WP Owl Carousel
| 开发者 | Dabuuker |
|---|---|
| 更新时间 | 2016年3月10日 00:57 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.4.2 |
| 版权: | GPL2 |
| 版权网址: | 版权信息 |
详情介绍:
安装:
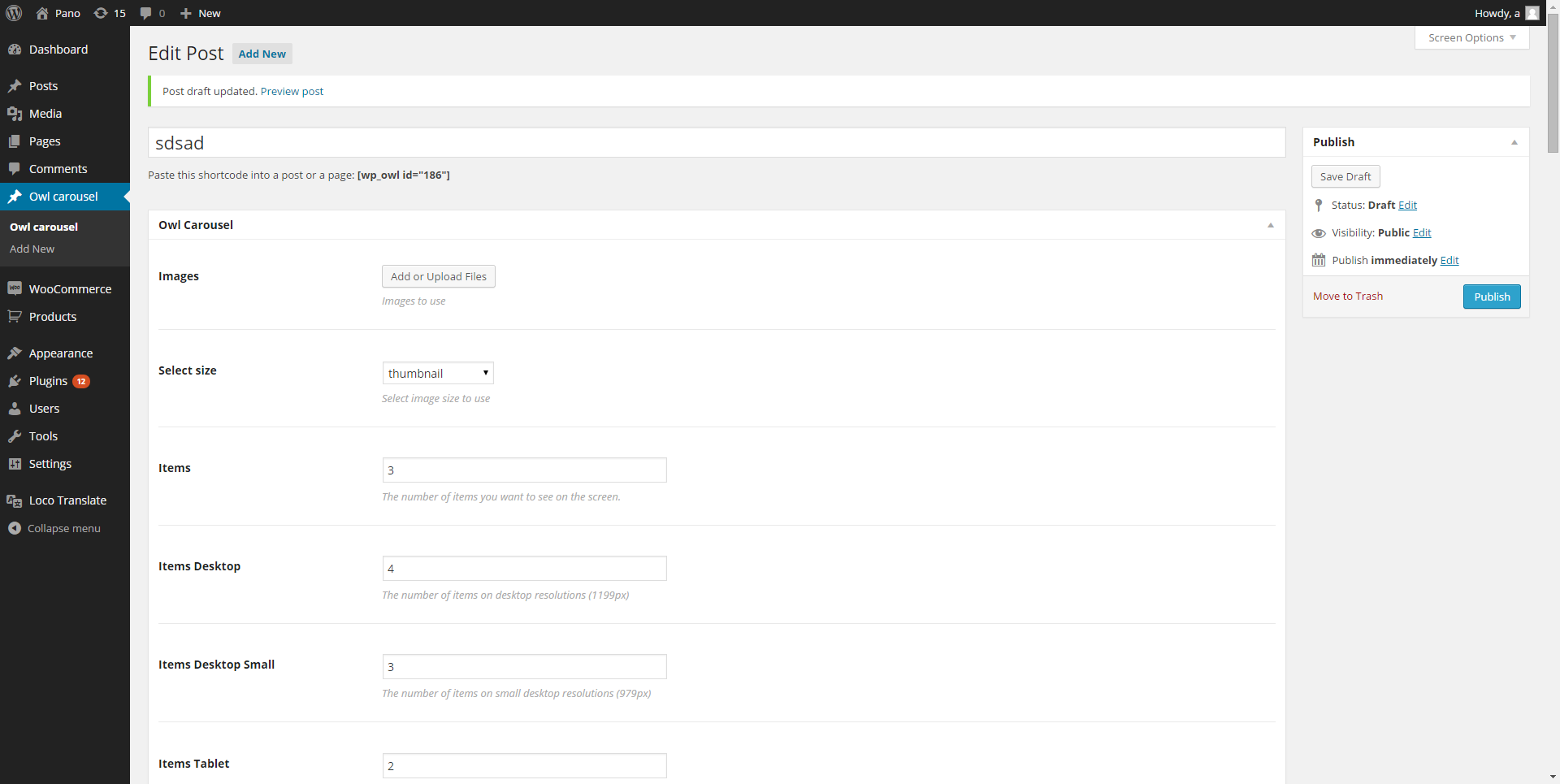
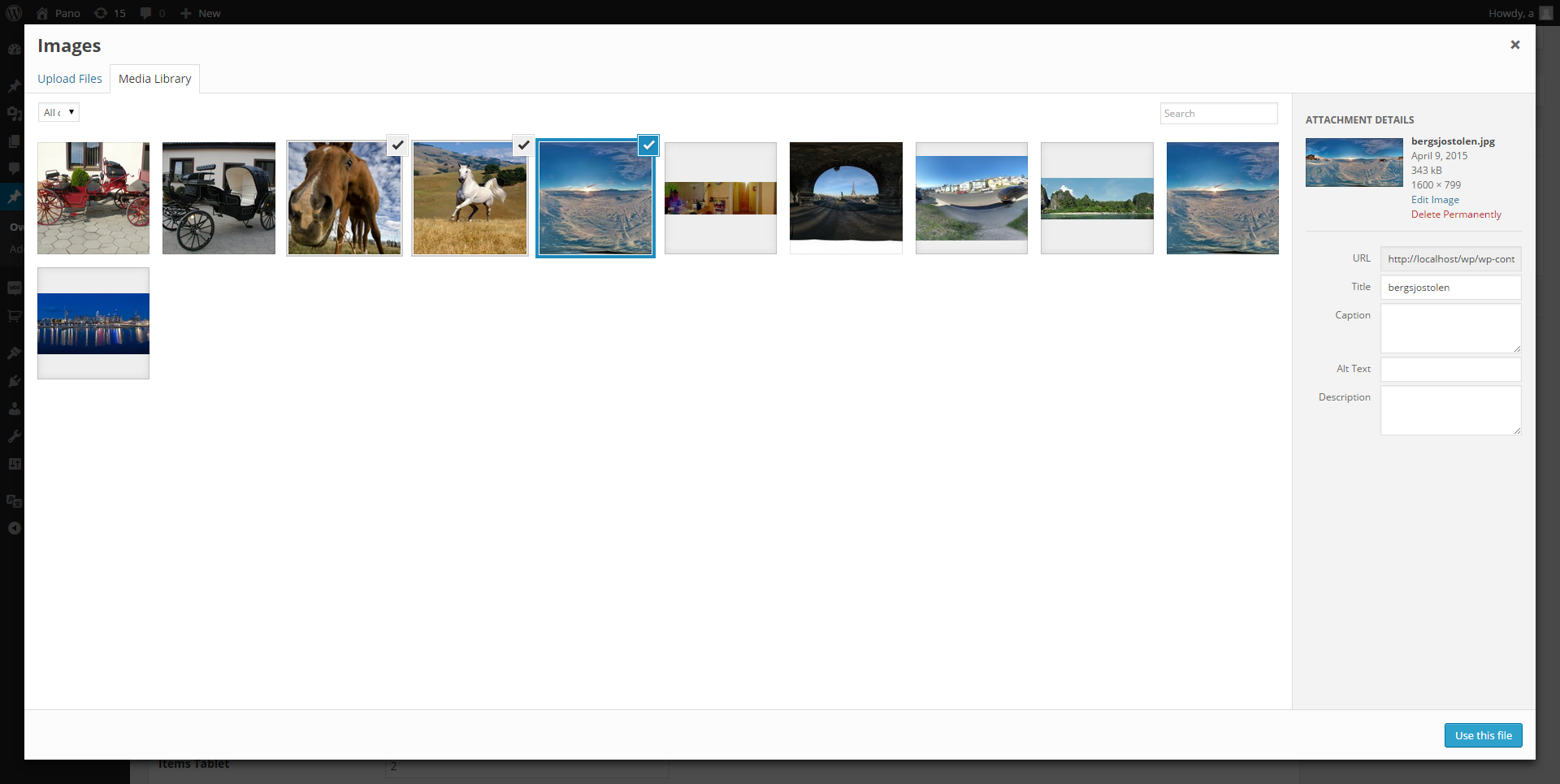
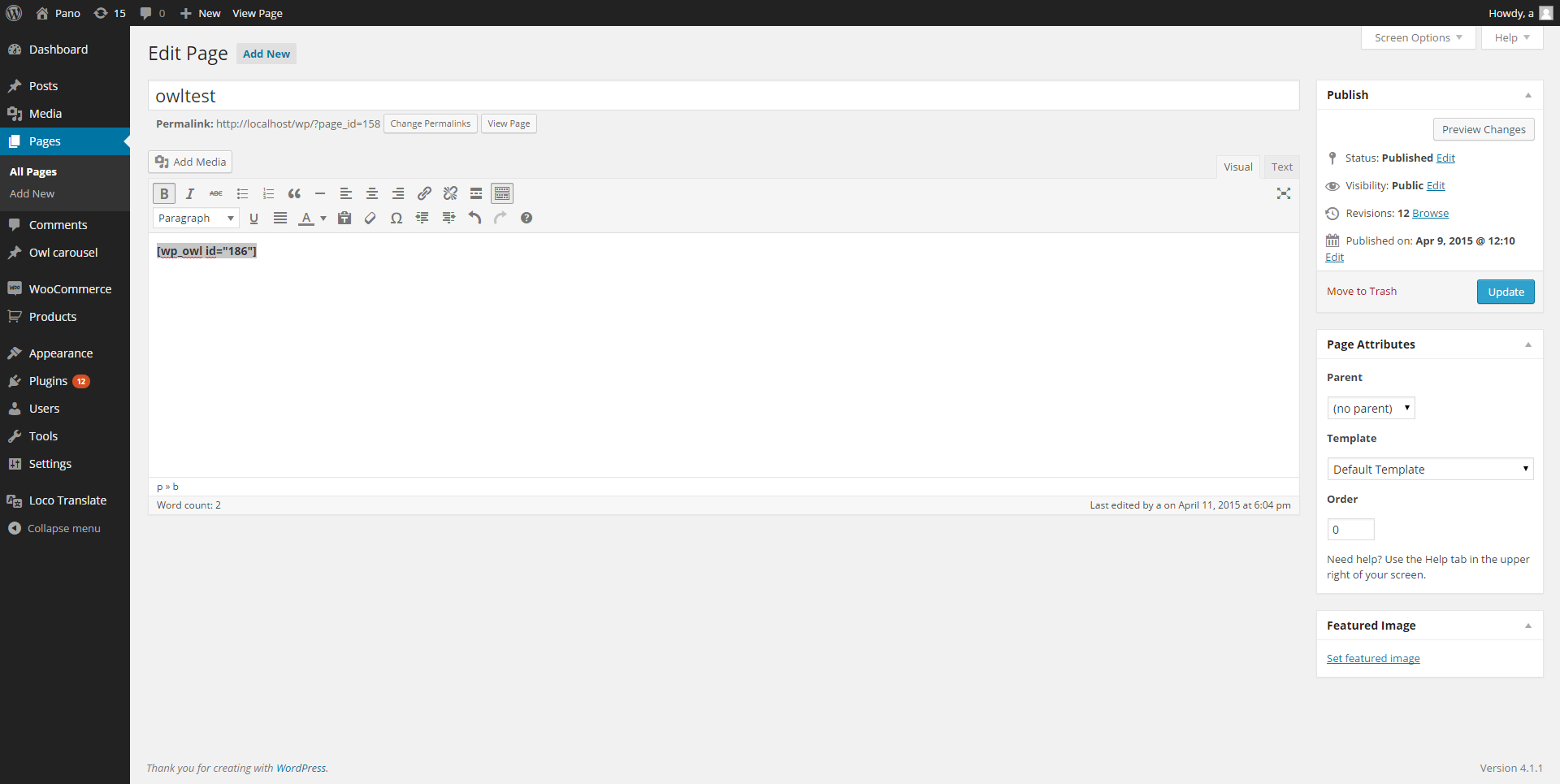
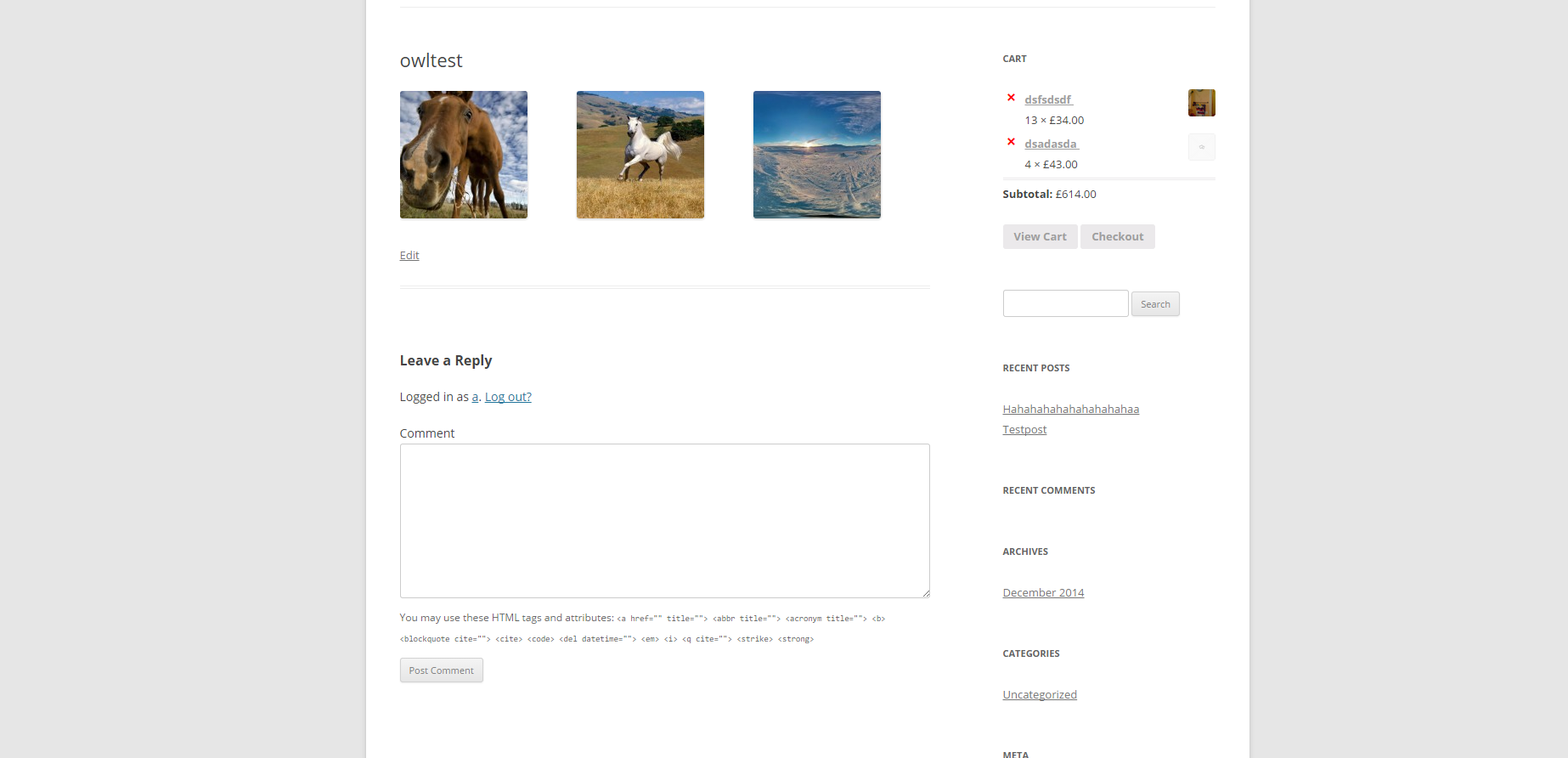
屏幕截图:
常见问题:
How to control when and how this plugin's assets get loaded?
First you'll need to tell the plugin not to enqueue the assets.
For all files:
add_filter('wp_owl_carousel_enqueue_assets','__return_false');
For individual files:
add_filter('wp_owl_carousel_enqueue_css','__return_false'); - Owl Carousel css
add_filter('wp_owl_carousel_enqueue_theme_css','__return_false'); - Owl Carousel Theme css, loaded after the main css
add_filter('wp_owl_carousel_enqueue_owl_js','__return_false'); - Owl Carousel minified javascript, loaded after jquery
add_filter('wp_owl_carousel_enqueue_plugin_js','__return_false'); - Plugin's own javascript, initializes the carousels, depends on plugin's JS
And now just use the 'wp_enqueue_scripts' action hook and wp_enqeue_script/wp_enqueue_style functions somewhere in your code.
There's also the get_wp_owl_carousel_url() function to easily get this plugin's url if you don't want to copy the assets over somewhere.
更新日志:
- [] array syntax replaced with array() to avoid fatal errors on hosts with old PHP version
- Added filters for dequeueing plugin css and js
- Fixed issue with wrong link to image size
- Added ability to link to a different image size and specify a rel attribute for lightboxes
- First release