Plugin Name
| 开发者 | eugenmihailescu |
|---|---|
| 更新时间 | 2016年12月8日 05:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
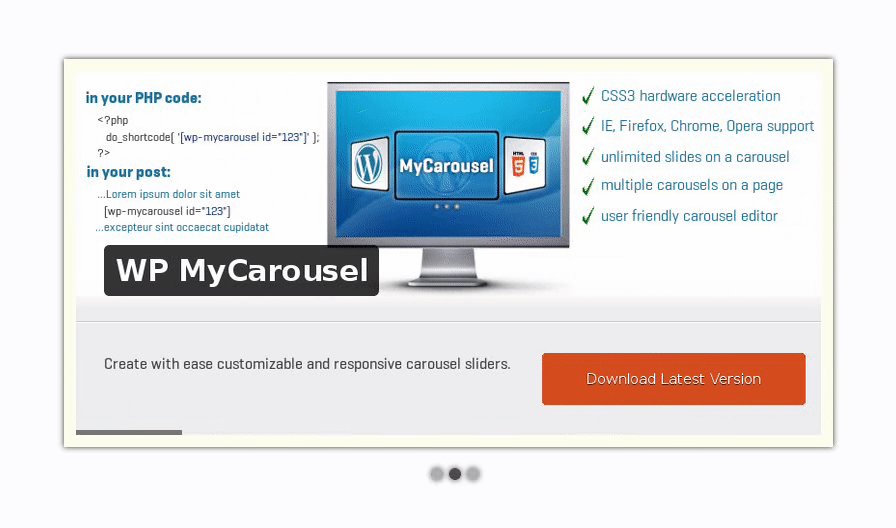
WP MyCarousel is a multisite (network) plug-in that allows you to create for your website a responsive carousel having unlimited number of slides. All you have to do is to choose the sliding effect, few images, eventually to customize few attributes and that's all. You may insert a carousel anywhere in a post or a single page or any other part of your blog.
Major features included in WP MyCarousel
- Supports unlimited carousel definitions
- Supports unlimited slides per carousel
- Autoplay support (with progress feedback) and manual navigation
- Supports four sliding effects : fade, slide, flip-horizontally, flip-vertically
- no JavaScript; it uses only CSS stylesheets (thus it uses hardward acceleration)
- carousel layout and navigation elements customization (size, color, shadow)
- support for usage of inline shortcode in your posts (eg.
[wp-mycarousel id="123"]) - support for individual slider description|annotation|link triggered at mouse events
- support for JavaScript custom code execution on slide mouse click event
It was tested and works with IE8+ and all versions of Chrome, Firefox or Opera. It works both on desktop systems as well as on mobile devices. Works on any IIS6+/Apache/Nginx web server that has PHP5.3+ and WordPress 3.5+. Nonetheless it is WordPress multisite aware.How it works
- First create a carousel by clicking
Add Newbutton (specify a name, effect, eventually its size or some other custom attributes). - Add one/many slides with images from your WordPress Media Library (eventually specify an URL to visit at on-click event).
- Insert the shortcode anywhere in your WordPress page/post like:
[wp-mycarousel id="123"], where "123" is the unique ID of carousel.
- English (default) - always included
- .pot file (
default.po) for translators is also included - Want to contribute with your language? Translations are welcome
- I am open to suggestions. The feedback is welcome. Thank you for using or trying out one of my plug-ins!
- Drop me a line @eugenmihailescu on Twitter
- Follow me on my Facebook page
- Or follow me on +Eugen Mihailescu on Google Plus ;-)
安装:
屏幕截图:
更新日志:
0.1-10
- [update] WordPress 4.7 compatible
- [fix] fix the progress left position on slides smaller than carousel width
- [fix] fix the refresh on slide change (on mobile devices)
- [improvement] carousel width scale option (usefull for mobile devices)
- [tweak] annotation and description gradient opacity 0.75 for better contrast
- [tweak] description `i` style inline with navigation arrows style
- [fixed] CSS progress color not rendered as set (instead #888)
- [fixed] CSS progress not shown on mobile devices
- [improvement] side navigation arrows moved inside carousel (better for mobile)
- [improvement] side navigation arrows visible on hover only (always on mobile)
- [improvement] added progress color option (default #888, opacity 0.5)
- [fix] checkbox centered text-align applied on WP Admin globally
- [fix] quick slide bottom margin
- [fix] removed annotation bottom div on empty annotation
- [update] initial release of public version
- [update] initial version private release