
Custom Product Tabs for WooCommerce
| 开发者 |
yikesinc
eherman24 liljimmi yikesitskevin metalandcoffee mialevesque codeparrots |
|---|---|
| 更新时间 | 2024年2月26日 16:49 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 6.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- Download the plugin .zip file and make note of where on your computer you downloaded it to.
- In the WordPress admin (yourdomain.com/wp-admin) go to Plugins > Add New or click the "Add New" button on the main plugins screen.
- On the following screen, click the "Upload Plugin" button.
- Browse your computer to where you downloaded the plugin .zip file, select it and click the "Install Now" button.
- After the plugin has successfully installed, click "Activate Plugin" and enjoy!
- Edit a product, then click on 'Custom Tab' within the 'Product Data' panel
- Create saved, reusable tabs under Settings > Custom Product Tabs for WooCommerce
屏幕截图:
常见问题:
Where do I go to add tabs to a product?
All documentation can be found in our Knowledge Base. When editing a product in WooCommerce, you will find "Custom Tabs" in the bottom left corner of the Product Data box. Click on "Custom Tabs" to reveal the custom tab manager.
Where will these tabs appear?
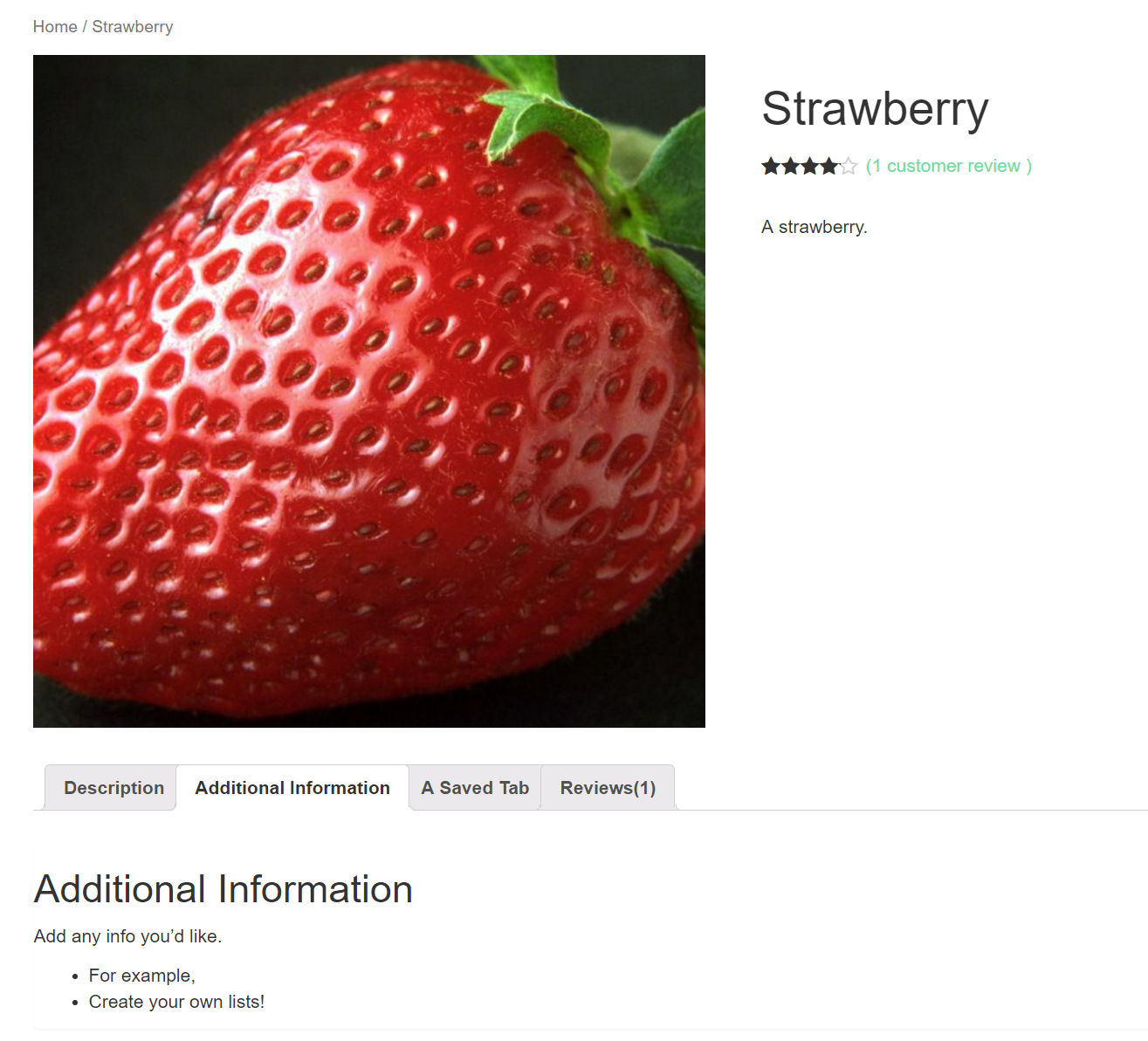
When the product is viewed on your website you will see the tabs you created to the right of the default "Description" tab.
How do I change the order of the tabs?
To change the order of custom tabs use the up and down "Move tab order" arrows.
How do saved tabs work?
Saved tabs are tabs you can create and then add to as many products you would like. If you update a saved tab, the changes will be updated for all products using that tab.
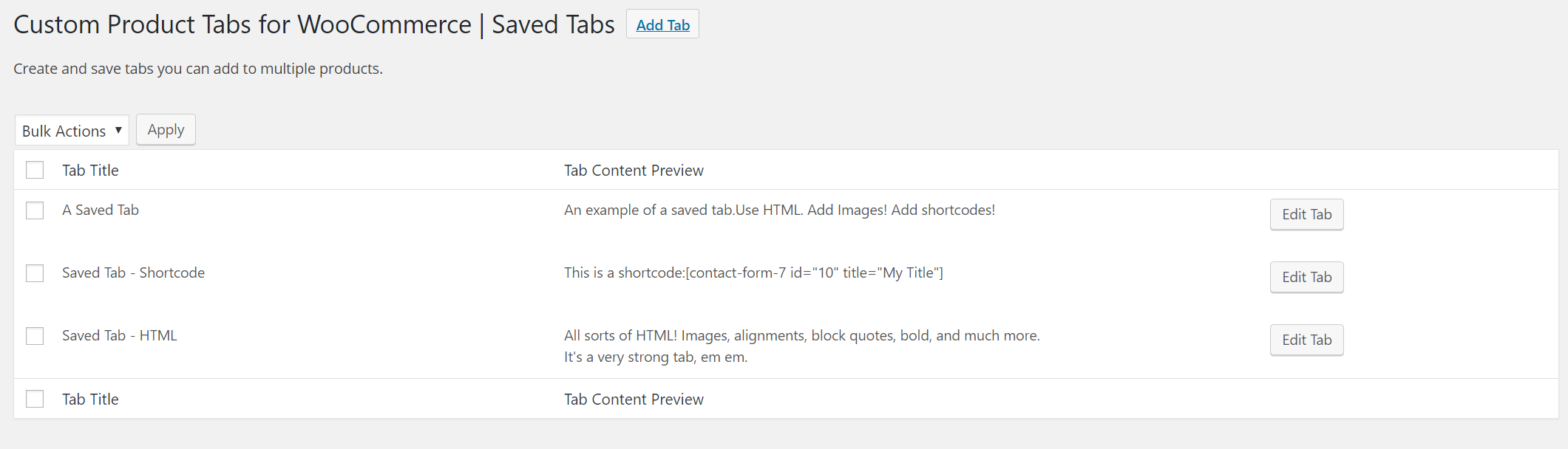
How do I create saved tabs?
To create a saved tab, click on the 'Custom Product Tabs' item on the WordPress dashboard menu and click the "Add Tab" button.
How do I add a saved tab to a product?
To add a saved tab to a product, go to the custom tabs section on the edit product screen, click the 'Add a Saved Tab' button above the tab, and choose which tab you would like to add.
What does overriding a saved tab do?
When using a saved tab on a product, a checkbox appears with the message 'Override Saved Tab' If you click that checkbox, edit the tab and save, the tab will be changed for that product only. Any edits to that saved tab under 'Custom Product Tabs' will not be applied to that product.
Why does the WYSIWYG editor default to the 'Visual' tab?
This was added in version 1.5 to support the dynamic adding and removing of the wp_editor/WYSIWYG editor. Without this setting, the WYSIWYG editor does not load the correct toolbar and the editor can potentially break.
Does custom tab data get exported with standard WooCommerce product data?
Yes! Since v1.4 we've added the necessary code to ensure the custom tab data is exported with all of the other standard WooCommerce data. This ensures a smooth transition of products between sites.
更新日志:
- Bump tested up to version to 6.3.
- Update copy, links, email addresses etc. to point to new author.