
Yours59 responsive spacings for core blocks
| 开发者 | larslo |
|---|---|
| 更新时间 | 2022年8月18日 19:45 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.0.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
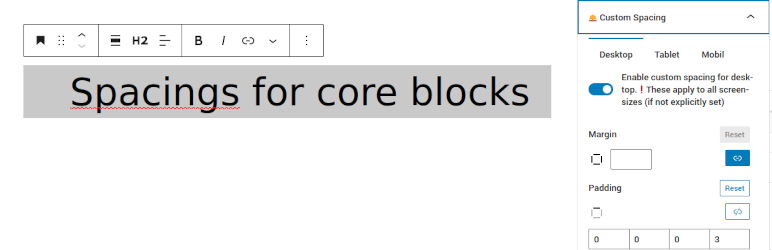
The wordPress standard Gutenberg Sidebar \"Dimensions\" panel, does not give good control over spacings, since it only allows us to set \'fixed\' spacings (with units \"%\",\"rem\",\"vh\",\"vw\",\"px\",\"em\"). Additionally I wanted to have options to change the spacings for different screen size and have negative values possible ( e.g. removing a block-gap (
--wp--style--block-gap) in certain scenarios).
Therefor I made this little plugin: I wanted to map the spacing set in editor to my CSS Custom Property (CSSCP) (--size).
Hope this might be helpful for some others out there.
安装:
- Upload the plugin files to the
/wp-content/plugins/yours59-spacings-for-core-blocksdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin via the \'Plugins\' screen in WordPress
- You should see a panel in gutenberg inspector named \"Custom Spacings\"