
XL Logo Carousel
| 开发者 |
xltheme
limon213 |
|---|---|
| 更新时间 | 2018年3月10日 09:59 |
| PHP版本: | 3.2 及以上 |
| WordPress版本: | 4.9.4 |
| 版权: | GPLv2 or later |
详情介绍:
XL Logo Carousel is a WordPress plugin which create custom post type to add client’s logo to display anywhere of your site using shortcode. It is simple but flexible & powerful.
Plugin Features
- Shortcode ready logo carousel
- Responsive logo carousel.
- Very light weight.
- Custom post type for adding new logo.
- No need any settings.
- Work with all WordPress theme.
- Easy to use.
- Developer friendly & easy to customize.
- Powered by Owl Carousel 2.
- Its easy user interface allows you to manage, edit, create, and delete logo’s.
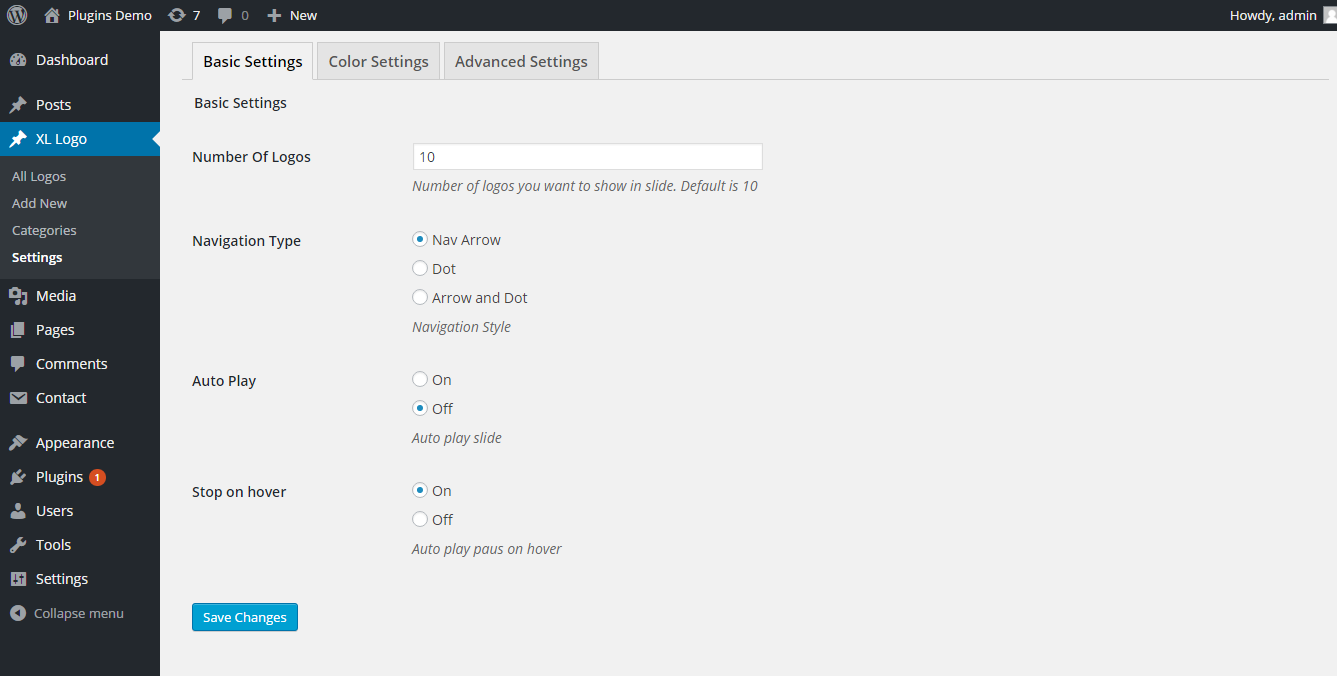
- Advance setting panel with all necessary settings.
- Multiple sliders can be shown from different Logo categories.
- Responsive settings. Can be control logo item to show on tablet & mobile.
- Great settings panel.
- On / Off – stop on hover
- On / Off infinite loop.
- 3 way to display slider navigation
- 5 nav arrow styles.
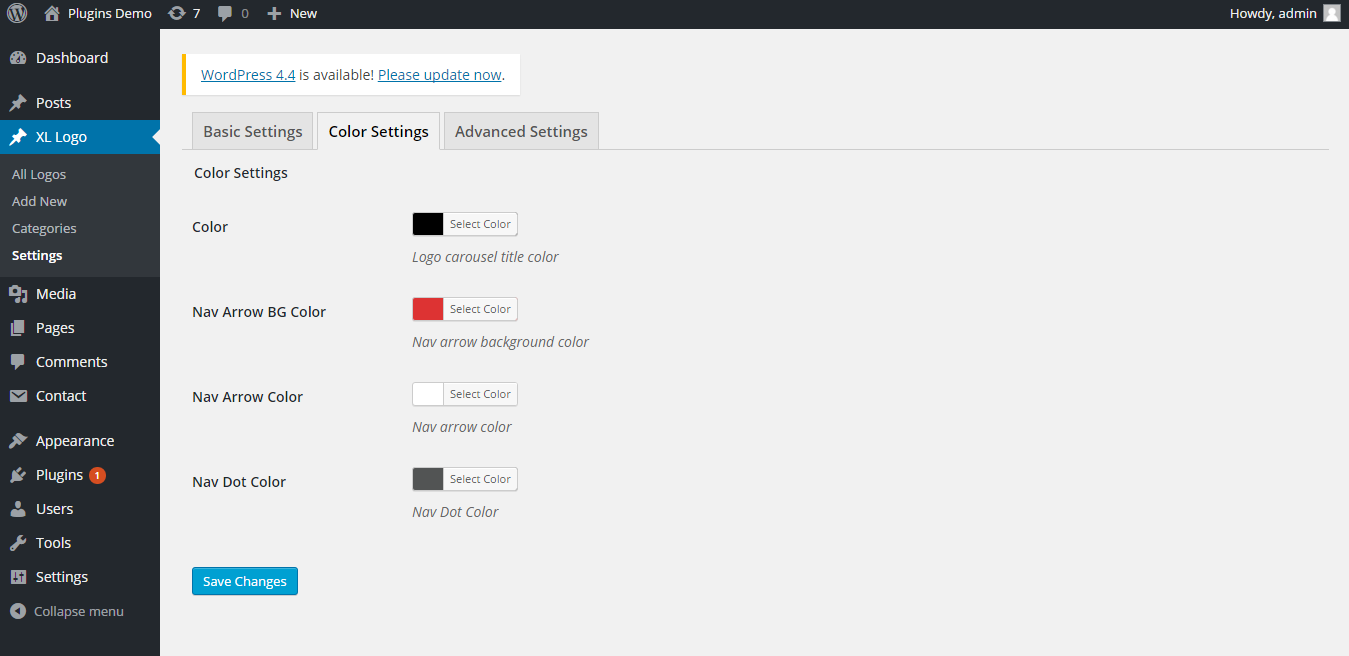
- Unlimited colors select.
- Auto select font from your website
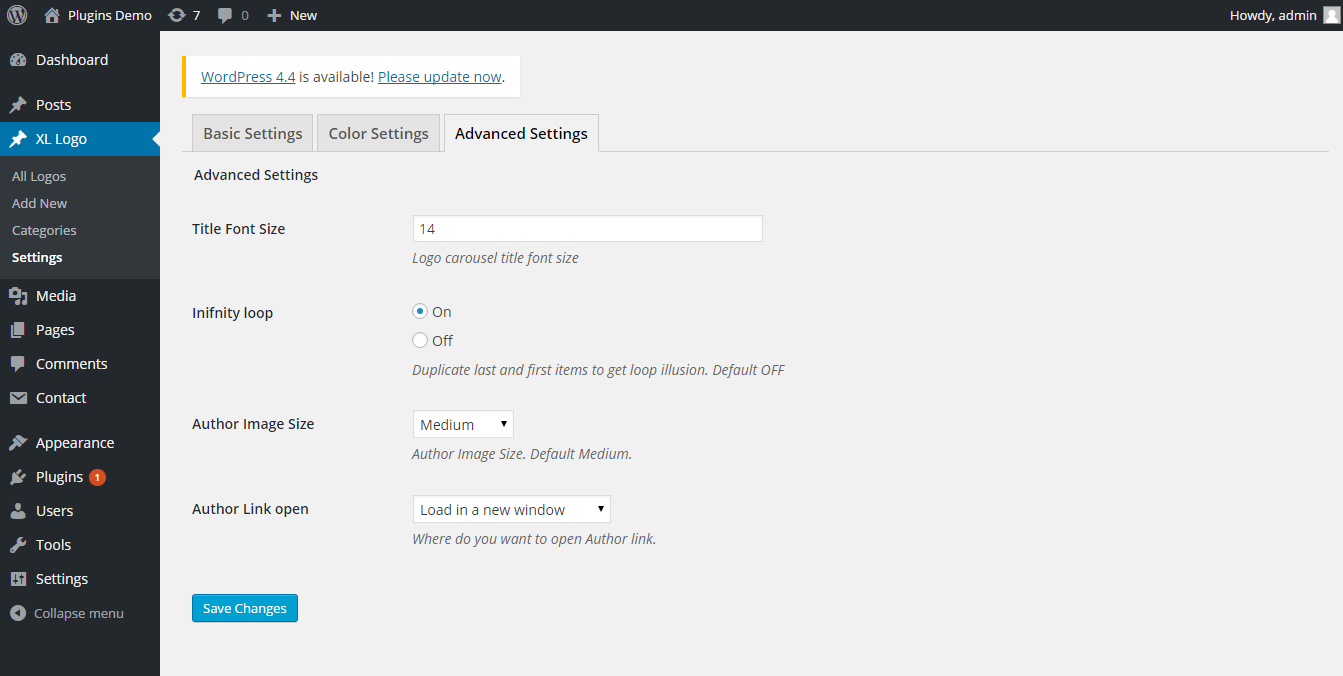
- Author image upload Size control
- Author link open setting
- Display logo including / excluding title.
- 6 title position style
- Number of logos to move on transition.
- Lot’s of shortcode parameters
- Well documentation
- Works with any WordPress Theme.
- Build with HTML5 & CSS3.
- Responsive. Work on any device.
- Easy and user-friendly setup.
- Well documentation and 24/7 support.
- And many more.
[xl_logo]
6 different title styles
- xl_bottom_left
- xl_bottom_center
- xl_bottom_right
- xl_top_left
- xl_top_center
- xl_top_right
- Top right corner – trc
- Top left corner – tlc
- Bottom left corner – blc
- Bottom right corner – brc
- Default
[xl_logo large_desktops="5" medium_desktops="4" tablets="4" large_phones="3" small_phones="2" title="yes" title_position="xl_bottom_left" nav_arow_style="trc" logo_margin="20" logo_border_style="solid" logo_border_thickness="1" logo_border_color="#ddd" logo_padding="30"]
Still have any confusion?
Normally logos will display by descending order, latest will show first. But if you wish to display ascending order, oldest at first then pass order=”ASC” parameter to shortcode like
[xl_logo order='ASC']
安装:
Install XL Logo Carousel as a regular WordPress plugin. Here is different ways to install XL Logo Carousel plugin :
Install by Search Plugin
- Go to Dashboard > Plugins > Add New
- Search XL Logo Carousel
- Click to install
- Activate the plugin
- XL Logo post type will show below POSTS
- Download the latest version of XL Logo Carousel (.zip file)
- Go to Dashboard > Plugins > Add New
- Select “Upload Plugin”
- Click on “Choose File”
- Select downloaded xl-logo-carousel & click on ‘Install Now’ button
- Activate the plugin
- XL Logo post type will show below POSTS
- Upload xl-logo-carousel folder inside the /wp-content/plugins/ directory
- Go to WordPress dashboard > Plugins & Activate the XL Logo Carousel
- XL Logo post type will show below POSTS
屏幕截图:
常见问题:
What will be the Logo image dimension?
Better to add square size image for free version. Default image size set to 300px X 300px for free version.
更新日志:
version 1.1
- WordPress compatibility check and update
- Initial release