
WP Simple Text Rotator
| 开发者 | Md. Rumman |
|---|---|
| 更新时间 | 2014年6月13日 04:21 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv2 or later |
详情介绍:
WP Simple Text Rotator is an awesome, Beautiful and accomplished text rotation solution via WP Shortcode.Your Visitor e or users Attract attention by Changing Text, Color Animating The key speech of your clientele in a few minutes and without any programming skills. Your Visitors's attention will be just where you desire it to be in seconds.
Wanna see how it works ? Click here : http://www.webhunterrumman.com/plugins/wp-simple-text-rotate/
安装:
Use WordPress 'Add New Plugin' feature, searching
Wp Simple Text Rotator, or download the archive and:
- Unzip the archive on your computer.
- Upload
Wp Simple Text Rotatordirectory to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
- Use short-code in page, post.
- If You Want WP Simple Text Rotator In Your Theme Post, Page or place Just Write WP Simple Text Rotator. Shortcode-->[rotatortext style="" color="" tag="" text=""]
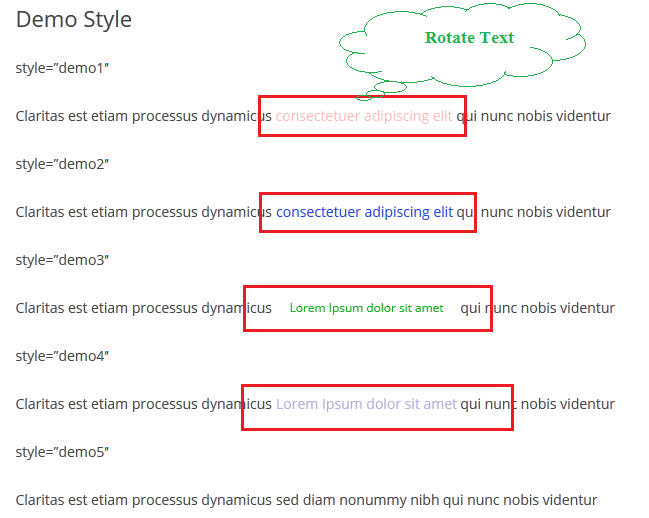
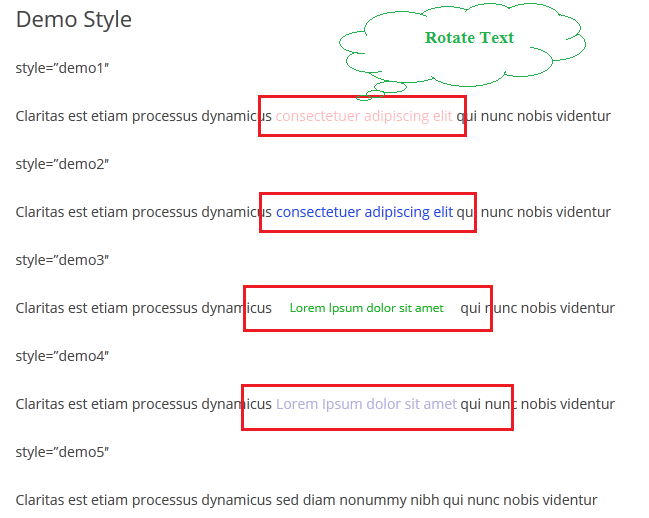
[rotatortext style="demo1" color="" tag="" text=""]. Or you want style demo2. Just Embed The code style="demo2". Choice Your Demo Style Just Visit The Link " http://www.webhunterrumman.com/plugins/demo-style/ ". :)
color => This is the Color Embed Place. What color do you want? WP Simple Text Rotator Unlimited Text Color Supported. You want To Black Color. Just Embed The Black color Code. [rotatortext style="" color="000000" tag="" text=""]. Or you want To Blue Color Text. Easily Embed The code color="2134f0". You Want To choice Your Text Color. Just Visit The site "http://http://html-color-codes.info/"
tag => Font Tag. What Text/Font Tage are you want. WP Simple Text Rotator Support All Text Tags are "span, h1, h2, h3, h4, h5, h6, p". You want To "span" tag Just Embed The Tag [rotatortext style="" color="" tag="span" text=""].Or you want "h1" Tag Embed tag="h1" :)
text => Text Place.You want Rotator Your Text.Embed The code [rotatortext style="" color="" tag="" text="Rumman, Azad, Polash, Rashel Ahmed"] or You Rotator Text "Example1, Example2, Example3, Example4,". Embed The Shortcode [rotatortext style="" color="" tag="" text="Example1, Example2, Example3, Example4"]
Warning: naturally Using The coma In Text Separate. :)
Fully Complete Shortcode are --> [rotatortext style="demo1" color="ff0000" tag="span" text="Lorem Ipsum dolor sit amet,consectetuer adipiscing elit,sed diam nonummy nibh"]屏幕截图:
更新日志:
1.0
- Initial Release