
Smush Image Optimization – Optimize Images | Compress & Lazy Load Images | Convert WebP & AVIF | Image CDN
| 开发者 |
WPMUDEV
alexdunae |
|---|---|
| 更新时间 | 2026年1月26日 21:17 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPL v2 - http://www.gnu.org/licenses/old-licenses/gpl-2.0.html |
标签
下载
详情介绍:
- Optimize images
- Compress images
- Lazy load images & videos
- Preload critical images
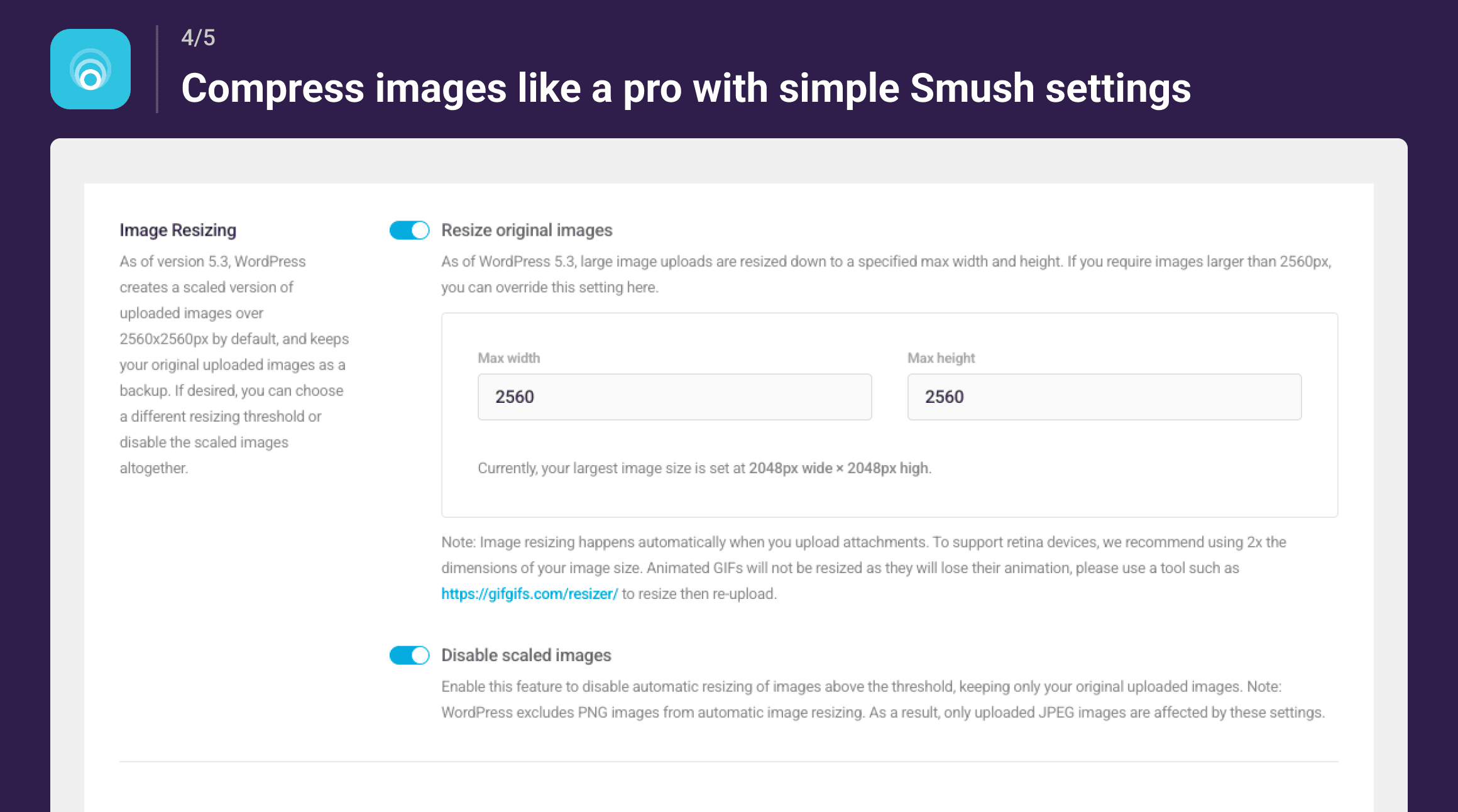
- Automatic resizing
- Resize larger images
- Convert to WebP or AVIF
- And more...
- Lossless compression (Basic Smush) - Strip unused data and compress images without affecting image quality.
- Lossy compression (Super Smush) - Optimize images up to 2x more than lossless compression with our cutting-edge, multi-pass lossy image compression.
- Ultra Smush (Pro Only) - Take performance to the next level with 5x image compressing power! Your images will be as light and fast as possible, while still preserving remarkable image quality.
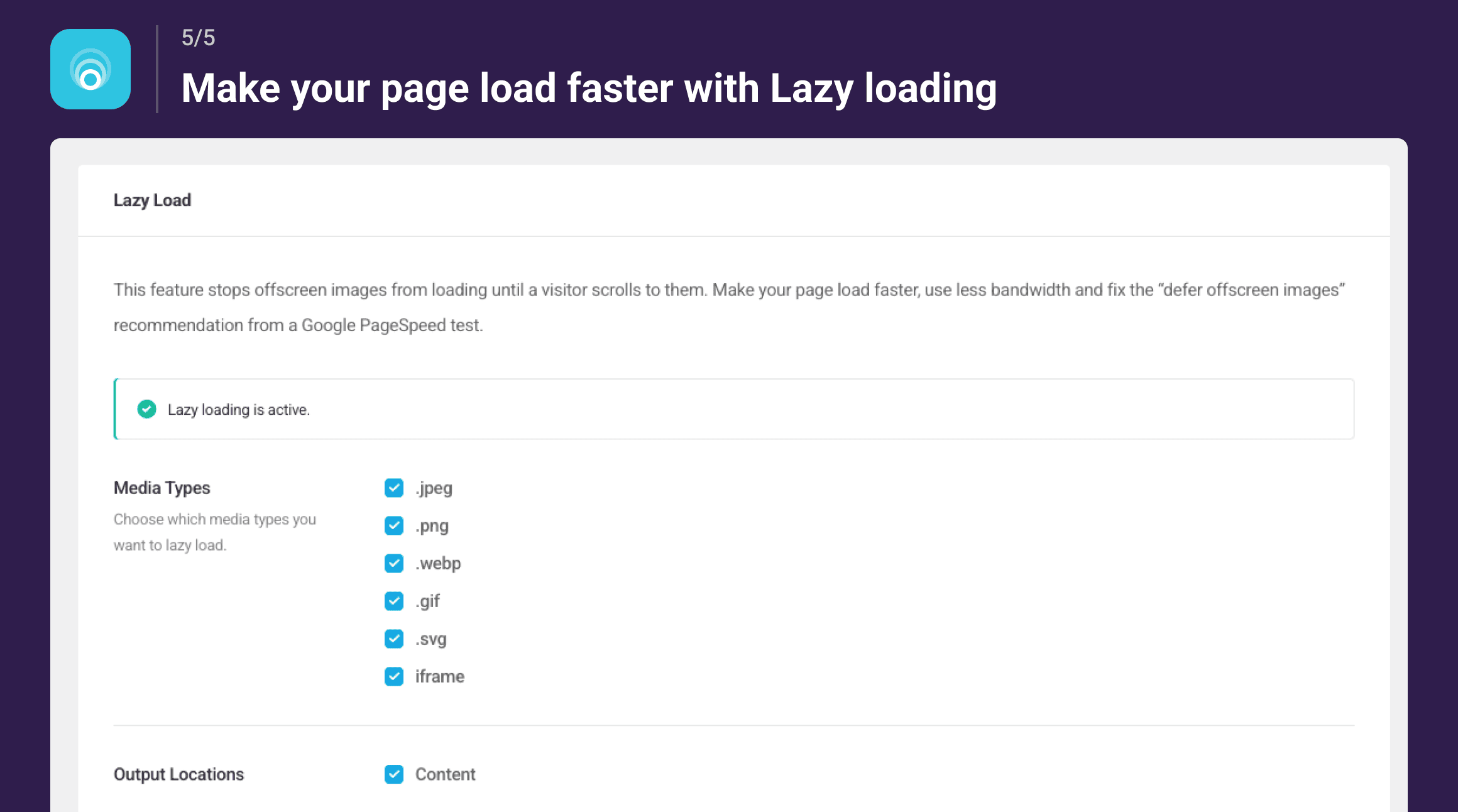
- Built-In Lazy Loading - Lazy load images to defer loading of offscreen images & videos with the flip of a switch.
- Convert to WebP or AVIF (Pro Only) - Use the Next-Gen Formats feature to convert and automatically serve images in next-gen WebP or AVIF format.
- Preload Critical Images (Pro Only) - Improve Google Pagespeed scores by automatically preloading Largest Contentful Paint (LCP) images.
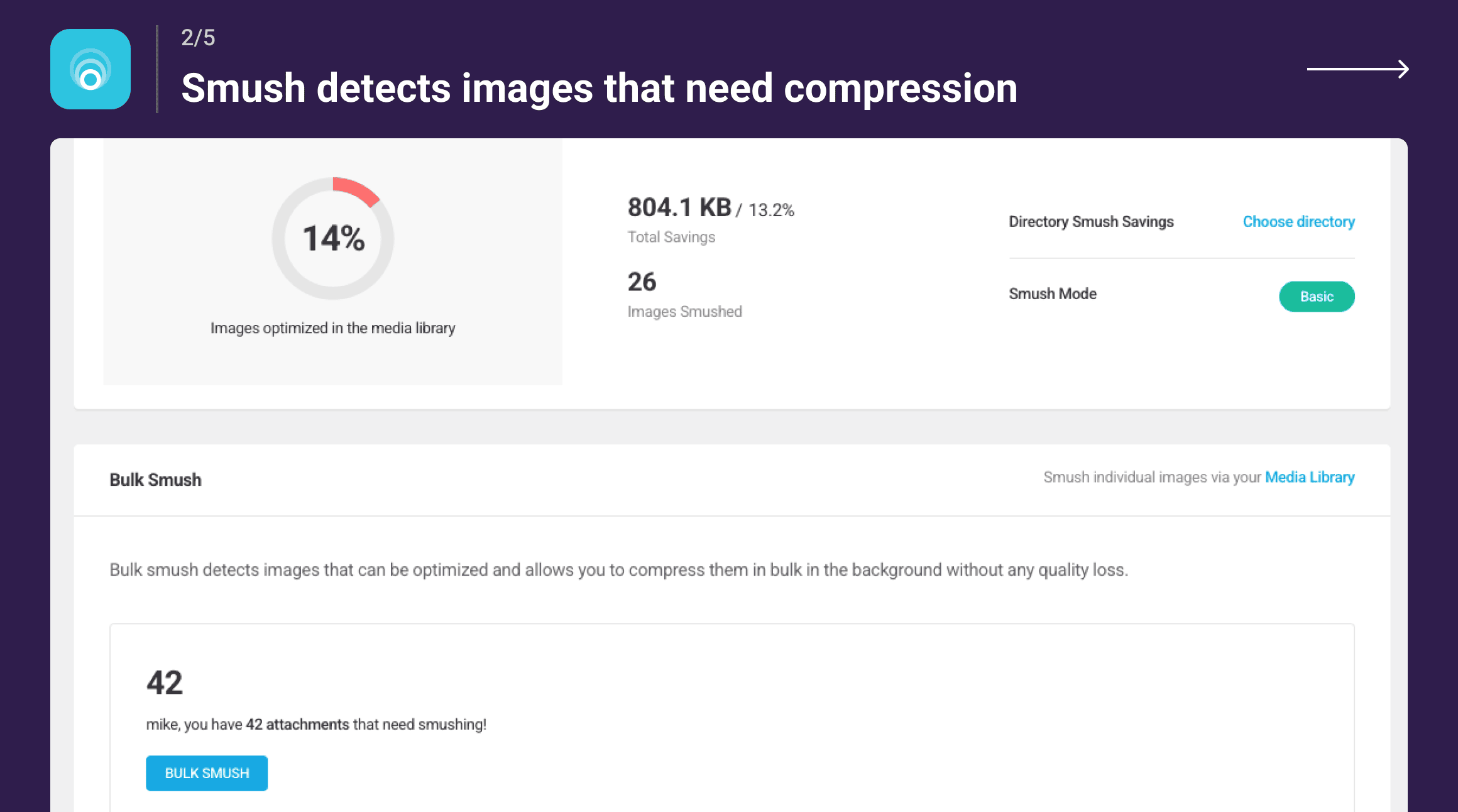
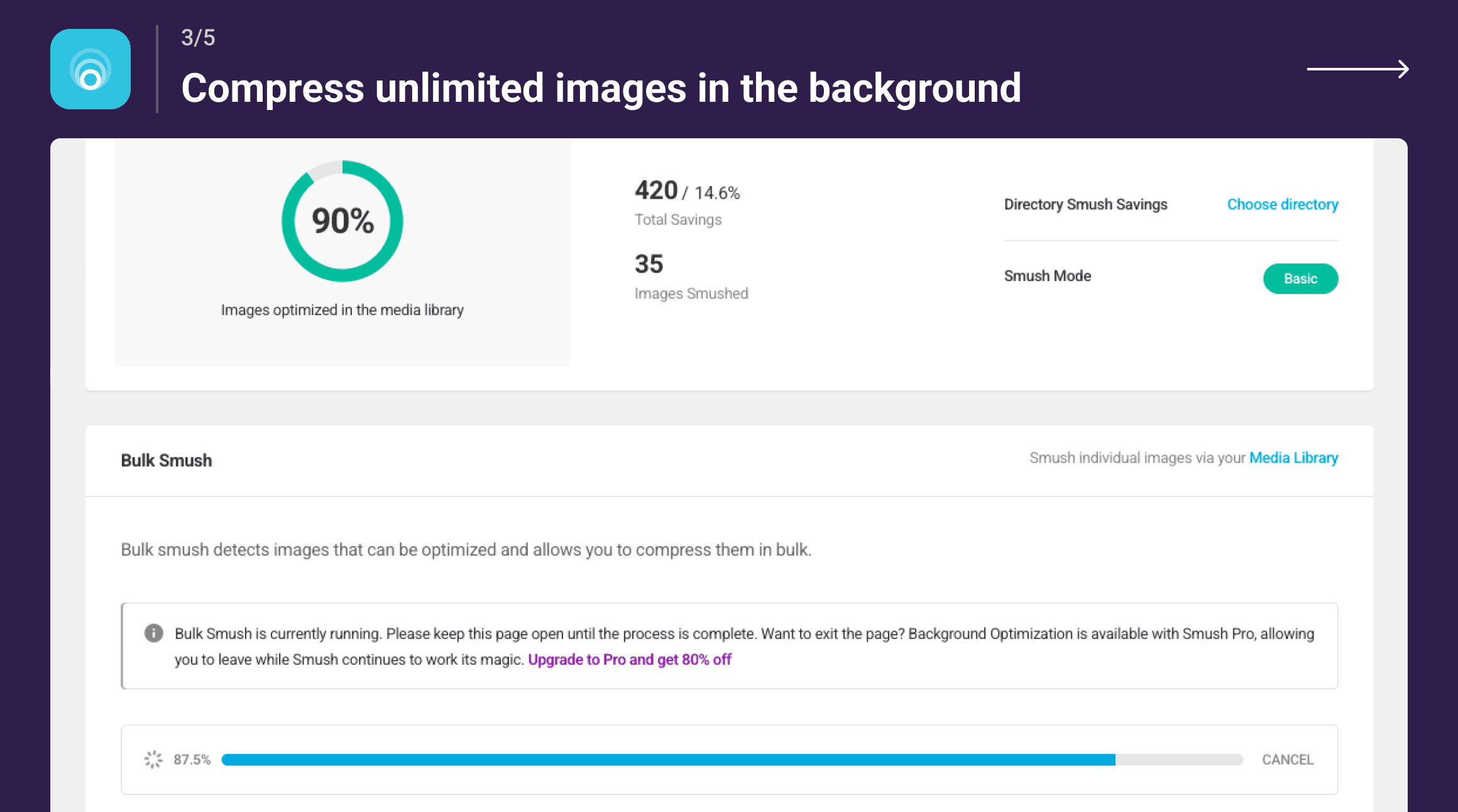
- Bulk Smush - Bulk optimize and compress images with one click.
- Background Optimization (Pro Only) - Smush's powerful image optimization features will continue to run in the background even when the plugin is closed.
- Automatic Resizing (Pro Only) - Speeds up your site by automatically resizing images to fit their containers, eliminating "Properly size images" PageSpeed warnings.
- Resize Larger Images - Set a maximum width and height, and add missing image sizes to allow the browser to make intelligent decisions about which image to load.
- 119-point global CDN (Pro Only) - Ensure blazing-fast image delivery anywhere in the world. Includes automatic WebP/AVIF conversion and image resizing, plus, GIF / Rest API support.
- Incorrect Image Size Detection - Quickly locate images that are slowing down your site.
- Directory Smush - Optimize images even if they aren't in the default WordPress media library.
- Automated Optimization - Asynchronously auto-smush your attachments for super fast compression on upload.
- No Monthly Limits - Optimize all of your images (up to 5 MB in size) free forever (no daily, monthly, or annual limits).
- Gutenberg Block Integration - View image compression information directly in image blocks.
- Multisite Compatible - Flexible global and subsite settings for multisite installations.
- Optimize All Image Files - Smush supports optimization for all of your PNG and JPEG files.
- No Performance Impact On Your Server - Image optimization is not run on your website's server to prevent wasting server resources (that you pay for) and is instead run using the fast, reliable WPMU DEV Smush API.
- Configs - Set your preferred Smush settings, save them as a config, and instantly upload to any other site.
- 还有很多,很多,更多!
- How To Convert Images to WebP In WordPress
- The Ultimate Guide to Image Optimization for WordPress
- How To Resize and Compress Multiple Images (In Bulk)
- How To Ace Google PageSpeed's Image Recommendations with Smush
- WP All Import
- WP Offload Media
- WP Media Folder
- WP Retina 2x
- NextGen Gallery
- WPML
- Envira Gallery
- Avada Fusion Builder
- And many, many more!
“I had no idea that my page load time was being dragged down by the images. The plugin nearly halved the time it took.” - karlcw ★★★★★ “I optimise my photos in Photoshop, but Smush makes it so easy - it does it automatically. I can just sit back and enjoy the speed.” - helen432 ★★★★★ “Smush helped reduce the total files size on my site and increased browsing speed. Well done guys!” - pdci ★★★★★ “It’s very discrete and does not bother me with an API key or other additional installation steps. The main dashboard of the plugin gives me nice insight. Overall it really fits my needs and I’ll be willing to upgrade to pro if my needs change. I’d recommend it to clients/friends without hesitation. Keep it up!” - tarkan_那多站点呢? Smush can be used to optimize all images across your entire network! Use global settings, or configure each site individually. Smush is super easy to use - no confusing image compression software settings. Smush lets you optimize all images in your library either one at a time, or all together. Plus, configure auto-smush to asynchronously scale and compress some or all of your images as they are being uploaded - it's incredibly fast. 你的网站加载得越快,谷歌、必应、雅虎和其他搜索引擎就会越喜欢它。你的网站加载速度会更快,排名也会更高。 自我推销
- Hummingbird - Page Speed Optimization
- SmartCrawl - SEO Optimizer
- Forminator - Form, Poll, and Quiz Builder
- Defender - Security, Monitoring, and Hack Protection
- Hustle - Pop-ups, Slide-ins and Email Opt-ins
- Beehive - Customizable Google Analytics Dashboards
屏幕截图:
常见问题:
I just finished running Smush, but Google PageSpeed still says my images need compressing and resizing. How do I fix it?
This means your images were not properly scaled for where they are being displayed. Scaling images before uploading them can be time-consuming, but can save space and speed up load time. First, determine what size your image needs to be. You can use the built-in images size detector included in the free version of Smush to find what height and width your image should be. Once you know how large the image should be, scale your images to the right size. = PageSpeed Insights 告诉我延迟屏外图像。 Smush 可以解决此问题吗? 延迟加载将延迟屏幕外图像的加载,直到需要它们为止。 从 Smush 仪表板中选择“延迟加载”,然后单击“激活”。 Smush Lazy Load 开箱即用,也可以根据您的需要进行自定义。 Tip: If you're having any issues or want to save a ton of time, the Smush Pro CDN includes auto-resizing of images.
Smush 是否会删除或替换我的原始全尺寸图像?
Nope. WordPress crops and resizes every image you upload for embedding on your site. By default, Smush only compresses these cropped and resized images, not your original full-size images. To compress your original full-sized images, use Smush Pro.
我的图像应该使用什么类型的文件(GIF、PNG、JPG)?
GIF 文件很大,无法进行太多优化。仅当图像具有动画效果时,才应使用它们。 PNG is best for computer generated graphics (vectors, logos, fonts, etc.), images with few colors, or images with transparency. JPG 应该用于具有多种颜色变化的摄影或图像。 Tip: The Smush Pro CDN includes WebP/AVIF compression - sharper images that are 25 to 60 percent smaller than JPEG and PNG files.
我是一名摄影师。我可以保留我所有的 EXIF 数据吗?
Yes! EXIF data stores camera settings, focal length, date, time, and location information in image files. EXIF data makes image files larger, but if you are a photographer you may want to preserve this information. We have included the option to preserve EXIF image data with Smush.
我只是运行了批量压缩,而我的某些图像没有,而我的某些图像没有被压缩。为什么会这样?
First, check to see if you're receiving any server errors. If your images seem to be processing correctly, check the file size of the images being skipped. Images over 5mb will not be processed by the free version of Smush. To compress images up to 256mb, get Smush Pro.
I activated Smush, but I don’t see any difference in image quality. How am I supposed to know if Smush is working?
Great question! It is important to understand Smush is an image optimization tool that uses lossless image compression to save disk storage space and speed up your site. Smush squeezes data out from your image files that will save space, resize huge images, and improve speed - all without changing quality. You can track file size changes in your media library, individual image savings, directory savings, and Smush total savings with Smush stats. If you want to see some additional magic, run before-and-after page-speed tests with Google PageSpeed Insights. Every little bit of resource savings is important when it comes to page-speed!
难道我不能只使用 Photoshop 或其他图像编辑应用程序来优化我的图像吗?
优化所有由 WordPress 生成的图像尺寸,从插件和主题导入的图像,以及从其他网站导入的图像是一个痛苦和耗时的过程。 Smush automatically handles optimizing all your images no matter where they come from, and can be used either as a standalone tool or alongside Photoshop.
我的 Google PageSpeed 测试告诉我提供下一代格式的图像。 Smush 可以做到吗?
Yes, Smush can help you serve images in next-gen formats. Smush Pro offers both WebP and AVIF conversion, allowing you to optimize your images for better performance and meet Google PageSpeed recommendations. This feature is exclusive to Smush Pro.
是优化(optimise 英)还是优化(optimize 美)?
It depends what side of the pond you live on... but whether you say optimize, optimise, optimizer, or Smush goddess of speed, this plugin will make sure your images are loading lightning fast.
How can I report security issues or bugs?
We take plugin security incredibly seriously; if you have a bug or vulnerability to report, you can do so through the Patchstack Vulnerability Disclosure Program. It’s fast, easy, and you will be notified when the issue is fixed. Report a vulnerability.
更新日志:
- Improvement: Dependency updates and minor code improvements
- Improvement: Code improvements and minor bug fixes
- New: Restore multiple images at once with the new Bulk Restore option on the Media Library page
- Improvement: Restore All Images feature now shows exact reason for restoration failure
- Improvement: Backup original images and Optimize original images enabled by default for new users
- Fix: Smush Directory keeps showing images that need to be optimized
- Fix: LCP preload tag not added for relative image URLs
- Fix: Elementor background images not converted to Next-Gen formats
- Fix: Lazy-loaded video thumbnails not working in Elementor
- Fix: Memory issues caused by Elementor integration
- Improvement: More accurate use of fetchpriority=high based on LCP data
- Improvement: General UI enhancements
- Fix: LCP image not lazy-loaded after disabling preload
- Fix: Incorrect Preload Critical Images status shown in summary box
- Fix: Wrong retina image size applied by the auto-resize module
- Fix: Incorrect LCP image detected on mobile in certain cases
- Fix: Auto-resize module using incorrect aspect ratio for cropped images
- Fix: Auto-resize module using lower quality version in certain situations
- Fix: Images using width or height attributes with percentage values resized incorrectly
- Fix: Images in Divi shrinking on page scroll in mobile devices
- New: Automatic image resizing option in Lazy Loading to make sure every image fits its container size
- New: Add Missing Dimensions option in Lazy Loading to resolve Pagespeed audit of "Ensure images have explicit height and width"
- Improvement: Changed "Automatic Resizing" feature name in CDN to "Dynamic Image Sizing"
- Improvement: Added an Advanced section on the Bulk Smush page to streamline the experience
- Improvement: Added an Advanced section on the Lazy Load page to streamline the experience
- Fix: Minor code improvements
- New: Lazy load YouTube and Vimeo videos to improve page load speed
- Fix: Resize Detection feature sometimes doesn't work correctly with Lazy Load
- Fix: Layout shift with lazy loading
- Fix: Timeout error is returned for some transparent PNGs when Smush Mode is set to Basic
- Fix: Not all options are deleted from the database after uninstalling
- Fix: All-In-One Security incorrectly reporting issue due to Smush loopback check
- Improvement: Only detect LCP element above the fold
- Improvement: Add fetchpriority high to LCP element
- Improvement: Ensure compatibility of LCP feature with popular caching plugins
- Improvement: Ability to exclude pages from LCP preloading
- Improvement: Ability to clear LCP cache
- Fix: LCP element not located in certain scenarios
- New: Preload critical images to improve page load speed and resolve LCP (Largest Contentful Paint) warnings
- Fix: Filenames with Chinese characters were automatically converted to Unicode, causing display issues
- Fix: Lazyload module removes the background size attribute from inline CSS
- Fix: Picture tags are lazy loaded even in excluded areas
- Improvement: WP 6.8 compatibility
- New: Reduced image filesize at better visual quality with new AVIF conversion!
- Improvement: White label improvements
- Improvement: Better stats for WebP conversion
- Improvement: Compatibility check and minor fixes for PHP 8.4
- Fix: Some images listed as not optimized after Local WebP conversion
- Fix: CDN forcing browsers to load full-sized images for smaller container size
- Improvement: Security hardening
- Improvement: Minor code improvements
- Improvement: Use streams to send full image to the Smush API
- Fix: Number of optimized images inaccurate
- Fix: When Local WebP Direct Method and Lazy Load are enabled, images inside picture tags not being served as WebP
- Fix: Error "Server configurations haven't been applied yet" shown unnecessarily sometimes
- Fix: CDN slowing down page load due to unnecessary DB queries
- Fix: Divi breaking Smush CDN image resizing
- Fix: Auto-resize feature not adding new sizes when srcset is already present in img tag
- Fix: Conflict with Formidable Forms
- Fix: Avoid image fetch errors
- Fix: CDN exclusions conflict with auto resizing
- New: Added a UI option to exclude specific images from Smush CDN.
- Improvement: Disabled Noscript tags by default to prevent broken images and potential performance regressions.
- Improvement: Enhanced the Bulk Smush process for a smoother user experience.
- Improvement: Improved WPML compatibility for seamless multilingual support.
- Fix: Excluded lazy loading placeholders from the CDN to resolve conflicts and prevent broken images.
- Fix: Added WP 6.7 compatibility fixes.
- Improvement: Smush API upgrades and improvements for better memory management
- Fix: Prevent broken images on Smush CDN when using relative links
- Fix: Hummingbird Performance Test conflicts
- Fix: Missing thumbnails when using PNG to JPG conversions
- Fix: Smush API handing improvements
- Improvement: Reduced memory consumption during the Smush process
- Improvement: Better directory Smush compatibility with Flywheel
- Fix: Unicode characters in image URLs causing issues
- Fix: Improved compatibility with native lazy loading
- Fix: PHP errors and warnings
- Fix: PHP warnings
- Improvement: Compatibility with WP 6.6
- Improvement: Security improvements
- Fix: Compatibility issue with Divi
- Fix: Loopback error shown unnecessarily for some sites
- Improvement: Better UI for the loopback error
- Improvement: Better handling of rotated images
- Improvement: Better pre-flight checks before bulk Smush is started
- Fix: Performance issues in CDN and webp link replacement functionality
- Fix: Bulk Smush performance issues
- Fix: Compatibility issue with wp.com
- Fix: LazyLoad module not working correctly for picture elements in certain situations
- Fix: LazyLoad module not working correctly for some CSS variables
- Fix: Better handling of !important CSS rules by the LazyLoad module
- Fix: Performance issues on some WooCommerce pages
- Improvement: Better compatibility with page builders
- Improvement: General code improvements
- Fix: WP Offload integration preventing some formats from getting offloaded
- New: Directly serve Local Webp images, no rewrite rules required!
- New: Support for inline style tags in CDN and Local WebP modules
- New: Support for multiple background images in CDN and Local WebP modules
- New: Better support for relative links in CDN and Local WebP modules
- New: Better REST API support in CDN and Local WebP modules
- New: CDN and Local WebP images served in WooCommerce REST API responses
- New: Local WebP compatibility with Windows IIS servers
- New: Local WebP compatibility with bedrock
- New: Local WebP compatibility with Litespeed
- New: Local WebP compatibility with Cloudways
- New: Lazy loading of background images
- Fix: Local WebP redirection doesn't work for images with special characters
- Fix: Free version of Smush creating smush-webp folder when activated
- Fix: Extra slash added to image URLs during optimization
- Fix: WP 6.3 compatibility - Skip lazyload for high priority images
- Improvement: Update the number of CDN locations
- Improvement: Minor copy and UI adjustments
- Fix: Media library scan gets stuck on some websites
- Improvement: Minor copy and UI changes
- Improvement: Code stability improvements
- Fix: Compatibility issues with WP Offload Media integration
- Fix: Resize module deletes thumbnail when there is a naming conflict
- Improvement: Code stability improvements
- Improvement: Image size limit increased for pro version
- Fix: Query running frequently and causing performance issues on some sites
- Fix: Media library scanner not identifying some MariaDB versions correctly
- Improvement: Code improvements
- Improvement: Minor code improvements and fixes
- New: Ultra Smush - Level up your image compression, while preserving remarkable image quality
- Fix: Resolved issue with image resize in WP versions < 6.0
- Fix: Resolved PHP 8.x error on GoDaddy Managed WP Hosting
- Fix: Other minor bug fixes and UI improvements
- Improvement: Small code and text improvements
- Improvement: Better memory management during scans
- Fix: Dot added to file path when year and month directories disabled
- Fix: Compatibility issue with WP.com
- Fix: Rename config functionality not working
- Fix: Compatibility issue with WP Offload Media
- Fix: PHP warnings
- Fix: Duplicate query
- New: Scan for detecting changes in the media library
- Improvement: Performance improvements on large sites
- Improvement: Code refactoring
- Fix: PHP warnings and notices
- Fix: Missing comments for translation strings that have placeholders in them
- Fix: Compatibility issues with WP Offload Media
- Fix: Timeout on Smush pages when there are more than 200k images
- Fix: Images incorrectly marked as requiring resmush
- Fix: Ignore link stuck in Grid Layout mode in the media library
- Enhance: Compatibility with WordPress 6.2.
- Fix: Upgrade modal reappears after closing
- Fix: CDN notice issue
- Fix: PHP 8.2 compatibility warnings
- Fix: Smush acting as free on staging
- Improvement: Code and compatibility improvements
- Fix: Free to pro upgrade issue
- Improvement: Security hardening
- Fix: Issues on older PHP versions
- Fix: PHP error on non-English language sites
- New: Bulk smush images in the background!
- New: Revised limits on bulk image optimization
- New: Better GDPR compliance by replacing Google fonts with Bunny fonts
- New: Filter on media library page to view media items with errors
- New: Option to receive an email once bulk smush is complete
- Fix: Some images incorrectly selected for resmush
- Fix: Database error while converting PNG to JPG on WordPress 6.1 Beta
- Fix: Fallback to sequential processing when parallel processing not possible
- New: Smush all image sizes in parallel for improved performance
- Improvement: Code improvements
- Enhance: CDN activation process
- Enhance: Improve media library image filters
- Enhance: CDN compatibility with Avada theme
- Enhance: Add notice about disabled folders in directory Smush module
- Fix: Errors table UI on bulk smush page
- Fix: Bulk smush UI when images have been removed when page was already loaded
- Fix: Cron job of logger library not running properly
- Fix: Remove tools meta box from dashboard page
- Fix: Recover image from NextGen Gallery button does not reset Smush data
- Fix: Image dimensions meta does not reset after restoring a resized image in NextGen Gallery
- Fix: Incorrect percent of total savings on Dashboard page
- Fix: Pro feature enable/disable toggles are clickable in free version
- Enhance: Data processing
- Enhance: Database calls
- Fix: Loading images from remote location
- Fix: PHP error on dash page
- New: Lossy compression is now free for all users
- New: Summary meta box
- Enhance: Move out image restore to bulk smush module
- Enhance: Move out image resize detection to settings module
- Enhance: Update opt-in notice design
- Fix: Upsell notice logic
- Fix: Skip image sizes not in WordPress format
- Fix: Skip onboarding wizard if a config has been applied
- Fix: Image sizes selector
- Fix: Rename "Basic" config to "Default"
- Fix: Do not show WebP notice in case of error
- Fix: Auto compression does not work for NextGen Gallery
- Fix: Settings link on Plugins page
- Fix: Welcome modal does not close when we go to the Bulk Smush page
- Enhance: Code quality
- Fix: Minor code quality issues
- Fix: Update internal libraries
- New: Gravity Forms integration
- New:
smush_background_images_regexandsmush_images_from_content_regexfilters to adjust regex rules for finding images on the page - New:
smush_cdn_before_process_background_srcfilter to adjust background image src - New: Add additional parameters to
smush_skip_adding_srcsetfilter to allow disabling auto-resize for selected images - Enhance: Compatibility with WPBakery page builder
- Enhance: Compatibility with Offload Media plugin
- Enhance: Handling images via REST API endpoints
- Fix: Directory Smush savings cached and not updated
- Fix: "What's new" modal not hiding if white label is enabled
- Fix: Missing primary key on smush_dir_images table
- Fix: Scaled images not being resized on resize settings change
- Fix: Bulk Smush will now show all errors, instead of just the first 5
- Fix: Animated GIF images not being excluded from bulk Smush
- Fix: Only allow network wide activation of Smush
- Enhance: Code quality
- Enhance: Handling user input
- Enhance: Update React modules to latest versions
- Fix: XSS vulnerability when uploading modified configs
- New: Add expiry header to Nginx template for WebP
- New: Add
wp_smush_webp_dirfilter to customize WebP directory - Fix: XSS vulnerability
- Fix: Disable submit button on Integrations page when no integrations available
- Fix: CDN bandwidth limit status message
- Fix: Text alignment issue on Bulk Smush page
- Fix: Highlighting selected lazy load spinner with color accessibility
- Fix: Compatibility issue with WP Offload Media 2.6.0
- Fix: Undefined offset notice with certain WooCommerce themes
- Fix: Local WebP is not activated on applying config after reset settings
- Fix: Missing WebP file for WP scaled images
- Fix: Fatal error on PHP 5.6
- Fix: Compatibility issue with WP Offload Media
- Enhance: Do not close the Directory Smush modal in case of error
- Enhance: Tooltips in CDN module
- Fix: Compatibility issue with PHP 8.1
- Fix: "Choose Directory" button loading state in case of error
- Fix: PNG to JPG conversion leaves behind some thumbnails after deleting the image
- Fix: PNG images that need resizing don't get converted to JPG
- Fix: Issue creating the WebP test files
- Fix: Incorrect unique file names during PNG to JPG conversion
- Fix: Duplicate thumbnails while converting PNG to JPG
- Fix: Auto refresh API status when updating to Pro version
- 修复:翻译字符串
- Fix: Remove upsells
- Enhance: Update admin menu icon