WPMobile Apps
| 开发者 | MarceloMuriel |
|---|---|
| 更新时间 | 2015年7月3日 03:33 |
| PHP版本: | 3.4 及以上 |
| WordPress版本: | 4.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
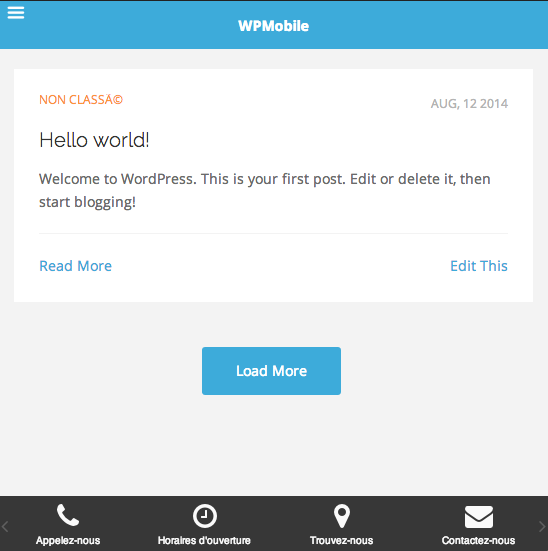
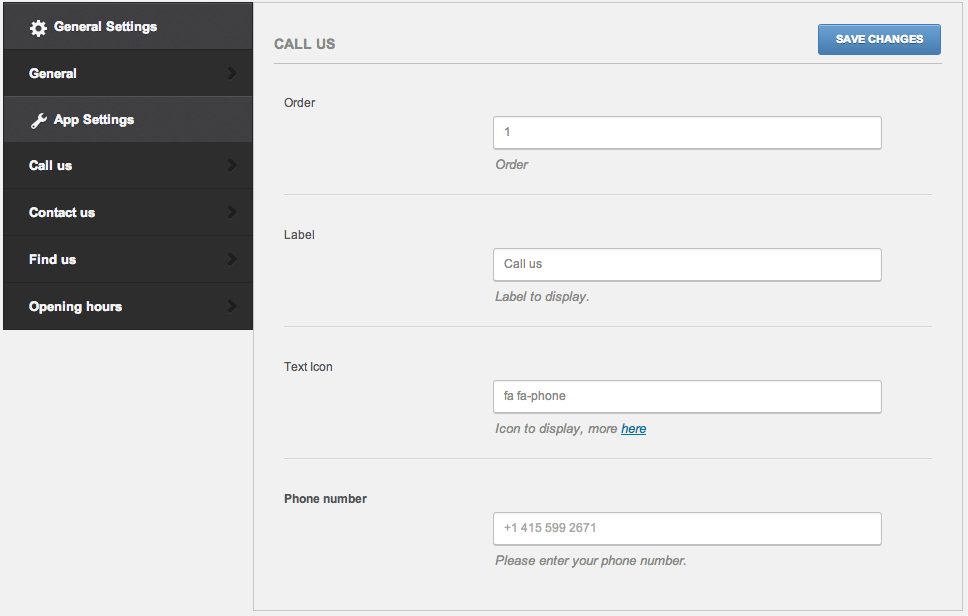
- Call us: A simple app with your mobile phone number ready to call.
- Opening hours: Quickly inform your visitors of your working days and hours.
- Find us: Display your address with an interactive Google Map to quickly reach you.
- Contact us: A simple form to let your users quickly contact you by e-mail.
安装:
- Download the plugin, unzip its content and place the WPMobileApps directory inside your\ /wp-content/plugins/ directory.
- Activate the plugin through the 'Plugins' menu in the the WordPress administration.
- Choose the theme to use for mobile devices (tablet, handheld) in the 'Theme Activation' submenu of the plugin (below Settings).
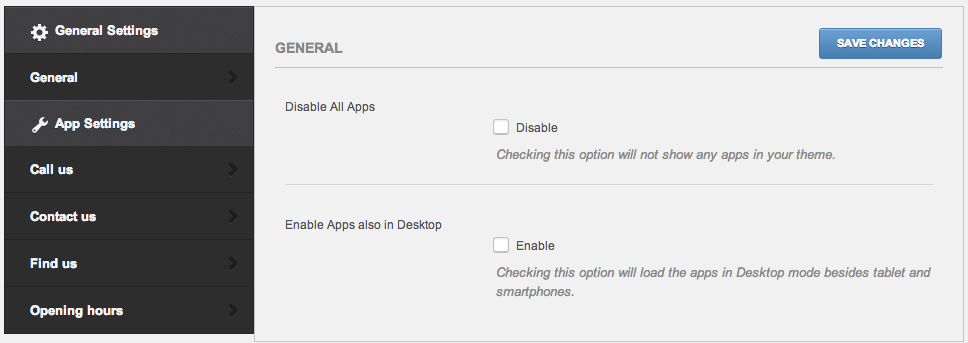
- Configure the Apps individually. You can as well disable all of them or enable them also for Desktop. ** IMPORTANT **
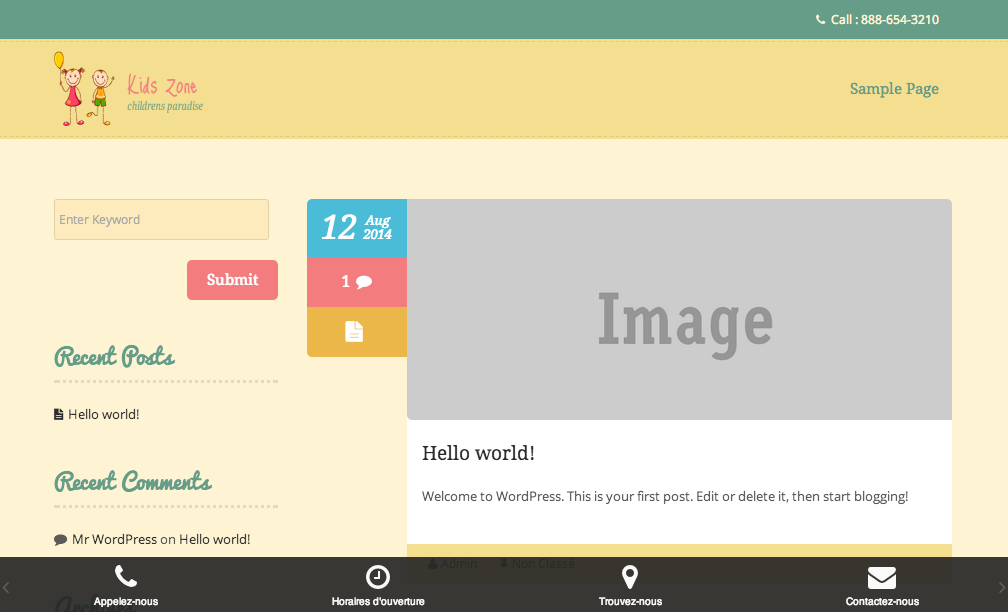
屏幕截图:
常见问题:
How to test the plugin in a browser like Chrome?
You can append ?theme=tablet or ?theme=handheld to the URL of your site, for example http://localhost/?theme=tablet. This will display the mobile version (setting a cookie). You will need to put ?theme=active to switch back to your current theme or simply delete your cookies.
How to disable the mobile theme?
In the Theme Activation submenu of the plugin, choose the theme you want to use for mobile devices (i.e. tablet, smartphone). You can use your current theme for example.
How to disable the Apps?
In the general settings of the Apps configuration, choose to disable the Apps. This will not load them on your website at all.
How to use the Apps also in desktop browsers such as Chrome?
Check the enable Apps in desktop option in the Apps configuration panel.
How to change the CSS styles?
There is a file for this /core/css/app-panel-custom.css. Apply your custom styles there. For example to change the toolbar height: #bottomtoolbar{height: 100px;} Please not that this file is loaded after the plugin styles, thus it should override existing styles.
Does the plugin delete all its data on uninstall?
The plugin removes all its data in the wp_options table that start with the wpmob_ prefix.
更新日志:
- [Fix] Login bug (COOKIES Error / Headers already sent). The plugin was loading content (CSS, HTML) too early and WordPress was throwing errors during log in.
- Tested in WordPress 3.4 up to 3.9.2 with PHP 5.3.28, 5.4 and 5.5.