Testimonial Grid and Testimonial Slider plus Carousel with Rotator Widget
| 开发者 |
wponlinesupport
anoopranawat pratik-jain piyushpatel123 ridhimashukla patelketan essentialplugin |
|---|---|
| 更新时间 | 2025年11月17日 14:36 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
✅ Now that you have your website ready then why don’t you download and try out this testimonial grid/ slider to give it better functionality.
Download Now and display multiple testimonial grids and sliders using shortcodes with categories. Fully responsive, Swipe enabled, and Infinite looping. Fully accessible with arrow key navigation Autoplay, dots, arrows etc.
Download Now this testimonial slider because It is proven that testimonial sliders have been a powerful tool to present your content in a very neat manner with the help of fancy sliders and customized designs.
FREE DEMO | PRO DEMO
Your customer might like the professional and fancy vibe of your site with testimonial sliders
✅ This plugin displays your custom posts using :
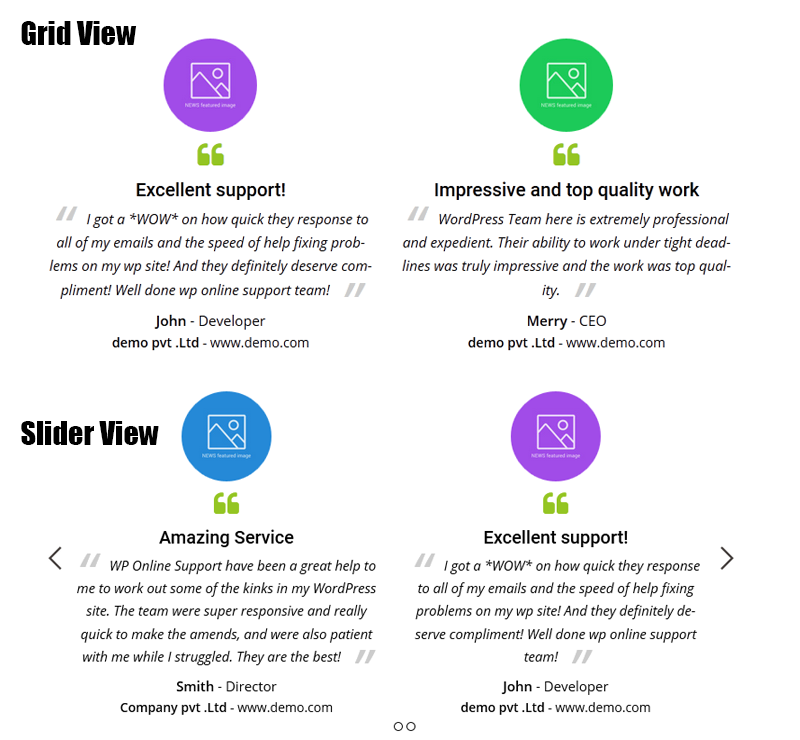
- Testimonial Grid (4 designs)
- Testimonial Slider (4 designs)
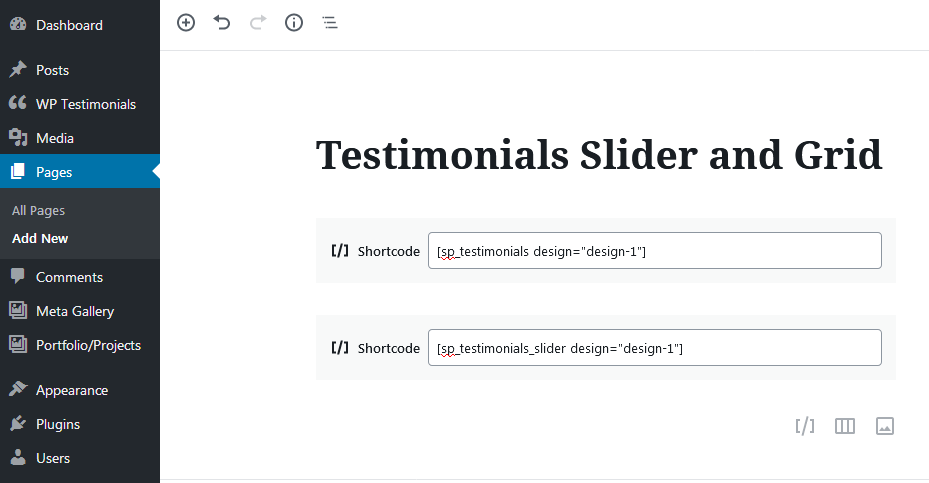
[sp_testimonials]
Testimonial Slider
[sp_testimonials_slider]
To display only Testimonial 4 post:
[sp_testimonials limit="4"]
Where limit define the number of posts to display. You can use same parameter with slider shortcode.
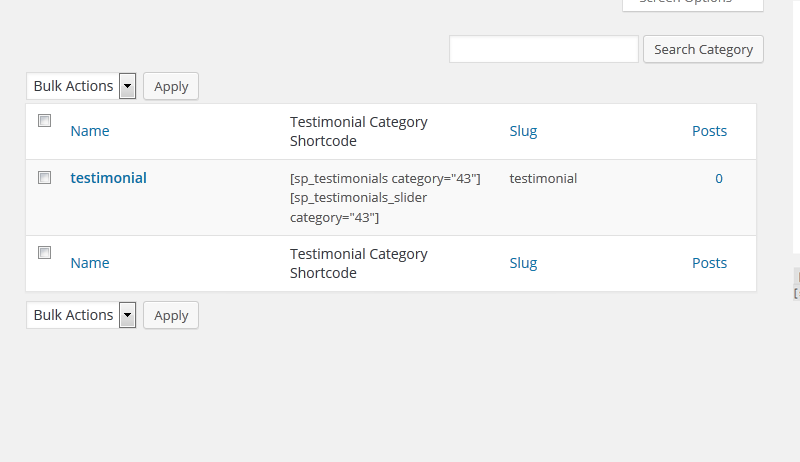
If you want to display Testimonial Slider by category then use this short code:
[sp_testimonials category="category_ID"]
You can use same parameter with slider shortcode.
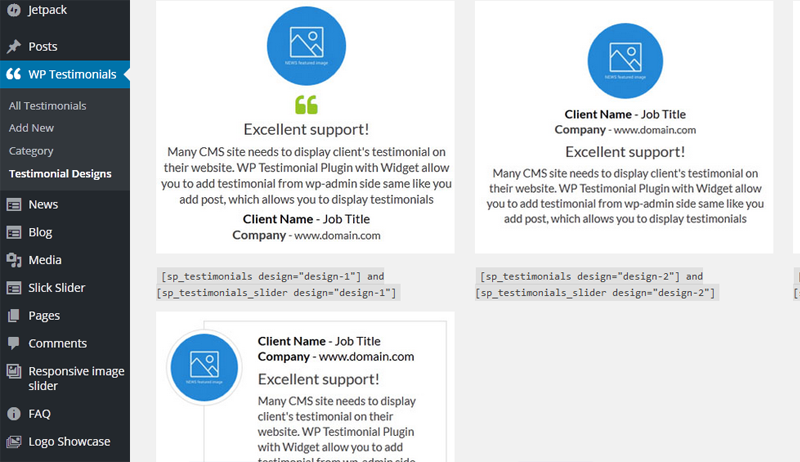
✅ We have given 4 designs. For designs use the following shortcode:
[sp_testimonials design="design-1"]
Where designs are : design-1, design-2, design-3, design-4. You can use same parameter with slider shortcode.
✅ If you want to display Testimonial using slider then use this shortcode:
[sp_testimonials_slider limit="2" slides_column="2" slides_scroll="2" dots="false" arrows="false" autoplay="true" autoplay_interval="100" speed="5000" ]
✅ Here is Template code
<?php echo do_shortcode('[sp_testimonials]'); ?>
<?php echo do_shortcode('[sp_testimonials_slider]'); ?>
✅ Use Following Testimonial parameters with shortcode
[sp_testimonials]
- limit : [sp_testimonials limit="5"] ( i.e. Display 5 testimonials on your website )
- design : [sp_testimonials design="design-1"] ( i.e. Select the design for testimonial. Values are design-1, design-2, design-3, design-4 )
- Grid : sp_testimonials per_row="3"
- orderby : [sp_testimonials orderby="title"] ( i.e. Order your testimonials by "title" OR "post_date" OR "none" OR "name" OR "rand" OR "ID" )
- order : [sp_testimonials order="ASC"] ( i.e. Order your testimonials by "ASC" OR "DESC" )
- Display by category : [sp_testimonials category="category_ID"] ( i.e. Display testimonials by their category ID )
- Display client : [sp_testimonials display_client="false"] ( Display Client name OR: You can use "true" OR "false")
- Display job title : [sp_testimonials display_job="false"] ( Display Client job title : You can use "true" OR "false")
- Display company name : [sp_testimonials display_company="false"] ( Display Client company name : You can use "true" OR "false")
- Display avatar : [sp_testimonials display_avatar="false"] ( Display Client avatar : You can use "true" OR "false")
- Avatar size and style : [sp_testimonials size="150" image_style="square"] (Set size of Client avatar and style - square, circle )
- Display Quotes : [sp_testimonials display_quotes="false"] ( Display Quotes: You can use "true" OR "false")
- extra_class : [sp_testimonials extra_class=""] (Enter extra CSS class for design customization ).
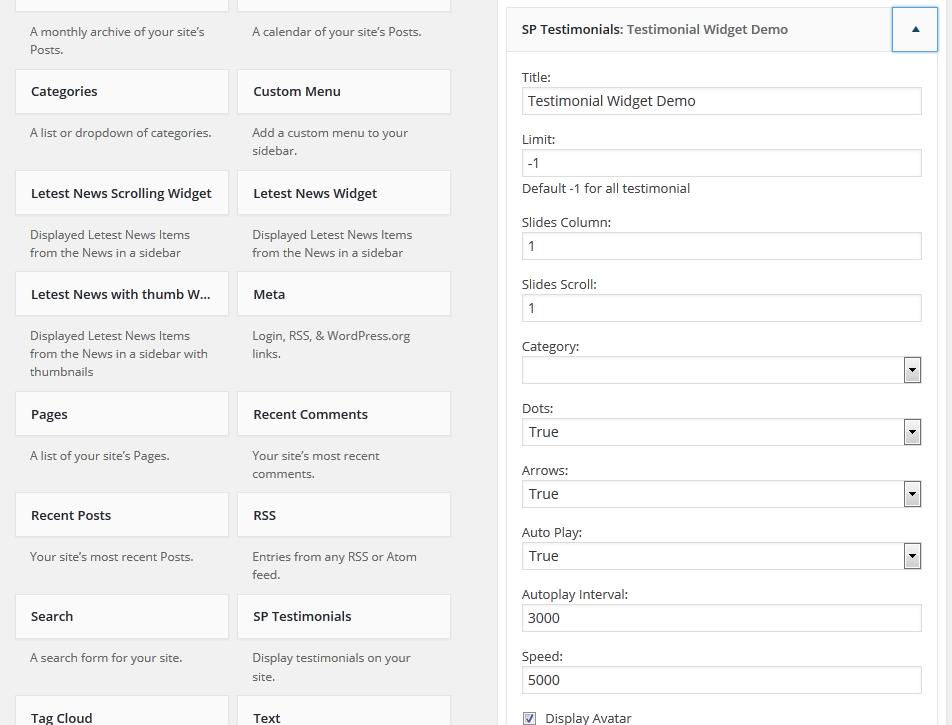
[sp_testimonials_slider]
- Slide columns for testimonial rotator : [sp_testimonials_slider slides_column="2"] (Display no of columns in testimonial rotator )
- design : [sp_testimonials_slider design="design-1"] ( i.e. Select the design for testimonial. Values are design-1, design-2, design-3, design-4 )
- Number of testimonial slides at a time : [sp_testimonials_slider slides_scroll="2"] (Controls number of testimonial rotate at a time)
- Pagination and arrows : [sp_testimonials_slider dots="false" arrows="false"]
- Autoplay and Autoplay Interval : [sp_testimonials_slider autoplay="true" autoplay_interval="100"]
- Testimonials Slide Speed : [sp_testimonials_slider speed="3000"]
- limit : [sp_testimonials_slider limit="5"] ( i.e. Display 5 testimonials on your website )
- orderby : [sp_testimonials_slider orderby="title"] (i.e. Order your testimonials by "title" OR "post_date" OR "none" OR "name" OR "rand" OR "ID" )
- order : [sp_testimonials_slider order="ASC"] ( i.e. Order your testimonials by "ASC" OR "DESC" )
- Display by category : [sp_testimonials_slider category="category_ID"] ( i.e. Display testimonials by their category ID )
- Display client : [sp_testimonials_slider display_client="false"] ( Display Client name OR: You can use "true" OR "false")
- Display job title : [sp_testimonials_slider display_job="false"] ( Display Client job title : You can use "true" OR "false")
- Display company name : [sp_testimonials_slider display_company="false"] ( Display Client company name : You can use "true" OR "false")
- Display avatar : [sp_testimonials_slider display_avatar="false"] ( Display Client avatar : You can use "true" OR "false")
- Avatar size and style : [sp_testimonials_slider size="150" image_style="square"] (Set size of Client avatar and style - square, circle )
- Display Quotes : [sp_testimonials_slider display_quotes="false"] ( Display Quotes: You can use "true" OR "false")
- Adaptive Height : [sp_testimonials_slider adaptive_height="false"] ( Allow slider to use Adaptive Height )
- extra_class : [sp_testimonials extra_class=""] (Enter extra CSS class for design customization ).
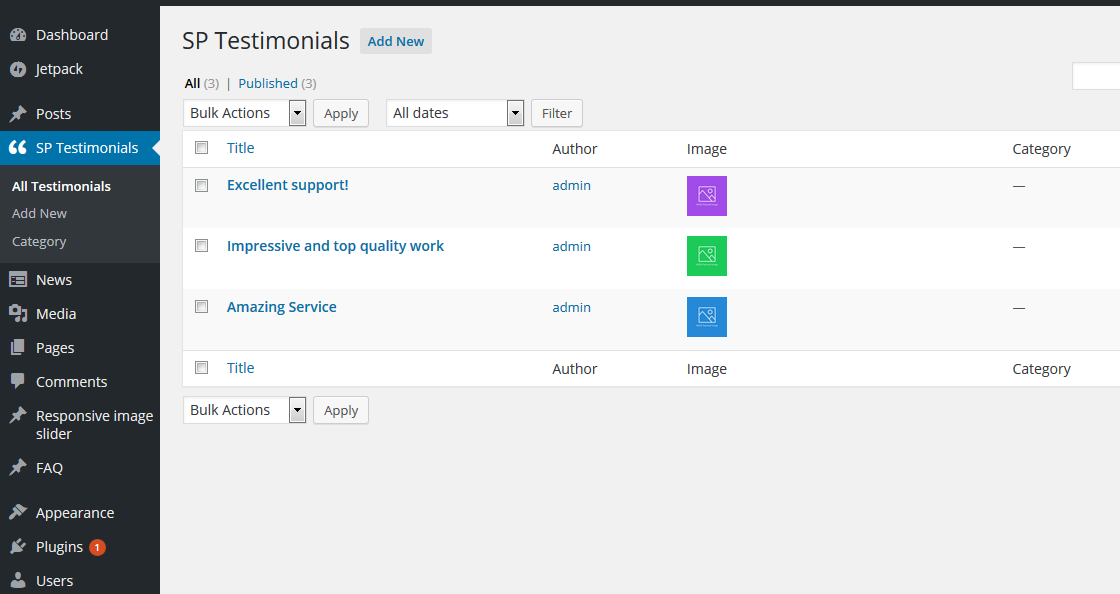
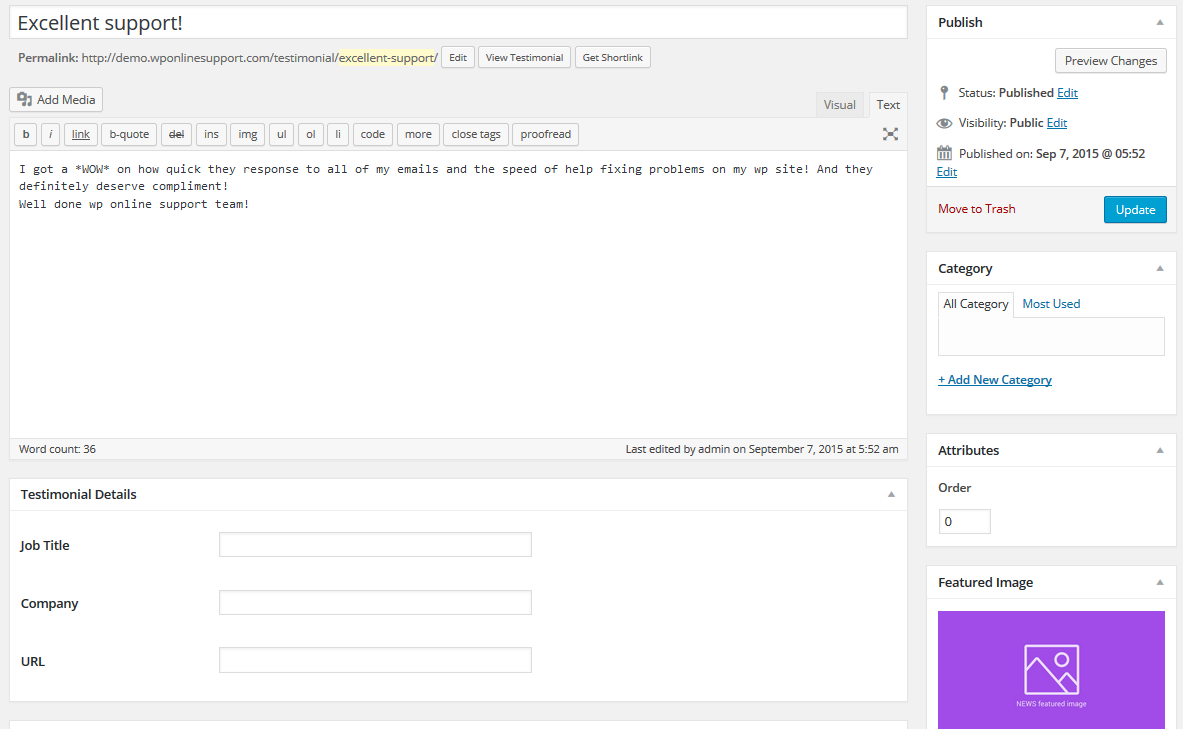
- Title
- Testimonials Content
- Job Title
- Company
- Website URL
- Picture
- Added Gutenberg block support.
- Testimonial Grid
- Testimonial Slider
- Testimonial Slider Widget
- Easy to add.
- Also work with Gutenberg shortcode block.
- Elementor, Beaver and SiteOrigin Page Builder Native Support (New).
- Divi Page Builder Native Support (New).
- Fusion Page Builder (Avada) Native Support (New).
- Given 4 designs.
- Responsive.
- You can create multiple testimonial slider with different options at single page or post.
- Fully responsive. Scales with its container.
- 100% Multi Language.
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.
安装:
- Upload the 'WP Testimonial Plugin with Widget' folder to the '/wp-content/plugins/' directory.
- Activate the "WP Testimonial Plugin with Widget" list plugin through the 'Plugins' menu in WordPress.
- Add a new page and add this short code
[sp_testimonials] - If you want to display Testimonial using slider then use this short code
[sp_testimonials_slider] - Here is Template code
<?php echo do_shortcode('[sp_testimonials]'); ?> - If you want to display Testimonial using slider then use this template code
<?php echo do_shortcode('[sp_testimonials_slider]'); ?>
屏幕截图:
更新日志:
3.5.6 (17, Nov 2025)
- [*] Fixed code conflict issue affecting widget saving.
- [*] Check compatibility with WordPress version 6.8.3
- [*] Check compatibility with WordPress version 6.8.1
- [*] Check compatibility with WordPress version 6.7.1
- [*] Check compatibility with WordPress version 6.6.2
- [*] Check compatibility with WordPress version 6.6.1
- [*] Updated analytics SDK.
- [*] Check compatibility with WordPress version 6.4.1
- [*] Tested up to: 6.3.
- [*] Fixed all security related issues.
- [*] Tested up to: 6.2.2.
- [*] Fixed - Fixed one undefined PHP variable warning.
- [*] Update - Improve escaping functions for better security.
- [*] Tested up to: 6.1.1
- [*] Tested up to: 6.1
- [*] New - Added "rtl" support in testimonial slider shortcode.
- [+] New - Added Elementor, SiteOrigin, and Beaver page builder native support.
- [+] New - Added Divi page builder and Fusion Page Builder (Avada) native support.
- [*] Update - Use escaping and sanitize functions for better security.
- [*] Update - Removed some unwanted code and files.
- [*] Tested up to: 6.0
- [+] Added demo link.
- [-] Removed some unwanted code and files.
- [-] Removed some unwanted code and files.
- [*] Tested up to: 5.9
- [*] Solved Gutenberg wp-editor widget issue.
- [*] Minor fix.
- [*] Fix - Resolve Gutenberg WP-Editor script related issue.
- [*] Update - Add some text and links in readme.txt file.
- [*] Tested up to: 5.8.1
- [*] Updated demo link
- [*] Tested up to: 5.8
- [*] Updated language file and JSON file.
- [*] Updated all external links.
- [*] Tweak - Code optimization and performance improvements.
- [*] Added - https link in our analytics code to avoid browser security warning.
- [*] Tested up to: 5.7.2
- [*] Tweak - Code optimization and performance improvements.
- [*] Resolved minor taxonomy sting translation issue.
- [*] Check compatibility to WordPress version 5.7.
- [*] Tested up to WP 5.6
- [*] Fixed the design number 3 and 4 if image not added.
- [+] New - Click to copy the shortcode from the getting started page.
- [*] Update - Regular plugin maintenance. Updated readme.txt file.
- [*] Added - Added our other Popular Plugins under WP Testimonials --> Install Our Popular Plugins From. This will help you to save your time during creating a website.
- [*] jQuery( document ).ready(function($) is replaced with function( $ ) to solve the issue with 3rd party plugin and theme js error.
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media and Analytics Code.
- [+] New - Added Gutenberg block support. Now use plugin easily with Gutenberg!
- [+] New - Added 'align' and 'extra_class' parameter for shortcodes. Now all shortcodes are support twenty-ninteent and twenty-twenty theme Gutenberg block align and additional class feature.
- [*] Tweak - Code optimization and performance improvements.
- [*] Template File - Main design file has been updated. If you have override template file then verify with latest copy.
- [*] Updated features list.
- [*] Fixed arrow:active box-shadow issue.
- [*] Fixed link outline issue.
- [*] Fixed : Fixed a very small margin issue in design.
- [*] Fixed : Fixed the arrow display issue in widget testimonial design-4.
- [*] Updated : Updated complete code structure of the plugin.
- [+] Added : Added better security with esc_url() and esc_html() in the design files.
- [*] Updated: orderby and order shortcode paremeter are now working fine without any issue.
- [+] Added : New file added wtwp-public.js and JS code removed from shortcode files.
- [*] Updated : wp-widget-testimonials.php file complete code updated.
- [-] Removed : Removed unwanted functions.
- [*] Note : Clear your cache if your are using any caching plugin after you update this plugin.
- [*] Update Opt-in flow.
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Fixed some CSS issues.
- [*] Follow some WordPress Detailed Plugin Guidelines.
- [*] Fixed deprecated function issue.
- [*] Fixed slider navigation style issue.
- [+] Added better structure for all files.
- [+] Added adaptive_height="false" OR adaptive_height="true" new shortcode parameter for slider and widget slider.
- [+] Added wtwp_ prefix to all CSS classes to avoid conflict with other plugins and theme.
- [+] Added latest slick.js file.
- [+] adaptive height option in widget.
- [*] Fixed all CSS issues.
- [*] Design-4 now also added in the widget.
- Fixed some CSS issues.
- Fixed some CSS issues.
- Resolved multiple slider jQuery conflict issue.
- Added 'display_quotes' parameter in shortcode to show and hide emphasized tag.
- Fixed some bug
- Removed 'display_url' and added as a href link.
- Added 15 Pro Designs.
- Fixed some bug.
- Fixed some CSS bug and designs.
- Display more then 1 testimonial post in widget.
- Fixed some CSS bug and designs.
- Display more then 1 testimonial post in widget.
- Added 4 themes designs.
- Removed radio button to select the theme.
- Just use the shortcode with design parameters i.e. design="design-1"
- Added 2 themes designs.
- Added new Testimonial slider parameters i.e. autoplay, autoplayInterval, speed.
- Initial release.
- Adds custom post type.