
Xpert Tab
| 开发者 |
themexpert
WPEshaan masud_cse |
|---|---|
| 更新时间 | 2015年11月24日 21:01 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 4.4 or higher |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
[youtube https://www.youtube.com/watch?v=Hqf4EuKKQlU]
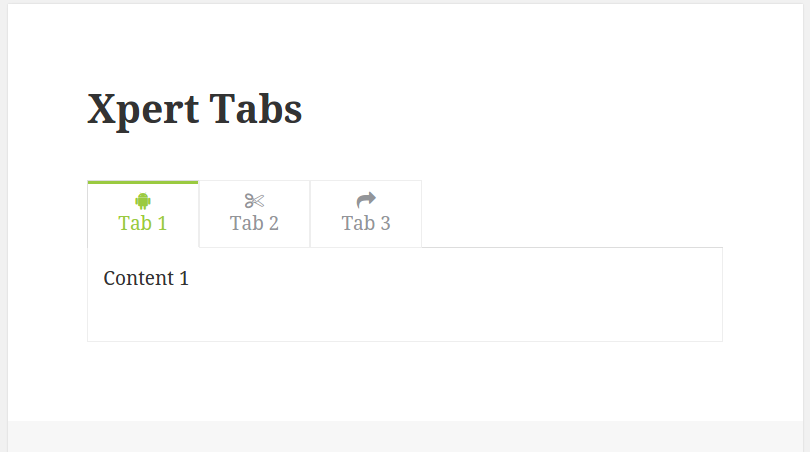
Xpert Tab is an awesome shortcode builder, that allow you to preset you contents in a tabbed style. The plugin easy to customize and easy to generate unlimited tab sets anywhere in wordpress page and post. Xpert Tab has been crafted with cool backend, your every input you and frontend look you can visualize directly in the backend.
Xpert Tab is comes with lot more backend and frontend opportunity. you can easily short you incond item, switch tab style and many more. The cool feature of this plugin is that, Xpert Tab has been developed with Bootstrap framework with ThemeXpert’s own prefixes that avoid CSS conflict with others plugin.
Live Demo
Feature
- Xpert Tab is responsive and friendly to any mobile devices
- Limitless tab anywhere in the theme
- Use via short-codes
- Numerous preset styles
- Draggable tab items for easy sorting
- Live tab header change
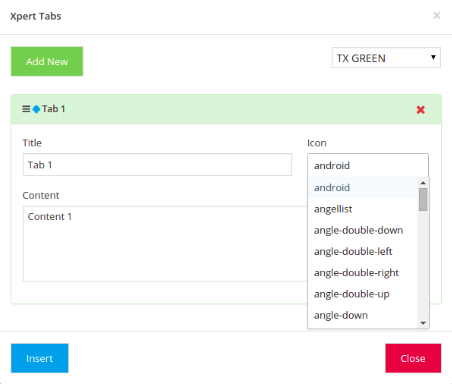
- Selectable icon for tab titles
- Live icon change with each selection
- Awesome input field for tabs content.
- Bootstrap framework.
- Less for quick customization
- Gulp for instant workflow
- Highly customized for User Experience
- Slick Frontend and backend UI
- Form Validation with color changes
- Add and remove tab item from backend.
- Font Awesome Icon Support
- Nested Shortcode implemented
- Open the first tab item by default
- Alert when deleting items from backend
- Selectize JS Library
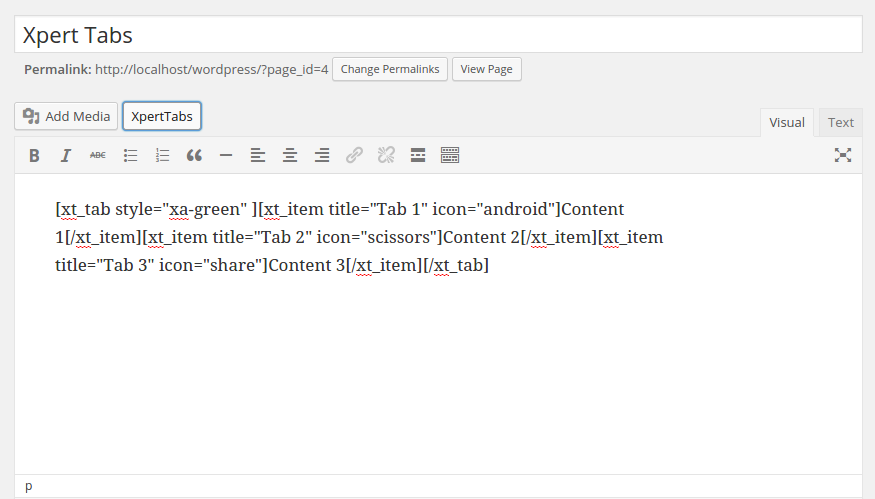
[xt_tab style="xa-default" ] [xt_item title="Tab Title 01" icon="Select Icon---"]Content[/xt_item] [xt_item title="Tab Title 02" icon="Select Icon---"]Content[/xt_item] [xt_item title="Tab Title 03" icon="Select Icon---"]Content[/xt_item] [/xt_tab]
Though don't need to understand shortcode by yourself, Xpert Tab will generate for you. If you want update your tab set manually. it takes three parameters to change tab title, style and title icons.
Styles parameters:
If you don't select any style for your tab set. It will give you xa-default style. If you change you tab style. just pass the following parameters for the custom styles.
- xa-default
- xa-red
- xa-blue
- xa-red
- xa-yellow
Icon Parameters
You don't need to touch shortcode parameter for title icons if you select them correctly while creating items. If you want update them. Just add the icon name. Xpert Tab supports FontAwesome icons. FontAwesome come with
fa faprefix with each individual icon. Xpert Tab will add the prefix automatically for you. you need only pass the icon name. Have a look on the examples.
icon="facebook" icon="twitter"
== Installation ==
Installing the plugins is just like installing other WordPress plugins. Have on the installation processes.
To install the plugin:
- Install the plugin through Plugins > Add New > Upload or by copying the unzipped package to wp-content/plugins/.
- Activate the Xpert Tab plugin through the 'Plugins > Installed Plugins' menu in WordPress.
- Go to Add New Post or Add New Page.
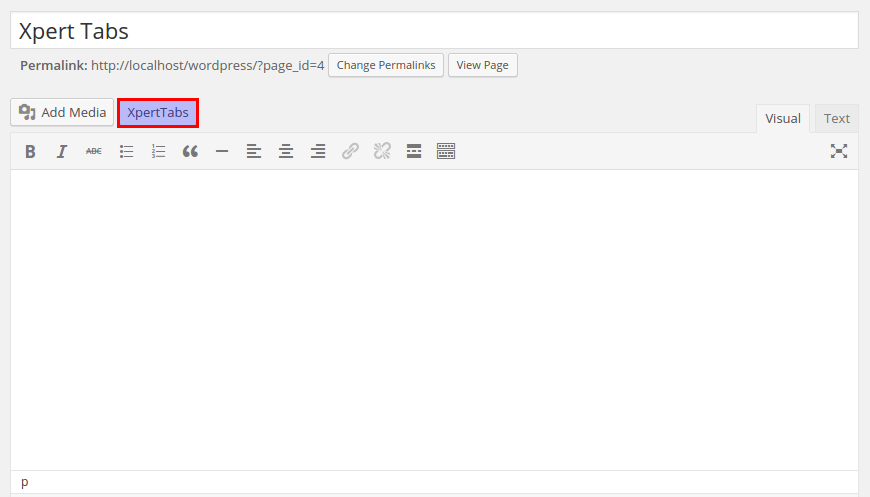
- Click on Xpert Tab button.
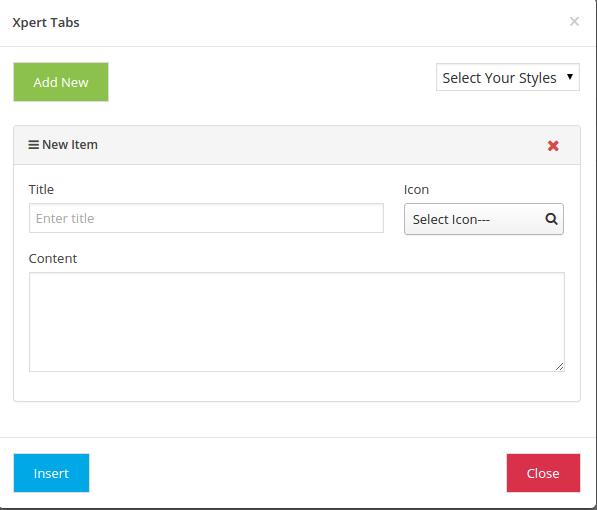
- Add Items and click on insert button.
屏幕截图:
更新日志:
1.3
- Bootstrap conflict fix
- FontAwesome Icon list update
- Nested shortcode
- Bootstrap update
- Icon list update
- initial Release
- initial Release