Landera - Ultimate Page Builder
| 开发者 | softdiscover |
|---|---|
| 更新时间 | 2020年2月27日 02:27 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 4.9.6 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
Landera is a drag and drop page builder which makes you to design live any layout that you can imagine. Also it provides an advanced grid system and skin customizer that makes you to build professional layouts on your pages. Also it provides an administration section where site admins manage tons of page options. It's really easy to customize and you don't need programming skills.
https://www.youtube.com/watch?v=mS5kTzfpwIE&w=532&rel=0
Features (Free Lite version):
- drag and drop page builder
- Front End and Back End mode
- advanced grid system
- Template included
- real time design with custom styling
- Customize Everything
- Undo/Redo feature. you can rollback your changes
- Duplication option for fields
- Use Wordpress editor to support rich text formatting, HTML and shortcodes
- all fields included: Grid column (col 1, col 2, col 3, col 4, col 6, col 12), text editor, html editor, heading (H1,H2,H3,H4,H5,H6), and button
- over 650 custom fonts with live preview
- option to duplicate fields
- option to duplicate fields
- Multi Language support (Spanish, Italian, French, Russian, German, Portuguese, Chinese)
- Fully responsive design
- Cross Browser : ie8, ie9, ie10, chrome, firefox, safari, opera
- toured guide option
- Easily customize your pages, fields and tons of features
- Extended HTML documentation.
- Language Switcher
Landera - Ultimate Page Builder Premium If you like Landera Lite, you might want to give our premium offering a try. All features locked on express version are unlocked on premium version:
More info in https://landera.softdiscover.com/ Landera Page Builder Features Intuitive Drag and Drop Interface Lightweight, easy to use interface that you and your clients will love. Creating pages and posts is easier than ever. No programming knowledge required! Easily Extendable Third party developers, please join the party! Create your own plugins for Landera Page Builder for your themes, or for sale here on CodeCanyon. Frontend Editor Enjoy a “What You See Is What You Get” page building experience with our amazing frontend editor. See how your content will look on the frontend, instantly, with no additional clicks or switches. Backend Editor Prefer to work on backend? No problem! Landera Page Builder still supports native content management on the backend, with all the important functions and options at your fingertips. Object Oriented Code Landera Page Builder uses the most advanced and most effective programming patterns, to get the best results for your site. Multilingual Ready .po and .mo files included, for easy translation. Template System and Library Copy or re-use existing pages, save pages or parts of pages as templates. Set default templates for your post types. Responsive Design Your content will look great on both desktop and mobile sites. Take full control over responsive design – define column size, offsets and display options. Instantly check out how your content is displayed. User Role Manager Control user group role access to the features and options of Landera Page Builder, including drag & drop, templates, and elements – manage WordPress default and custom roles. Custom Post Types Support Works with any post type… Yes, even custom post types! Lifetime Update – Free of Charge We offer automatic updates, free of charge. Stay up to date with Landera Page Builder and receive our latest releases and enhancements. Shortcode Mapper No more shortcode copy/paste. Add any third party shortcode to the list of menu elements for re-use. Edit params, values and descriptions. Design Options Control how elements look with new Design Options. Set borders, margins, paddings, border radius and background with a few simple clicks. Use color panel and alpha to enhance your design. Create up to date design solutions with ease. Multi-language Support Landera Page Builder is compatible with qTranslate X, Polylang and powerful WPML. Build multi-language websites with Landera Page Builder. SEO Friendly Landera Page Builder is fully compatible with most popular SEO plugins by Yoast. Make sure your page is getting the attention it deserves! Advanced Grid Builder Landera Page Builder has many predefined grid templates for displaying posts, pages, custom post types and media, in grid or masonry grid. Don’t like predefined templates? Create your own grid element using Grid Builder. Full Width and Height Rows Create full width and height rows with smart stretching options. Control stretching params – stretch just the background, or background with content. Control element placement – in the middle or on top. Build sections in seconds. Image Filters Transform your images by applying unique professional image filters to any image from your Media Library. Align your image style in every Landera Page Builder image-powered element – and even featured images – by choosing filters from 20+ available presets. My Elements (Element Presets) A simple Landera Page Builder template tool for content elements. Save content element as My Element presets with your own param settings and access new elements from Add Element window. Column Height, Gaps and Position Control height of your columns by applying equal height option. Set gaps between columns or merge them together with one click. Control position of columns and content within columns with vertical alignment. Advanced Custom Fields Support Landera Page Builder is fully compatible with Advanced Custom Fields (ACF) plugin allowing you to combine power of both plugins to manage and display custom fields on your WordPress website. Icon Sets and Social Icons Add icons from most popular icons libraries like ‘Font Awesome’ with one click only. Add social icons to your WordPress website with icon libraries and specify links. Custom Types Ready Create sites with Landera Page Builder and Toolset plugin based on custom post types with ease. No PHP skills required! Undo/Redo Go back and forth with any action performed at Landera Page Builder. Save time and never lose your changes. No Coding Reach high-end designs, without coding. The resulting page code is compact & optimized for every device Inline Editing Type straight on screen, using the inline editing feature. This makes writing blog posts and other content an easy and intuitive process Template Library Choose from over 300 beautifully crafted templates, designed to fit every industry and need Mobile Editing Switch to mobile view, and tweak every element to make it look perfect on any device Translation Ready Landera has been translated to over 23 different languages, and the list of translated languages is growing Header and Footer Customize the header and footer areas of your site visually, without any code Archive Page Design your entire blog in Landera, or designate different templates to different areas of your blog Single Post Create your blog post template, and attribute it across your site or to any category, page or taxonomy 404 Page Direct your visitors to custom make 404 pages that can be built entirely inside Landera Dynamic Content By using dynamic widgets, building dynamic pages is just as easy as building static ones Display Conditions Decide exactly where your global templates appear across your site Theme Elements Use the Theme Elements widgets that provides the dynamic placeholder for content that comes later from your website Search Results Page Customize your search results page, and improve the experience your users get while searching your site Revision History With Revision History, your entire page creation process is saves and can be easily re-traced Auto Save Your work is always saved and backed up automatically. No need to click save Redo Undo Make a mistake? Quickly undo it with a simple CTRL / CMD Z Hotkeys Hotkeys are keyboard shortcuts that save you time when performing various actions Global Colors & Typography Set the global colors and typography to have them effect the style of your entire site Custom Color Picker Customize the colors that appear in your color pickers throughout Landera Draft Mode Published a page and want to continue working on it? No problem, simply save it as draft Global Widget Save your favorite widget settings and reuse the widget on any page with a simple drag and drop Easy to customize Play with the font family, size, weight, transform, style, decoration, line-Height and letter spacing Google Fonts Choose from hundreds of Google fonts available in every widget with text Custom Fonts Add your own custom and Typekit fonts and use them throughout your projects TypeKit Integration Add your own custom and Typekit fonts and use them throughout your projects Text Shadow Emphasize your content by adding a text shadow effect to any widget with text Title HTML Tag Setting the right HTML tag for the title (H1 or otherwise) is important in terms of SEO Font size: PX, EM, REM Set whether your typography is scaled using PX, EM or REM, for better responsive design Drop Cap Make the first letter of your blog post larger, to create a stylish and distinguished look Section Width Go beyond the oversimplified and generic page designs, by having more control over the various sections Section Height Go beyond the oversimplified and generic page designs, by having more control over the various sections Nested Columns Create advanced layouts by nesting columns inside a given column. This creates a sort of inner section crucial for certain designs Column Gap Change the gaps between columns in order to let your design breathe Column Width Enter a specific column width, or visually scale the width by dragging the edge of the column Content Position Position your column and content, and stretch the column to the full height of the section Full Width Easily create full width pages no matter which theme you are using, with the strech section feature Margin & Padding Set the padding & margin for sections, columns and widgets Background Gradients With Landera, it's easy to add background gradient colors to any WordPress page or post Background Overlay Add another layer of color, gradient or image above your background Shape Divider Add interesting shapes that separate the sections of your page in many ways Box Shadow Set custom made box shadows visually, without having to deal with CSS 100% Responsive Use Landera's extensive mobile editing tools to create a website that is truly 100% responsive Mobile Font Size With this feature, you can change the font size per device Responsive Column Width Choose a different column layout for mobile by changing the column width Padding and Margin This feature is used to make a different padding or margin size per device Reverse Columns This feature reverses the ordering of columns, so when you go to mobile the last column will appear on top Responsive Sizing Choose between PX EM % and VH for sizing inside LanderaTry out Landera Premium
- Import and export feature for your posts or pages
- Priority support and upgrades.
- and many other great features
安装:
There are 2 ways to install. Please follow the steps below:
Via FTP
- After your download unzip
wp page builderfrom your download .zip - Open your FTP client
- Upload the
Landera Litefolder to /wp-content/plugins/ directory on your hosting server - Activate the Landera Lite plugin through the 'Plugins' menu in WordPress
- Configure the plugin by going to the
Landera Litemenu that appears in your admin menu
- After your download, log into backend of your WordPress
- Go to Plugins > Add New
- Click the Upload link
- Click Browse and locate the file that you downloaded and click Install Now
- After Wordpress has finished unpacking the file click on Activate Plugin
- After the plugin has been activated you will notice a new menu item on the left hand navigation labelled Landera Lite
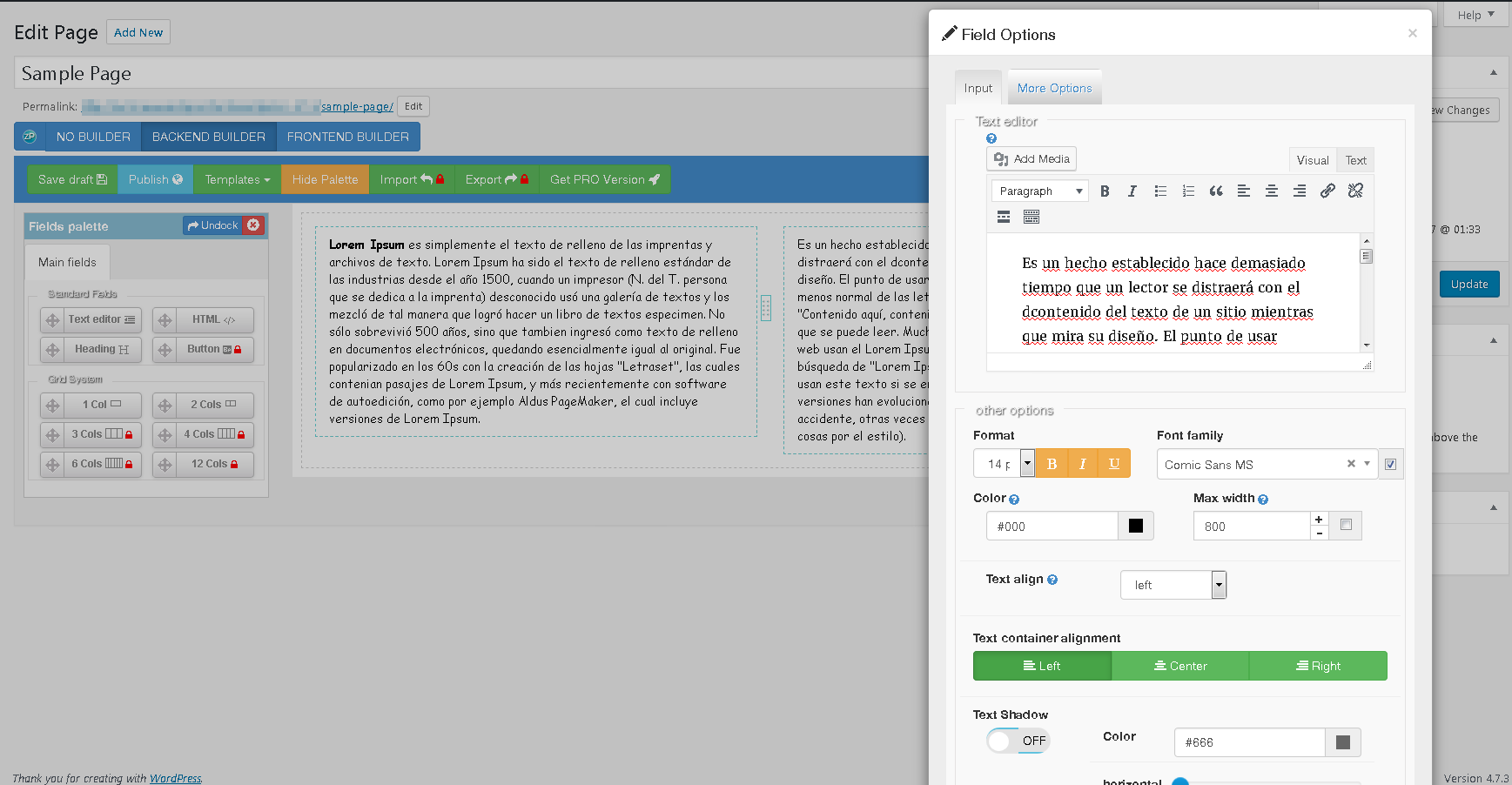
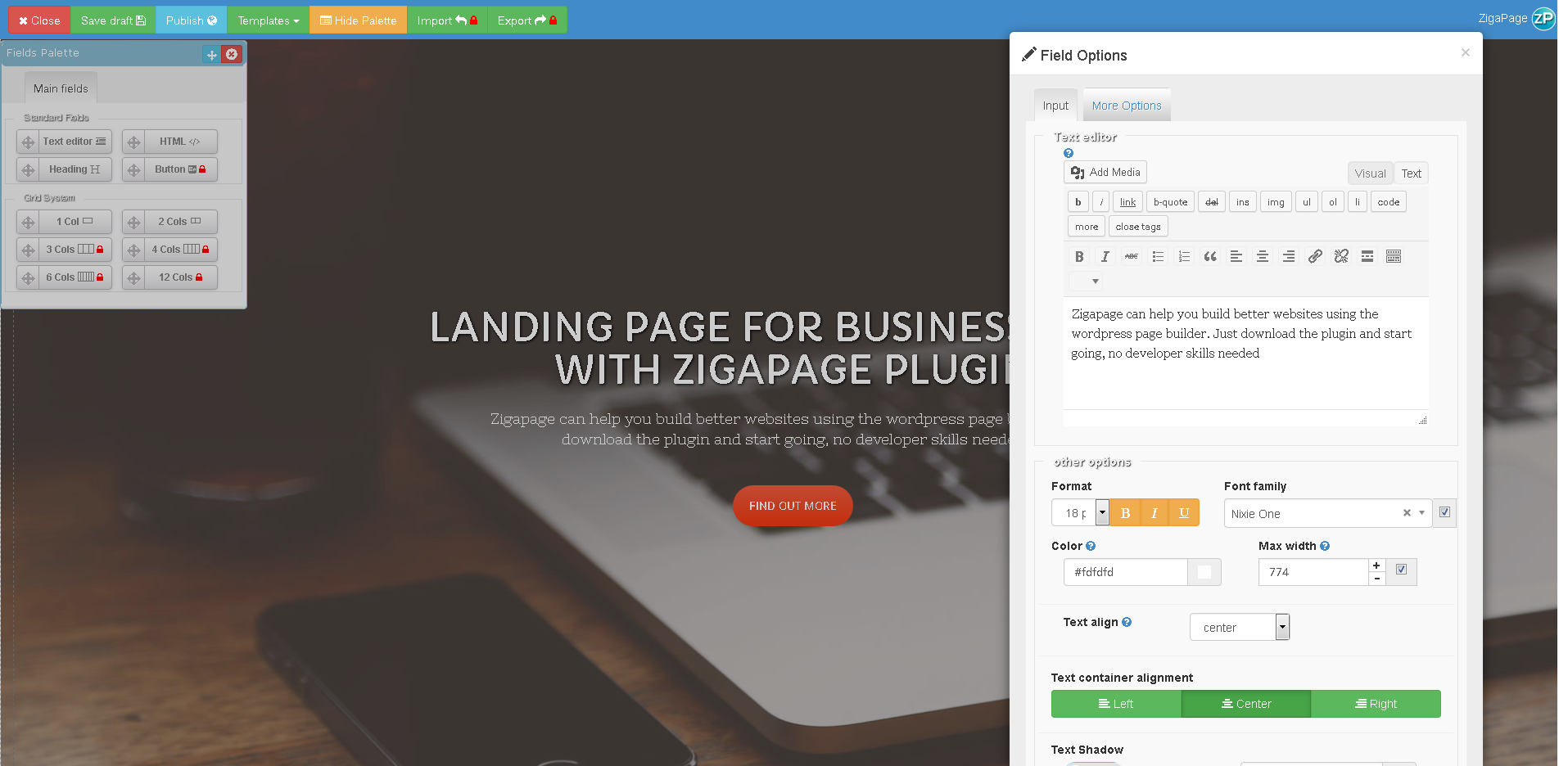
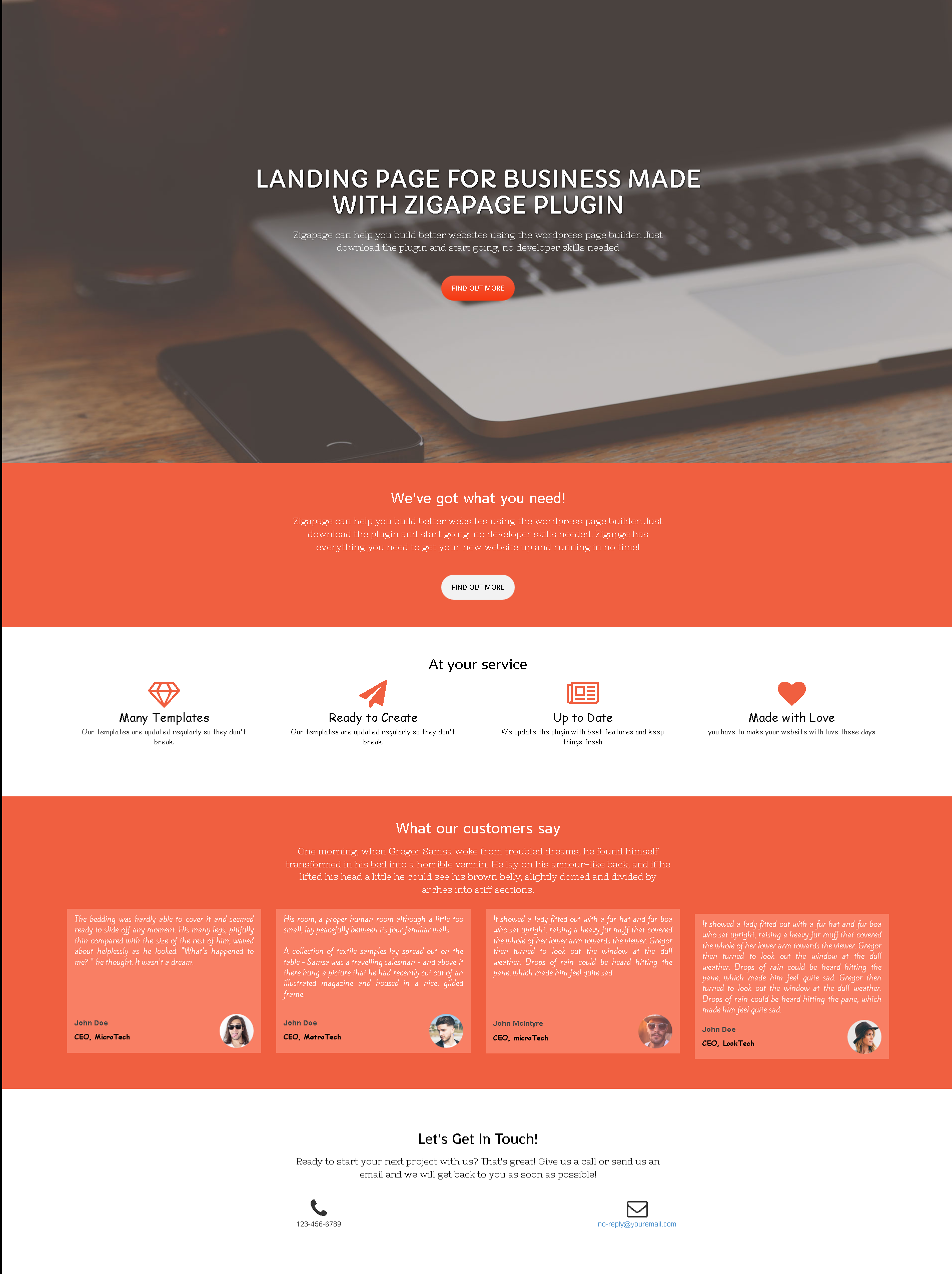
屏幕截图:
常见问题:
How do I use the plugin?
- Create a page or post
- then you will see the three options of zigapge (no builder, backend and frontend builder)
- Drag and drop field to content area
- Tune your options and click on save button to save your changes
- then your page or post is ready
更新日志:
2
- First release
- minor changes