
Simple Shortcode for Yatmo Map
| 开发者 | Yatmo SRL |
|---|---|
| 更新时间 | 2023年12月29日 22:11 |
| WordPress版本: | 6.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- https://yatmo.com is needed to load the point of interest on the map, isochrones calculations, etc.
- Terms of sales: https://yatmo.com/en/legal/termsofsales
- Privacy policy: https://yatmo.com/en/legal/privacyandgdpr
- Documentation: https://documentation.yatmo.com
- https://nominatim.openstreetmap.org
- Limitations: https://operations.osmfoundation.org/policies/nominatim/
- Privacy policy: https://wiki.osmfoundation.org/wiki/Privacy_Policy
[yatmo-map]
(currently supporting one map per page!)
Lookup an address with:
[yatmo-map address="Rue de la Loi 16, 1000 Bruxelles"]
Know the latitude and longitude of a location? Use them (and a zoom level) with:
[yatmo-map lat=50.850340 lng=4.351710 zoom=15]
Add a marker under your map shortcode, like so:
[yatmo-map] [yatmo-marker]
Want more? Make more (and fit the map to contain all of them):
[yatmo-map fitbounds] [yatmo-marker lat=50.850340 lng=4.351710] [yatmo-marker lat=50.784574 lng=4.254787]
They can also use an address instead of a latitude/longitude:
[yatmo-marker address="Rue de la Loi 16, 1000 Bruxelles"]
You can even add popups (with text content) with their titles (visible on mouse over):
[yatmo-map] [yatmo-marker lat=50.850340 lng=4.351710 title="Hello world" popuptextcontent="Lorem ipsum dolor sit amet, consectetur adipiscing elit."]
More
Check out other examples on our documentation page: https://documentation.yatmo.com/#wordpress_map.
安装:
- Choose to add a new plugin, then click upload
- Upload the yatmo-map zip
- Activate the plugin through the 'Plugins' menu in WordPress
- Use the shortcodes in your pages or posts: e.g.
[yatmo-map]and[yatmo-marker]
屏幕截图:
常见问题:
Can I change the map style?
Yes you can! Just use the settings page and choose your default style or override it thanks to the "style" option on the map shortcode. Like
[yatmo-map style=2]
Can I change the marker color?
Of course! Just use parameter "color" in the shortcode. Like
[yatmo-map] [yatmo-marker lat=50.850340 lng=4.351710 color="yellow"]
I want to use a map but not showing the precise location, how can I do that?
Thanks to our plugin, it's possible!
You have to use the parameter "anonymous" in the marker shortcode. Like this:
[yatmo-map] [yatmo-marker lat=50.850340 lng=4.351710 anonymous=1]
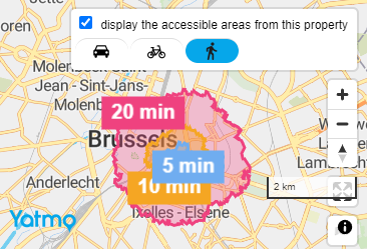
The precise location will be randomly modified on the server side and a circle will be added on the map.
It's also working fine with an address instead of lat/lng.
If you want to display information about the surroundings, do not hesitate to check our other WordPress plugin for that!
Can I add a message to a marker?
Yes you can :)
[yatmo-map] [yatmo-marker lat=50.850340 lng=4.351710 title="Hello world" popuptextcontent="Lorem ipsum dolor sit amet, consectetur adipiscing elit."]
The title is visible on mouse over and the content (HTML or text, you choose) is visible when clicked.
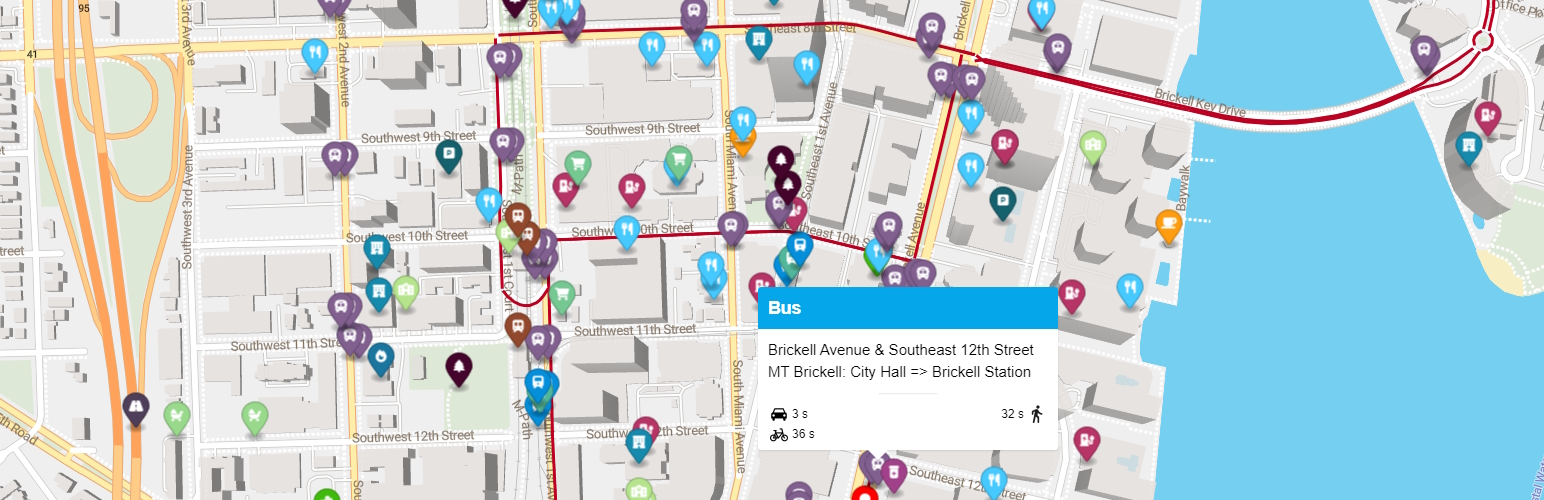
I don't need them, can I disable the points of interest?
Of course! You can do that in the plugin settings or in the shortcode:
[yatmo-map address="Rue de la Loi 16, 1000 Bruxelles" enable_pois="0"]
I need more than 60,000 map loads per month and/or I want to use the isochrone feature
You will need a license key for that: you just have to create an account here and choose the right subscription for you (you can stop whenever you want, it's a simple Stripe monthly subscription!).
Which languages are supported?
Here is the list of the currently supported languages:
EN (English)
FR (Français)
IT (Italiano)
ZH (汉语)
DE (Deutsch)
ES (Español)
HI (हिन्दी)
JA (日本語)
PT (Português
NL (Nederlands)
CA (Català)
RU (Русский)
Which can be used has an option in the shortcode (or modified in your default settings):
[yatmo-map lat=50.850340 lng=4.351710 language=NL]
Can I use a custom image instead of a colored pin for a marker?
Yes, you can:
[yatmo-map] [yatmo-marker lat=50.850340 lng=4.351710 iconurl="https://www.yourlink.com" iconwidth=32 iconheight=32]
= I need more functions!
Check our website (https://yatmo.com) and contact us to discuss about that!