wwwFap AB Alert
| 开发者 | pser63 |
|---|---|
| 更新时间 | 2019年11月26日 06:32 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 5.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
adblock
detect
detector
adblocker
adblock detector
ad blocker
ad block
finder
ad-block
adblock detect
ad-blocker
adblocker detect
ad block detect
ad blocker detect
ad-block detect
ad-blocker detect
adblocker detector
ad block detector
ad blocker detector
ad-block detector
ad-blocker detector
adblock finder
adblocker finder
ad block finder
ad blocker finder
ad-block finder
ad-blocker finder
下载
详情介绍:
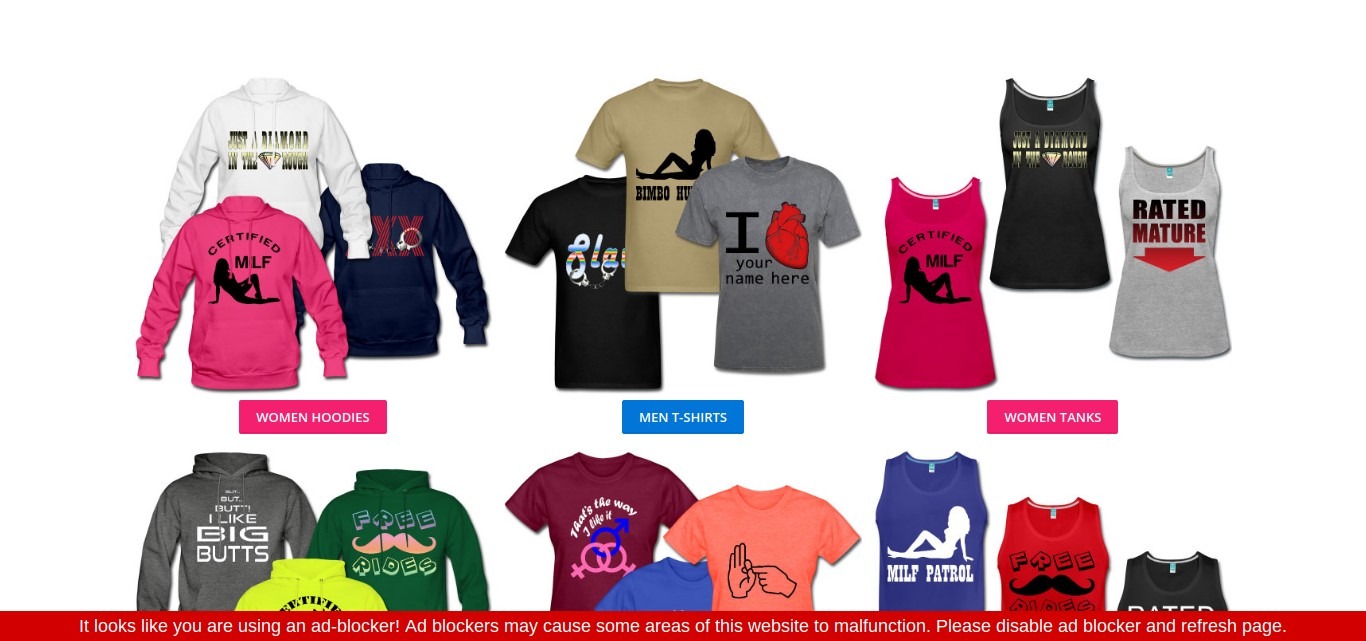
Loads a file called banner_ads_300_250.js, a name routinely blocked by ad-blockers. If the file load is blocked it displays a red banner fixed on the bottom of the page requesting disabling the ad blocker. Website access is not restricted. Extremely light weight, just a few lines of code.
If you are using Google Analytics, here is code to track your website's ad blocking events to add to your Google Analytics tag. Place inside the <script></script> tags:
if(!document.getElementById('zjaIKtlLcRpd')){
gtag('event', 'blocking_ads', {
'event_label': 'Blocking Ads',
'event_category': 'blocking_ads',
'non_interaction': true
});}
安装:
- Upload the plugin to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
Are there any settings that I need to configure?
Nope. Just activate the plugin. That's all.
Does the banner_ads_300_250.js file contain any ads?
No it does not. Ad blockers routinely block files that are named ads, banners, common ad sizes, etc. The file is used as bait. As soon as an ad-blocker blocks this file from loading we detect it's presence.
更新日志:
= 1.0.0 = 2019-06-01
- Initial release