
WP Slick Slider and Image Carousel
| 开发者 |
wponlinesupport
anoopranawat pratik-jain mehulwpos jahnavwponlinesupport rafikwp patelketan essentialplugin |
|---|---|
| 更新时间 | 2025年11月17日 15:13 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
✅ Now that you have your website ready then why don’t you download and try out this slick slider/ carousel to give it better functionality.
Download now and display multiple slick image slider and carousel using shortcode with category. Fully responsive, Swipe enabled, Desktop mouse dragging and Infinite looping. Fully accessible with arrow key navigation Autoplay, dots, arrows etc.
FREE DEMO | PRO DEMO
Download Now this slick slider because It is proven that slick sliders have been a powerful tool to present your content in a very neat manner with the help of fancy sliders and customized designs.
Your customer might like the professional and fancy vibe of your site with slick sliders
✅ This plugin displays your images using :
- Slick Slider (5 designs)
- Slick Carousel (1 designs)
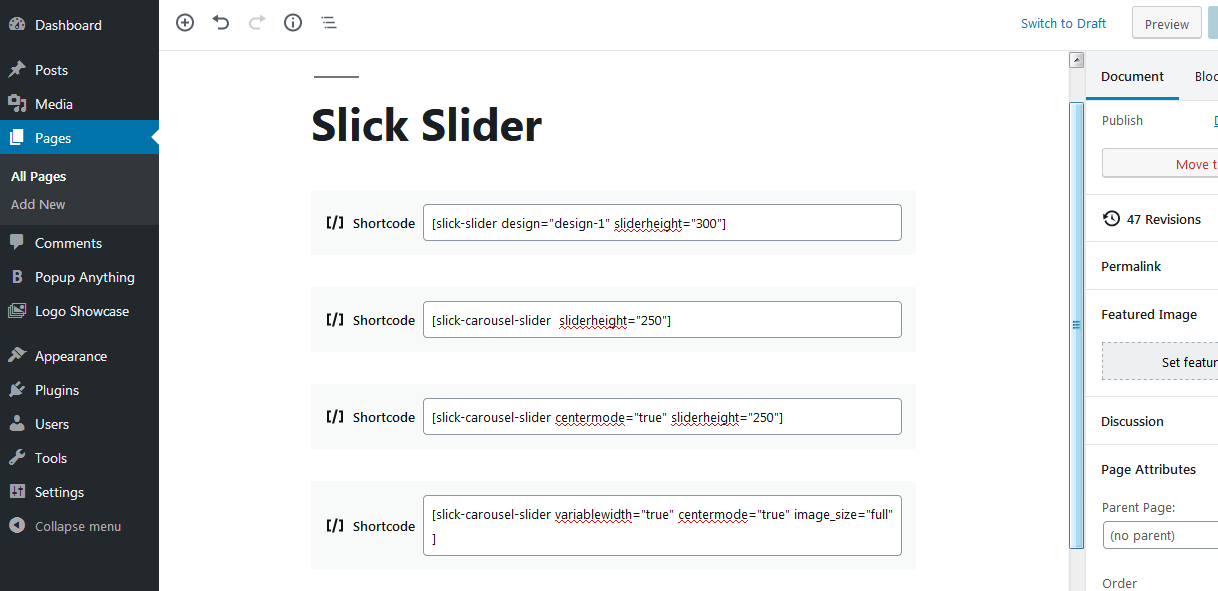
[slick-slider]
Slick Carousel
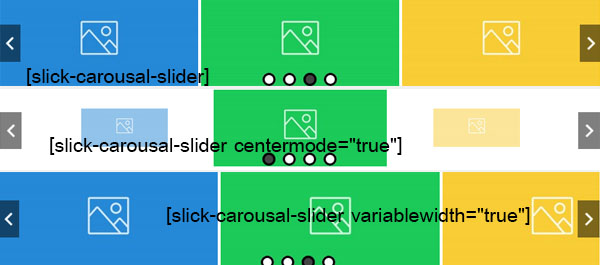
[slick-carousel-slider]
To display only slick 4 post:
[slick-slider limit="4"]
Where limit define the number of posts to display. You can use same parameter with Carousel shortcode.
If you want to display Slider Slider by category then use this short code:
[slick-slider category="category_ID"]
You can use same parameter with Carousel shortcode.
✅ We have given 5 designs. For designs use the following shortcode:
[slick-slider design="design-1"]
Where designs are : design-1, design-2, design-3, design-4, design-5. You can use same parameter with Carousel shortcode but in Carousel we have given only 1 design i.e. design-1.
✅ Here is Template code
<?php echo do_shortcode('[slick-slider]'); ?>
<?php echo do_shortcode('[slick-carousel-slider]'); ?>
✅ Use Following Slick Slider parameters with shortcode
[slick-slider]
- limit : [slick-slider limit="-1"] (Limit define the number of images to be display at a time. By default set to "-1" ie all images. eg. if you want to display only 5 images then set limit to limit="5")
- category: [slick-slider category="category_ID"] ( ie Display slider by their category ID ).
- design : [slick-slider design="design-1"] (You can select 5 design( design-1, design-2, design-3, design-4, design-5 ) for your slider ).
- show_content : [slick-slider show_content="true" ] (Display content OR not. By default value is "true". Options are "true OR false").
- Pagination and arrows : [slick-slider dots="false" arrows="false"]
- Autoplay and Autoplay Interval: [slick-slider autoplay="true" autoplay_interval="100"]
- Slide Speed: [slick-slider speed="3000"]
- fade : [slick-slider fade="true" ] (Slider Fade effect. By default effect is slide. If you set fade="true" then effect change from slide to fade ).
- lazyload : [slick-slider lazyload="ondemand" ] (Use lazyload with slick slider. By default there is no lazyload enabled. If you want to set lazyload then use lazyload="ondemand" OR lazyload="progressive" ).
- loop : [slick-slider loop="true"] (Create a Infinite loop sliding. By default value is "true". Options are "true" OR "false".)
- hover_pause : [slick-slider hover_pause="true"] (Pause slider autoplay on hover. By default value is "true". Options are "true" OR "false".)
- image_size : [slick-slider image_size="full"] (Default is "full", values are thumbnail, medium, medium_large, large, full)
- image_fit : [slick-slider image_fit="false"] (image_fit parameter is used to specify how an image should be resized to fit its container. By default value is "false". Options are "true OR false"). NOTE : image_fit="true" work better if sliderheight is given. if image_fit="false", no need to use sliderheight parameter.
- sliderheight : [slick-slider sliderheight="400" ] (Set image wrap height. NOTE : This parameter work better if image_fit="true" ).
- rtl : [slick-slider rtl="true"] (for rtl mode. By default value is "false". Options are "true OR false").
- extra_class : [slick-slider extra_class=""] (Enter extra CSS class for design customization ).
[slick-carousel-slider]
- limit : [slick-carousel-slider limit="-1"] (Limit define the number of images to be display at a time. By default set to "-1" ie all images. eg. if you want to display only 5 images then set limit to limit="5")
- design : [slick-carousel-slider design="design-1"]
- category: [slick-carousel-slider category="category_ID"] ( ie Display slider by their category ID ).
- image_size : [slick-carousel-slider image_size="full"] (Default is "full", values are thumbnail, medium, medium_large, large, full)
- slidestoshow : [slick-carousel-slider slidestoshow="3" ] (Display number of images at a time. By default value is "3").
- slidestoscroll : [slick-carousel-slider slidestoscroll="1" ] (Scroll number of images at a time. By default value is "1").
- Pagination and arrows : [slick-carousel-slider dots="false" arrows="false"]
- Autoplay and Autoplay Interval: [slick-carousel-slider autoplay="true" autoplay_interval="100"]
- loop : [slick-carousel-slider loop="true"] (Create a Infinite loop sliding. By default value is "true". Options are "true" OR "false".)
- hover_pause : [slick-carousel-slider hover_pause="true"] (Pause slider autoplay on hover. By default value is "true". Options are "true" OR "false".)
- Slide Speed: [slick-carousel-slider speed="3000"]
- lazyload : [slick-carousel-slider lazyload="ondemand" ] (Use lazyload with slick slider. By default there is no lazyload enabled. If you want to set lazyload then use lazyload="ondemand" OR lazyload="progressive" ).
- centermode : [slick-carousel-slider centermode="true" ] ( Display main image on center. By default value is "false" ).
- variablewidth : [slick-carousel-slider variablewidth="true" ] (Variable width of images in slider. By default value us "false")
- image_fit : [slick-carousel-slider image_fit="false" ] (image_fit parameter is used to specify how an image should be resized to fit its container. By default value is "false". Options are "true OR false"). NOTE : image_fit="true" work better if sliderheight is given. if image_fit="false", no need to use sliderheight parameter.
- sliderheight : [slick-carousel-slider sliderheight="400" ] (Set image wrap height. NOTE : This parameter work better if image_fit="true" ).
- rtl : [slick-carousel-slider rtl="true"] (for rtl mode. By default value is "false". Options are "true OR false").
- extra_class : [slick-slider extra_class=""] (Enter extra CSS class for design customization ).
- Added Gutenberg block support.
- Slick slider
- Slick carousel
- Easy to add.
- Also work with Gutenberg shortcode block.
- Elementor, Beaver and SiteOrigin Page Builder Native Support (New).
- Divi Page Builder Native Support (New).
- Fusion Page Builder (Avada) Native Support (New).
- Touch-enabled Navigation.
- Given 5 designs.
- Media size i.e. thumbnail, medium, medium_large, large and full
- Responsive.
- Responsive touch slider.
- Mouse Draggable.
- Use for header image slider.
- You can create multiple post slider with different options at single page or post.
- Fully responsive. Scales with its container.
- 100% Multi Language.
- We have also opt-in e-mail selection, once you download the plugin , so that we can inform you and nurture you about products and its features.
安装:
- Upload the 'wp-slick-slider-and-carousel' folder to the '/wp-content/plugins/' directory.
- Activate the "wp-slick-slider-and-carousel" list plugin through the 'Plugins' menu in WordPress.
- Add this short code where you want to display slider
[slick-slider] and [slick-carousel-slider]
屏幕截图:
更新日志:
3.7.8 (17, Nov 2025)
- [*] Fixed code conflict issue affecting widget saving.
- [*] Check compatibility with WordPress version 6.8.3
- [*] Check compatibility with WordPress version 6.8.1
- [*] Fixed variable issue.
- [*] Check compatibility with WordPress version 6.7.1.
- [*] Check compatibility with WordPress version 6.7.1.
- [*] Check compatibility with WordPress version 6.6.2
- [*] Check compatibility with WordPress version 6.6.1
- [*] Check compatibility with WordPress version 6.5.3
- [*] Update - Create Gutenberg blocks with block.JSON metadata.
- [*] Updated analytics SDK.
- [*] Check compatibility with WordPress version 6.4.1
- [*] Tested up to: 6.3
- [*] Tested up to: 6.2.2
- [*] Fixed all security related issues.
- [*] Tested up to: 6.2.1
- [*] Fixed - Fixed some issues like design, UI of admin side.
- [*] Update - Improve escaping functions for better security.
- [*] Update - Update optin screen.
- [*] Fixed - Fixed one undefined PHP variable warning.
- [*] Update - Improve escaping functions for better security.
- [*] Fix - Fixed Gutenberg range control issue.
- [*] Fix - Fixed some issues.
- [*] Tested up to: 6.1.1
- [*] Tested up to: 6.1
- [*] Update - Use escaping and sanitize functions for better security.
- [*] Update - Update demo and documentation link.
- [*] Update - Update Slick slider JS to stable version 1.8.0
- [*] Update - Check compatibility to WordPress version 6.0.2
- [*] Fix - Fixed slider initialize issue in Elementor tab.
- [*] Fix - SEO & HTML validation error of empty image source when plugin lazy load is enabled.
- [*] Fix - Fixed some typo mistake.
- [*] Remove - Removed unnecessary files, code and images.
- [*] Tested up to: 6.0
- [+] Added demo link
- [-] Removed some unwanted code and files.
- [-] Removed some unwanted code and files.
- [*] Tested up to: 5.9
- [*] Fixed some small issues.
- [*] Tested up to: 5.9
- [*] Solved Gutenberg wp-editor widget issue.
- [*] Minor fix.
- [*] Fix - Resolve Gutenberg WP-Editor script related issue.
- [*] Update - Add some text and links in Readme file.
- [*] Fixed a variable prefix name issue.
- [*] Fixed some small issue with DIVI theme
- [*] Fixed a variable name issue.
- [*] Tested up to: 5.8.1
- [*] Updated Demo Link.
- [*] Updated language file and json file.
- [*] Updated plugin analytics code.
- [*] Updated all external links
- [*] Tweak - Code optimization and performance improvements.
- [*] Fixed Blocks Initializer Issue.
- [*] Tested up to: 5.7.2
- [*] Added - https link in our analytics code to avoid browser security warning.
- [*] Tested up to: 5.7.2
- [*] Tweak - Code optimization and performance improvements.
- [*] Tested up to: 5.7.1
- [*] solve extra_class parameter issue.
- [*] Tested up to: 5.7
- [+] New - Added native shortcode support for Elementor, SiteOrigin and Beaver builder.
- [+] New - Added Divi page builder native support.
- [+] New - Added Fusion Page Builder (Avada) native support.
- [*] Tweak - Code optimization and performance improvements.
- [*] Minor Update - Fixed conflict from tgmpa (theme pluign recommends - if your theme using tgmpa library) where it was showing message inside "How It Works - Display and shortcode"
- [+] New - Click to copy the shortcode from the getting started page.
- [*] Update - Regular plugin maintenance. Updated readme file.
- [*] Added - Added our other Popular Plugins under Slick Slider --> Install Popular Plugins From WPOS. This will help you to save your time during creating a website.
- [*] jQuery( document ).ready(function($) is replaced with function( $ ) to solve the issue with 3rd party plugin and theme js error.
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media and Analytics Code.
- [*] Due to lots of feedback from your users side, we have made image_fit="false" by default. Previously it was image_fit="true". We made image resize option now optional. If you want to resize the image, please use image_fit="true" and sliderheight="400" (400 is just an example. Please use this value as per your need) shortcode parameters.
- [*] Fixed some design related issues.
- [*] Tested up to: 5.4.2
- [+] New - Added Gutenberg block support. Now use plugin easily with Gutenberg!
- [+] New - Added 'align' and 'extra_class' parameter for slider shortcode. Now both slider shortcode are support twenty-ninteent and twenty-twenty theme gutenberg block align and additional class feature.
- [+] New - Add new classes sanatize function in function file.
- [*] Tweak - Code optimization and performance improvements.
- [+] Added new shortcode parameter loop and hover_pause for both shortcode
- [+] loop : Create a Infinite loop sliding. By default value is "true". Options are "true" OR "false".
- [+] hover_pause : Pause slider autoplay on hover. By default value is "true". Options are "true" OR "false".
- [+] Added new shortcode parameter lazyload="ondemand" OR lazyload="progressive" for both shortcodes.
- [*] Updated features list.
- [*] Replaced wp_reset_query() with wp_reset_postdata()
- [*] Added prefix wpsisac- to all classes in css to avoid conflict with any theme and third-party plugins.
- [*] Update demo links
- [*] Fixed some small-small issues.
- [*] Updated text under featred image ie Add slider image.
- [+] Added new shortcode parameter ie image_fit="true". image_fit parameter is used to specify how an image should be resized to fit its container. By default value is "true". Options are "true OR false". NOTE : NOTE : image_fit="true" work better if sliderheight is given. if image_fit="false", no need to use sliderheight parameter.
- [*] image_fit parameter work with both the shortcode.
- [+] Added new shortcode parameter ie image_size="full" for shortcode [slick-slider] (Default is "full", values are thumbnail, medium, medium_large, large, full)
- [-] Removed default height 400 from sliderheight parameter.
- [-] Remove object-fit CSS property from img under CSS if image_fit="false".
- [*] Minor change in Opt-in flow.
- [*] Update Opt-in flow.
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Fixed slider height issues with some designs.
- [*] Taken better security with
esc_urlandesc_html. - [*] Fixed some CSS issues.
- [*] Follow some WordPress Detailed Plugin Guidelines.
- [*] Fixed some css issues related to slider arrow.
- [*] Fixed some css issues
- [*] Fixed all responsive issues and checked many mobile devices.
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Updated slick.min.js to the latest version
- [*] Fixed all responsive issues and checked many mobile devices.
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fixed design-6 issue with shortcode parameter variablewidth="true" in responsive layout
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fixed design-6 issue with shortcode parameter variablewidth="true"
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fix responsive issue reported by users in v-1.3.1
- [*] If you are using any cache plugin, please clear your cacheing after plugin updates
- [*] Fix main JS wp_register_script issue
- [+] Added sliderheight parameter in shortcode
[slick-carousel-slider] - [*] RTL made better to work with RTL websites
- [*] Center mode and variablewidth improved better as per usres feedback
- [] sliderheight* parameter improved
- [+] RTL Supported
- [+] Added overlay for design-2
- [+] Added "How it work tab"
- [-] Removed Pro design tab
- Updated all the designs and fix the bug
- Fixed image display issue on mobile
- Replaced arrow images
- Updated slider js to latest version.
- Updated plugin design page.
- Fixed some css issues.
- Fixed some css issues.
- Resolved multiple slider jquery conflict issue.
- Fixed some bug
- Added Pro version with 16 designs
- Fixed some bug
- Added link to carousel mode
- Fixed some bug
- Added Limit
- Initial release.