WP Scroll Depth
| 开发者 |
firebrandllc
lonkoenig |
|---|---|
| 更新时间 | 2018年12月7日 03:26 |
| PHP版本: | 3.2.1 及以上 |
| WordPress版本: | 5.0.0 |
| 版权: | MIT |
| 版权网址: | 版权信息 |
详情介绍:
WP Scroll Depth is a simple WordPress plugin that loads and calls the Scroll Depth jQuery script.
Google Analytics doesn't capture user scrolling information by default. This could be very important information if you have tall, scrolling, pages. Scroll Depth sends this information as Google Analytics events.\
Update: Google Tag Manager now includes Scroll Depth and Element Visibility triggers. If you are running GTM, you don't really need this plugin.
From the Scroll Depth website:
Scroll Depth is a small Google Analytics plugin that allows you to measure how far down the page your users are scrolling. It monitors the 25%, 50%, 75%, and 100% scroll points, sending a Google Analytics Event at each one. You can also track when specific elements on the page are scrolled into view. On a blog, for example, you could send a Scroll Depth event whenever the user reaches the end of a post. The plugin supports Universal Analytics, Classic Google Analytics, and Google Tag Manager. More information about Scroll Depth can be found in the Scroll Depth documentation. This version incorporates support for the new (Feb 2018) "gtag" Google Analytics snippet courtesy of Jalil Wahdatehagh. This code has been modified to more closely match the event structure used by the other GA implementations.Features:
- Simple plugin - you don't need to modify your theme to load the JavaScript
- Implements basic scrolling events (25%, 50%, 75%, 100%) with no additional configuration
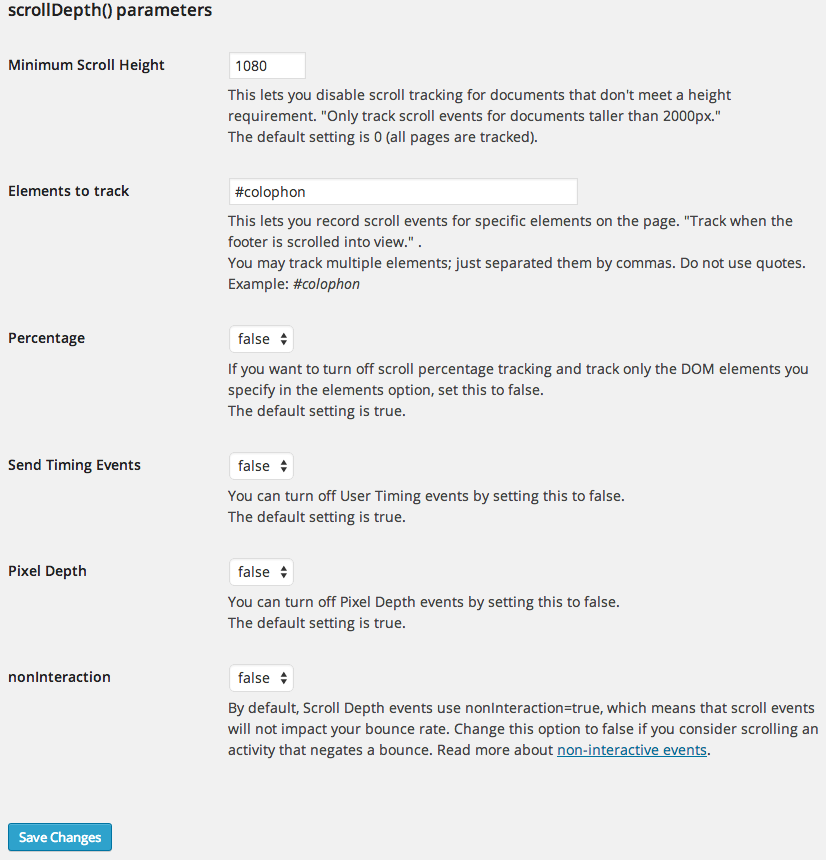
- Admin Panel to configure all available options
- Google Analytics
- jQuery 1.7 or higher Since this plugin sends Google Analytics Events, you must be running Google Analytics to see any results.
安装:
从WordPress.org安装
- Log into your website administrator panel
- Go to Plugins page and select "Add New"
- Search for "WP Scroll Depth"
- Click "Install Now" on the SearchCloak entry
- Click Activate Plugin
- Download the plugin zip file using the button above
- Log into your website administrator panel
- Go to Plugins page and select "Add New"
- Click "Upload"
- Choose your recently downloaded zip file
- Click the Install Now button
- Click Activate Plugin
屏幕截图:
常见问题:
How can I tell if WP Scroll Depth is working?
First: Confirm the code is being added to your pages:
Load a page and view source. Look for "scrolldepth." You should find:
- The line in the
<head>section where scrolldepth.min.js is loaded. - A script block in the
<head>section wherejQuery.scrollDepth();is being called.
Second: Make sure the code is executing:
Open the JavaScript/debugging console in your browser and load a page from your site. If there are no errors and the code is being loaded, then it's probably working. Time to test. If there's an error or conflict, please post in the support forums.
Third: Confirm events are being sent.
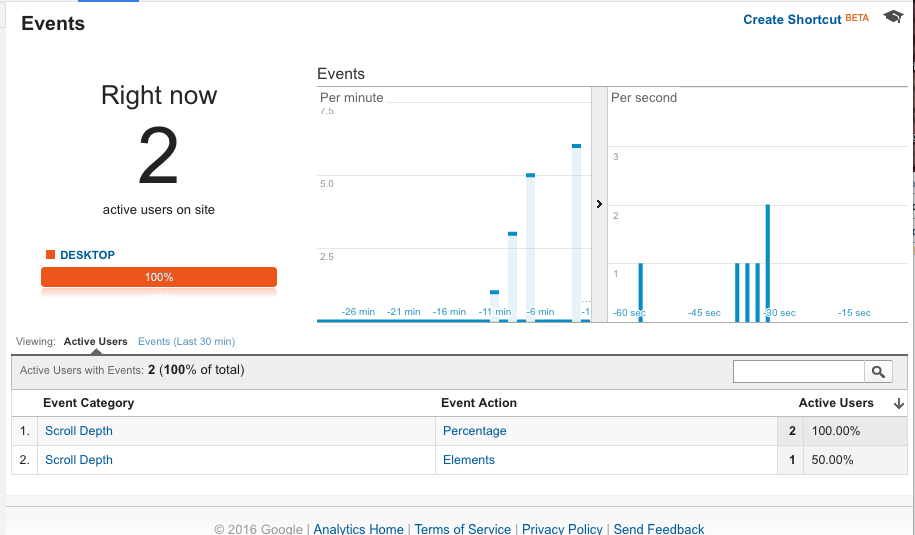
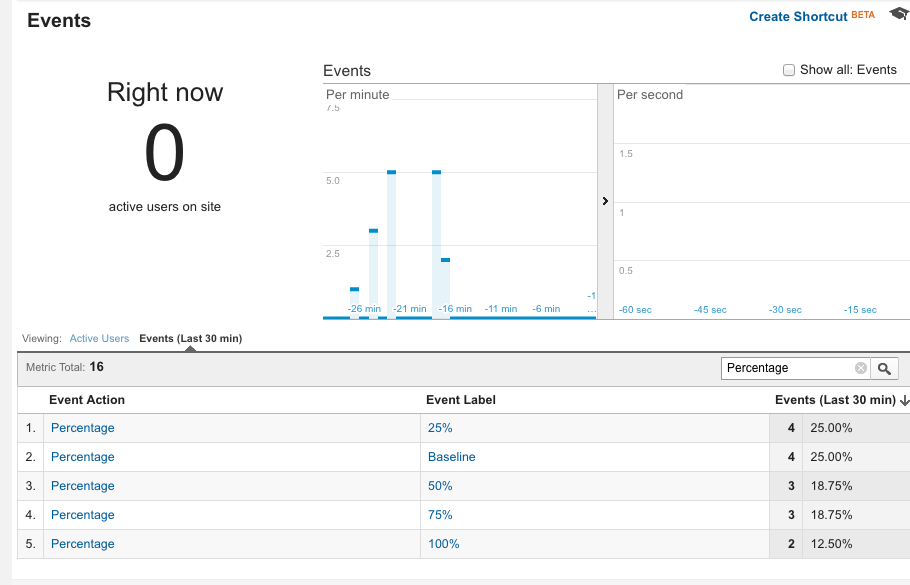
Open your Google Analytics and go to the Reporting tab for your site. Click on Real-time and then Events. Open another window or browser with your site. Scroll! Scroll like the wind! You should see events with a Category of "Scroll Depth." If you don't see these events, make sure your Google Analytics is properly set up and configured.
更新日志:
1.5.1
- Added load_plugin_textdomain() for localization.
- Updated localization hooks for string constants
- Incorporated support for gtag version of Google Analytics
- Tested with WordPress 4.9.6
- Added privacy policy data collection information
- Tested with WordPress 4.9
- Added notes about Google Tag Manager
- Tested with WordPress 4.8
- Update scrolldepth library to version 1.0 (2016 12 17)
- Removed default value for gaGlobal
- Fix version number in plugin
- Reformat readme.txt
- Try to force new version number
- Fix readme.txt
- Add missing screenshots
- Add missing test in scrolldepth library
- gtmOverride
- gaGlobal
- eventHandler Tested with WordPress 4.4