WWPass Two-factor Authentication
| 开发者 | v.korshunov |
|---|---|
| 更新时间 | 2019年3月26日 20:49 |
| PHP版本: | 2.8.6 及以上 |
| WordPress版本: | 5.5.1 |
| 版权: | Apache 2.0 license |
| 版权网址: | 版权信息 |
详情介绍:
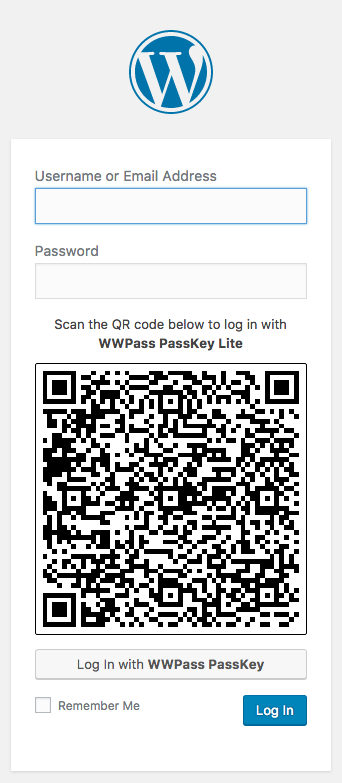
Easy, fast and fun to use – just scan the QR code and you’re in.
Requirements
安装:
- Log in to your Wordpress admin area and click Plugins > Add New;
- Search for "WWPass Authentication" using the "Search plugins..." field on the right;
- Install and activate the WWPass Authentication plugin;
- Go to https://manage.wwpass.com and follow the instructions to create a new developer account and register your website. Once your website is registered, you will receive a pair of "crt" and "key" files, which are used to identify your website to WWPass;
- Create a new directory on your website for your "crt" and "key" files. This directory should be inaccessible from the web, but should be readable by PHP. The best option is to create a directory outside of the document root of your website (see https://manage.wwpass.com/help#faq for more details);
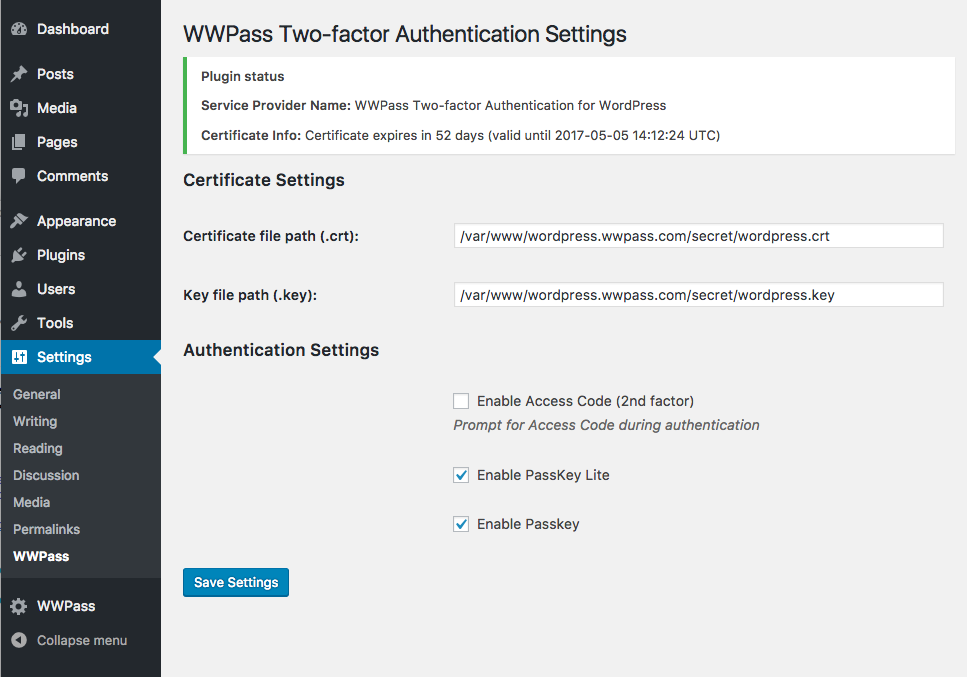
- Log in to your Wordpress admin area and click Settings > WWPass. Enter absolute paths to your "crt" and "key" files into the appropriate configuration fields and click "Check and save settings";
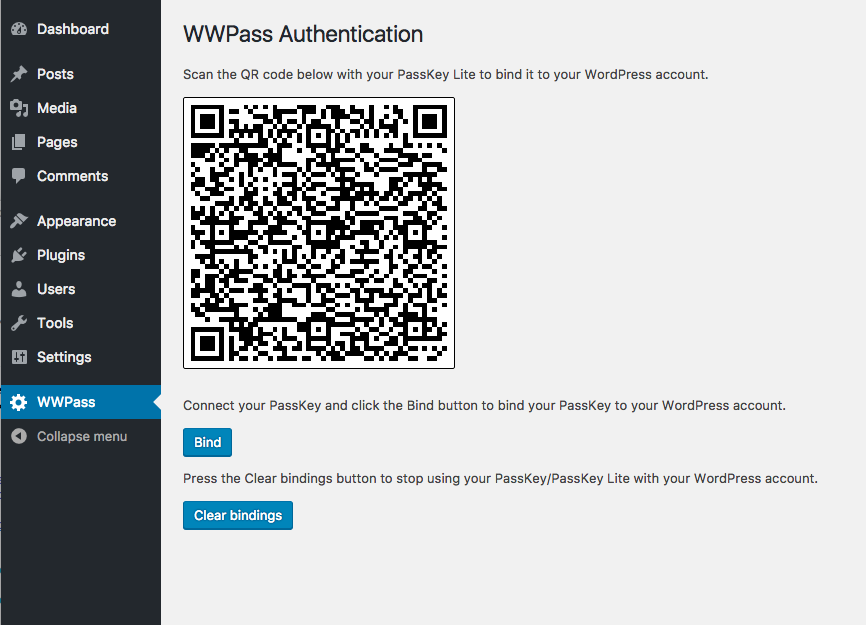
- Before your PassKey can be used for authentication, you should bind it to your Wordpress user account. Log in to your Wordpress using your existing username and password, click WWPass and scan the QR code with your PassKey App. To bind your hardware PassKey, connect it to your computer and click the Bind button. In the latter case, your computer should also have WWPass Security Pack installed;
- The next time you log in to your website, scan the QR code displayed on the authentication page with your PassKey App, or connect your PassKey to your computer and click "Log In with WWPass PassKey";