
Owl Carousel 2 Ultimate
| 开发者 |
wponlinesupport
anoopranawat |
|---|---|
| 更新时间 | 2019年5月25日 19:15 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.2.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
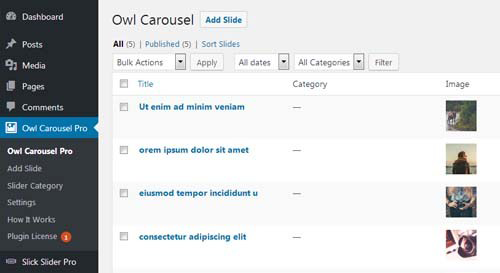
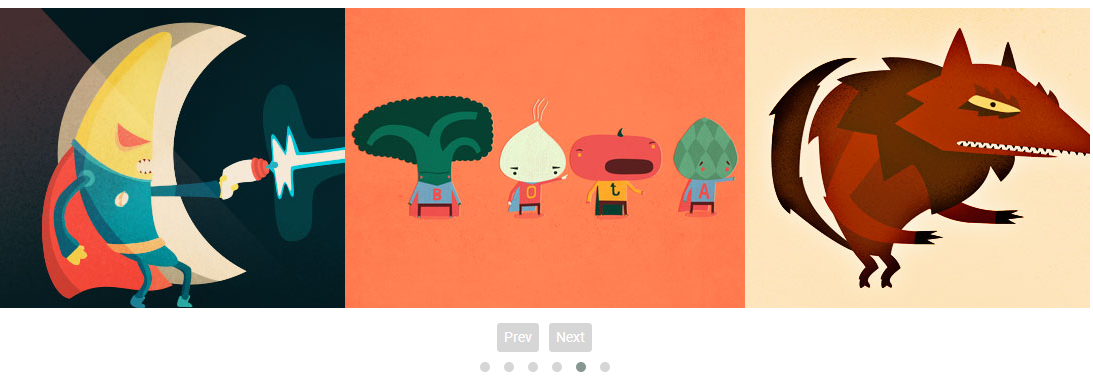
Important Recommendations : For better user experience we have shifted Owl Carousel 2 Ultimate plugin in our to new plugin ie SlidersPack – All In One Image/Post Slider. It help us to maintain our all slider plugins in a single plugin package and provide you better and fast support.Check FREE DEMO Check PRO DEMO and Features for additional information. Display multiple owl carousel using shortcode with category. Fully responsive, Swipe enabled, Desktop mouse dragging and Infinite looping. Fully accessible with arrow key navigation Autoplay, dots, arrows etc. It uses A custom post type and taxonomy to create a Owl Carousel , with almost unlimited options and support for multiple owls on any page. You can use 2 shortcodes
[wpoc-owl-carousel] - Owl Carousel Ultimate
[wpoc-owl-autowidth] - Owl Autowidth Ultimate
Here is Template code
<?php echo do_shortcode('[wpoc-owl-carousel]'); ?>
<?php echo do_shortcode('[wpoc-owl-autowidth]'); ?>
Use Following parameters with carousel shortcode
[wpoc-owl-carousel]
- Limit : [wpoc-owl-carousel limit="8"] (Limit number of owls. By default set to "15". if you want to display all owls then set limit to limit="-1".)
- Category : [wpoc-owl-carousel category="category_ID"] ( Display owl slider by their category ID ).
- Image Fit : wpoc-owl-carousel image_fit="true"
- Image Display Size : [wpoc-owl-carousel image_size="large"] ( Display appriate image size from WordPress. Default is "large". Values are thumbnail, medium, large, original.)
- Slides Column : [wpoc-owl-carousel slide_to_show="3"] (Display number of owls at a time in owl slider.)
- Loop : [wpoc-owl-carousel loop="true" ] (Create a Infinite loop sliding. By default value is "true". Options are "ture OR false").
- Dots and arrows : [wpoc-owl-carousel dots="false" arrows="false"]
- Autoplay : [wpoc-owl-carousel autoplay="true"] (Start owl slider automatically. Values are "true" OR "false".)
- Autoplay Interval : [wpoc-owl-carousel autoplay_interval="3000"] (Delay between two owls.)
- Speed : [wpoc-owl-carousel speed="3000"]
- Link Target : [wpoc-owl-carousel link_target="blank"] (Open link in a same window or in a new tab. Values are "self" OR "blank".)
- Order : [wpoc-owl-carousel order="DESC"] (Controls owls order. Values are "ASC" OR "DESC".)
- Orderby : [wpoc-owl-carousel orderby="post_date"] (Display owls in your order. Values are "post_date", "modified", "title", "name" (Post Slug), "ID", "rand", "menu_order" (Sort Order), "comment_count".)
- Slider Height: [wpoc-owl-carousel sliderheight="400"] (Set Carousel Slider height.)
- margin : [wpoc-owl-carousel margin="10"] (Set margin b/w items.)
- stage_padding : [wpoc-owl-carousel stage_padding="0"] (Padding left and right on stage.)
- auto_height: [wpoc-owl-carousel auto_height="true"] (Set auto height of slider. Values are "true" OR "false". NOTE: image_fit value should be false during using this paramater image_fit="false")
[wpoc-owl-autowidth]
- Limit : [wpoc-owl-autowidth limit="8"] (Limit number of owls. By default set to "15". if you want to display all owls then set limit to limit="-1".)
- Category : [wpoc-owl-autowidth category="category_ID"] ( Display owl slider by their category ID. )
- Image Fit : wpoc-owl-autowidth image_fit="true"
- Image Size : wpoc-owl-autowidth image_size="Full"
- Loop : [wpoc-owl-autowidth loop="true" ] (Create a Infinite loop sliding. By default value is "true". Options are "ture OR false").
- Dots and arrows : [wpoc-owl-autowidth dots="false" arrows="false"]
- Autoplay : [wpoc-owl-autowidth autoplay="true"] (Start owl slider automatically. Values are "true" OR "false".)
- Stop on Hover : [wpoc-owl-autowidth autoplay_hover_pause="true"] (Stop owl slider whrn mouse hover. Values are "true" OR "false".)
- Autoplay Interval : [wpoc-owl-autowidth autoplay_interval="3000"] (Delay between two owls.)
- Speed : [wpoc-owl-autowidth speed="3000"] (Control speed of owl slider.)
- Slider Height : [wpoc-owl-autowidth sliderheight="400" ] (Set Slider height. By default given 400px height.)
- Auto Height : [wpoc-owl-autowidth auto_height="400" ] (Set Slider Auto height. Values are "true" and "false")
- Link Target : [wpoc-owl-autowidth link_target="blank"] (Open link in a same window or in a new tab. Values are "self" OR "blank".)
- Order : [wpoc-owl-autowidth order="DESC"] (Controls owls order. Values are "ASC" OR "DESC".)
- Orderby : [wpoc-owl-autowidth orderby="post_date"] (Display owls in your order. Values are "post_date", "modified", "title", "name" (Post Slug), "ID", "rand", "menu_order" (Sort Order), "comment_count".)
- margin : [wpoc-owl-autowidth margin="10"] (Set margin b/w items.)
- Display unlimited number of owl slider and carousel with the help of category.
- Touch-enabled Navigation.
- Fully responsive. Scales with its container.
- Fully accessible with arrow key navigation.
- Responsive
- Given shortcode and template code.
- Use for header image owl slider.
安装:
- Upload the 'owl-carousel-ultimate' folder to the '/wp-content/plugins/' directory.
- Activate the "owl-carousel-ultimate" list plugin through the 'Plugins' menu in WordPress.
- Add this short code where you want to display owl slider
[wpoc-owl-autowidth] and [wpoc-owl-carousel]屏幕截图:
更新日志:
1.4.1 (25 May 2019)
- [*] Important Recommendations : For better user experience we have shifted "Owl Carousel 2 Ultimate" plugin in our to new plugin ie "SlidersPack – All In One Image/Post Slider". It help us to maintain our all slider plugins in a single plugin package and provide you better and fast support.
- [-] Removed Pro feature section from How It Work section.
- [+] Updated Owl Js to latest version
- [*] Fixed some CSS issues
- [*] Fixed some issues
- [+] Added 3 new shortcode in
[wpoc-owl-carousel]shortcode ie margin, stage_padding and auto_height. - [+] Added 1 new shortcode in
[wpoc-owl-autowidth]shortcode ie margin.
- [+] Added how it work
- Initial release.