
XML Sitemap for Google
| 开发者 | weblineindia |
|---|---|
| 更新时间 | 2025年9月8日 18:42 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Enable/Disable Functionality: Admins can easily enable or disable the plugin functionality from the settings page.
- Select Post Type: Admins can select the post types to include in the XML sitemap.
- Select Taxonomy Type: Admins can choose the taxonomy type to include in the XML sitemap.
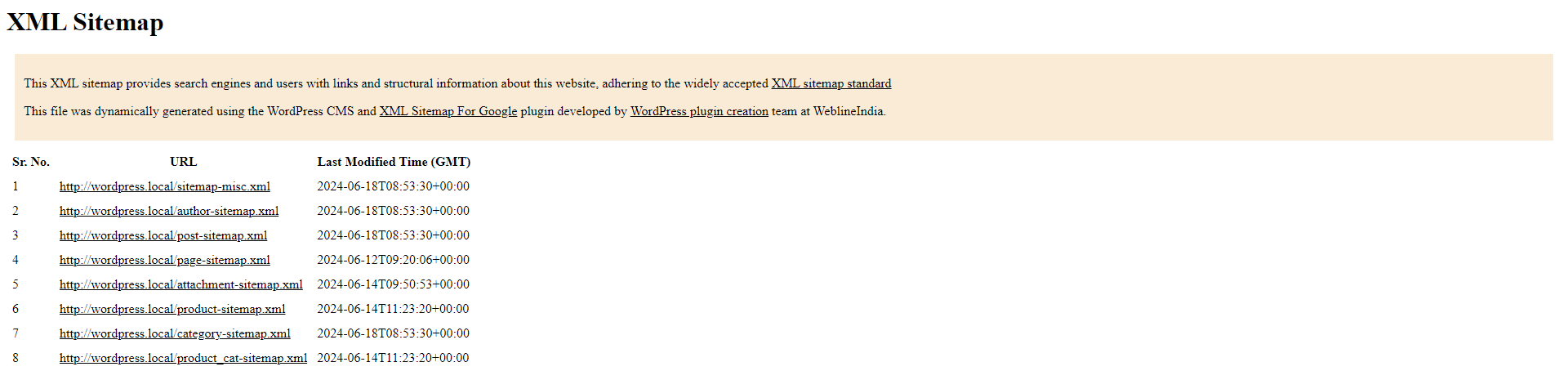
- View XML Sitemap: Admins can view the XML sitemap with a single click.
- Change Frequencies: Admins can change the update frequencies for each post type and taxonomy type.
- Change Priority: Admins can adjust the priority settings for each post type and taxonomy type.
- Override Other XML Plugin Styles: This plugin can override the styling of any other XML-related plugin when it is active.
- Notice for Active XML Plugins: Admins receive a notice if any other XML-related plugin is active.
- Include/Exclude Pages: Admins can choose to include or exclude the home page and author pages from the XML sitemap generation.
- Show Last Modification Time: Admins can choose whether to display the last modification time for each page in the XML sitemap.
- Rename sitemap URL.
- Set links per page to display and generated
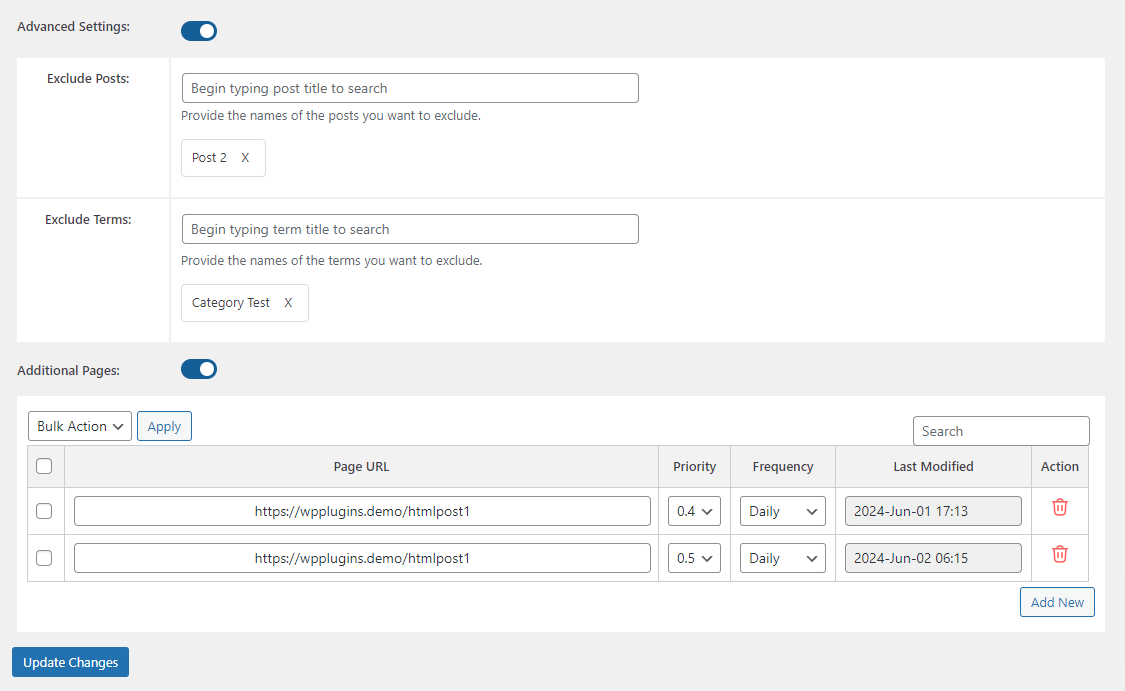
- Add Additional Pages: Admins can add additional pages (which are not part of your WordPress site) to be listed in the XML sitemap, specifying URL, Priority, Frequency, and Last Modified date.
- Add HTML sitemap to the any post or page of your WordPress Site.
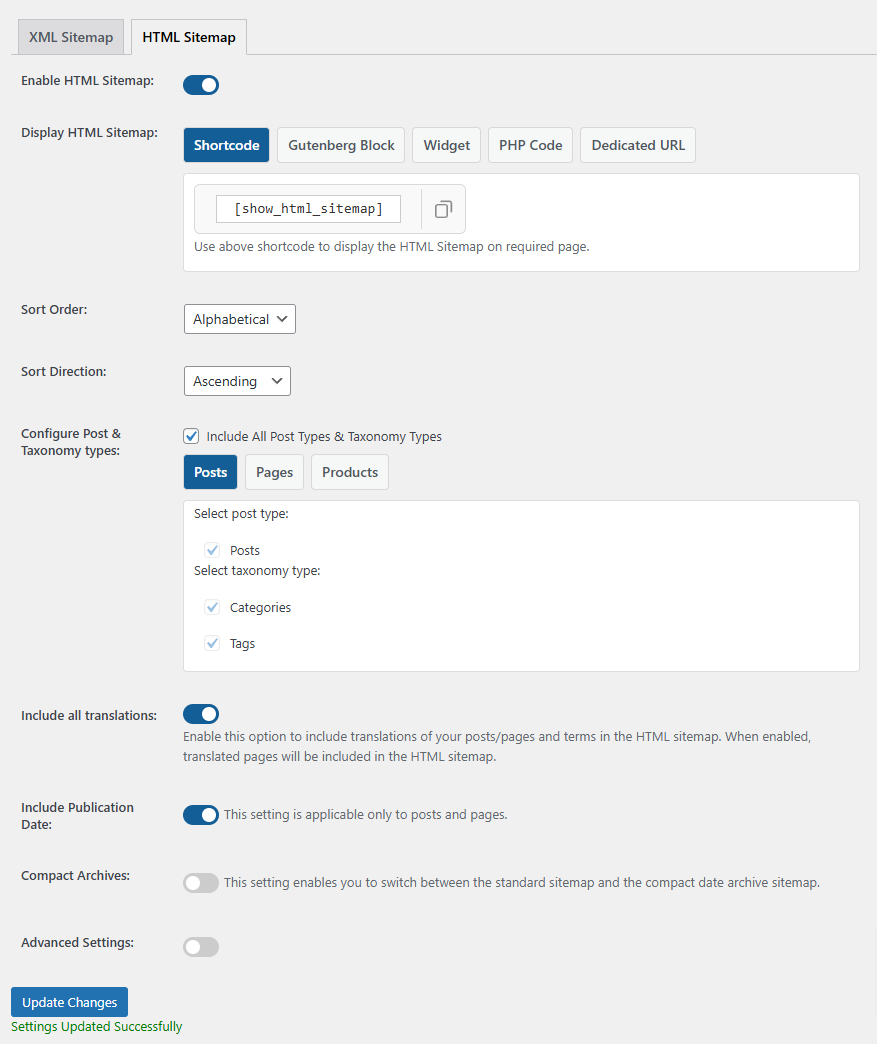
- HTML sitemap includes below options:
- Provides 5 options to add HTML sitemap to the post or page. Options are Shortcode, Guttenberg Block, Widgets Block, PHP Code(in theme's functions file) and dedicated URL.
- Provides options to selection sort type and sort direction.
- Select Post Type: Admins can select the post types to include in the HTML sitemap.
- Select Taxonomy Type: Admins can choose the taxonomy type to include in the HTML sitemap.
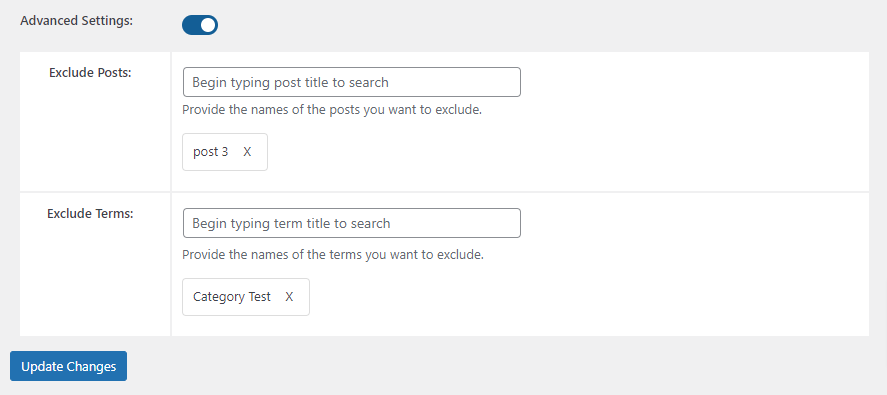
- Include/Exclude Pages: Admins can choose to include or exclude the home page and author pages from the HTML sitemap generation.
- Provides options are generated compact sitemaps(only of post type post).
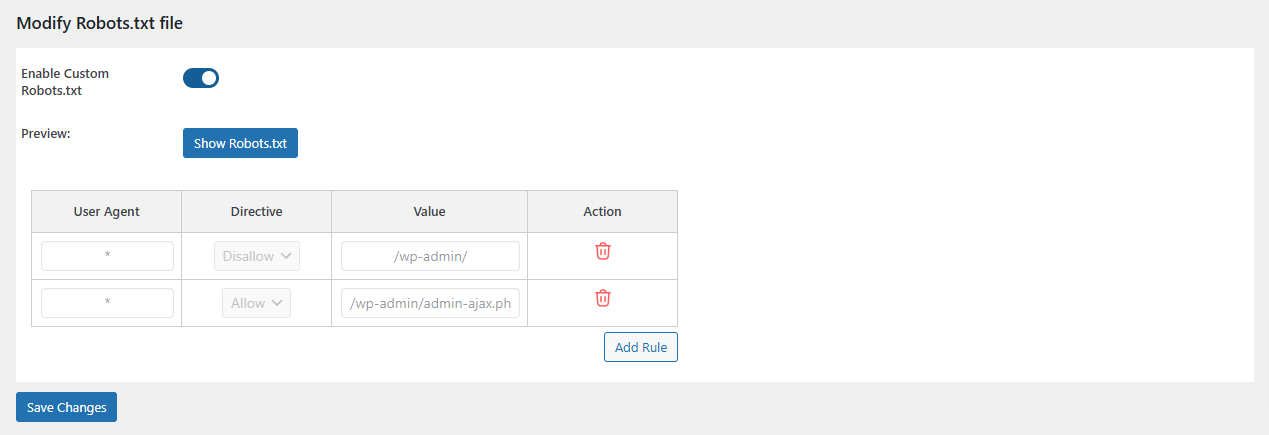
- Customize Robots.txt File:
- Admins can easily customize and manage the robots.txt file for their WordPress site. This feature allows for full control over how search engines interact with your site.
- Admins can add custom rules to the robots.txt file for specific user agents, giving more granular control over how different search engines should crawl and index content.
- No need to edit the robots.txt file manually. The feature allows you to manage all settings directly through the WordPress admin interface.
- Include/Exclude Translated Pages:
- Admins can now control whether to include or exclude all translated pages from the sitemap. This feature is especially useful for multilingual websites where you want to manage content visibility for different languages.
- Fully compatible with popular multilingual plugins like WPML, Polylang, Translate Press and others. It automatically detects and handles translated pages, providing an easy-to-use interface to manage content visibility.
安装:
- Download the plugin zip file.
- Upload it to your WordPress site.
- Activate the plugin through the 'Plugins' menu in WordPress.
- Go to the plugin settings page.
- Configure the settings according to your requirements.
- Save the settings.
- Navigate to the "{home_url}/sitemap.xml" to see the generated XML sitemap.
屏幕截图:
常见问题:
How can I create a sitemap for my website?
To create a sitemap for your website, you can use a tool like the XML Sitemap for Google plugin for WordPress. Follow these steps: Install and activate the plugin on your WordPress site. Once activated, the plugin will automatically generate a sitemap.xml file for your website. You can access the sitemap by adding /sitemap.xml to your website’s URL. Submit your sitemap to search engines like Google, Bing etc to ensure proper indexing of your site.
How can I submit my sitemap to search engines?
Open the Google Search Console and sign in with your Google account. Navigate to the "Sitemaps" section. Enter the URL of your sitemap.xml file (e.g., https://example.com/sitemap.xml). Click on the "Submit" button to submit your sitemap to Google. Repeat the process for other search engines, such as Google, Bing etc.
What kinds of sitemaps does the plugin create?
The XML Sitemap for Google plugin can create XML sitemaps for Pages, Posts, Custom Post types, Taxonomies, custom additional pages and more!
Does it supports WooCommerce Plugin?
The XML Sitemap for Google plugin seamlessly integrates with WooCommerce, enabling the generation of sitemaps for your online store's product pages, categories, and tags. This functionality enhances search engine indexing of your products, ultimately boosting your store's visibility in search results.
Where is the settings page located for your plugin?
You can access the settings for the XML Sitemap for Google Plugin under Settings > XML Sitemap for Google.
Will it slow down my website? How does it impact website speed?
XML Sitemap for Google does not slow down your website. Our code is optimized for maximum performance, ensuring that your website remains fast, which is crucial for SEO. Faster websites tend to rank higher in search results.
Is XML Sitemap for Google sitemaps plugin superior to default WordPress sitemaps?
Absolutely. XML Sitemap for Google's smart sitemaps are significantly more optimized than the default WordPress sitemaps. Once you activate XML Sitemap for Google Plugin, our XML sitemaps will take precedence over the default WordPress sitemaps, enhancing your SEO rankings. We also provide advanced SEO sitemaps. Our SEO sitemaps offer detailed control, such as enabling/disabling post types or taxonomies, including/excluding specific links from the sitemap, adding additional non-WordPress pages to the sitemaps, customizing sitemap priority & frequency for each section of your site, and more.
Issue with Loading XML Sitemap on Webpage CSS?
If you are experiencing issues with your XML sitemap not loading properly, a caching plugin might be the cause. To prevent this, you need to exclude "xml" and "xsl" formats from being cached. Add the following rules to your cache settings: [a-z0-9_-][a-z0-9_-].(xml|xsl|html)(.gz)? ([a-z0-9_-]?)([a-z0-9_-])?.xml For further reference, please refer to: https://www.seopress.org/support/guides/how-to-exclude-xml-and-xsl-files-from-caching-plugins/
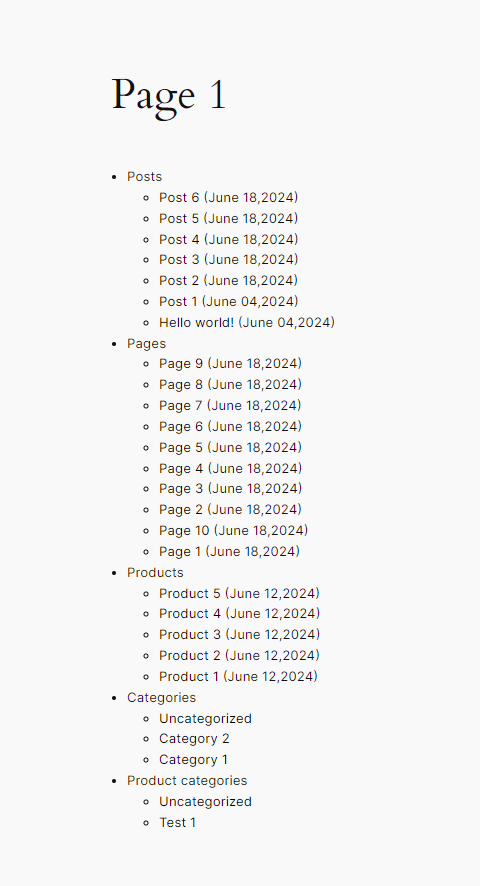
What is an HTML sitemap?
An HTML sitemap is a webpage that displays a structured list of all accessible pages or content on a website. It serves as a navigational aid, typically organized hierarchically with clickable links to each page.
How do I create an HTML sitemap for my website?
You can create an HTML sitemap manually by organizing pages into a hierarchical structure and coding HTML links accordingly. Alternatively, many Content Management Systems (CMS) offer plugins or tools that automate this process, simplifying maintenance and updates. To create a sitemap for your website, you can use a tool like the HTML Sitemap generator from XML Sitemap for Google plugin for WordPress. Follow these steps: Install and activate the plugin on your WordPress site. Once activated, you can navigate to plugin settings page and configure the HTML sitemap settings. You can access the HTML sitemap url by navigating to the particular page where you added configure in settings
Why should I have an HTML sitemap on my website?
Incorporating an HTML sitemap enhances user navigation, particularly useful for large or complex websites. It improves user experience by providing a comprehensive overview of site content and aiding in content discovery.
How should an HTML sitemap be structured?
The ideal structure mirrors your website's hierarchy, categorizing pages into sections or topics. Each category should have clear labels, and the links provided should be clickable for direct access to content
Where should I place the HTML sitemap on my website?
It's advisable to link the HTML sitemap prominently in the footer or header of your website. This placement ensures easy access from any page, enhancing usability. Some sites also feature a dedicated 'Site Map' page for this purpose.