Wysiwyg Custom Products
| 开发者 | tazziedave |
|---|---|
| 更新时间 | 2020年9月20日 06:47 |
| PHP版本: | 7.0.0 及以上 |
| WordPress版本: | 5.5.1 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin replaces the standard product image with a new image that has the text updated, in a font of your choice, in front of the product image as the customer enters their message.
Each layout can be specified from one up to a maximum of ten lines. As the customer types, the text is semi-automatically adjusted to fit. The font size is set as part of the layout and the text is shrunk to the minimum font size as required. When the customer hits the Enter key, the layout adjusts according to the number of lines now being typed. If the customer types too long a message (it won't fit within the width specified in the layout), or they try to have too many lines, then warning messages are displayed.
The administrator can create as many different layouts as they want and can associate each layout with any number of products.
When the WYSIWYG customized product is displayed as a catalog item the title of the product is automatically displayed as a message, or you can enter your own message to be shown in the catalog. (Or you can force it to be blank.)
As this is a visual plugin, it's easier to see than describe, so take a look at the demonstration video or, for a live example, try Heartstrings. Sorry orders only available in the UK. Choose any of the products and type in the message box. (As an aside, ALL of the round products on the Make Your Own Plaque page use the same images. Just one per color. The backgrounds and the overlays are added by a premium version of this product.)
This plugin requires WooCommerce. It also requires PHP Version 7.0.0 or above.
Additional features available in the Premium version:
- Add overlays on the product image in a layout
- Add background images to a product
- Use more than one text field and drop down fields as well as the paragraph field
- Add Static text to a product along with variable fields
- Pre-populate and tweak the form fields in the product data
- Use attributes to choose css styles so that font, color, etc can be modified on a line by line basis
- Can opt to resize all text together or each line individually.
- Support and updates for 1 year
安装:
- Upload the plugin files to the
/wp-content/plugins/wysiwyg-custom-productsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Switch to the Settings->Wysiwyg Customize screen
- (Optional) Specify your required font by editing the fonts.css file by clicking on the Change font button on the Settings Tab. See the instruction video on font installation and selection for a detailed guide on how to do this.
- On the Layouts tab, create the layouts desired for your customizable products
- Modify customizable products using the new Wysiwyg Customization tab in the Product Data section.
- Choose one of the layouts created in the previous step.
- In the 'Catalog text' field type the text you'd like to see shown on the product on any product list pages. (If left blank then the product title is shown.)
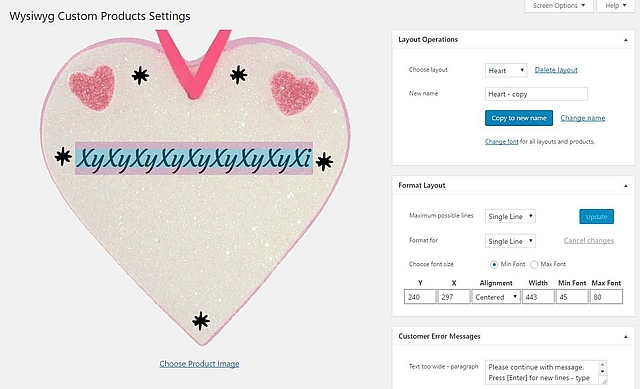
屏幕截图:
更新日志:
2.1.0
- Updates to improve handling on Safari browsers. Text now displays on older versions. Text vertical centering is also implemented: following variables have been added to user/fonts.css :root { --y-offset: 0; --x-offset: 0; --y-offset-fontsize-multiplier: 0.4; / Provides approximation of vertical centering when dominant baseline is not implemented in SVG / }
- Update WordPress and WooCommerce versions