WordPress Responsive Preview
| 开发者 | jordesign |
|---|---|
| 更新时间 | 2014年2月2日 17:33 |
| PHP版本: | 3.1 及以上 |
| WordPress版本: | 3.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
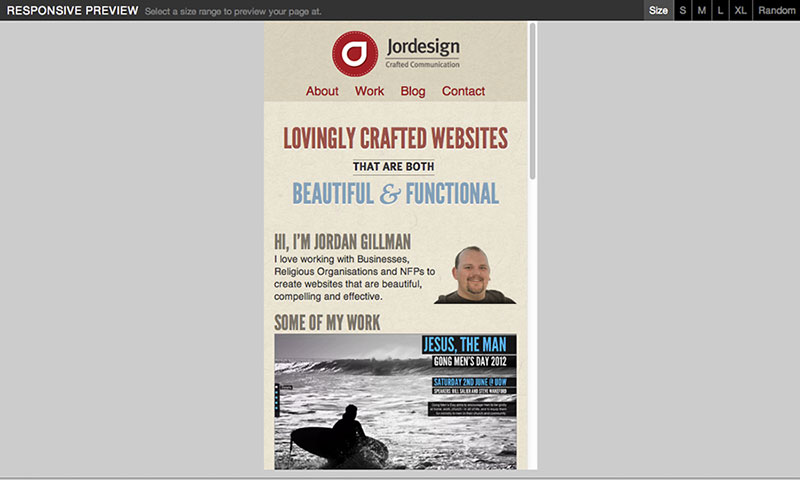
Preview your site at random page widths to test your Responsive design.
WP Responsive Preview provides an additional previewing options for your site. Loading a Responsive Preview will load the page in a flexible framework at a random width, helping you see how your page looks at different widths. It also lets you re-randomise the width quickly, to test multiple widths.
This plugin is based entirley on [ish. from Brad Frost][http://bradfrostweb.com/demo/ish/] - a great standalone tool for previewing your site at random widths. His post does the best job of explaining the reasoning behind ish. (and therefore WP Responsive Preview).
"The real reasons for this tool is to educate and to facilitate a mental shift. Many clients, designers and developers get hung up on specific device widths, which is why this tool doesn’t include any such language, device chrome or anything like that. Ish. helps keep everyone focused on making a design that looks and functions great at any resolution."
安装:
- Upload the 'wp-responsive-preview' folder to the '/wp-content/plugins/' directory
- Activate the WP Responsive Preview plugin through the 'Plugins' menu in WordPress
- Start Previewing!
屏幕截图:
常见问题:
Why can't I preview at a set size?
Targeting specific widths is fraught with danger. The number of new devices being released month by month means that there are no longer 'safe' screen widths to target. WP Responsive Preview (and ish. - on which it is based) deliberately randomise the screen width in order to see what the design looks like at the 'in-between' stages.
更新日志:
1.2
- Updated the preview to be more secure. Previews can now only be seen by logged in users.
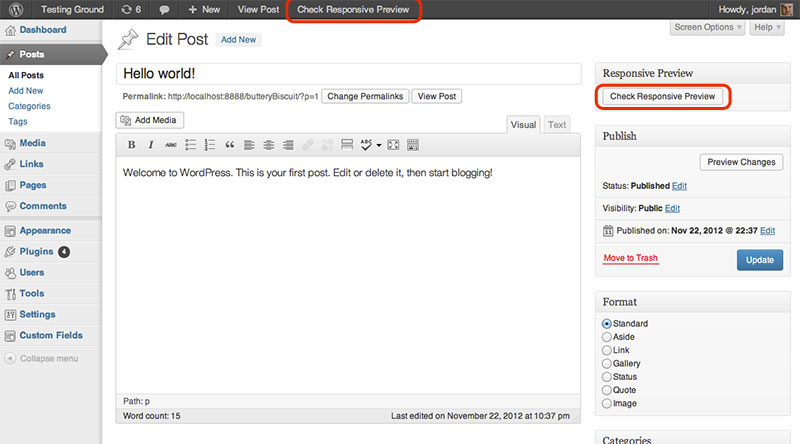
- Added a 'Responsive Preview' link to the Admin Bar.
- Tidied up a little code behind the scenes
- This is the first initial release to test the concept. Would love to know what you think.