
WP Quadratum
| 开发者 | vicchi |
|---|---|
| 更新时间 | 2015年2月5日 21:06 |
| PHP版本: | 3.9.0 及以上 |
| WordPress版本: | 4.1.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Associate your WordPress powered site with your Foursquare account using OAuth 2.0, which keeps your personal information safe and secure.
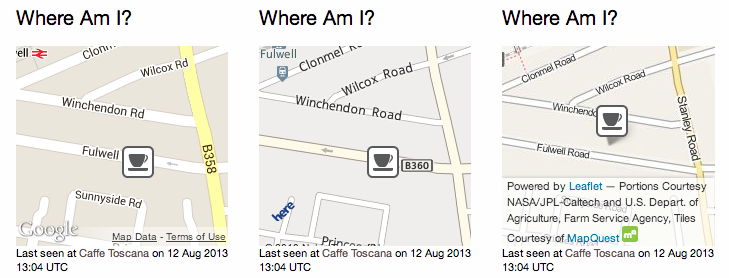
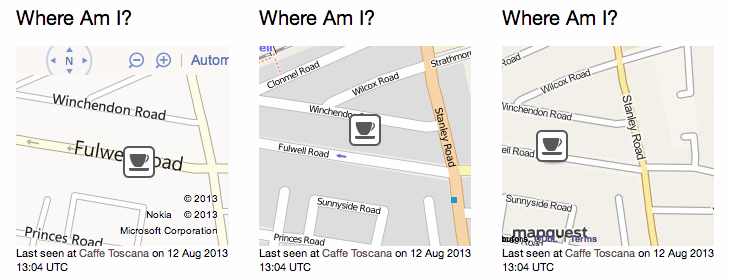
- Choose which map provider you want your checkin shown on; you can choose from:
- HERE Maps
- Google Maps v3
- Bing Maps v7
- OpenStreetMap from Leaflet
- OpenStreetMap from OpenLayers
- OpenStreetMap from MapQuest
- Add your maps API key(s) for your chosen map provider; HERE, Google, Bing and MapQuest maps all require API keys.
- Choose the width and height of the widget and map on the sidebar. The width and height can be specified either as pixels (
px) or as a percentage. - Choose the zoom level of the map display.
安装:
- You can install WP Quadratum automatically from the WordPress admin panel. From the Dashboard, navigate to the Plugins / Add New page and search for "WP Quadratum" and click on the "Install Now" link.
- Or you can install WP Quadratum manually. Download the plugin Zip archive and uncompress it. Copy or upload the
wp-quadratumfolder to thewp-content/pluginsfolder on your web server. - Activate the plugin. From the Dashboard, navigate to Plugins and click on the "Activate" link under the entry for WP Quadratum.
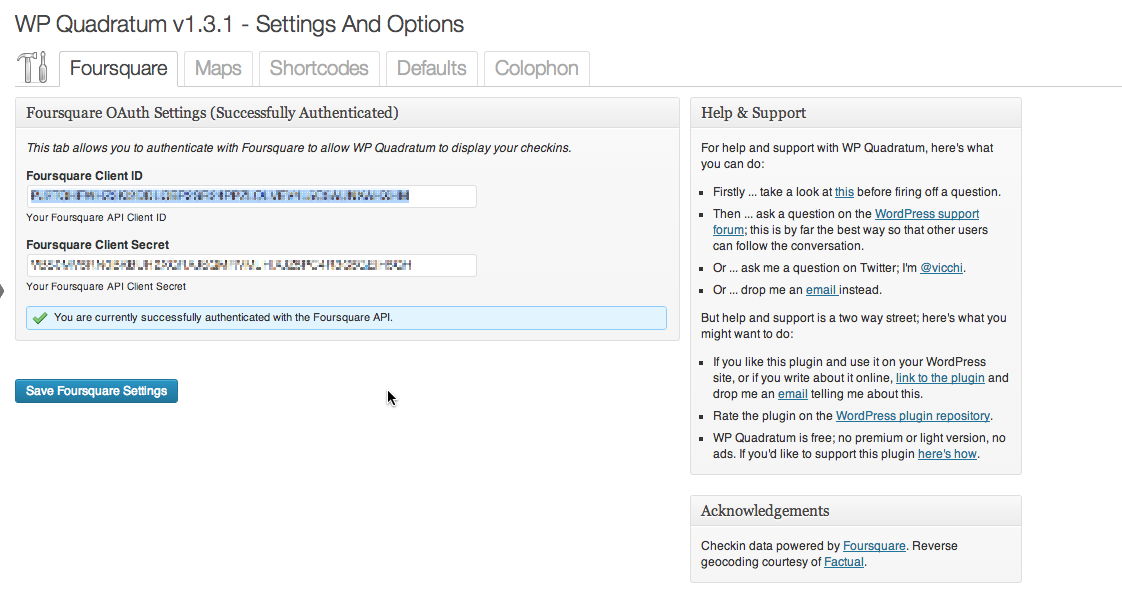
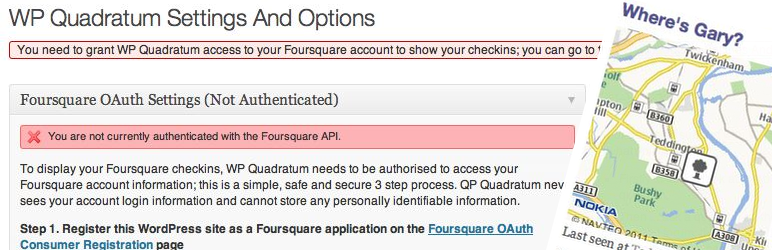
- Configure your Foursquare credentials; from the Dashboard, navigate to the Settings / WP Quadratum page or click on the "Settings" link from the Plugins page on the Dashboard.
- To display your Swarm checkins, WP Quadratum needs to be authorised to access your Foursquare account information; this is a simple, safe and secure 3 step process. WP Quadratum never sees your account login information and cannot store any personally identifiable information.
- Register your WordPress site as a Foursquare application on the Foursquare App Registration page. If you're not currently logged into your Foursquare account, you'll need to login with the Foursquare account whose checkins you want WP Quadratum to display. The Your app name field is a label you want to use to identify this connection to your Foursquare account. The Download / welcome page url is the URL of your Wordpress site. The Redirect URI will be provided for you and will be along the lines of
http://www.yoursite.com/wp-content/plugins/wp-quadratum/includes/wp-quadratum-callback.php(this is just an example, don't use this URL). Push API Notifications should be set to Disable pushes to this app. All other fields can be left at their default values. Once you have successfully registered your site, you'll be provided with two keys, the Client ID and the Client Secret. - Copy and paste the supplied Client ID and Client Secret into the respective WP Quadratum setting fields. Click on the "Save Changes" button to preserve them.
- You should now be authorised and ready to go; click on the Connect to Foursquare button.
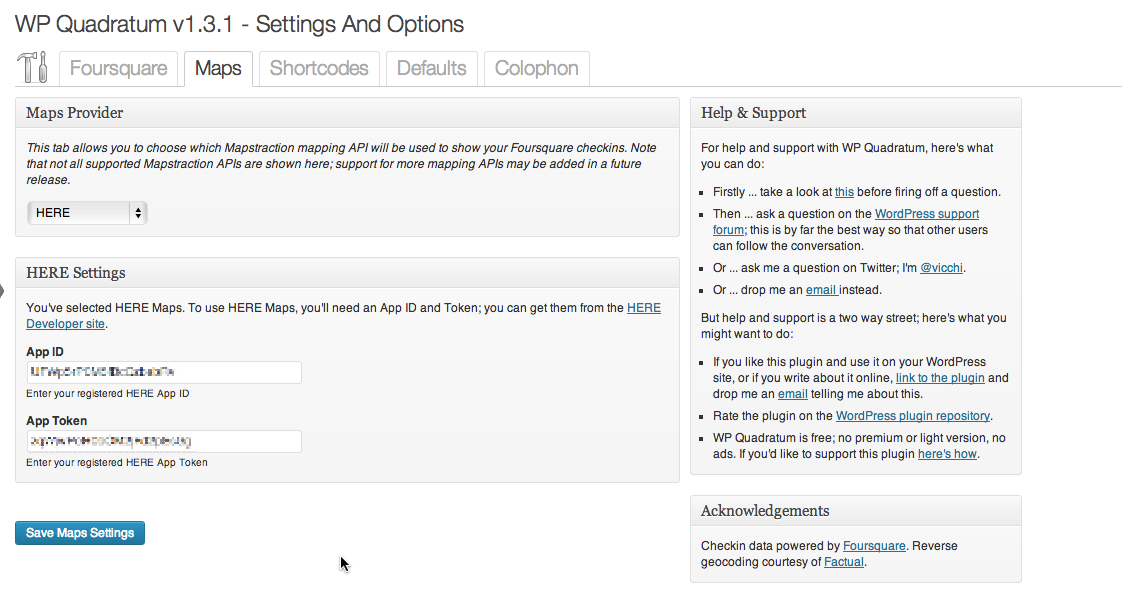
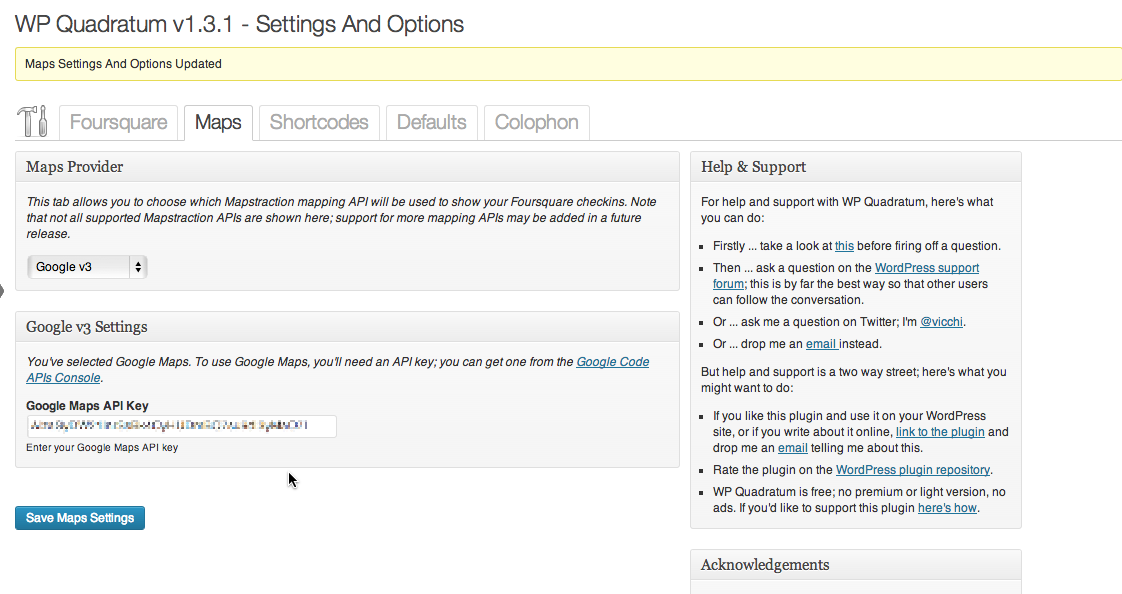
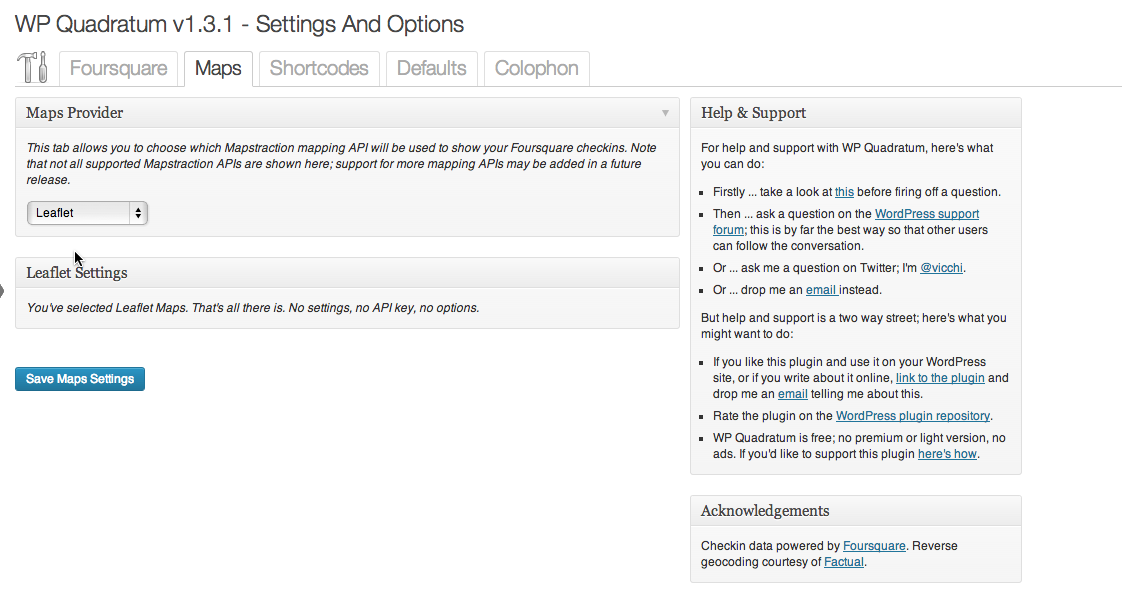
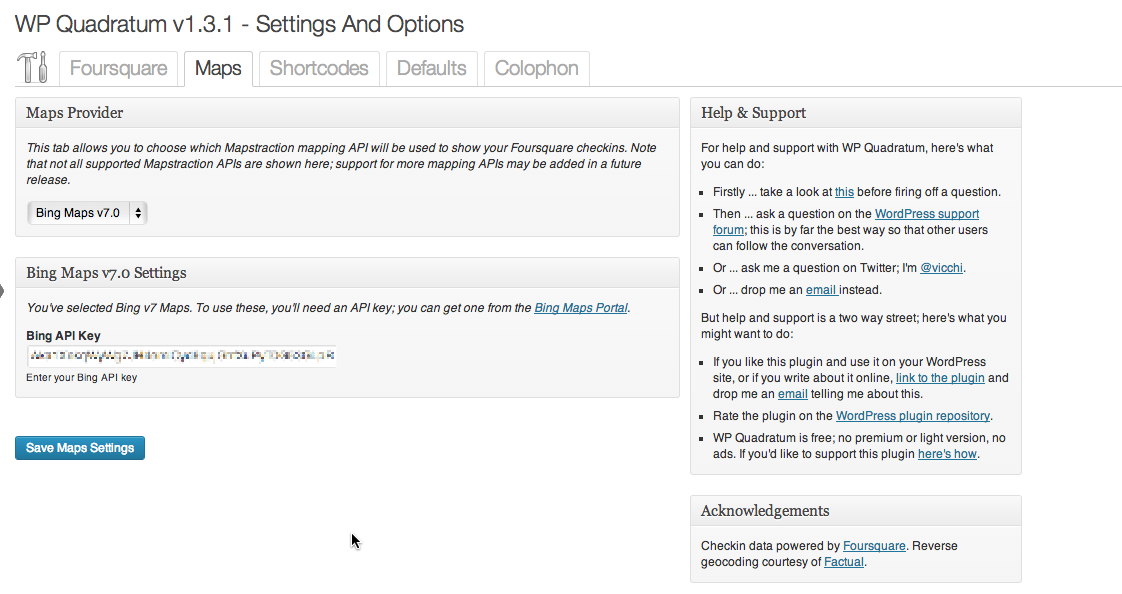
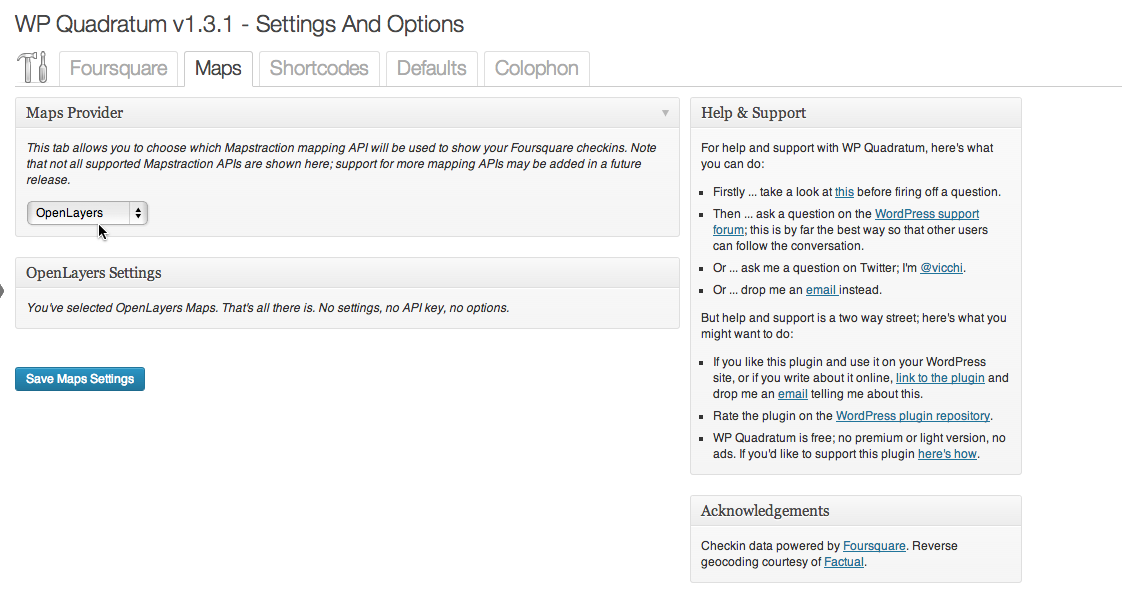
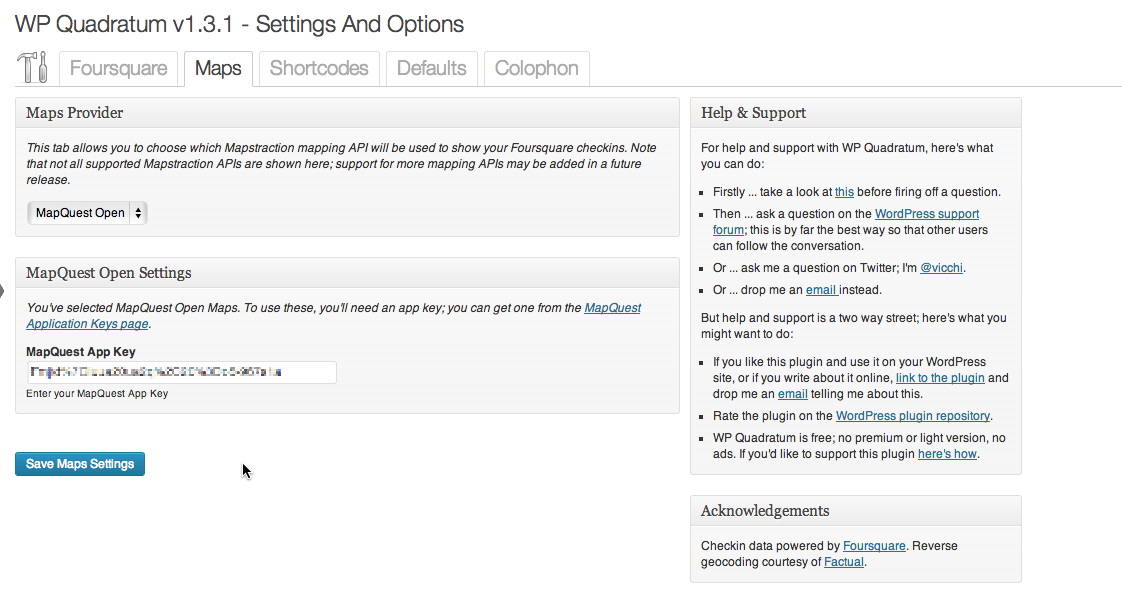
- Choose your mapping provider. From the Maps tab, select the map provider from the Maps Provider drop down.
- If your chosen mapping provider requires an API key or keys, enter them as requested. If you don't have an API key, each maps provider tab has a link to the provider's site where you can sign up and obtain your API key. Click on the Save Changes button to save your credentials.
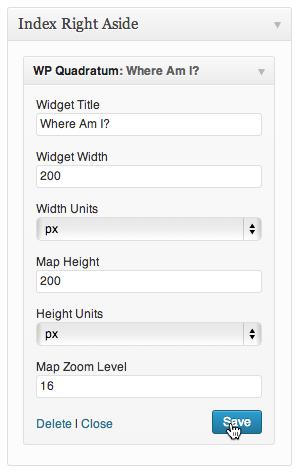
- Add and configure a WP Quadratum Widget. From the Dashboard, navigate to Appearance / Widgets and drag the WP Quadratum Widget to your desired widget area.
- You can configure the widget's title, with widget's width and map height in
pxor as a percentage and the map zoom level. Click on the Save button to preserve your changes.
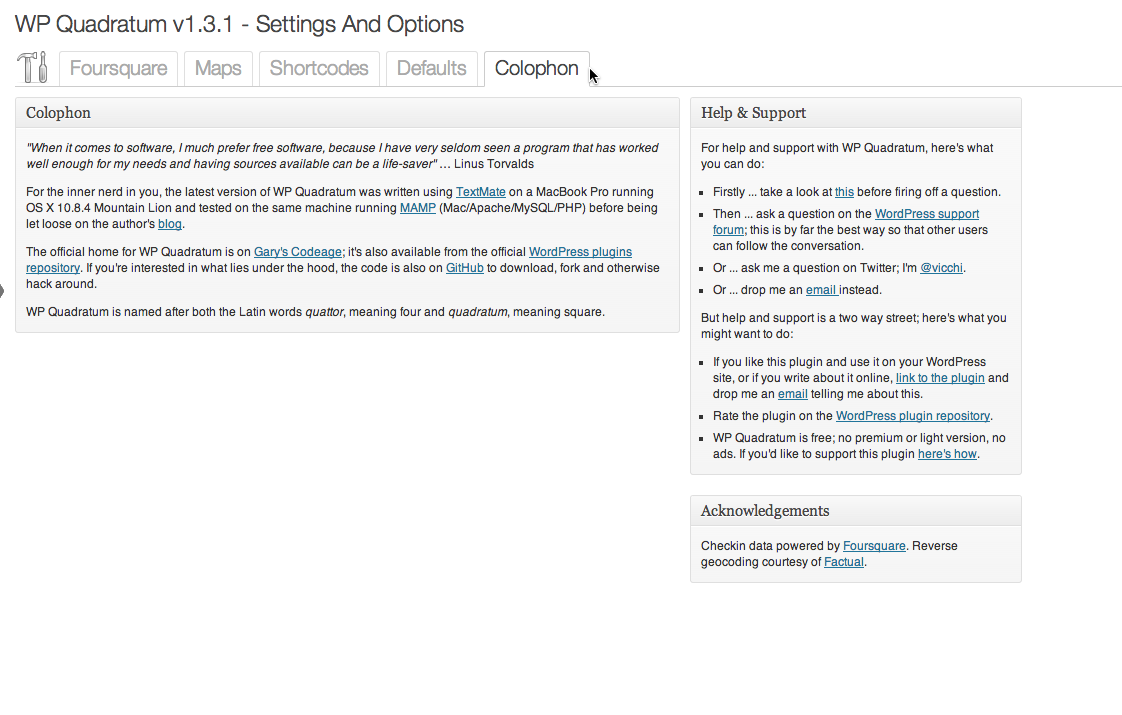
屏幕截图:
常见问题:
How do I get help or support for this plugin?
In short, very easily. But before you read any further, take a look at Asking For WordPress Plugin Help And Support Without Tears before firing off a question. In order of preference, you can ask a question on the WordPress support forum; this is by far the best way so that other users can follow the conversation. You can ask me a question on Twitter; I'm @vicchi. Or you can drop me an email instead. I can't promise to answer your question but I do promise to answer and do my best to help.
Is there a web site for this plugin?
Absolutely. Go to the WP Quadratum home page for the latest information. There's also the official WordPress plugin repository page and the source for the plugin is on GitHub as well.
I have multiple authors on my site; can I have a widget for each author's Foursquare account?
In the current version, no. In the current version, you can link a single Foursquare account with your WordPress site (multi-site or network sites may work, assuming each site is for a single user but I haven't tested this). The plugin is currently designed to support a WordPress site which is used for a personal blog (in other words, exactly the way my site is set up). Future versions of the plugin may support this if people ask for this feature (assuming anyone apart from myself actually uses it!).
Can I change the format of the strapline that appears under the checkin map?
Yes. The wp_quadratum_strapline filter is for just this purpose. The filter is passed the default strapline as well as the URL to the Foursquare venue checked in at, the name of the venue and the date and time of the checkin as a UNIX timestamp. See the Filter Support And Usage section for more information.
I want to amend/hack/augment this plugin; can I do the same?
Totally; this plugin is licensed under the GNU General Public License v2 (GPLV2). See http://www.gnu.org/licenses/old-licenses/gpl-2.0.txt for the full license terms.
Where does the name WP Quadratum come from?
WP Quadratum is named after both the Latin words quattor, meaning four and quadratum, meaning square.
更新日志:
- Released 2015.02.05
- Fixed: Updated venue category icon handling to correctly display venue icons
- Changed: Refer to checkins as Swarm checkins and not Foursquare checkins
- Removed: Locally cached category icons
- Released: 2014.07.09
- Fixed: Updated category icon handling in line with Foursquare API changes
- Added: Local black and white cached category icons
- Released: 2014.07.07
- Fixed: Updated Foursquare
DATEVERIFIEDversion parameter to prevent API calls verified prior to20120609being rejected.
- Released: 2013.11.28
- Fixed: Bug in checking for when the
[wp_quadratum_map]and[wpq_map]shortcodes are enabled. - Updated: Factual PHP driver to latest version.
- Released: 2013.10.23
- Added: Caching of last good response from the Foursquare API, allowing the plugin to operate if the API is temporarily down.
- Added: New locality shortcodes,
[wp_quadratum_locality](and[wpq_locality]as an alias) to allow the last checkin's venue name, address, region, postal code, coordinates, timezone and/or timezone offset to be embedded in posts or pages. - Added: New checkin map shortcodes,
[wp_quadratum_map]and[wpq_map]as aliases for the plugin's[wp_quadratum]shortcode. - Added: Ability for the plugin's shortcodes to be made configurable, on and off.
- Added: Ability to backfill the response of the Foursquare API, via Factual's reverse geocoder, to cope with cases when a Foursquare venue doesn't have a complete set of metadata attributes to be used in conjunction with the locality shortcodes.
- Added: New filter,
wp_quadratum_locality, to filter and amend the output of the[wp_quadratum_locality]shortcode. - Fixed: Detect and trap an invalid or empty response from the Foursquare API, preventing numerous PHP warnings from polluting a post or page.
- Other: Fully compatible with WordPress v3.7 "Basie".
- Released: 2013.08.22
- Added: Support for HERE, Leaflet, MapQuest Open and Bing maps.
- Added: All maps API JS now loads in the page footer to speed up overall page loading times.
- Added: Support for a new filter,
wp_quadratum_checkingiving full access to all the Foursquare checkin metadata that the Foursquare API returns. - Added: Support for specifying the height and width of the map as a percentage as well as in px.
- Fixed: Update the admin 'Foursquare' tab to use the new app registration URL. Adjust the help text to reflect the new app registration layout on
foursquare.com/developers/register. - Fixed: Updated Mapstraction support to pull JS code from
mapstraction.comrather thangithub.com/mapstraction/mxnto work around new GitHub content serving policies. - Removed: Support for filtering out private checkins; the Foursquare API no longer supports this.
- Removed: Support for the CloudMade maps API; this has now been superseded by Leaflet maps.
- Removed: Support for the Nokia maps API; this has now been superseded by HERE maps.
- Removed: Support for authenticating Nokia maps via WP Nokia Auth; Nokia maps are now superseded by HERE maps.
- Removed: Support for the
Widget IDfield from the plugin's widget; the plugin now uses the WordPress assigned widget instance. - Other: Transitioned to
WP_MapstractionfromWP_MXNHelper.
- Released: 2012.11.06
- Added: Support for the
wp_quadratum_straplinefilter. - Added: Enqueue non-minified versions of the plugin's CSS and JS files if
WP_DEBUGorWPQUADRATUM_DEBUGare defined. - Other: Updated to latest versions of
WP_PluginBaseandWP_MXNHelper. - Other: Moved all submodule classes/libraries from the plugin's root directory to /includes.
- Released: 2012.07.01
- Added: Support for Nokia, CloudMade, Google and OpenLayers maps via Mapstraction
- Added: Split plugin settings and options into Foursquare, Maps, Defaults and Colophon tabs
- Added:
[wp_quadratum]shortcode to allow a checkin map to be embedded in posts and pages. - Fixed: Support for Internet Explorer compatibility for Nokia Maps.
- First version of WP Quadratum released











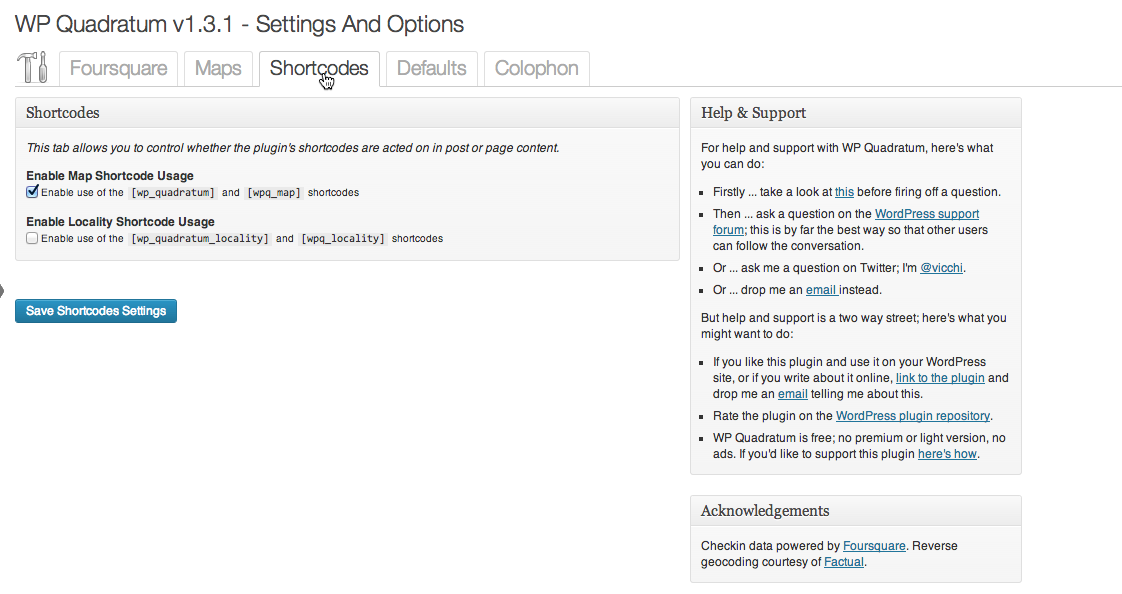
![Settings and Options: Shortcode Tab; [wp_quadratum] shortcode enabled](https://cdn.jsdelivr.net/wp/wp-quadratum/assets/screenshot-2.png)
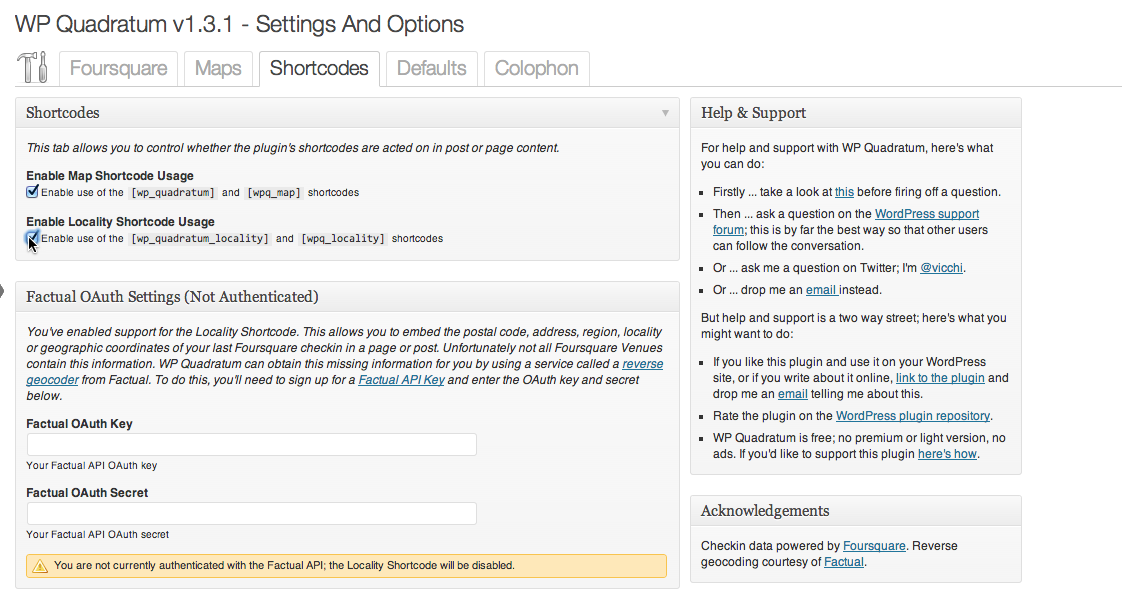
![Settings and Options: Shortcode Tab; [wp_quadratum_locality] shortcode enabled, no Factual OAuth Key or Secret entered or saved](https://cdn.jsdelivr.net/wp/wp-quadratum/assets/screenshot-3.png)
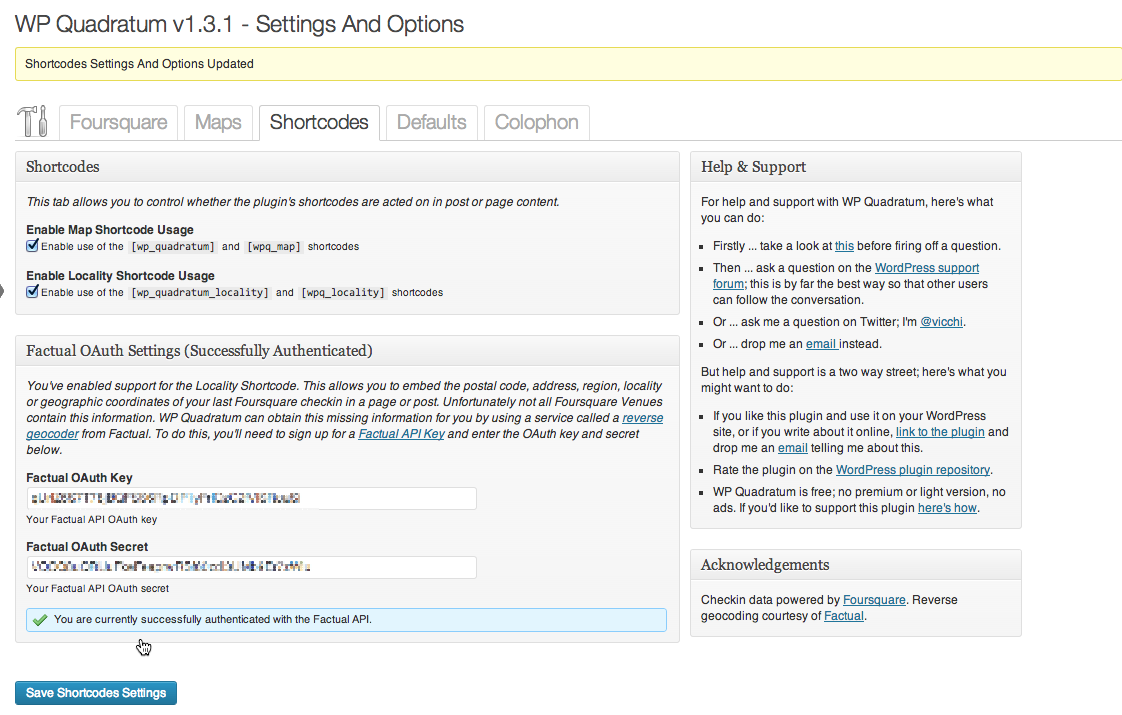
![Settings and Options: Shortcode Tab; [wp_quadratum_locality] shortcode enabled, Factual OAuth Key and Secret saved](https://cdn.jsdelivr.net/wp/wp-quadratum/assets/screenshot-4.png)