
You Save for Woocommerce
| 开发者 |
tentenbiz
pluginbrew |
|---|---|
| 更新时间 | 2025年5月8日 16:44 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
You Save for WooCommerce helps your store by displaying dynamic discount badges that show customers how much they save on every product. Improve transparency, enhance urgency, and boost conversions with automatic savings calculations on sale items.
You can easily enable or disable "You Save" badges on Woocommerce pages that you want or don't want. Scroll down for screenshots.
[ Live Demo ]
[ Upgrade to PRO for more features ]
Features
- Dynamic "You Save" Badges – Show discount amounts or percentages on product pages, shop pages, and cart pages.
- Use Anywhere – Display savings badges anywhere using shortcodes. (PRO feature)
- Customizable Styles – Adjust colors, fonts, and badge position to match your store's design.
- Enable/Disable Per Page – Control where the savings badge appears, including shop pages, single product pages, cart, checkout, and order details.
- Supports Sale Prices & Coupons – Auto-calculates savings based on sale prices and applied coupons.
- Compatible with Third-Party Discounts – May work with third-party discount plugins, but results may vary.
- Lightweight & Optimized – Minimal impact on performance.
- Simple Setup – No coding required, easy activation.
- Display Savings on Product Thumbnails - Show “You Save” badges directly on product thumbnails to instantly catch shoppers attention.
- Shortcode Support - Use shortcodes to place the savings badge anywhere—block editor, page builders, sidebars, or custom layouts.
- Customizable Text for Badges - Modify the wording of your savings badge (e.g., “Discount: 20% Off”).
- Fixed Amount: "You Save $10!"
- Percentage: "You Save 25%!"
- Combined Format: "You Save $10 (25%)!"
- Custom Text: "Discount: 15% Off"
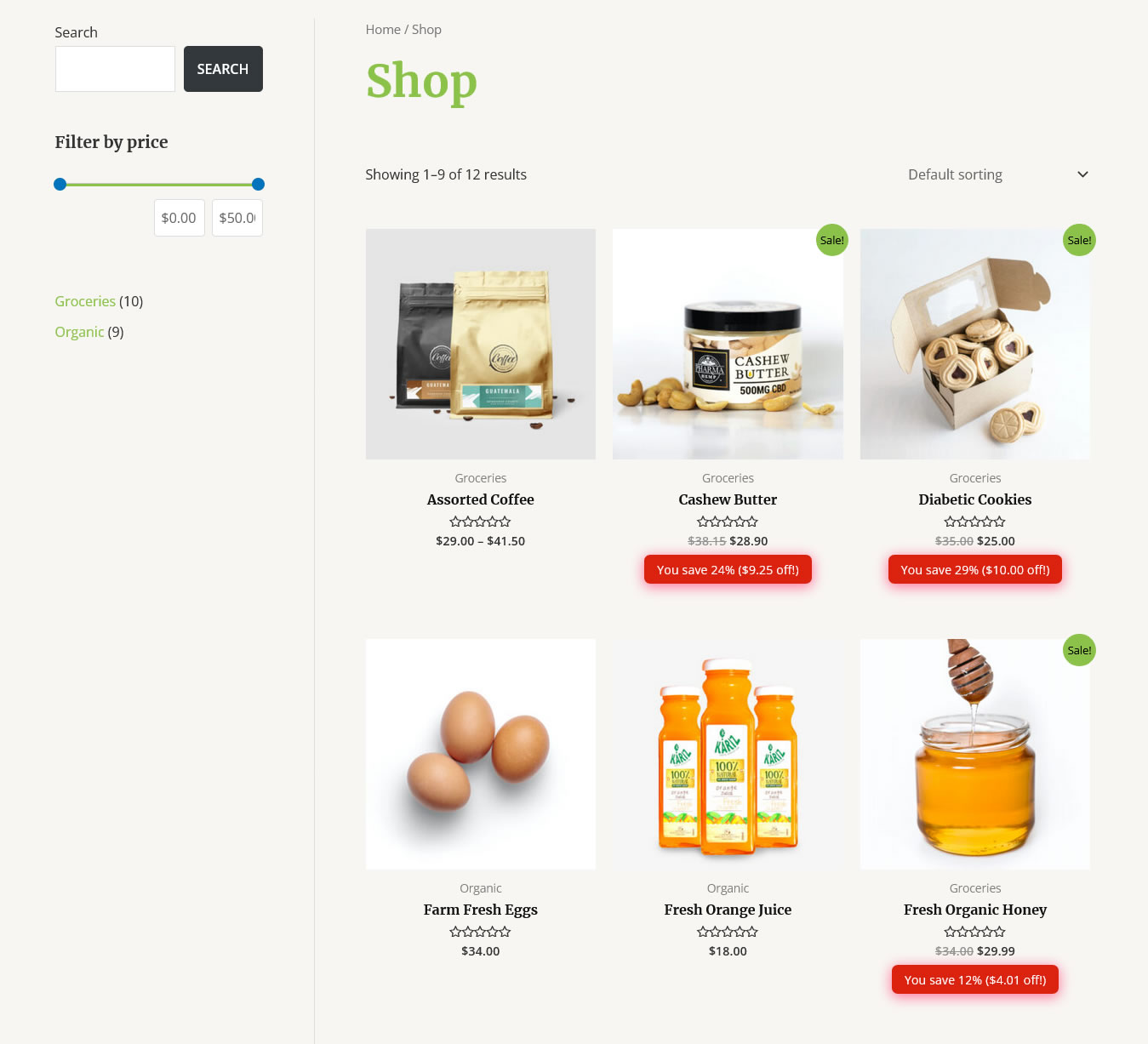
- Shop/product category/product archive pages
- Single product pages
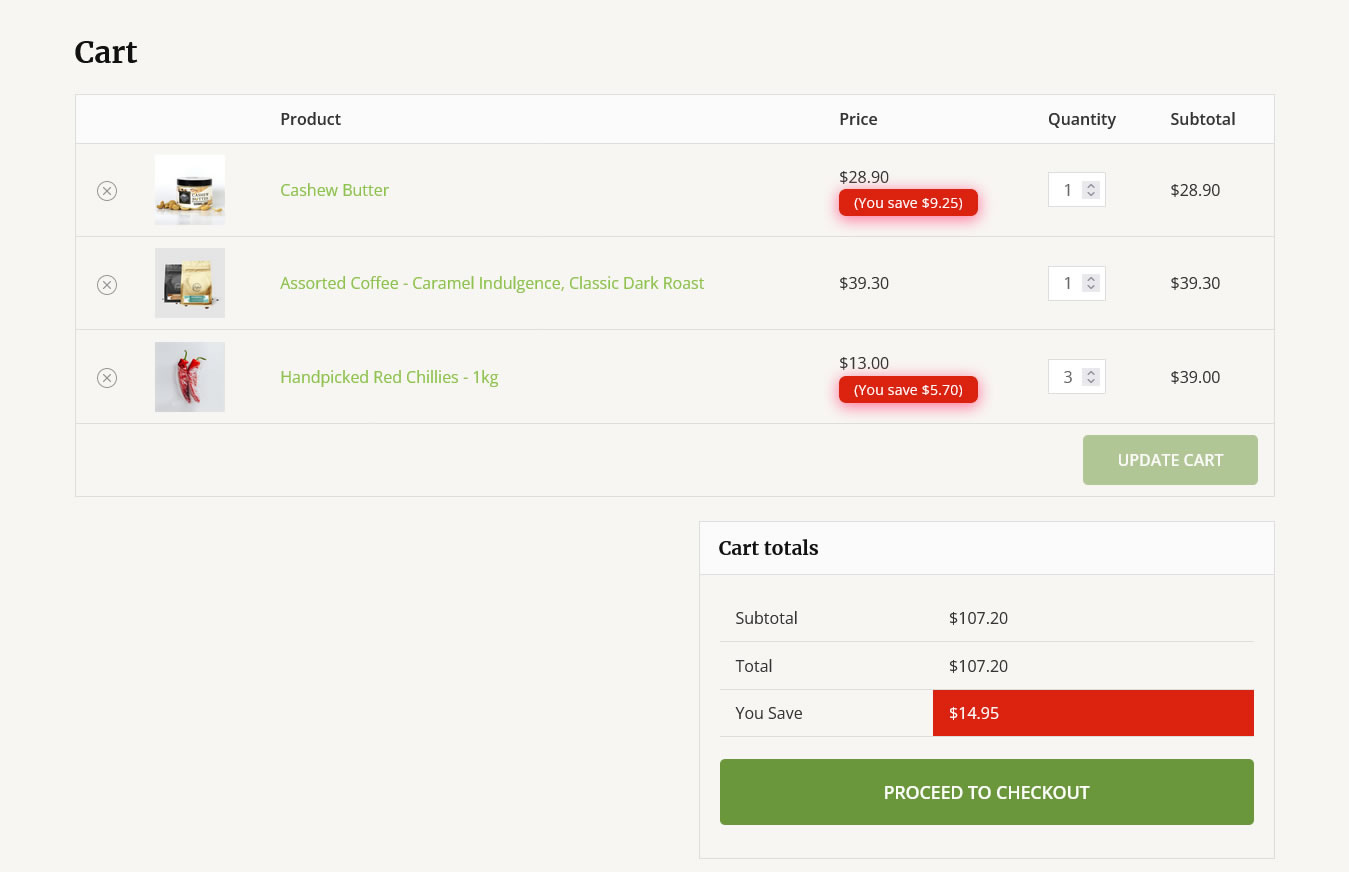
- In cart (on each item in cart)
- Below cart totals
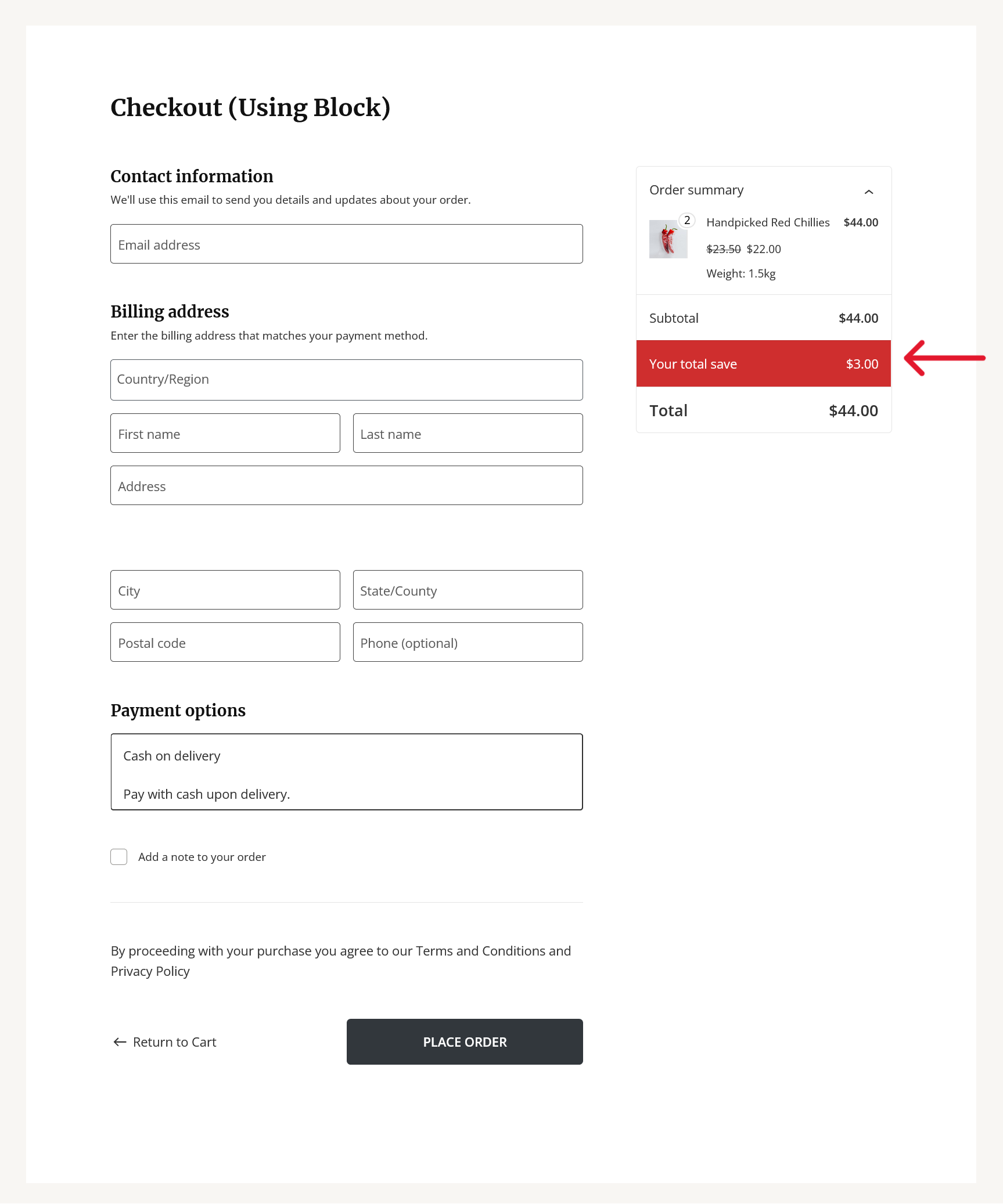
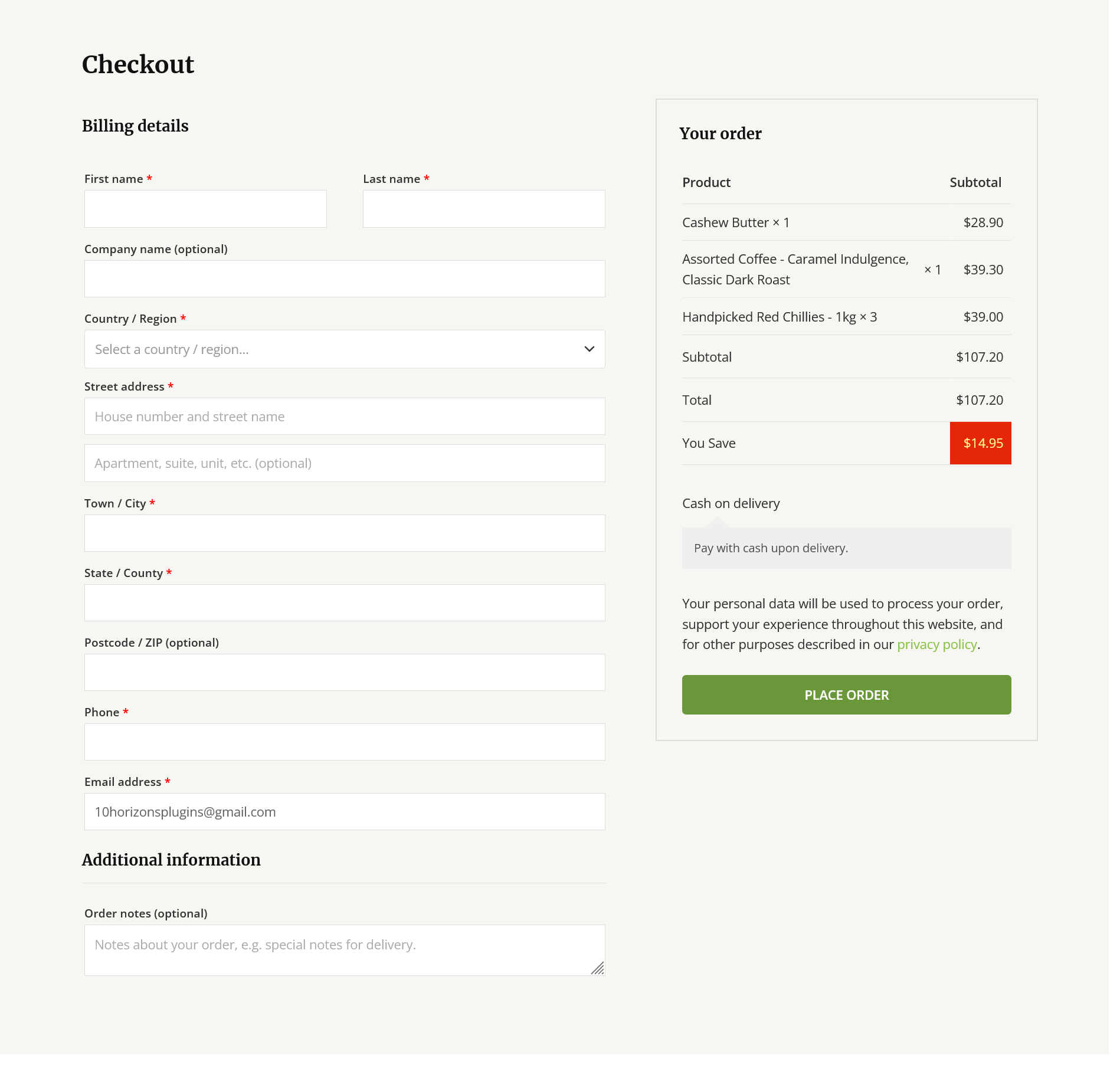
- Checkout page before placing an order
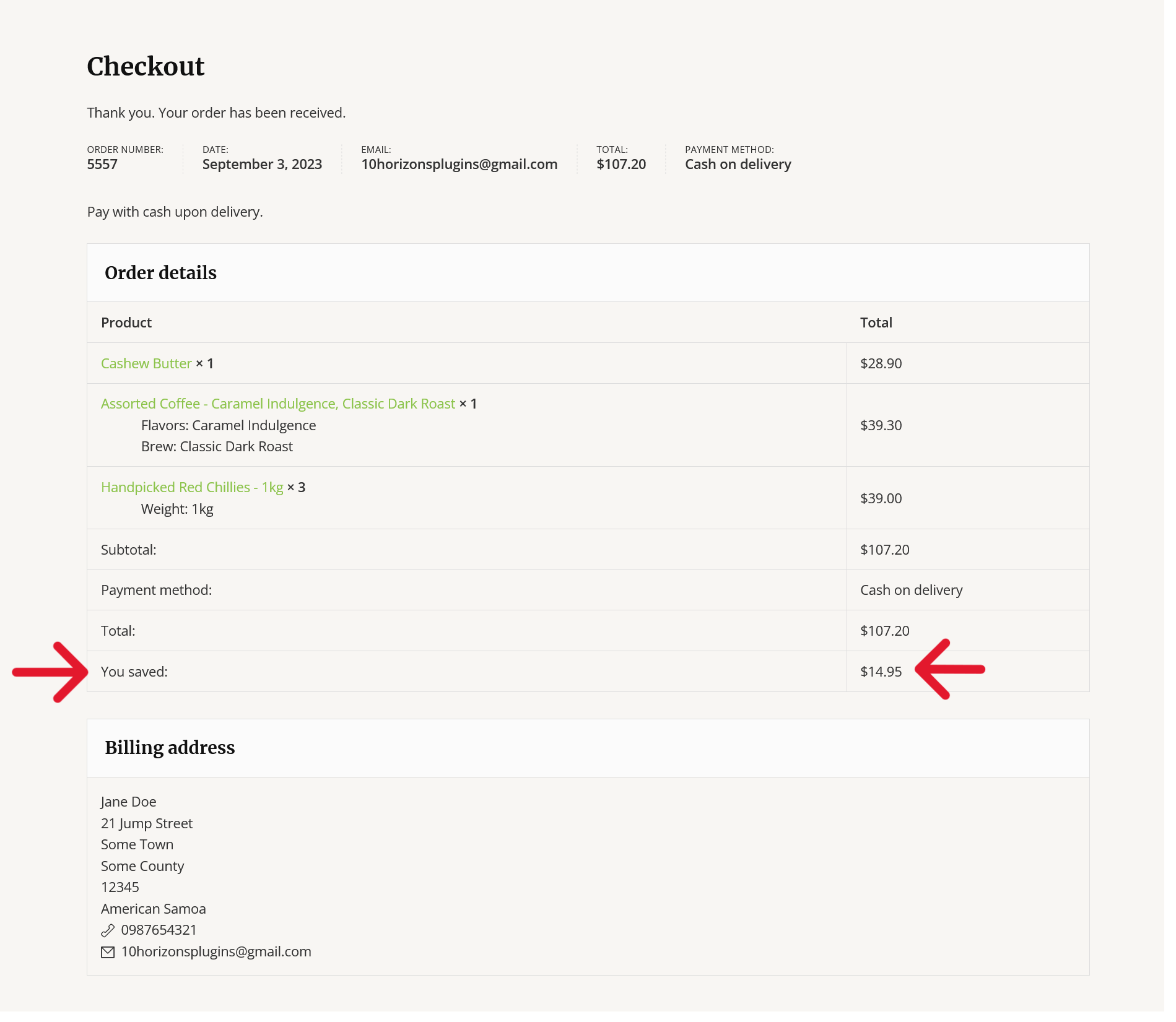
- Order detail page after order is received
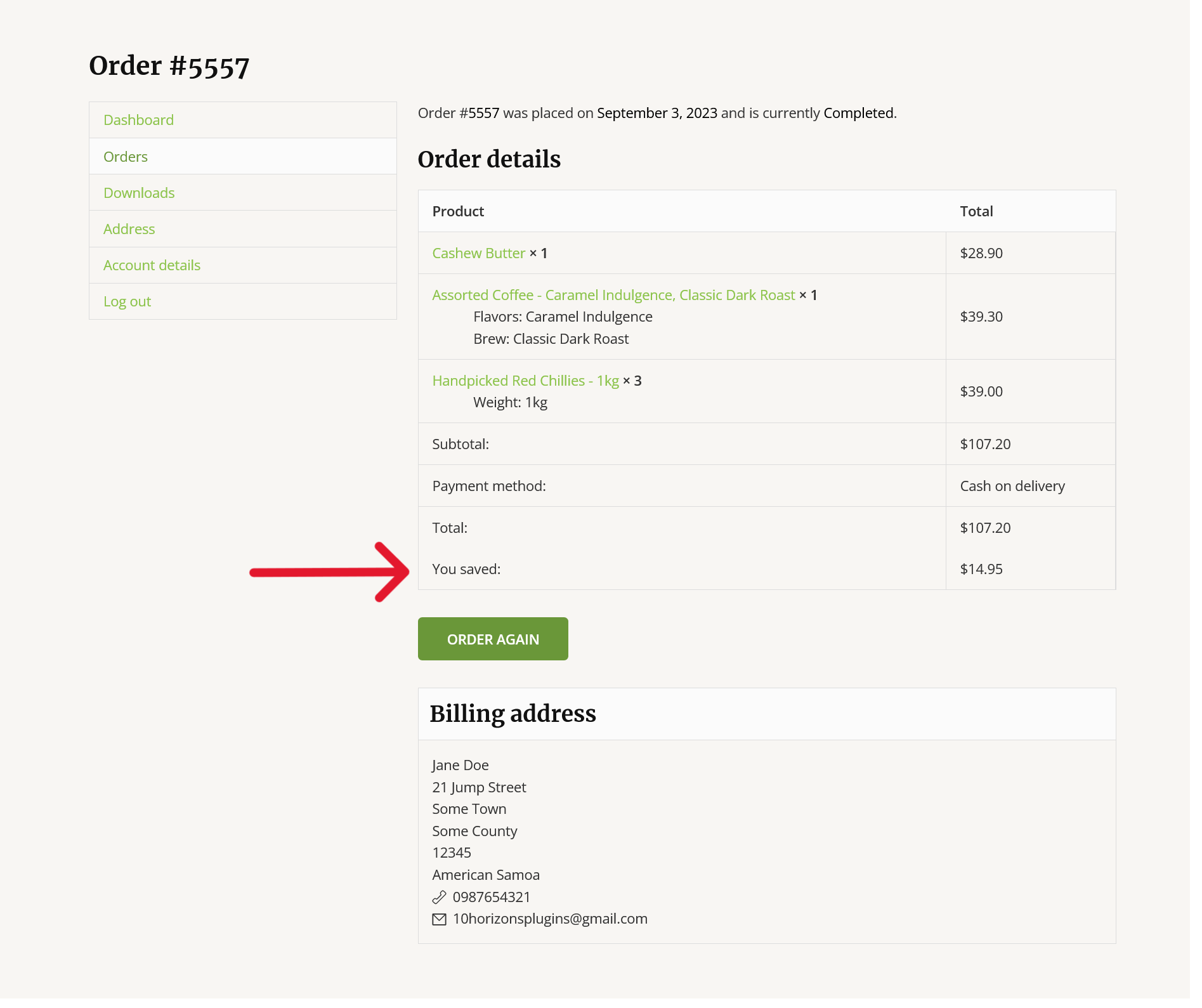
- View order page
- Increase conversion rates by making discounts more visible.
- Great for seasonal promotions.
- Improve the shopping experience with transparent pricing.
- Enhance customer trust by clearly showing how much they save.
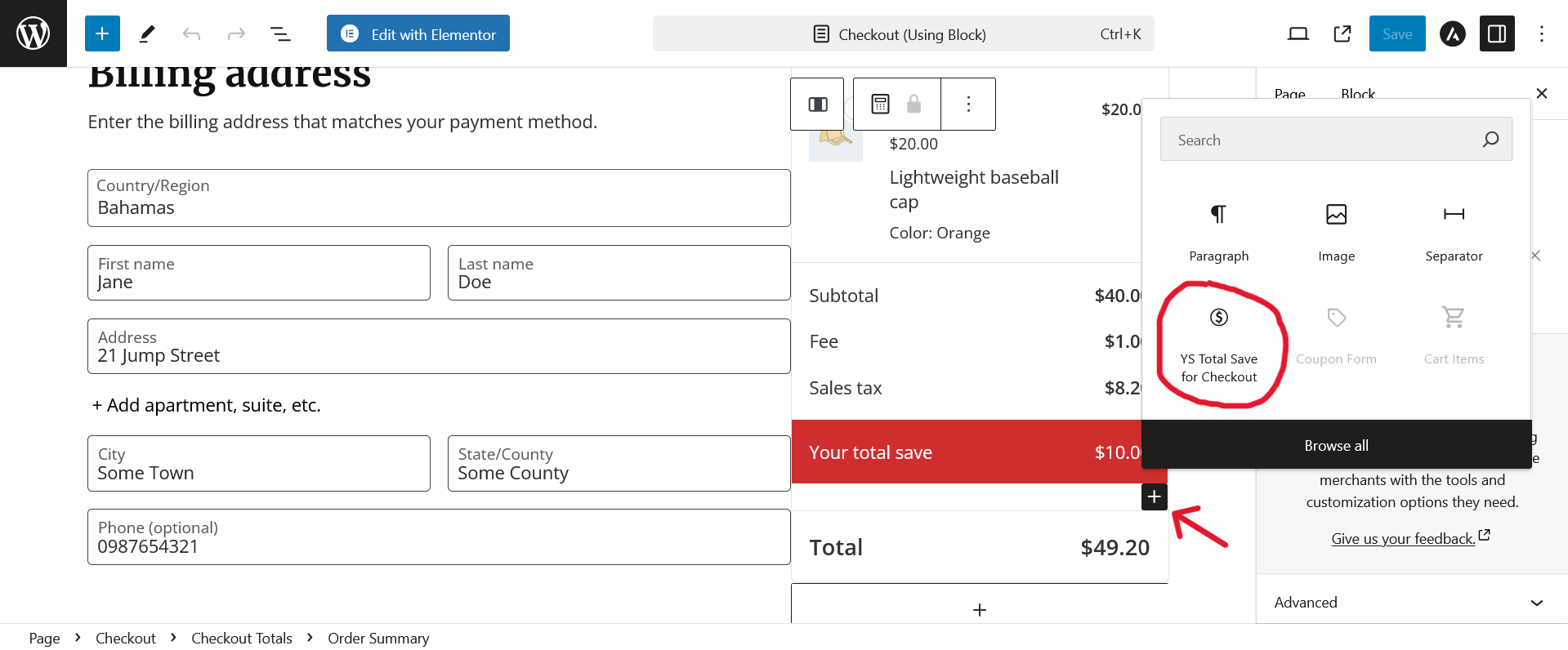
- The new checkout block (scroll down to see screenshot number 4 and 5)
- As for Woocommerce cart block, Woocommerce core already has this feature
- Classic Woocommerce cart that uses Woocommerce shortcode
[woocommerce_cart] - Classic checkout that uses Woocommerce shortcode
[woocommerce_checkout]
安装:
- Upload plugin folder to
/wp-content/plugins/directory, or install the plugin from your WordPress dashboardPlugins > Add New. - Activate the plugin.
- Go to
Woocommerce > You Saveto configure settings.
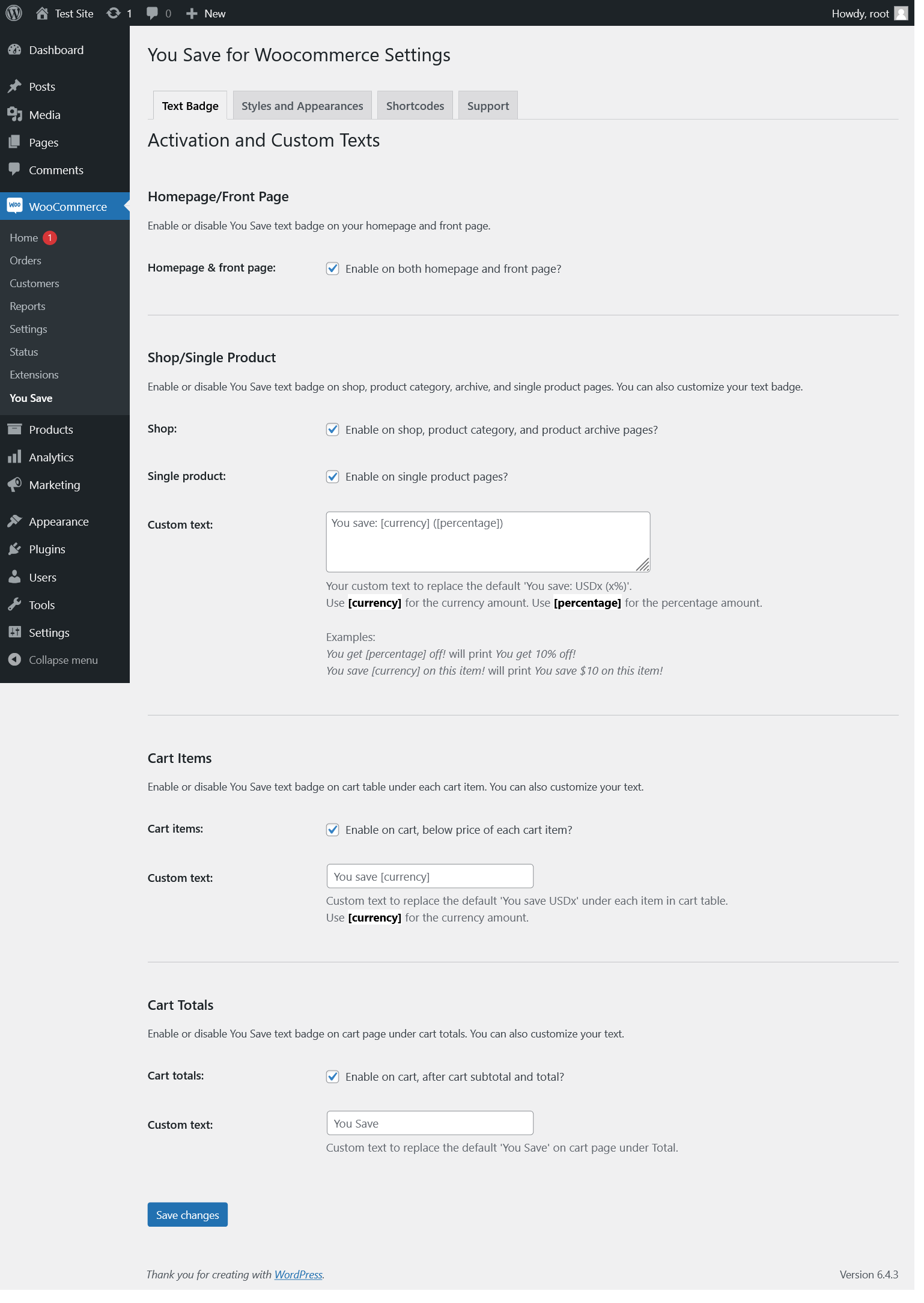
屏幕截图:
常见问题:
Does this plugin have shortcodes?
Yes. You have to upgrade to PRO to use the shortcodes.
How do I put the 'You save' badge on my product thumbnails to make it more noticeable?
We have this feature on the PRO version of the plugin. Please upgrade to PRO.
Does this plugin work with Woocommerce cart and checkout blocks?
Our plugin works with Woocommerce checkout block. Just add the block from your block page editor when editing your Checkout page. As for Woocommerce cart block, Woocommerce core already has this feature.
How can I translate the 'You save' text to my language?
You can either use the .pot file translation in the /languages directory, or just translate the text from the plugin's main settings: Dashboard > Woocommerce > You Save.
How do I change or customize the 'You save' text?
Go to the plugin's main settings: Dashboard > Woocommerce > You Save, you will be able to edit the text from this page.
Something is not working! Who can I contact?
You can create a thread here on the plugin's WordPress.org forum.
更新日志:
1.0.4
- Performance optimisation
- [Compatibility] - Tested OK with WooCommerce 9.7.1
- [Compatibility] - Tested OK with WordPress 6.7.2
- Changed links and ownership of the plugin.
- Fixed save amount and percentage not showing for affiliate/external product.
- Revamped UI/UX of plugin's main settings page.
- Changed how pro settings are accessed from settings page.
- Replaced thpys-options.php file with main-options.php with new include structure.
- Updated language file.
- Added block compatibility for Woocommerce checkout block.
- Removed admin warning about block compatibility.
- Tweaked settings page.
- Added admin notice about compatibility with Woocommerce cart and checkout block.
- Minor change of settings page, terms and wording change. Added link to Woocommerce cart and checkout block compatibility.
- Updated screenshots.
- Settings page minor revamp.
- Finetuned compatibility to pro.
- Making free version leaner, removed shadow styling options.
- Added additional check to catch fatal error for amount saved calculation functions.
- Tweaked option pages.
- Integrated compatibility to pro.
- Added colon symbol to badge's custom text on checkout and view order page.
- Fixed border shadow style not appearing on the front end.
- Added an option to enable/disable 'you save' badge on homepage/frontpage.
- Added 'you save' text to checkout page, order detail page after order is received, view order page.
- Tweaked js for slightly faster ajax call on the frontend.
- Improved sanitation, validation, and escaping.
- Added styling options for users to easily style the You Save text badge.
- Integrated PRO features for more usability.
- Added new options to easily translate and edit texts.
- Restructured and improved user interface for plugin main settings.
- Enabled all options by default for first time plugin activation.
- Finetuned PRO compatibility.
- Added translation file .pot.
- Added PRO compatibility.
- Added settings to enable/disable 'you save' on certain Woocommerce pages.
- Added PRO compatibility.
- Initial release.