
WP Responsive Testimonials Slider And Widget
| 开发者 | pareshpachani007 |
|---|---|
| 更新时间 | 2020年10月11日 13:31 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
widget
shortcodes
customer
client
testimonial
testimonials
video gallery
client testimonial
Best testimonial slider
testimonial rotator
testimonials with widget
Testimonial slider
client testimonial slider
easy testimonial slider
Responsive testimonial slider
testimonial with shortcode
wordpress testimonial with widget
pro testimonial
video testimonial
sidebar video
client video testimonial
client video slider
youtube video testimonials
responsive video testimonial
rotators Testimonial with video
rotators video Testimonials
footer testimonial
testimonials video showcase
rating Testimonial
youtube slider testimonial
premium testimonial plugin.
下载
详情介绍:
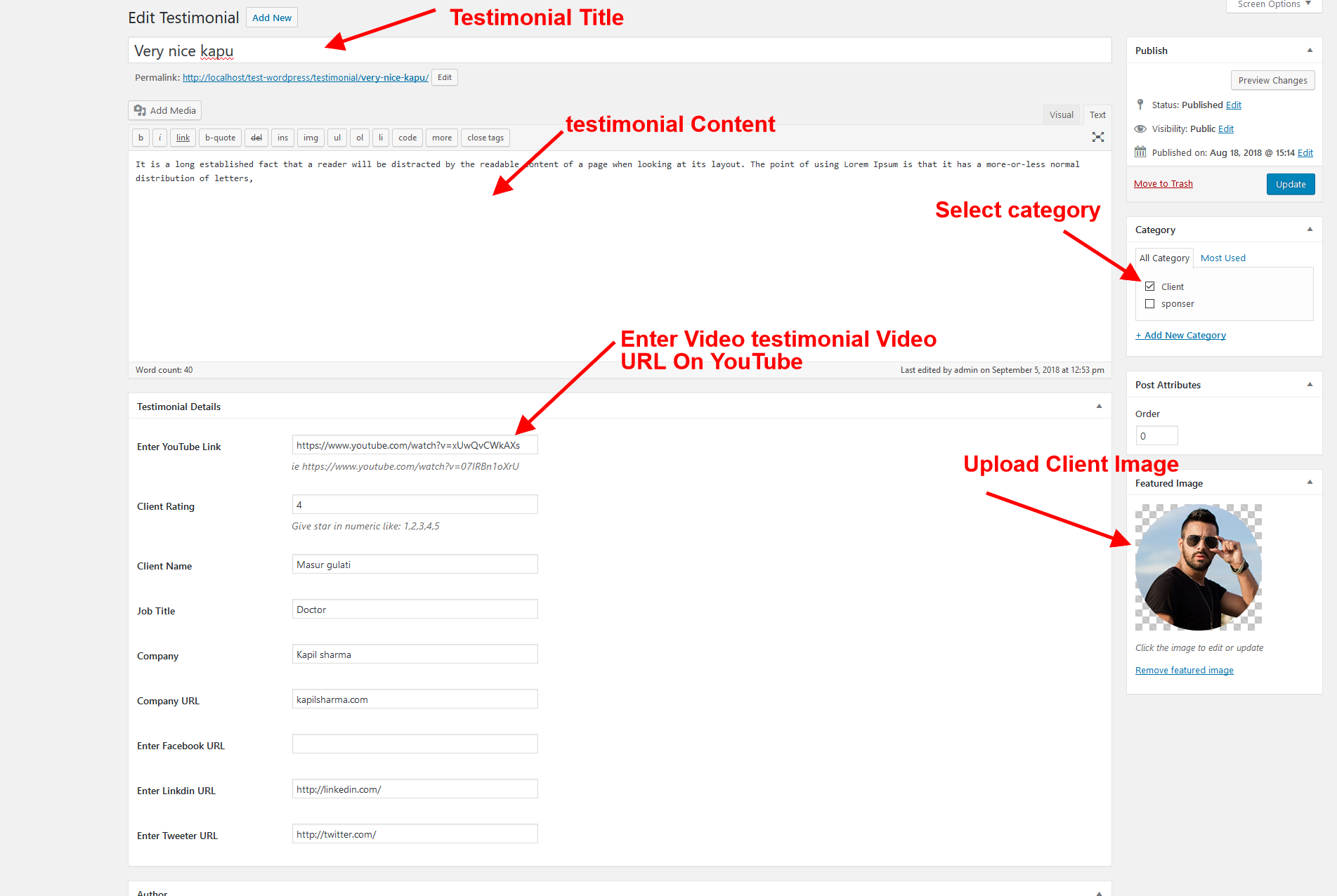
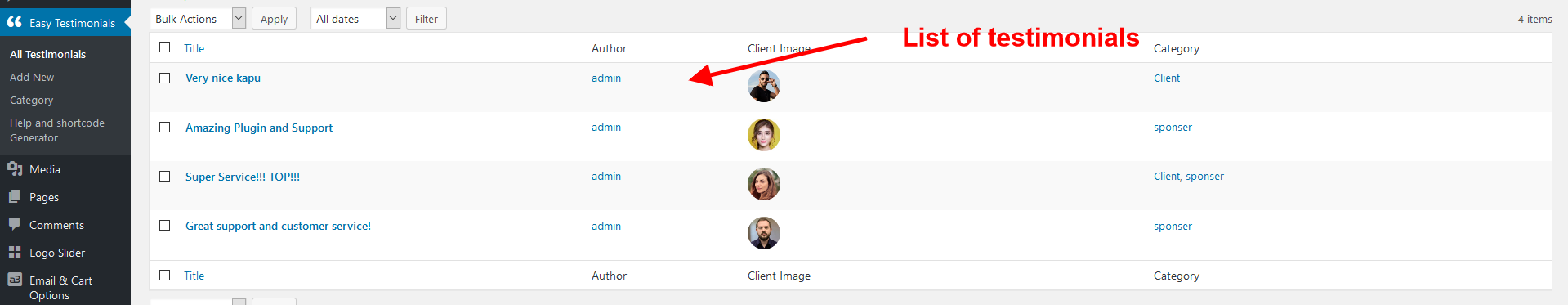
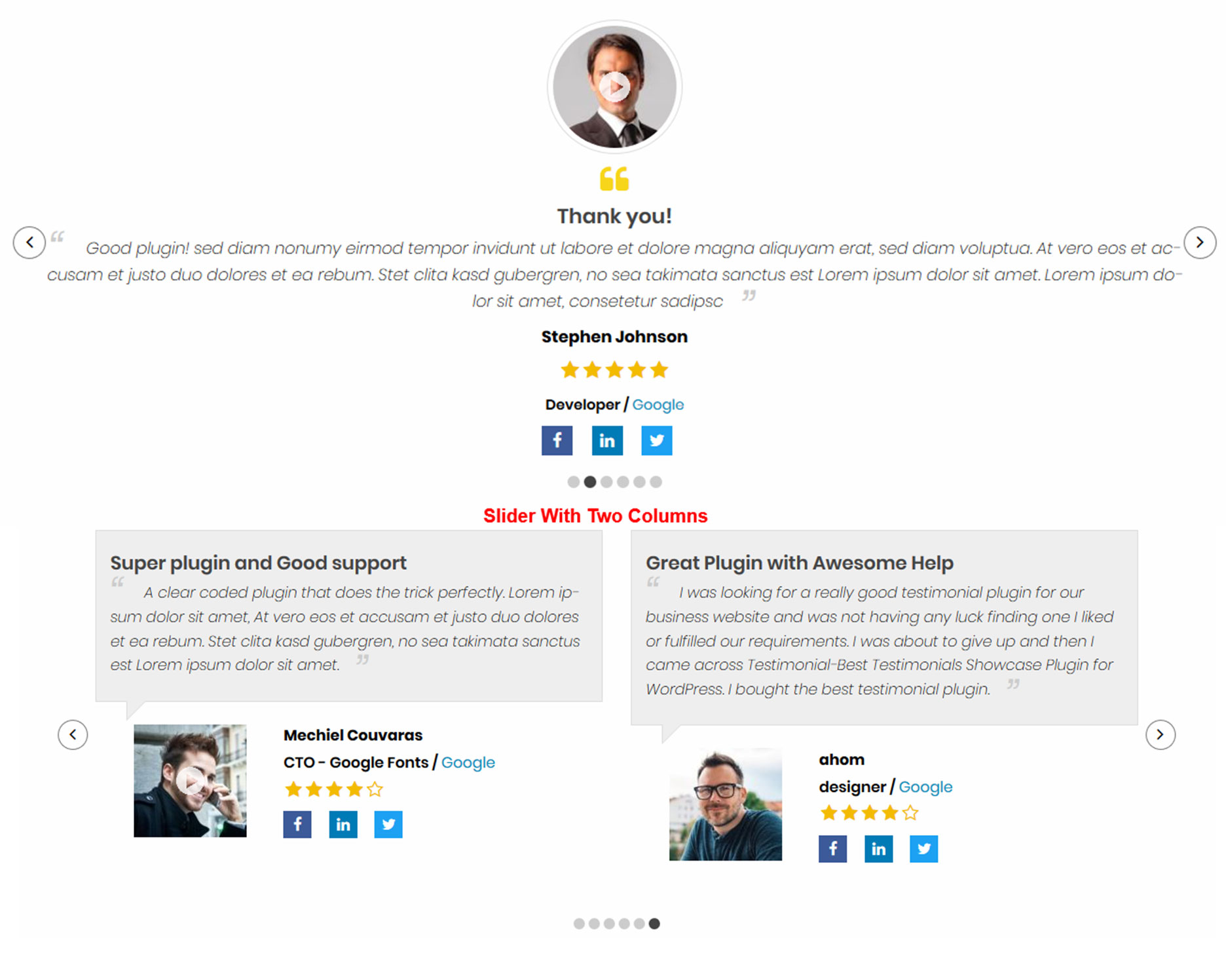
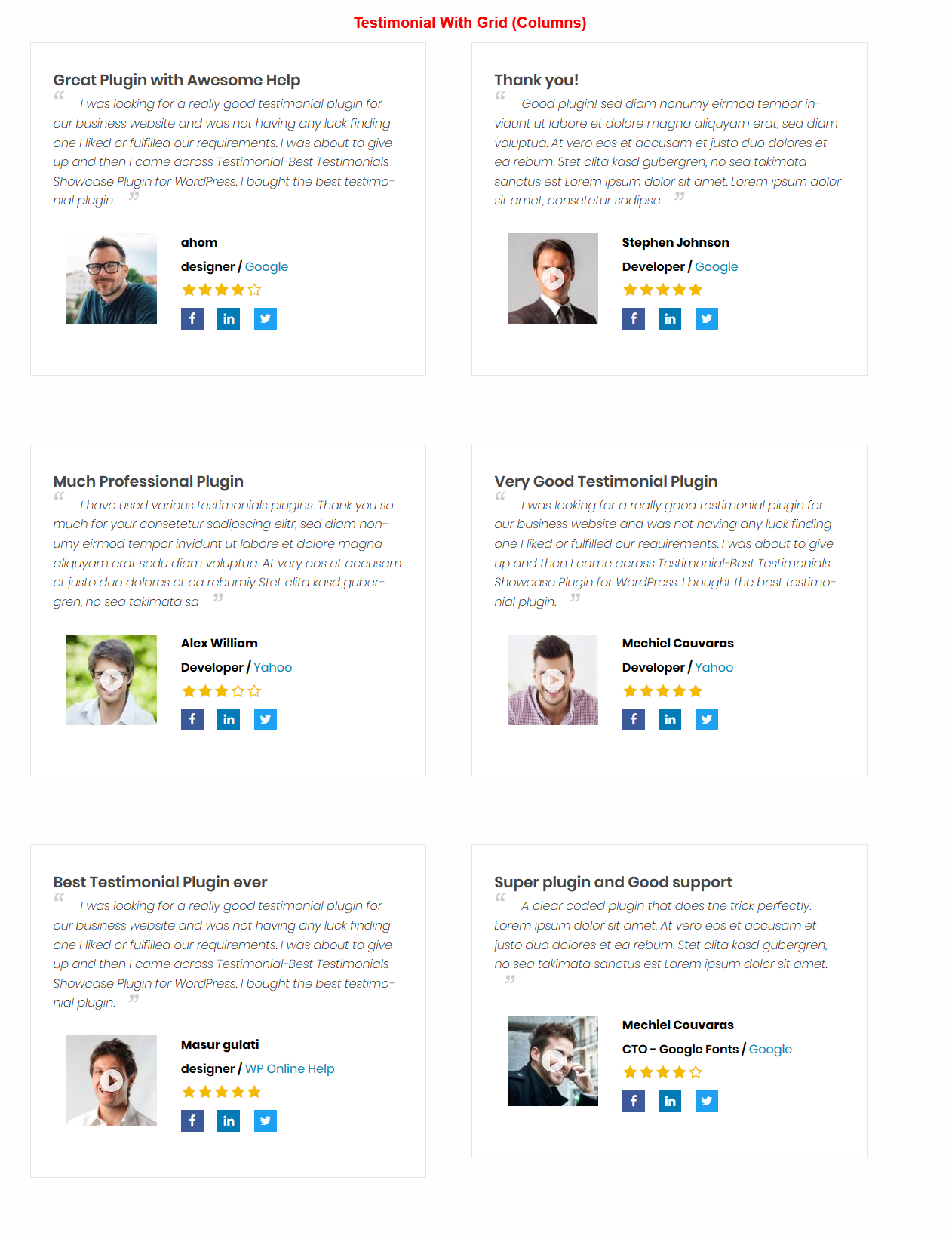
Simply add Testimonials to your WordPress Blog website, or any WordPress CMS Website. It works same as WordPress Post, you can include your tribute creators, employment, pictures, pictures measure, youtube, website URL, member designation and social URL. Where you can display testimonial in list view, in grid view and slider testimonial with responsive and widget.
Testimonials are an extraordinary method to reinforce your image and unwavering quality with new clients.
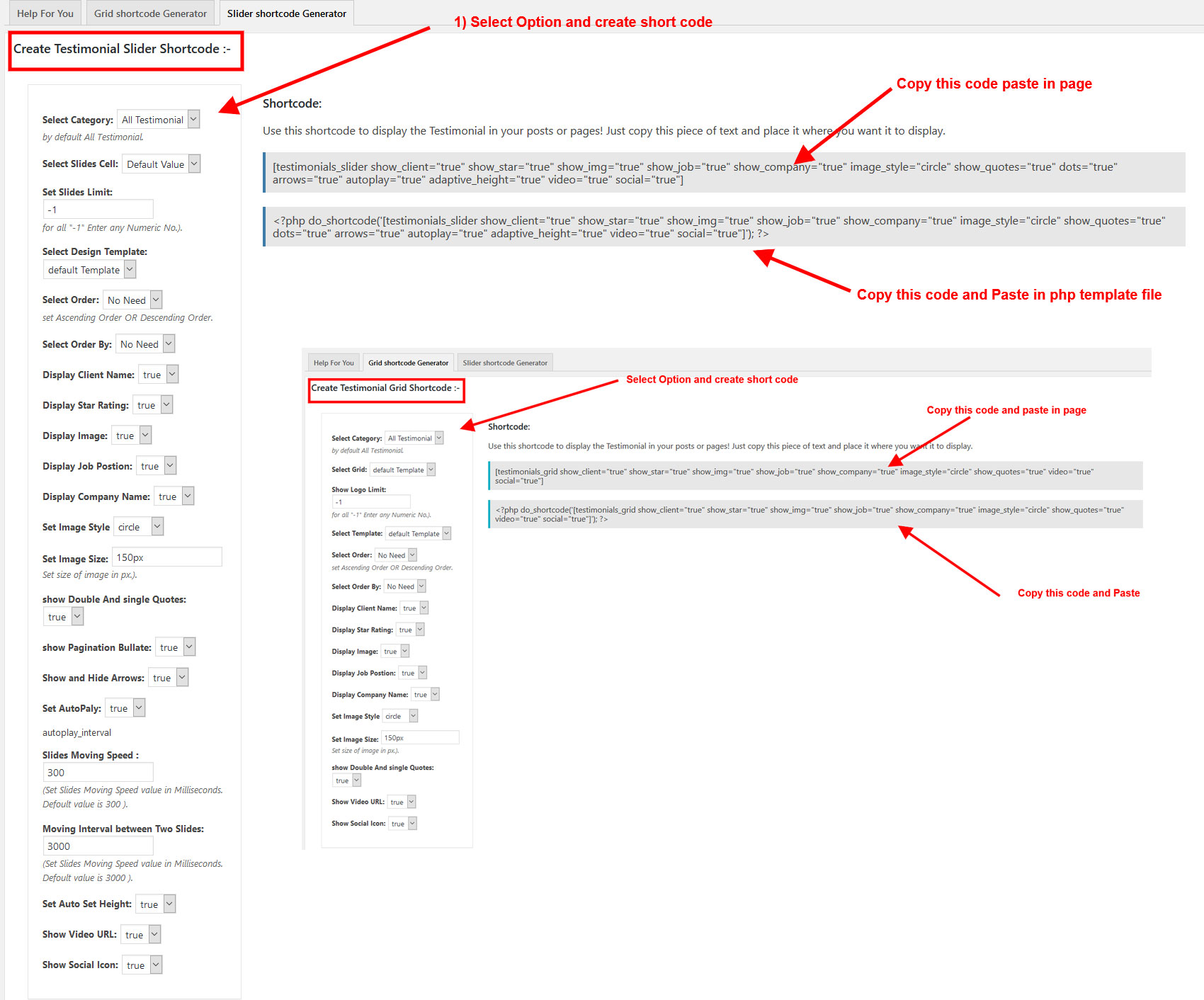
This testimonial plugin works two shortcode
[testimonials_slider][testimonials_grid]
- 7+ Predefined Testimonial Styles
- No Need Coding Skills.
- You can easily show/hide and customize every field.
- Set your Testimonial within 2 minutes.
- Fully Responsive and Mobile friendly.
- Shortcode Generator.
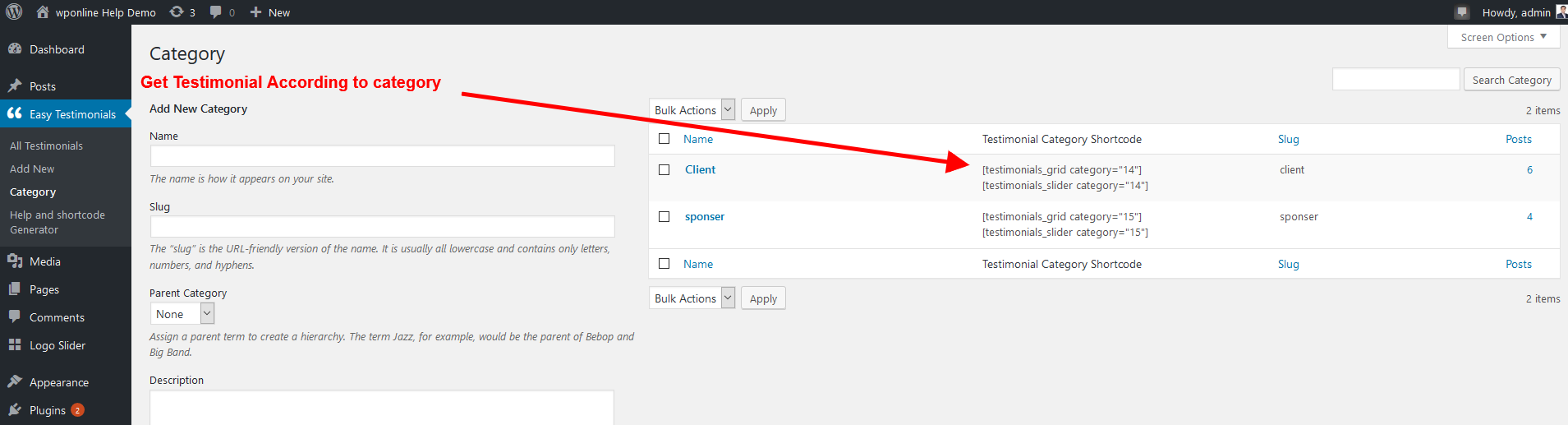
- Create with multiple category.
- Beautiful, minimalist & light-weight.
- Add unlimited testimonials.
- Unique settings for each testimonial showcase.
- Touch, swipe or tap on iOS, Android or any other touch devices with on/off option.
- 25+ Predefined Testimonial Styles.
- 50+ Design for testimonials.
- 50+ widget design use for website sidebar.
- Free Plugin Installation & setup ( If needed ).
- Auto update notification.
- Auto update from dashboard.
- Use with shortcode parameters
- Category wise Testimonials
- No need to codeing skill
- Column and slider wise / Full ScreenTestimonial Slider.
- Star Rating System.
- Show/hide star rating.
- Different Author image styles
- Show/hide Navigation arrows.
- Testimonials Order by (date, ID, title, modified, ran)
- Order (Descending, Ascending)
- Set Testimonial Auto-play speed time.
- Testimonial stop on hover.
- Shortcodes to be used everywhere.
- Widget Ready.
- Used FontAwesome arrow for Previous / Next.
- Priority Email Support & Live Chat support.
- Well documentation and support.
- customize plugin.(If needs).
- And many more..
- Design Template: design_template="template-1" (i.e. Set the design template for testimonials. Option: template-1, template-2, upto 8).
- Testimonial Limit: limit="-1" ( i.e. Set number of testimonial on your website, default value is "-1" it mean all. Option: any number).
- Grid: grid="5" (i.e. Set testimonials in Grid view. 5 is a number of grid. Option: any number).
- Order: order="ASC" (i.e. Set order of your testimonials in ascending and descending order. Option: "ASC" OR "DESC").
- Orderby: orderby="title" (i.e. Set testimonials orderby. Option: "title" OR "post_date" OR "none" OR "name" OR "rand" OR "ID").
- Display by category: category="category_ID" (i.e. Set testimonials by category ID. Option: Any category ID).
- Show client name: show_client="false" (i.e. To display client name. Option: "true" OR "false").
- Show star rating: show_star="true" (i.e. To display star rate. Option: "true" OR "false").
- Show image: show_img="false" (i.e. To display avatar image. Option: "true" OR "false").
- Show job title: show_job="false"(i.e. To display job title. Option: "true" OR "false").
- Show company name: show_company="false" (i.e. To display company name .Option: "true" OR "false").
- Image style: image_style="square"(i.e. Set image shape. Option: square, and circle).
- Image size: size="150" ( i.e. Set size of image in px. Option: 150, 200, 300).
- Show double and single quotes: show_quotes="false" ( i.e. To display quotes .Option: "true" OR "false").
- Show video: video="false" (i.e. To display video. Option: "true" OR "false").
- Show social: social="false" (i.e. To display social. Option: "true" OR "false").
- Number of slide can move at a time: slides_scroll="2" (i.e. Set move and rotate slider slide at a time).
- Pagination Dots: dots="false" (i.e. To display slider slide pagination bullets. Option: "true" OR "false").
- Left Right Arrows: arrows="false" (i.e. To display slider previous and next arrows. Option: "true" OR "false").
- Autoplay: autoplay="false"(i.e. To move slide automatically in slider. Option: "true" OR "false").
- Autoplay interval: autoplay_interval="1000" (i.e. To set interval time between two slide in Millisecond).
- Slide speed: speed="3000" (i.e. To set slider slide moving speed in Millisecond).
- Auto set height: adaptive_height="false"(i.e. To auto adjust slider slide hight. Option: "true" OR "false").
安装:
- Upload the 'wp responsive testimonials slider and widget' folder to the '/wp-content/plugins/' directory.
- Activate the "WP Responsive Testimonials Slider and Widget" list plugin through the 'Plugins' menu in WordPress.
- Add a new page and add this short code.
- This plugin works with Grid view.
- This plugin works with Slider view.
屏幕截图:
更新日志:
1.5
- change css code.
- change input field as per WordPress guideline.
- change java script code.
- add new social field.
- make shortcode ganrater easy.
- change input field as per WordPress guideline.
- upload screenshots.
- some file text change.
- some css add.
- script change.
- create video testimonial.
- create social field.
- initial release.