" and "self")
- show_title : [logoshowcase show_title="false"] (i.e. show logo title or not. By default value is "false" Values are "true" and "false")
- image_size : [logoshowcase image_size="original"] (i.e. set image size of logo. By default value is "original" Values are "original, large, medium, thumbnail")
- max_height : [logoshowcase max_height="80"] (i.e. set image maximum height 80px with 100% maximum width for better output. By default value is "250")
- order : [logoshowcase order="DESC"] (Designates the ascending or descending order of the 'orderby' parameter. Defaults to 'DESC'. Values are "DESC" and "ASC")
- orderby : [logoshowcase orderby="post_date"] (Sort retrieved posts by parameter. Defaults to 'date (post_date)'. One or more options can be passed. 'none',ID','author','title','name',rand',date')
- hide_border : [logoshowcase hide_border="true"] (Option to remove the border of logo. )
- rtl : [logoshowcase rtl="true"] (Option to enable RTL mode )
- lazyload : [logoshowcase lazyload="ondemand"] (Add lazy load to the images. By defaults there is no lazy load. Two options can be passed. 'ondemand', 'progressive')
- extra_class : [logoshowcase extra_class=""] (Enter extra CSS class for design customization ).
- Added Gutenberg block support.
- Logoshowcase in slider view.
- Easy to add.
- Also work with Gutenberg shortcode block.
- Elementor, Beaver and SiteOrigin Page Builder Native Support (New).
- Divi Page Builder Native Support (New).
- Fusion Page Builder (Avada) Native Support (New).
- Add external/internal link for images.
- Enable center mode (Shown in Demo)
- Target "blank" OR "self" when user click on link (Specify target to load the Links)
- Lazy load option for image.
- Set image size with image_size="original" parameter (Logo image size control).
- Display Logo including / excluding Title (Show or hide logo title)
- Multiple sliders can be shown from different Logo categories.
- Slider sliding speed, auto play Interval, navigation, pagination, Slide columns for Logo slider, Number of Logos slides at a time.
- Slider Lazy loading your images which can improve your website speed by only calling on the loading of your images when they are needed.
- Display slider in Loop OR not
- This plugin may include an optional email opt-in within the admin area to receive updates about new features. No data is collected without explicit user consent.
安装:
- Upload the 'WP Logo Showcase Responsive Slider' folder to the '/wp-content/plugins/' directory.
- Activate the "WP Logo Showcase Responsive Slider" list plugin through the 'Plugins' menu in WordPress.
- Add a new page and add this short code
[logoshowcase] - Template code is
echo do_shortcode('[logoshowcase]');
屏幕截图:
更新日志:
3.8.7 (17, Nov 2025)
- [*] Fixed code conflict issue affecting widget saving.
- [*] Check compatibility with WordPress version 6.8.3
- [*] Check compatibility with WordPress version 6.8.2
- [*] Check compatibility with WordPress version 6.8.1
- [*] Check compatibility with WordPress version 6.7.1
- [*] Check compatibility with WordPress version 6.6.2
- [*] Check compatibility with WordPress version 6.6.1
- [*] Update – Improve escaping functions for better security.
- [*] Check compatibility with WordPress version 6.5.5
- [*] Updated analytics SDK.
- [*] Check compatibility with WordPress version 6.4.1
- [*] Tested up to: 6.3
- [*] Tested up to: 6.2.2
- [*] Fixed all security related issues.
- [*] Tested up to: 6.2.1
- [*] Update - Improve escaping functions for better security.
- [*] Fixed - Fixed one undefined PHP variable warning.
- [*] Update - Improve escaping functions for better security.
- [*] Fixed - Fixed one undefined PHP variable warning.
- [*] Update - Improve escaping functions for better security.
- [*] Tested up to: 6.1.1
- [*] Tested up to: 6.1
- [*] Update - Use escaping and sanitize functions for better security.
- [*] Update - Update demo and documentation link.
- [*] Update - Update Slick slider JS to stable version 1.8.0
- [*] Update - Check compatibility to WordPress version 6.0.2
- [*] Fix - Fixed slider initialize issue in Elementor tab.
- [*] Fix - SEO & HTML validation error of empty image source when plugin lazy load is enabled.
- [*] Fix - Fixed some typo mistake.
- [*] Remove - Removed unnecessary files, code and images.
- [*] Tested up to: 6.0
- [*] Removed unwanted images. Improve some code and functions
- [+] Tested up to: 5.9.2
- [+] Added demo link
- [-] Removed some unwanted code and files.
- [*] Tested up to: 5.9.1
- [-] Removed some unwanted code and files.
- [-] Removed some unwanted code and files.
- [*] Solved some small issues.
- [*] Solved Gutenberg wp-editor widget issue.
- [*] Tested up to: 5.9
- [*] Minor fix.
- [*] Fix - Resolve Gutenberg WP-Editor script related issue.
- [*] Update - Add some text and links in readme file.
- [*] Updated - Updated some important links.
- [*] Tested up to: 5.8.1
- [*] Updated demo link
- [*] Updated language file and JSON file.
- [*] Updated all external links
- [*] Tweak - Code optimization and performance improvements.
- [*] Updated language file and JSON.
- [*] Tested up to: 5.8
- [*] Tested up to: 5.7.2
- [*] Added - HTTPS link in our analytics code to avoid browser security warning.
- [*] Tested up to: 5.7.2
- [*] Tweak - Code optimization and performance improvements.
- [+] New - Added Fusion page builder native support.
- [*] Tweak - Code optimization and performance improvements.
- [*] Tested up to: 5.7
- [+] New - Added native shortcode support for Elementor, SiteOrigin and Beaver builder .
- [+] New - Added Divi page builder native support.
- [+] New - Click to copy the shortcode.
- [*] Minor Update - Fixed conflict from tgmpa (theme plugin recommends - if your theme using tgmpa library) where it was showing message inside "How It Works - Display and shortcode"
- [*] Update - Regular plugin maintenance. Updated readme file.
- [*] Added - Added 64X64px image for arrows.
- [*] Added - Added our other Popular Plugins under Logo Showcase --> Install Popular Plugins From WPOS. This will help you to save your time during creating a website.
- [*] jQuery( document ).ready(function($) is replaced with function( $ ) to solve the issue with 3rd party plugin and theme js error.
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media and Analytics Code.
- [+] Added Logo title attribute.
- [*] Regular plugin maintenance. Updated readme file. Tested plugin some more popular themes.
- [*] Fixed max_height parameter issue.
- [+] New - Added 'lazyload' shortcode parameter for all slider shortcodes. Now you can able to set lazy loading in two different method lazyload="ondemand" OR lazyload="progressive".
- [+] Update - Minor change in CSS and JS.
- [*] Template File - Minor template file has been updated. If you have override template file then verify with latest copy.
- [*] Fix - Resolve show_title issue in logo slider.
- [*] Template File - Main design file has been updated. If you have override template file then verify with latest copy.
- [+] New - Added 'align' and 'extra_class' parameter for slider shortcode. Now both slider shortcode are support twenty-nineteen and twenty-twenty theme Gutenberg block align and additional class feature.
- [+] New - Add new classes sanitize function in function file.
- [+] Tweak - Minor code optimize to move code from function file to admin class file.
- [+] New - Added Gutenberg block support. Now use plugin easily with Gutenberg!
- [*] Tweak - Code optimization and performance improvements.
- [*] Template File - Main design file has been updated. If you have override template file then verify with latest copy.
- [*] Updated features list.
- [*] Fixed logo image border-radius issue.
- [+] Added new class in CSS : wpls-dots-false if you are using dots="false" shortcode parameter. It help to set the arrows position in the center.
- [+] Added "wpls" prefix to .center (if you are using center_mode="true") class to avoid the conflict i.e. .wpls-center
- [*] Fixed some design issue with the help of CSS.
- [*] Replaced wp_reset_query() with wp_reset_postdata()
- [*] Fixed an issue reported by user where title was breaking.
- [+] Added esc_url and esc_attr in the design file.
- [+] Updated demo links.
- [*] Fixed center mode issue. Thanks to @nehagrover027 for showing us this issue.
- [*] Minor change in Opt-in flow.
- [*] Update Opt-in flow.
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Tested with Twenty Nineteen theme.
- [*] Fixed some CSS issues.
- [*] Follow some WordPress Detailed Plugin Guidelines.
- [*] As requested by lots of users, we are setting hide_border shortcode parameter to true by default.
- [*] Fixed some design related issues.
- [+] Added new shortcode parameter i.e. max_height
[logoshowcase max_height="80"](i.e. set image maximum height 80px with 100% maximum width for better output. By default value is "250")
- [+] Added alt tag for logo image as added in the image. Thanks to @avz for showing this issue
- [+] Text update i.e. Add logo image, Remove logo image
- [*] Fixed some CSS issues
- [*] Resolved issue with site origin page builder with multi language.
- [+] Added design for arrows
- [*] Fixed issue i.e. auto play stop working if you click on a logo - Pause Auto play On Focus
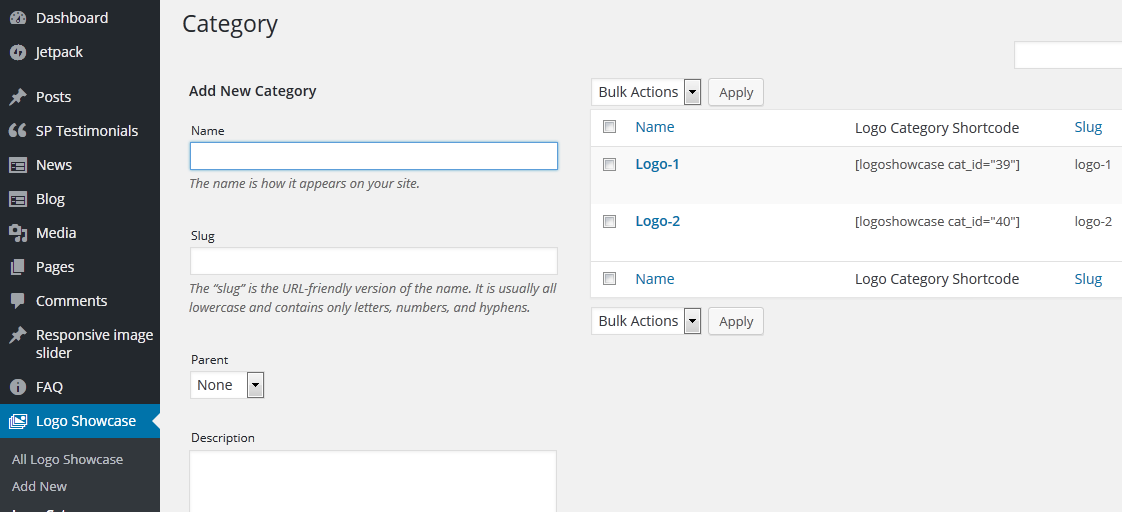
- [+] Added Category Shortcode field under Logo Showcase--> Logo Category
- [*] Fixed some issues
- [*] If you are using any caching plugin then please delete the cache after plugin update.
- [*] As feedback by users, we have set show_title parameter by default to false and slide to show 4
- [+] Added better files structure
- [+] Added RTL shortcode parameter for the shortcode
- [*] Fixed issue if user using slides_column="1" and in iPad and and lower size device showing 3 OR 4 logos at a time
- [*] Improvised CSS and JS files
- [*] Fixed .wplss-logo-slide::before, .wplss-logo-slide::after issue. Because of this a design(design given for LI tag in theme) was showing before logo.
- [+] Added new shortcode parameter i.e. hide_border="true"
- Fixed Arrow position and pointer effect.
- [+] Added new class wplss-logo-slide for slider
- Fixed center display issue on mobile device
- [+] Added "How it work" tab.
- [+] Added text domain for translation.
- [-] Removed Pro design tab.
- Added PRO plugin design page.
- Updated some plugin post type parameters.
- Updated slider JS to latest version.
- Added new shortcode parameter "start_slide" to initialize particular slide.
- Resolved other language URL issue.
- Added two new shortcode parameters "order and orderby".
- Fixed some CSS issues.
- Resolved multiple slider jQuery conflict issue.
- Fixed some bugs
- Added 2 new shortcode parameters i.e. show_title="false" image_size="original"
- Fixed some bugs.
- Add link for logo.
- Added new shortcode parameter "link_target".
- Initial release.