
Wordpress Portfolio Plugin (WP Portfolio)
| 开发者 |
devdokimov
puravida1976 nikitanovikov |
|---|---|
| 更新时间 | 2017年8月7日 12:49 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.3.0 及以上 |
| WordPress版本: | 4.8 |
标签
下载
详情介绍:
[wp-portfolio] into it.
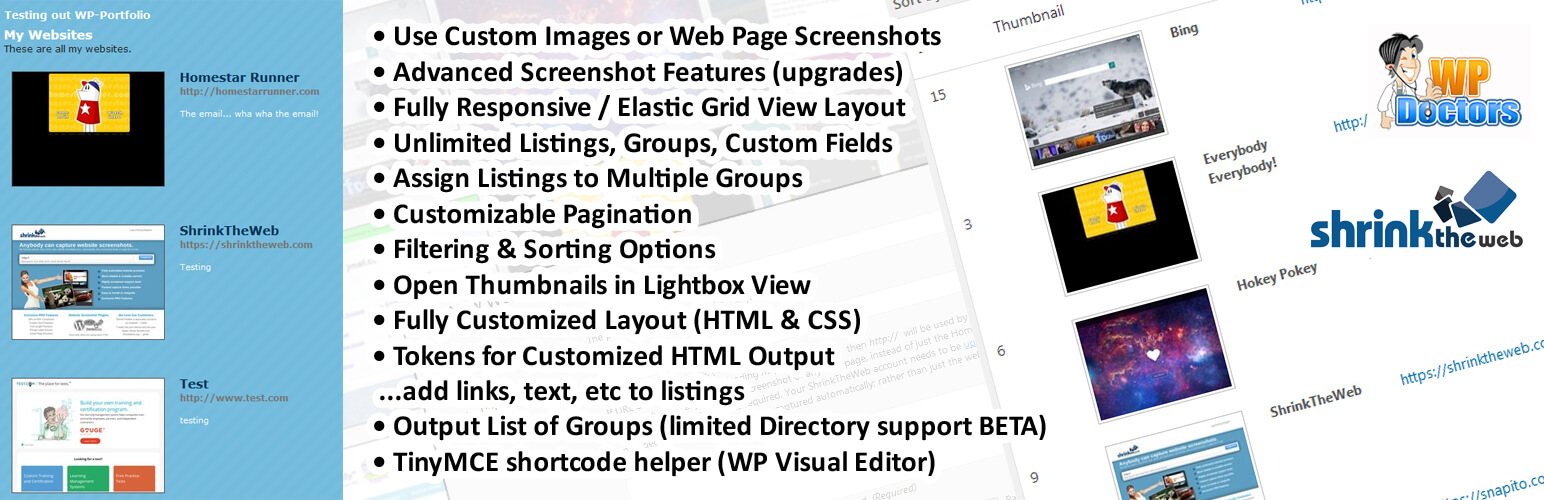
Features Include:
- Automatically generated website thumbnails (to save you hassle)
- Upload custom images for any or all portfolio listings (e.g. for showing off graphic design work, et cetera)
- [Option] Supports website screenshot upgrade features ...such as Custom Size, Full-Length, et cetera
- [Option] Responsive Grid View layout (fully customizable)
- Limited Directory Support (output list of active groups) (with links to an editable, dedicated page for each group)
- Support for grouping entries to categorize your work
- Ability to easily add listings to multiple groups
- Ability to create unlimited, custom fields per listing (fields can be shown/hidden or checked, in code, for value, etc)
- TinyMCE shortcode helper in WP Visual Editor ...makes it simple to build a customized portfolio shortcode!
- [Option] Show/Hide a URL and/or description for each listing
- [Option] Use HTTPS for web page screenshots (secure images)
- [Option] Open thumbnails in a Lightbox in original size
- Ability to fully customize the layout (through HTML and CSS)
- Ability to use tokens to add links, text, etc to listings ...For instance, easily link your custom image or screenshot
- and more!
Custom Thumbnail URL field.
This plugin also requires PHP5 or above.
Donate
Did this plugin get you out of trouble? Please consider making a small donation to thank the developer for their time.
Examples of usage
You can find examples of usage of wp-portfolio plugin on Pinterest.
About the Author
Dan Harrison, of ''WP Doctors, is a blogging fanatic, who has been running Wordpress on all of his websites for years. Mr. Harrison was the original author of WP-Portfolio in all of its greatness. Late in 2014, the maintenance of the plugin was taken over by ShrinkTheWeb so that Mr. Harrison could focus on other interests.
Problems and Support
Please check the frequently asked questions page if you have any issues. As a last resort, please raise a problem in the WP Portfolio Support Forum on Wordpress.org, and we'll respond to the ticket as soon as possible. Please be aware, this might be a couple of days.
Comments and Feedback
If you have any comments, ideas or any other feedback on this plugin, please leave comments on the WP Portfolio Support Forum on Wordpress.org.
Requesting Features
We do welcome feature ideas, which can be left on the WP Portfolio Support Forum on Wordpress.org.
This plugin is licensed under the Apache License, Version 2.0.
安装:
- Extract the zip file and just drop the contents in the
wp-content/plugins/directory of your WordPress installation - Activate the plugin from Plugins page.
- If you want to add your own custom fields you can add a filter, please vist our FAQ for details
- Edit a page that you want your portfolio to appear on and paste
[wp-portfolio]into it. - Add your websites in WP Portfolio within your Wordpress admin area.
屏幕截图:
常见问题:
Troubleshooting
What are the different ShrinkTheWeb account types?
See the different account types from ShrinkTheWeb.
However, you do not need an account with ShrinkTheWeb to use this plugin if you capture screenshots of your websites yourself. You can capture your own screenshots as images, upload those images to your website, and then link to them in the Custom Thumbnail URL field.
I've got a thumbnail error, I've fixed the issue, but the error is still there. Why?
To prevent using up your allowance at STW, we've added error caching. To retry loading a thumbnail, either click on the Refresh link or clear all of the Error Logs in the WP Portfolio admin area.
When should I use the Lock to Account feature in STW?
The Lock to Account is a feature in STW that is required for free accounts and ensures only you can use your account credentials to generate thumbnails. It's essentially extra security. To use the locking feature, you need to go to My Account in STW, then Security. The section marked Lock to account is what you need to take a look at.
- If you have a free account with STW, the lock to account feature is required and enabled by default. You must configure your allowed referrers to include each website using the service. More details are here.
- If you have a Basic or Plus account with STW, disabling the tock to account feature is optional, but not recommended.
- Ensure you've correctly set the
STW Access Key IDandSTW Secret Keyoptions in thePortfolio Settings. - Ensure you've selected the correct STW account type in the
Portfolio Settings. - Ensure the cache directory exists. Although the plugin tries to create the cache directory, some server set-ups don't let it work. So create the cache
directory with permissions 0755 as
/wp-content/plugins/wp-portfolio/cache/. - Check that you've added some websites to your portfolio.
- Check that you have
[wp-portfolio]in one of your pages. You can specify specific groups later, you just want to check that all of the websites are shown. - Ensure that the
Website HTML Template,Group HTML TemplateandTemplate CSSfields inLayout Settingscontain something. If they don't, you can copy the default templates from lower down that page. - Check that your web host is using PHP5 and not the outdated PHP4 (that information can be found in the
Server Compatibility Checkeron thePortfolio Settingspage). - You may also find the ShrinkTheWeb Troubleshooter helpful.
- Your STW account has been disabled for some reason.
- You may be using a Shared IP address that is blocked by another user
- Read the following support article for more information on fixing this problem: http://support.shrinktheweb.com/Knowledgebase/Article/View/59/0/lock--disabled-account
- The most likely reason is that the URL for the image is incorrect. Copy and paste the image URL into your web browser, and make sure you see the image correctly. If you don't see the image correctly, then there's no way that the plugin can load the image correctly.
- The other likely cause is that cache directory does not exist (see above),
Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /home/path/to/wordpress/wp-content/plugins/wp-portfolio/wplib/utils_formbuilder.inc.php on line 30
WP Portfolio only supports PHP5, not PHP4. The error above is due to function class_exists() only existing in PHP5 and not PHP4.
Most web hosting companies have the old PHP4 switched on by default. Just ask them to change your hosting account to PHP5. Some hosting accounts allow you to do this yourself from within your hosting control panel.
I get the following error, what's going on? (2)
Fatal error: Call to undefined function wp_get_current_user() in ...\wp-includes\capabilities.php on line 1059
Some plugins seem to force the include of files in strange orders. Often these are plugins relating to access control or users. To fix this, edit wp-portfolio.php and add the following bit of code at the very top. require_once ABSPATH .'/wp-includes/pluggable.php';.
I've not added this to WP Portfolio in the main code, simply because it might break other plugins. It shouldn't be necessary to add this line at all, because WP Portfolio doesn't do anything particularly exotic in the code.
I get an Unknown column 'something' error. What up?
This is usually due to the plugin tables not being created properly. In Portfolio Settings, click on the Force Table Upgrade button.
When looking at the setings page, I just get a blank page or errors.
This has been encountered when an open_basedir restriction in effect security restriction is in place, typically for those with plesk-based hosting. It's probably justified for standard users as it prevents them from accessing unwanted dirs. However, it may need to be turned off by people who want to do more with their website.
The key for all those interested is to turn off "open_basedir restriction" in their Plesk hosting account. Speaking to your hosting company if you need help with this issue.
Features and Support
How could I show my portfolio in 2 (3, 4) columns using WP Portfolio module?
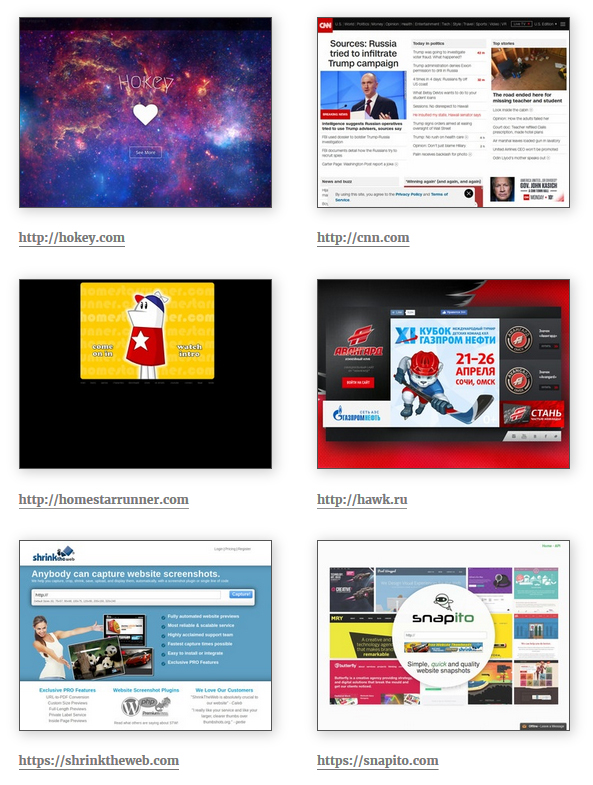
- Wp-portfolio supports adaptive grid layout out-of-box. To show website thumbnails in 2 columns use shortcode: [wp-portfolio columns="2"].
- To show website thumbnails, in 3 columns use shortcode: [wp-portfolio columns="3"].
- To show website thumbnails, in 4 columns use shortcode: [wp-portfolio columns="4"].
[wp-portfolio sitesperpage="3"], or to show all websites, just use [wp-portfolio] as normal. Check the documentation for full usage details.
What is the WP Portfolio group syntax?
- To show all groups, use
[wp-portfolio] - To show just the group with an ID of 1, use
[wp-portfolio groups="1"] - To show groups with IDs of 1, 2 and 4, use
[wp-portfolio groups="1,2,4"]
- To show just one website thumbnail, use
[wp-portfolio single="1"]. The number is the ID of the website, which can be found on the WP Portfolio summary page. - To show a specific selection of thumbnails, use their IDs like so:
[wp-portfolio single="1,2"]Does WP Portfolio support shortcodes
wp-content/themes/%YOUR_THEME%/functions.php (where %YOUR_THEME% is the name of the wordpress theme you are using), here you should use add_filter to add a function to 'wpportfolio_filter_portfolio_custom_fields'. Your function will need to return an array containing an associative array for each item, for example:
// Function to add custom fields to the wp portfolio plugin
function portfolioPlugin_filter($fields) {
// A list of custom fields we want
$fields = array(
// Field 1: Type of project work.
array(
'name' => 'work_type',
'template_tag' => 'website_project_type',
'type' => 'textarea',
'label' => 'Project Type',
'description' => 'What kinds of work did this project need?'
),
// Field 2: Project completion date.
array(
'name' => 'project_end_date',
'template_tag' => 'website_project_end_date',
'label' => 'Completion Date',
'description' => 'When did this project finish?'
),
// Field 3: Name of the project customer.
array(
'name' => 'customer_name',
'template_tag' => 'website_customer_name',
'type' => 'text',
'label' => 'Customer',
'description' => 'How was it you produced this project for?'
)
);
// Send the information on it's way
return $fields;
}
// Attach the function to the 'wpportfolio_filter_portfolio_custom_fields' filter
add_filter('wpportfolio_filter_portfolio_custom_fields', 'portfolioPlugin_filter');
`
The name and template tag properties are required, without them we can't generate your custom fields and though not compulsory we highly recommend adding a label and description to guide additions.
Usage
How do I hide the category title and description on the portfolio page?
Go to Layout Settings in the WP Portfolio admin section. Change the value of Group HTML Template to and save your settings. That will remove the category details from any page showing your portfolio of websites.
更新日志:
- New Feature: Ability to set DEFAULT sort and/or filter options using shortcode
- New Feature: Added a cool SORT option to allow visitors to choose from several hard-coded sort methods
- New Feature: Added a cool FILTER option to allow visitors to filter by specific, active groups
- New Feature: The optional SORT/FILTER buttons can be modified in the custom CSS area
- New Feature: Added options for collapsing/expanding each listing description and custom fields
- New Feature: Added Multiple lightbox options (include data, choose transition type/speed, etc)
- New Feature: Someone suggested adding a "Donate" option. Thank you! :)
- New Feature: Now, when using "embedded" screenshots, HTTPS is detected and supported automatically
- New Feature: Added shortcode support for filling the entire width, responsively, with as many listings as will fit the space
- New Feature: Added ability to assign multiple default groups (saves time when listings have the same, numerous groups, by default)
- BUG FIX: Restore behavior to assign new listings to default group, if it exists
- BUG FIX: When upgrading, check for CSS/Layout customizations to avoid reverting to default
- BUG FIX: Adjust default CSS for consistent handling of "responsive columns" (e.g. "elastic grid view")
- CHANGE: Now group description and listing description are optional. This makes it more intuitive for anyone wanting to avoid output other than thumbnails alone (great for outputting a grid of gorgeous portfolio images with no text at all)
- BUG FIX: SQL error when portfolio shortcode embedded in widget using random sort AND having listings that exist in multiple groups (output only contains these sites once; not repeated)
- BUG FIX: Needed to show Custom Thumbnail Scaling options regardless of "STW Rendering Type"
- BUG FIX: ShrinkTheWeb custom size thumbnail options would only show after saving changes
- BUG FIX: Double slash after "cache" in the path to the file from the cache
- BUG FIX: Incorrect use of the "Custom Thumbnail Scale Method" option value when generating a file name in the cache
- New Feature: More support for create/delete custom directory pages for "Directory Support"
- NOTE: Change in behavior for new installs ("Directory Support" output of custom directory pages is DISABLED, by default, now)
- BUG FIX: Problem with displaying the name and group description
- New Feature: Limited Directory Support (output list of active groups)
- New Feature: Easily add listings to unlimited, multiple groups
- New Feature: Create unlimited, custom fields per listing (with show/hide option)
- New Feature: Added a TinyMCE shortcode helper in WP Visual Editor
- New Feature: Show/Hide a URL and/or description for each listing
- New Feature: Now the URL scheme is optional (http:// is the default)
- New Feature: Prepared plugin for translation
- New Feature: Output error when 'groups' parameter in shortcode does not exist
- BUG FIX: Broken admin screenshots during service outage
- BUG FIX: Avoid shortcode screenshot error during service outage / maintenance
- BUG FIX: Sometimes single quote gets escaped or even double escaped under Website Group names
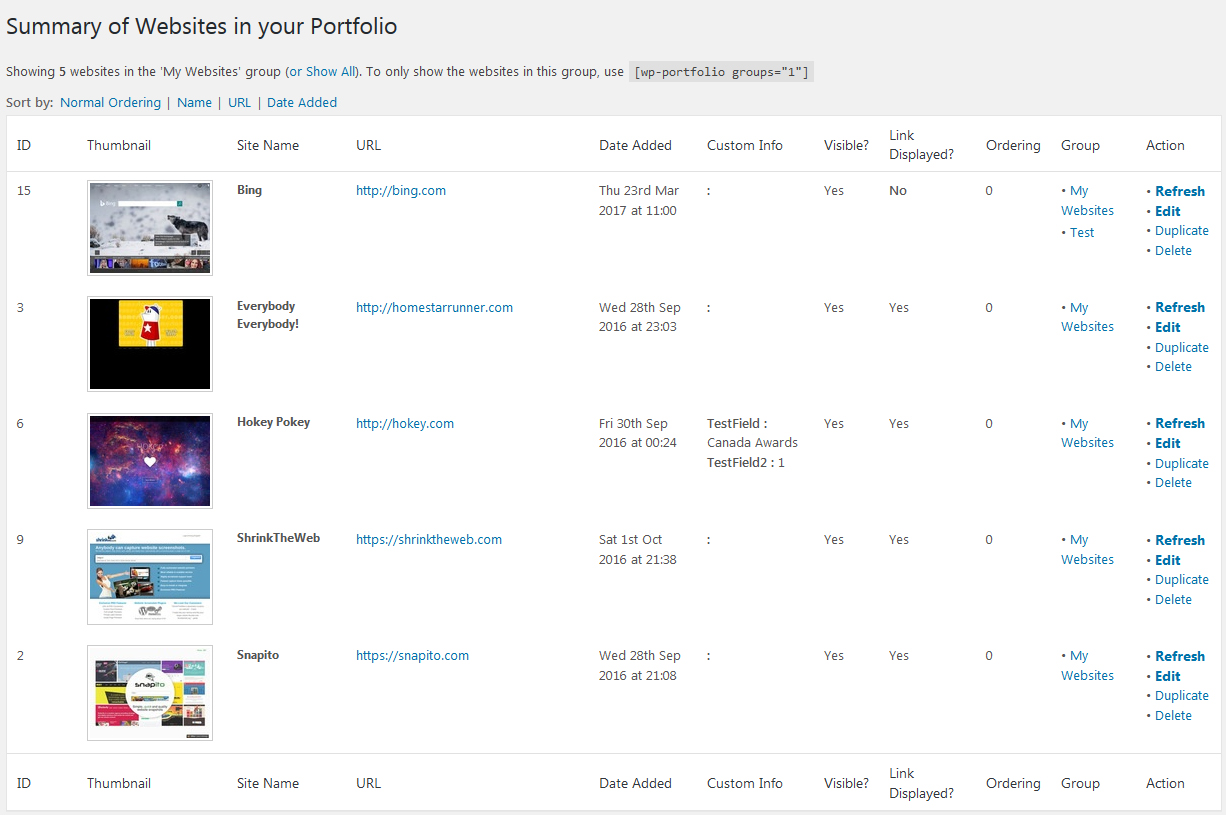
- BUG FIX: In the 'Summary of Websites in your Portfolio' list, the 'Link Displayed' cell always displays 'yes'
- Changed new array syntax([]) to old array syntax(array()) to support PHP 5.2+.
- Replaced deprecated WPPortfolioWidget with __construct().
- Avoided PHP warning and notice messages on number of admin pages.
- Changed Secret key check according to new format (allowed special characters, changed maximum length to 32 symbols).
- Added "Custom Resolution" and "Full-length capture" PRO features support (STW V2 API compatible).
- Added admin option to use HTTPs instead of HTTP to get the thumbnails.
- Added Grid layout feature (ability to show portfolio in 2, 3, 4 adaptive columns).
- Added surrounding DIV to IMG tag to simplify theming.
- Added lightbox support (ability to show full-sized thumbnail in a lightbox on click).
- Added Micro (75x56), Tiny (90x68), Very Small (100x75) standard STW sizes.
- Added "Don't scale" custom image admin option.
- Added additional checks not to show ShrinkTheWeb error messages to non-ShrinkTheWeb users.
- Fixed bug when empty $_POST['update'] value ignored by Suhosin PHP extension on website add/edit form.
- Fixed bug when custom thumbnails were not resized on "WP Portfolio" admin page.
- Fixed bug when Error showing thumbnail placeholder was shown instead of Queued placeholder on thumbnail refresh.
- Changed cache directory permissions to 0755 to increase security.
- Improved "Custom sizes" PRO feature (added STW V2 API compatibility).
- Improved error handling system to show internal messages on admin pages instead of PHP errors and warnings.
- Improved logging system.
- Improved thumbnail fetching by using wp_remote_get() instead of using cURL/fopen directly (removed legacy admin option).
- Removed "Inside Page Capture" legacy option, because ShrinkTheWeb service now checks if it's available on current account automatically, no special parameter needed. Added feature status checker.
- Replaced all legacy support links through plugin.
- Updated outdated .pot file to curremt plugin state.
- Updated plugin documentation.
- Added fix for item deletion issue. Please "Force Table Upgrade" if this fix still doesn't work for you.
- Added support for custom fields (more information in our FAQ section).
- Replaced deprecated wpdb escape function with wpdb prepare.
- Added support for embedded thumbnails, which are easier to use and do not rely on caching.
- Added a new feature where website thumbnails can be refreshed from STW.
- Added fix for STW for their current URL requests for compatibility.
- Changed URL for requests to STW to be more reliable.
- Removed intermediate verification page that was being shown for free acounts, as STW has removed it again. Great news!
- Added support for transparent GIFs and PNGs
- Added new setting to force creating tables, due to niggles that some people get when upgrading.
- Added ability to display single thumbnails instead of only entire groups.
- Added initial multi-language support.
- Added feature to show or hide the URL of the thumbnailed site.
- Thumbnails were staying stuck as 'queued', due to a change in STW's API. So updated fetch code to match new API.
- Added new code to disable adding pagepix.js to header of site frontend.
- Found and fixed an issue that if debug logging was enabled, thumbnails would show once, and then fail.
- Intermediate fix made to code due to issue with table upgrades. If you're getting database errors, just deactivate and activate the plugin to fix.
- Added fix to ensure edit links are don't wrap in portfolio summary in admin area.
- Added new error message if you try to use 'Inside Pages' without the the right account.
- Made small tweak to pagepix.js that was causing intermittant load errors for free users.
- Added error caching to prevent you using up your allowance with STW if you've got persistant issues (paid accounts only).
- Massive improvements to error reporting. Rather than just showing 'Thumbnail Queued', a more instructive message is shown.
- Fixed the broken thumbnails on the frontend of the website that I broke by accident. Sorry! :)
- Improved methods of loading scripts to avoid them impacting other plugins.
- Added a field that allows you to edit the date a website was added.
- Fixed CSS conflict in admin area, which prevented the advanced area from being shown.
- Updated the FAQ with an issue that's frequently asked above.
- Fixed bug with thumbnailer overwriting alt tags for images.
- Improvements to FAQ in documentation, to reflect changes with STW.
- Catching up with the latest STW account changes, so there are numerous documentation updates.
- Fixed issue with settings being overwritten when the plugin is updated, if the existing setting is blank. (thanks to MACscr for spotting it).
- Added ability to change the paging template.
- Added 'Previous' link in paging.
- Added more detailed debug logging to help diagnose issues with loading thumbnails.
- Added support for ShrinkTheWeb's new paid mode with additional security.
- Shortcodes now work within any of the fields or template of any website.
- Paid STW Accounts Only - Now supporting ShrinkTheWeb's custom image size.
- Added custom field option to WP Portfolio
- Cleaned up summary of websites in admin area.
- Added server compatibility checker
- Added forced thumbnail refresh from the website summary page.
- Added ability to change the cache location.
- Added ability to duplicate a website.
- Set default codepage for table (for new installation) to UTF-8
- Added setting to allow existing users to upgrade to UTF-8
- Fixed bug with the date being wrong for when a website is added.
- Added option to allow WP Portfolio CSS to be switched off without clearing CSS styles.
- Updated FAQ to address a known issue with certain installations.
- Fixed bug where debug table wasn't being created.
- Changed menu access level to use the 'manage_options' setting, rather than the deprecated use of a user level number.
- Fixed bug where errors reported when installing the plugin.
- Fixed minor issue when saving website order.
- Added ability to show websites by the date that they were added. e.g.
[wp-portfolio ordertype="dateadded" orderby="desc" /] - Added a new template tag to get just the thumbnail URL (
%WEBSITE_THUMBNAIL_URL%), rather than a full image�HTML tag (%WEBSITE_THUMBNAIL%). - Added option to change how custom thumbnails are resized based on style requirements (match only width of custom thumbnails, match only height of website thumbnails or ensure website thumbnail is never larger than other website thumbnails).
- Added support for ShrinkTheWeb.com's new CDN and API.
- Added support for internal pages using Shrink The Web's paid-for feature for showing specific pages.
- Updated documentation to mention new website.
- Removed old style tag upgrader code.
- Added debug option that logs requests to help locate problems.
- Added paging option for showing X number of websites per page.
- Added support for website ordering.
- Added image alt tags by default to templates.
- Fixed bug to show websites by default when adding a new website to the portfolio.
- Fixed bug with adding a website with a missing description. Thanks to Adam Coulthard for finding the issue.
- Ensured compliance with Wordpress 2.9 specification.
- Added
target="_blank"for the links in the author credit link at the bottom of any rendered portfolio. - Added ability to hide/show a given website without having to remove it.
- Added ability for cached thumbnails to never expire.
- Added custom thumbnails so that you can override the screenshot with your own image, such as custom graphics and photos. Custom thumbnails are automatically resized to match other thumbnails.
- Added a timeout of 10 seconds for loading thumbnail images so that pages do eventually load.
- Added new option
[wp-portfolio hidegroupinfo="1"]so that you can hide group descriptions on only certain pages or posts.
- Changed the code that shows the portfolio to
[wp-portfolio]to improve performance, reduce errors and to allow for new functionality. - Added a tool to automatically upgrade the old style tags to the new style.
- Added the ability to render the portfolio from within your theme files in PHP.
- Added PHP code to allow you to create a random selection of your portfolio from PHP.
- Moved all documentation into a single documentation page.
- Removed a debug message
- Added silent error handling for creating cache directory
- Fixed the broken regular expression to allow the original method of showing all websites.
- Added feature to portfolio admin section that allows to only show websites within a certain group.
- Massive cleanup of code for admin area to reduce errors and allow future features more easily.
- Added the much requested selective rending of groups. This means you can choose which groups of websites you show on any page.
- Fixed issue where default thumbnails were not showing when thumbnail is not available.
- Fixed an issue where saving the template CSS over-writes the group template code.
- Added option for using cURL rather than fopen for fetching thumbnails to handle strict server security settings.
- Moved formatting options for portfolio into separate settings section.
- Created option to enable/disable credit link back to my website.
- Now handles lack of
str_ireplacefunction if using PHP4. - Added button to empty the thumbnail cache.
- Removed test.css from header when CSS is rendered on page.
- Initial Release