
WPD Beaver Popups
| 开发者 |
smarterdigitalltd
davetoomey |
|---|---|
| 更新时间 | 2018年10月13日 19:49 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 4.9.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Scroll depth (percentage)
- Entrance (timed)
- Exit intent
- Attach to a BB, UABB or Powerpack button (on click)
- When a visitor successfully subscribes to your list from a form inside a popup, it will be attributed to the popup (which will be used for reporting in future releases)
- Entrance and exit animations
- Border radius/box shadow for a subtle eye-catching effect with no CSS required
- Set limits for the number of times a popup should display
- MANY more features planned
安装:
- Upload the plugin files to the
/wp-content/plugins/beaver-popupsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress Admin
- Add a new popup via WPAdmin > Beaver Popups > Add New
- Manage your popups via WPAdmin > Beaver Popups > Popup Manager (more details below)
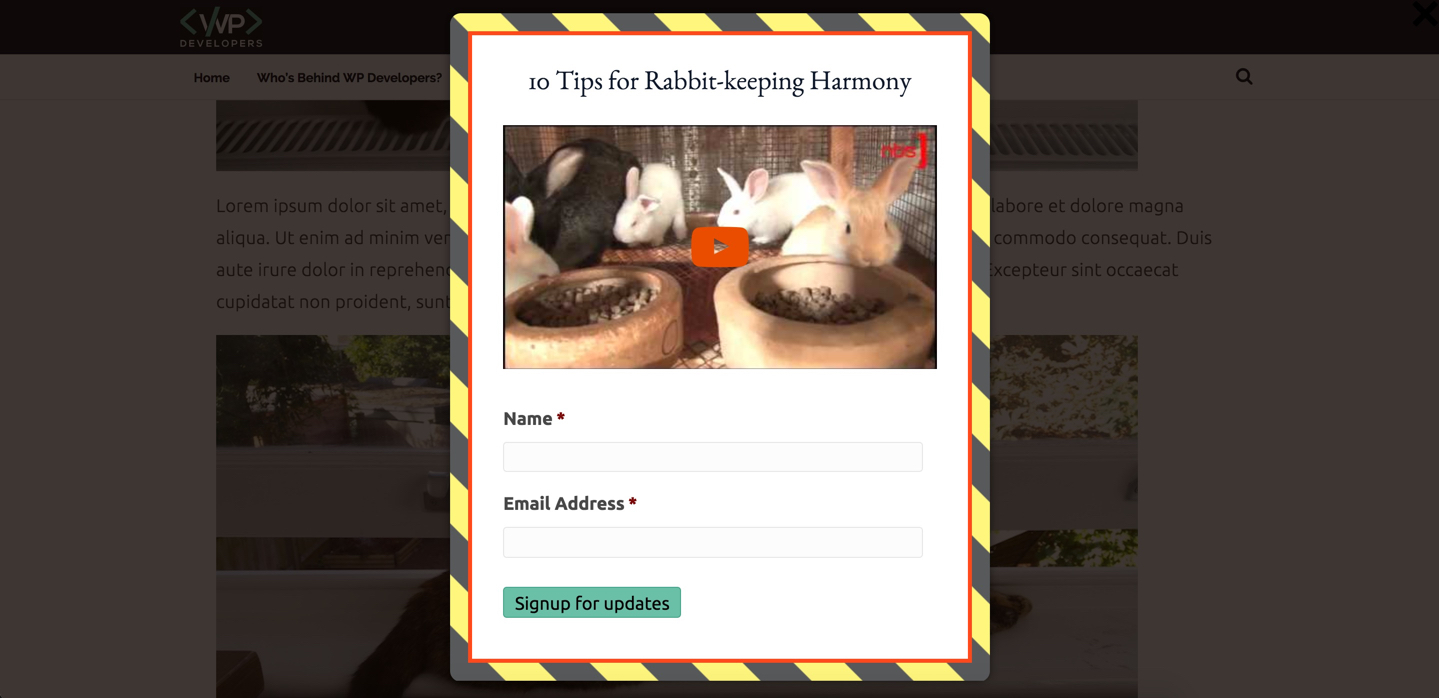
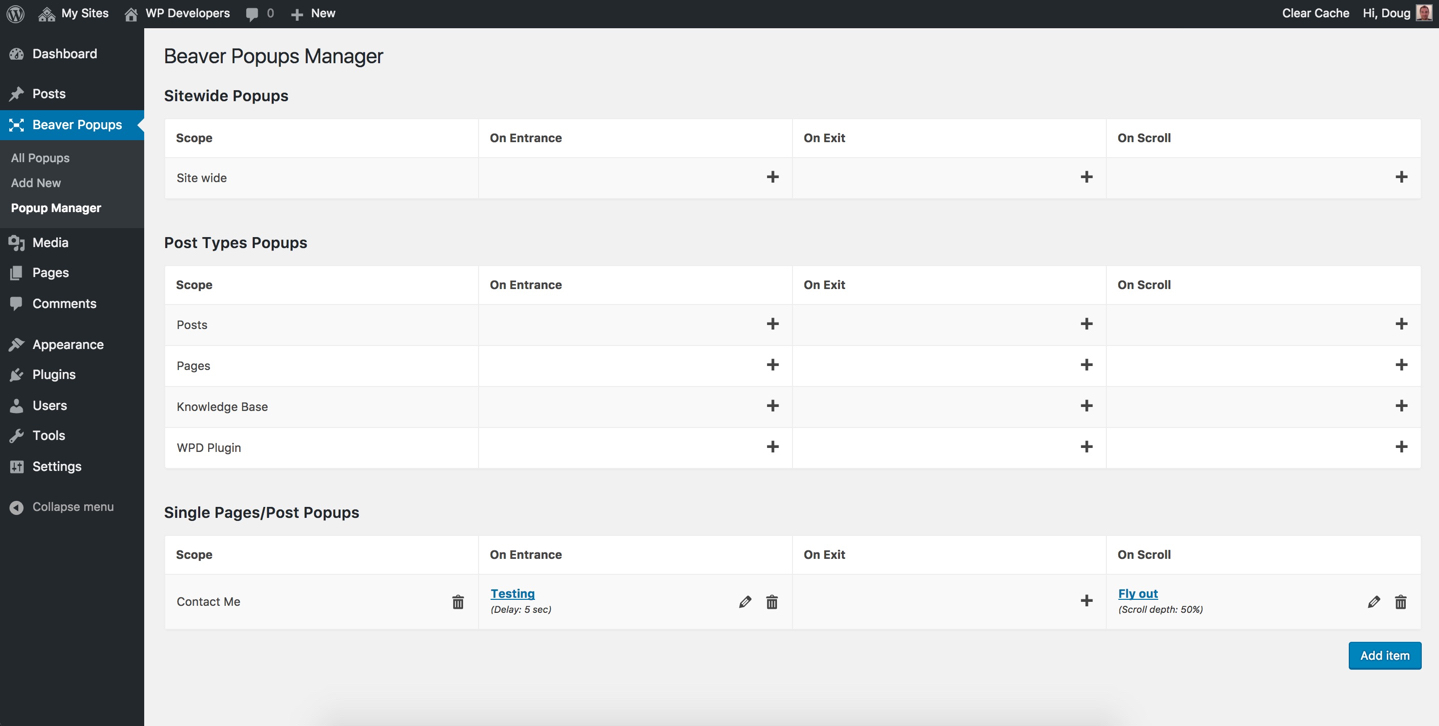
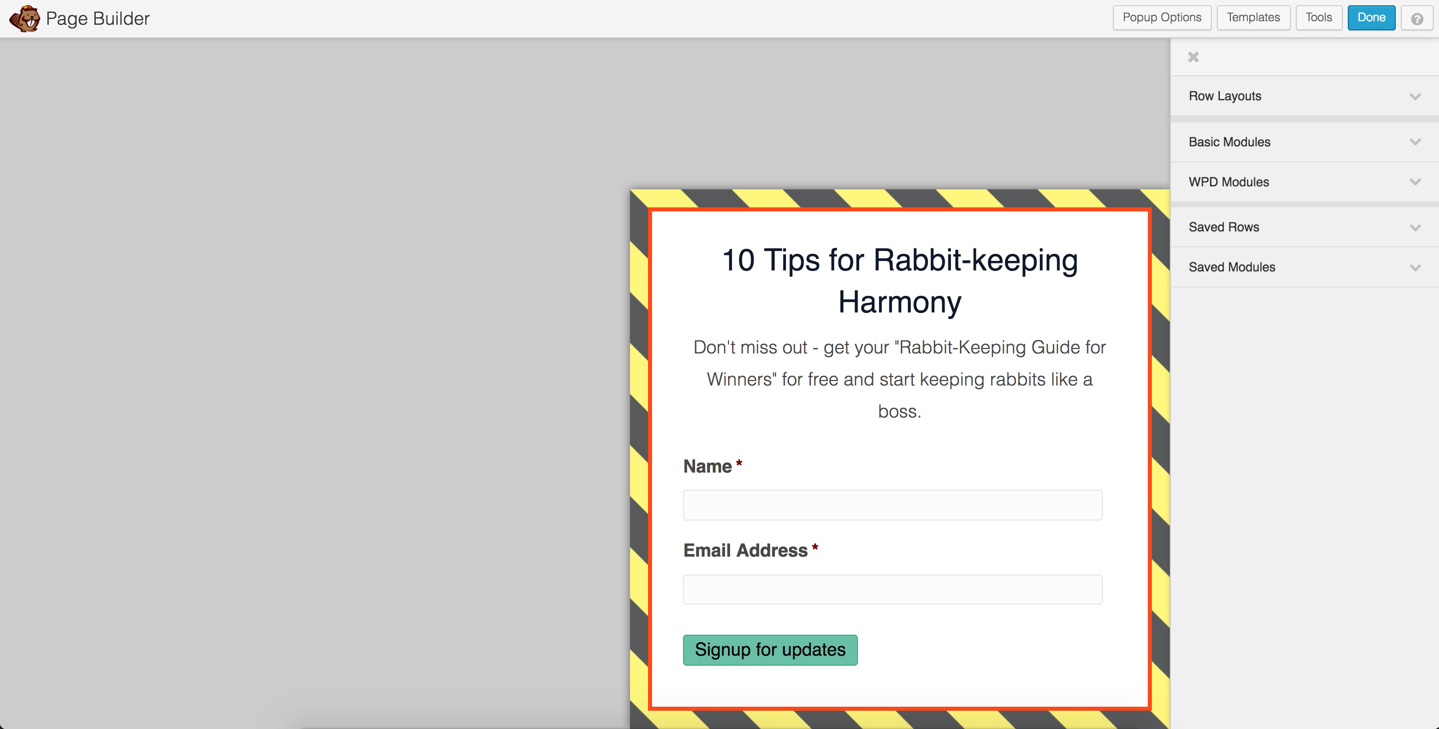
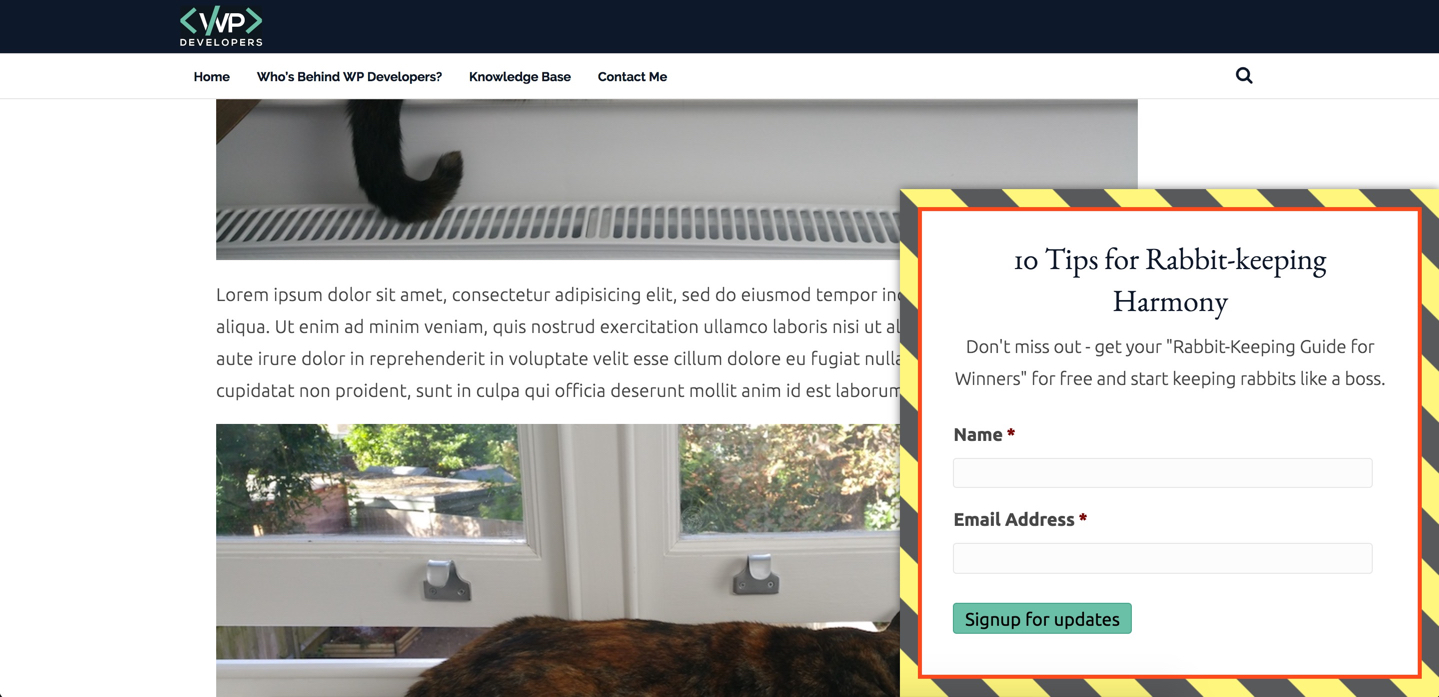
屏幕截图:
常见问题:
How do I prevent popups from displaying on mobile phones?
When you're editing a popup, head to Popup Options, and you'll see a setting for 'Disable on devices'. Simply choose 1 or more devices to disable the popup on, save and publish.
How do I create a popup?
Once the plugin is activated, head to WPAdmin > Beaver Popups > Add New (video coming soon)
How do I add a popup to my site?
Once you've created the popup, head to WPAdmin > Beaver Popups > Popup Manager. You can assign a popup site-wide, to an entire post type (such as Pages or Posts), or a single page or post. Simply hit the '+' button in the trigger column (entrance, exit or scroll) and choose the popup you created. If you choose an 'entrance' trigger, you'll be asked how many seconds delay there should be. If you choose the 'scroll' trigger, then you will be asked how far the visitor should scroll down the page by percentage. If you want to add a popup when you click on a Beaver Builder button, simply edit the button, select 'Popup' from the click action, and then type the title of your popup in the field that appears below.
How do I create a 'fly out' popup?
Create or edit a popup in Beaver Builder. You will see 'Popup Settings' in the top bar. When the box opens, click 'Popup Styles'. Choose 'Fly Out' from the Popup Type select field.
How do I change the background overlay for a modal popup?
Create or edit a popup in Beaver Builder. Open 'Popup Settings' in the top bar. When the box opens, click 'Popup Styles'. Choose 'Color' from the Overlay Type select field. Choose the background color from the color pi
How do I change the open animation for my popup?
Create or edit a popup in Beaver Builder. Open 'Popup Settings' in the top bar. When the box opens, click 'Popup Styles'. Select an animation from the 'Open Animation' and 'Close Animation' select fields under 'Popup Animations'.
Troubleshooting
If you're noticing any layout or style issues within a popup, be sure to clear your cache in Beaver Builder, your host, your caching plugin and your CDN.
更新日志:
- (Fix) Fixed bug with Themer layouts (thanks David Waumsley)
- (Fix) Fix bug where users can't delete scope in Popup Manager
- (Improvement) Help new users find Popup Settings with glow on button
- (Feature) Disable popups for different screen sizes
- (Improvement) Improved support for Beaver Builder 2
- (Improvement) Improved live preview when creating popups
- BB Alpha 3 compatibility
- (Fix) Fix how JavaScript is added to Themer layouts where no Beaver Builder modules exist
- (Improvement) Improve how Beaver Popups interacts with Beaver Themer
- (Improvement) Added an option to prevent modal from closing when you click on the overlay
- (Improvement) Added an option to hide the close icon
- (Improvement) Added an option to BB button, UABB button and PowerPack 'Super' button to close the current popup
- (Improvement) Added an option to allow you to specify when cookies should be added - when the popup open or closes
- (Fix) Fixed an issue with button-triggered popups inside Beaver Themer layouts
- (Improvement) Add cookie support - only show popups a certain number of times to a user
- (Improvement) Add BB subscribe form support - email opt-ins are counted and attributed to a popup for reporting
- (Improvement) Popup impressions are counted and attributed to a popup for reporting
- (Fix) Fix Themer CSS bundling issue
- (Improvement) Row CSS - apply CSS directly to a row in the Popup Page Builder
- (Improvement) Close button control, with button preview in editor
- (Feature) WPD Optimised Video support (lightweight videos w/ autoplay - requires WPD BB Additions 1.8.7)
- (Improvement) General code refactoring
- (Improvement) Close animation improvements
- (Improvement) Integration with Powerpack Smart Button
- (Improvement) Integration with UABB Button
- (Improvement) UI improvement in editor when managing rows
- (Testing) Tested with WordPress 4.8
- Initial release