
Wrapping ShortCode
| 开发者 | Asumaru |
|---|---|
| 更新时间 | 2022年11月8日 15:01 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.1 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
Are you using shortcodes?
There is also a standard shortcode block in the default block editor.
But it can't be used without writing code.
Also, you can't enclose other blocks in shortcodes, so you have to write the HTML code.
This plugin provides a shortcode block. It is not just a shortcode, it is a shortcode block that wraps other blocks.
** Easy configuration **
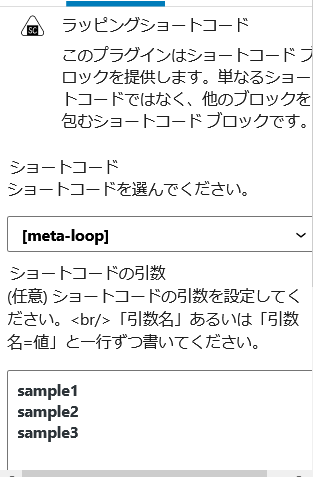
This is available by simply selecting a shortcode that you have enabled in WordPress.
Shortcode arguments are also configurable.
These are configurable in the block editor sidebar.
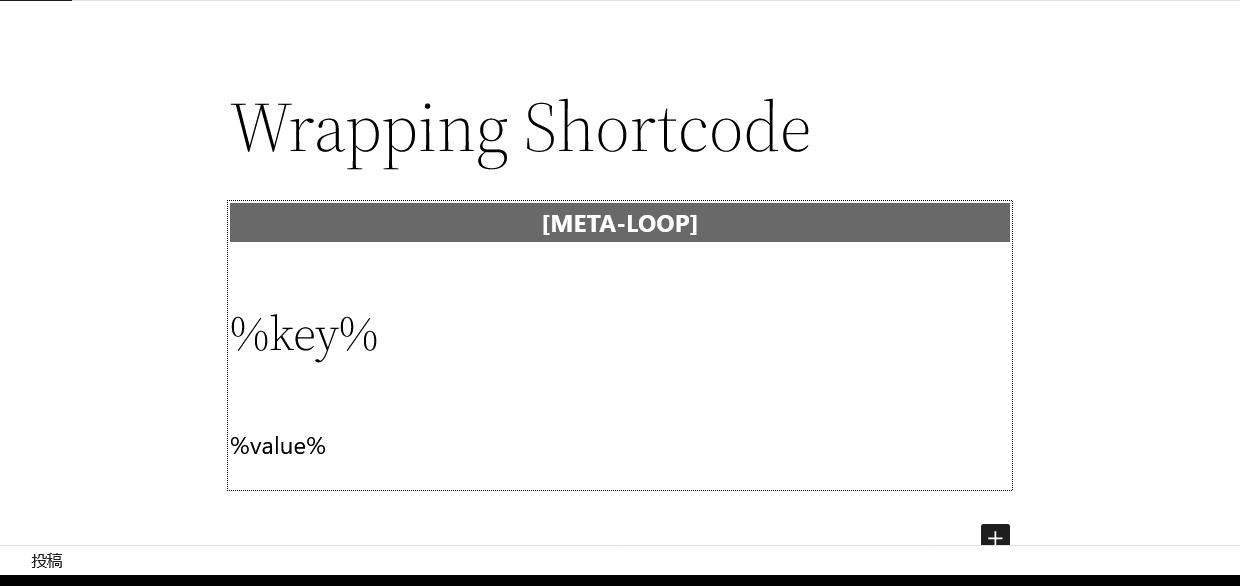
Also, the selected shortcode name is displayed in the block on the editor.
** Nestable blocks **
This block can place blocks such as "paragraph" and "image".
This blocks can also be nested.
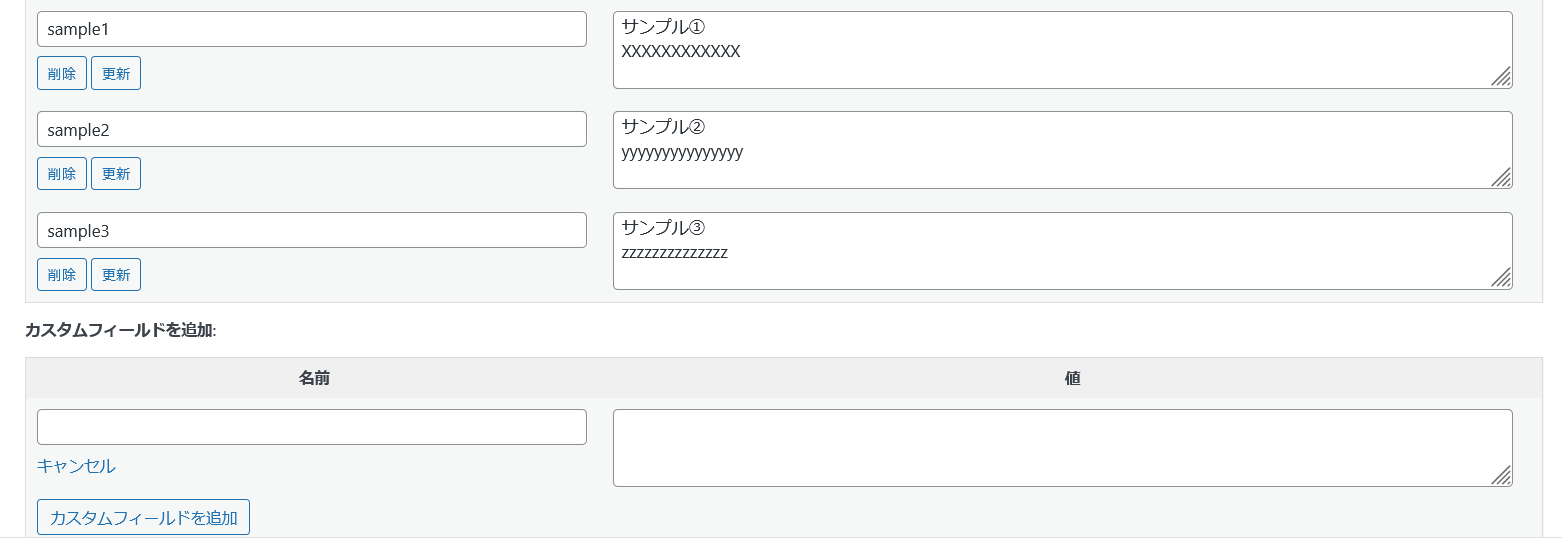
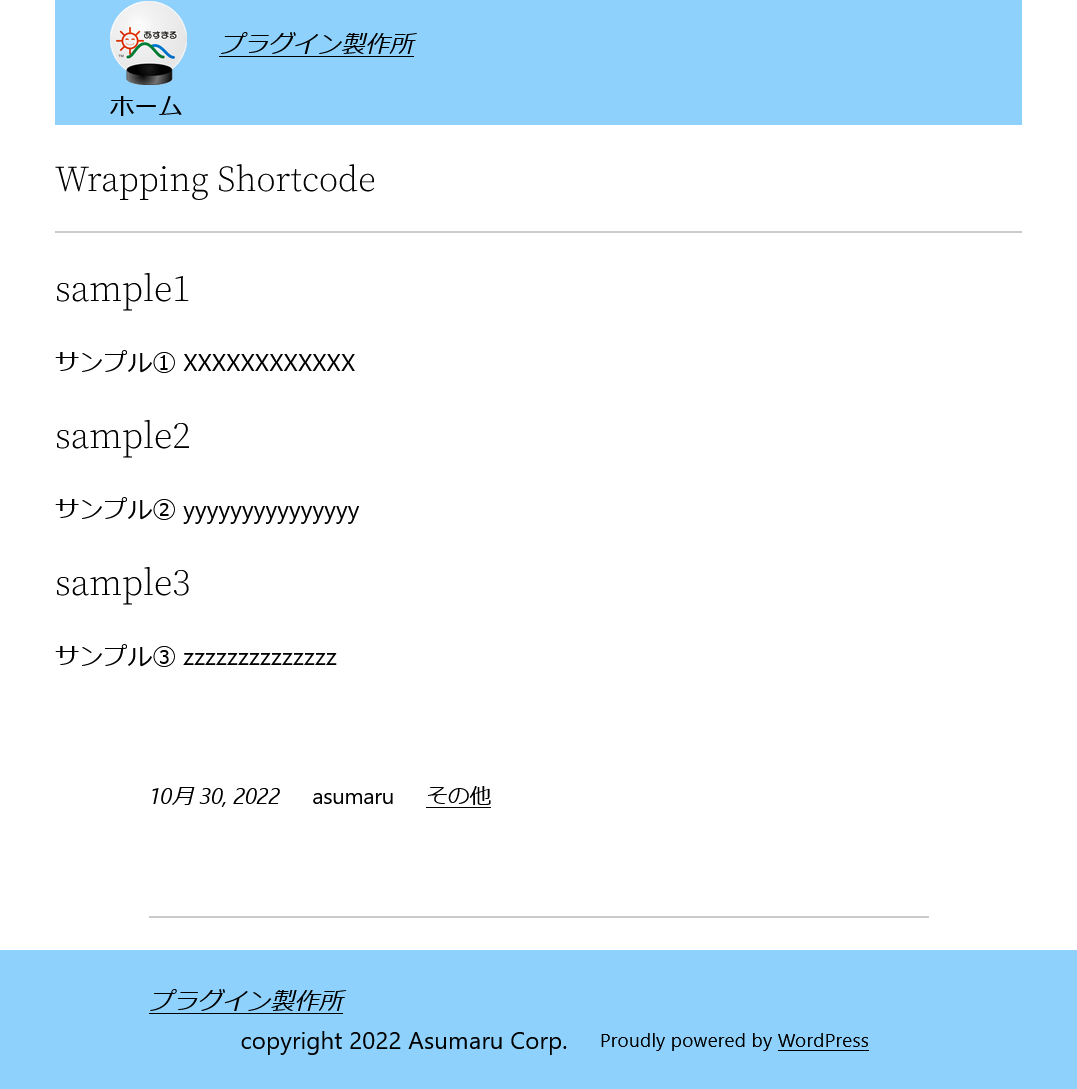
For example, it is possible to repeat headings and paragraphs in combination with shortcodes that can list custom fields.
This block can set a "Comment Label".
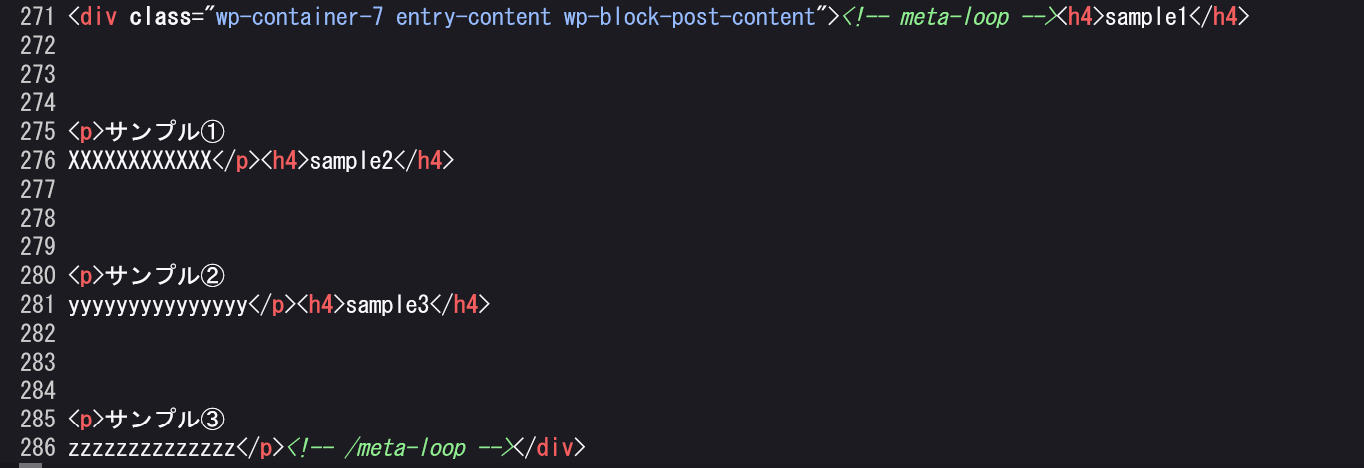
Write the specified HTML comment out before and after this block.
Useful for design adjustments.
If you don't set it, it won't be written in the HTML source.
** replacement keyword **
This block has some replacement keywords.
Keywords are used to display shortcode information.
For example, if you enter "%shortcode%" in the Additional CSS class, the selected shortcode name will be displayed in the CSS class.
This block itself does not output HTML tags.
Please use it together with "Group" block.
This plugin includes "commentout" and "meta-loop" as sample shortcodes.
There are many other shortcodes in the world.
Take advantage of useful shortcode assets in this block.
安装:
- Upload the plugin files to the
/wp-content/plugins/asm-wrapping-shortcode-blockdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
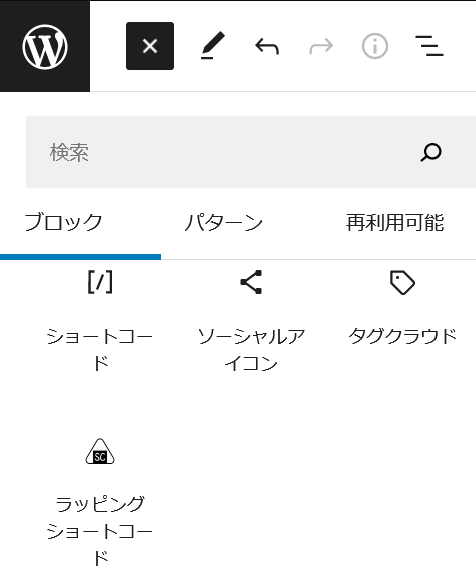
- Edit a post or page, select Block Editor and add a "Wrapping ShortCode" block. 1, Select the block and set "Shortcode" and "Arguments" from "Settings".
- Place some blocks inside the block.
屏幕截图:
常见问题:
What happens if I don't specify a shortcode?
The blocks placed within the block will be displayed.
What happens if you don't set the arguments?
Arguments are optional. Follow the shortcode you specify.
What happens if there are no child blocks?
Child blocks are optional. nothing happens
What is the icon?
It is a Japanese food "Onigiri"(rice ball).
Why is the icon "Onigiri"?
Onigiri is often wrapped in seaweed. The "rice" inside is the child blocks. The "seaweed" that he wraps around is likened to the shortcode.
Do you support unkeyed and keyed arguments?
It is okay to mix unkeyed and keyed arguments. They are processed separately internally. It also supports the presence or absence of double quotes.
Can replacement keywords be used in arguments, comment labels, and additional CSS classes?
Yes. However, if you nest this block, the replacement keyword takes precedence over the child blocks.
更新日志:
0.1.0
- Release