
WP Widget Gallery
| 开发者 | crea8xion |
|---|---|
| 更新时间 | 2015年5月22日 09:38 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This WordPress plugin allows user to create a gallery for widgets. This plugin also has the ability to display it on page of your choice.
Any errors or bugs you find please use the support forum.
If you find this plugin helpful, we appreciate if you give us your review.
安装:
- Upload wp-widget-gallery folder to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
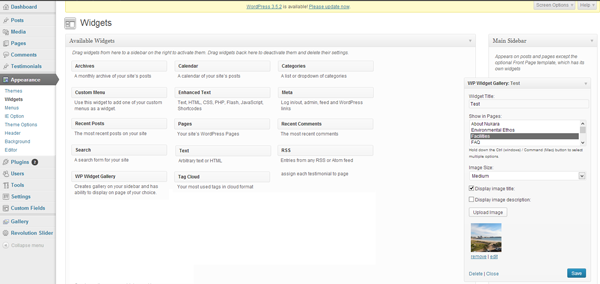
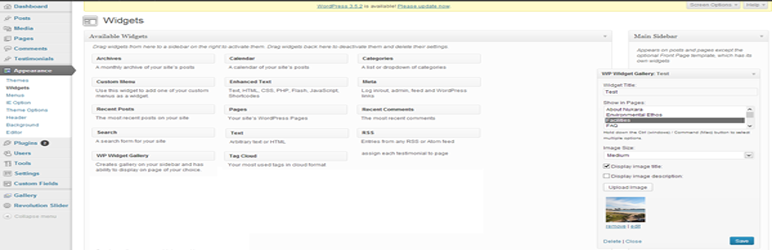
屏幕截图:
常见问题:
How to change display for small devices using jquery?
In your theme script add the following script : //Just use the necessary number to make your condition right. //Sample : For IPAD and Android tablets / Portrait if( jQuery(window).width() < 767 ){ jQuery('.wpwidget-slideshow').attr('data-cycle-carousel-visible', 2) } //Sample : For mobile phones / Portrait if( jQuery(window).width() < 567 ){ jQuery('.wpwidget-slideshow').attr('data-cycle-carousel-visible', 1) }
How to hide prev/next button on small devices
if( jQuery(window).width() < 767 ){ jQuery('.wpwidget-button').css({display:'none'}) } if( jQuery(window).width() < 567 ){ jQuery('.wpwidget-button').css({display:'none'}) }
更新日志:
1.5.3
- Update on prettyPhoto XSS exploit - reported by WP.
- Change lightbox plugin.
- Add share buttons to twitter and facebook.
- Fix upload button if widget is active. Currently you need to refresh the page in order for the upload button to work.
- Fix conflict script on set featured image for post and pages.
- Add option to activate widget carousel.
- Update header generated error.
- Update WP-Widget wp-media upload.
- Update WP-Widget frontend image gallery.
- Update WP-Widget Media upload.
- Initial plugin version