a-boxes (WP Slide-up box)
| 开发者 | Arachnoidea |
|---|---|
| 更新时间 | 2018年7月12日 18:46 |
| PHP版本: | 4.6 及以上 |
| WordPress版本: | 4.9.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
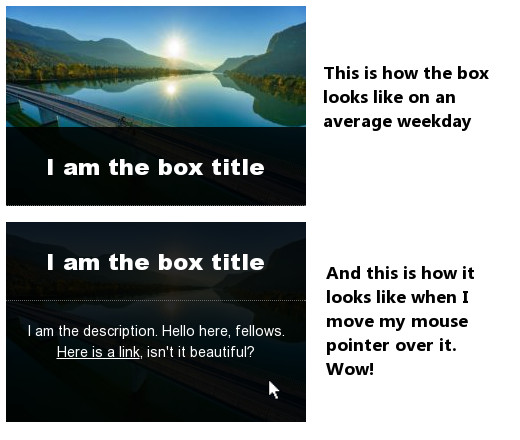
Add jQuery-driven fancy slideboxes to your WordPress pages and posts. With this plugin a layer will slide on an inserted picture on mouse hover or touch event.
This plugin was renamed to a-boxes from WP Slide-up box with the release of v1.0.
Features:
- 10 different animations
- Full support for touchscreens
- Can be used as a shortcode or as PHP function
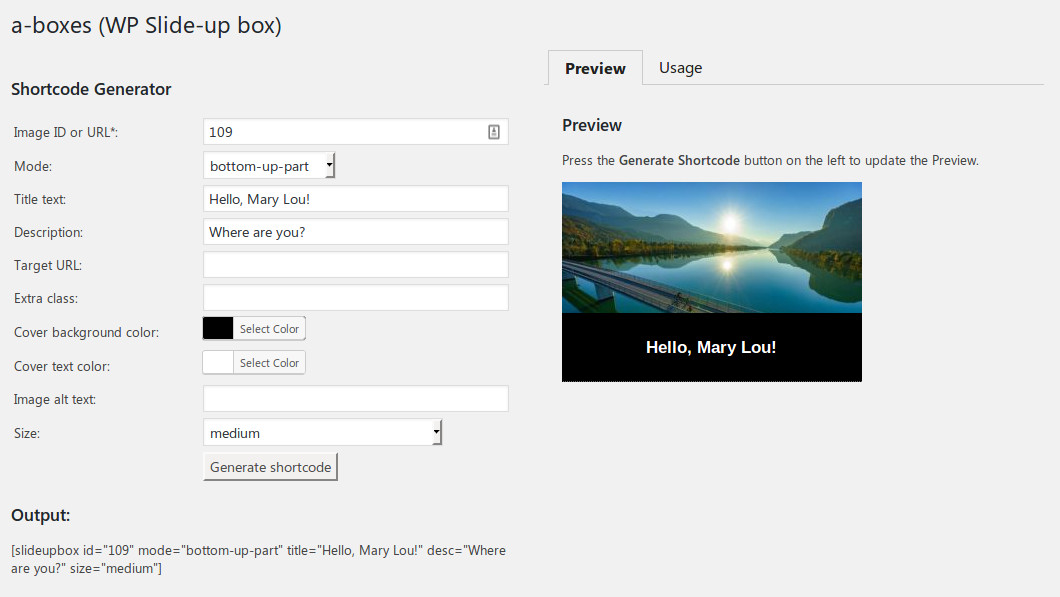
- Shortcode builder in admin with preview
- High level of customizability
- Uses CSS animations (since 1.0)
- Translatable
安装:
- Go to Plugins » Add New in wp-admin
- Search for "wp slide-up box" or "a-boxes"
- Click on the Install Now button
- Then on the Activate link
- After that a new page will appear in WP-admin (a-boxes) near the bottom of the menu, where you can find the Shortcode Generator and the Settings
屏幕截图:
常见问题:
How can I determine the picture IDs in WordPress?
We made a short tutorial on this topic: https://a-idea.studio/blog/2016/05/27/find-id-number-picture-wordpress/
What animation types can I use?
The available animation types (modes) are listed in the dropdown in the shortcode generator (wp-admin >> a-boxes >> Shortcode Generator). To see how they work, visit the Modes Showcase page.
How can I add links to the description?
Since v0.4 you can add 2 types of links to the boxes:
- Target link: the target attribute of the shortcode. It will link the full box to the target URL.
- Description links: you can place local links inside the description attribute using the following shorttag (of course you can change the Link text and the URL to whatever you'd like to): {{Link text|http://example.com}}
Can I use HTML code in the description part?
Generally yes, however, the allowed HTML tags are limited to these: 'br', 'em', 'strong', 'i', 'b', 'p', 'span', 'ul', 'ol', 'li'. No HTML tag attributes are allowed to prevent conflicts with the shortcode attributes. Also, if you're adding HTML tags, make sure you do it in the Text edit mode and not in Visual mode. Otherwise your HTML tags will be escaped.
更新日志:
1.0 (2018-07-10)
- A: color selectors for cover background and text colors in the Shortcode generator
- A: admin settings page added for setting default values. The shortcode generator is pre-filled with these values if they are not empty.
- A: Preview box for the shortcode generator
- A: all the strings in the plugin are now translatable
- A: added a Support page to the admin menu
- A: added a direct link to the plugin settings page from the All Plugins page for easier reach
- M: the plugin was renamed to "a-boxes" (from "WP Slide-up box") to better fit into our plugin branding line
- M: all animations are rewritten to use native CSS animations instead of jQuery
- M: minified versions of the CSS and JS files added, and these are loaded to speed up the loading times
- M: added 20px left and bottom margins to the boxes by default - to make them better align when used next to or below each other
- F: adjusted some initial values to prevent the cover layer from "flashing up" during page load
- F: now the code trims white spaces from shortcode URL parameters, preventing some annoying linking issues.
- M: website links are changed to https:// in the readme and in plugin file headers
- F: target links on touchscreens weren’t working in v0.4. Now it’s fixed.
- F: better compatibility with the 2016 theme
- A: links can be placed inside the description
- A: touchscreen support - a tap on the box starts the animation, while the link appears in the corner
- A: now not only image IDs, but image URLs can also be used, making it possible to use external images, too
- A: added plugin header and icon for the WP plugin directory
- M: the plugin code is now more secure using escaping methods
- M: the extra class is added to the container boxgrid DIV insead of the cover - it adds more customizability
- M: links in the help block and in readme now point to the new website
- F: on some themes the cover layer had issues if the IMG had margins - now it's fixed
- Fixed cover width issues in JS (sometimes it was not set properly on some servers)
- Improved responsiveness (in the previous version there had been issues with window resizing)
- Plugin's code was rewritten completely with more attention to quality
- The plugin no longer creates a table in WPDB, everything can now be controlled via the shortcode or the template function's parameters (however, we kept the table reader functions for backwards compatibility)
- Size parameter added for using other image sizes than "full"
- The project is now on GitHub
- Admin is now responsive
- Front end now has better support for responsive images
- Shortcode generator added in admin
- everything is prefixed now correctly: the plugin is less prone to conflicts with other plugins