Zengo Gallery
| 开发者 | zengowebservices |
|---|---|
| 更新时间 | 2017年7月25日 19:21 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.2 及以上 |
| WordPress版本: | 4.8 |
| 版权: | Open Source Licenses |
| 版权网址: | 版权信息 |
详情介绍:
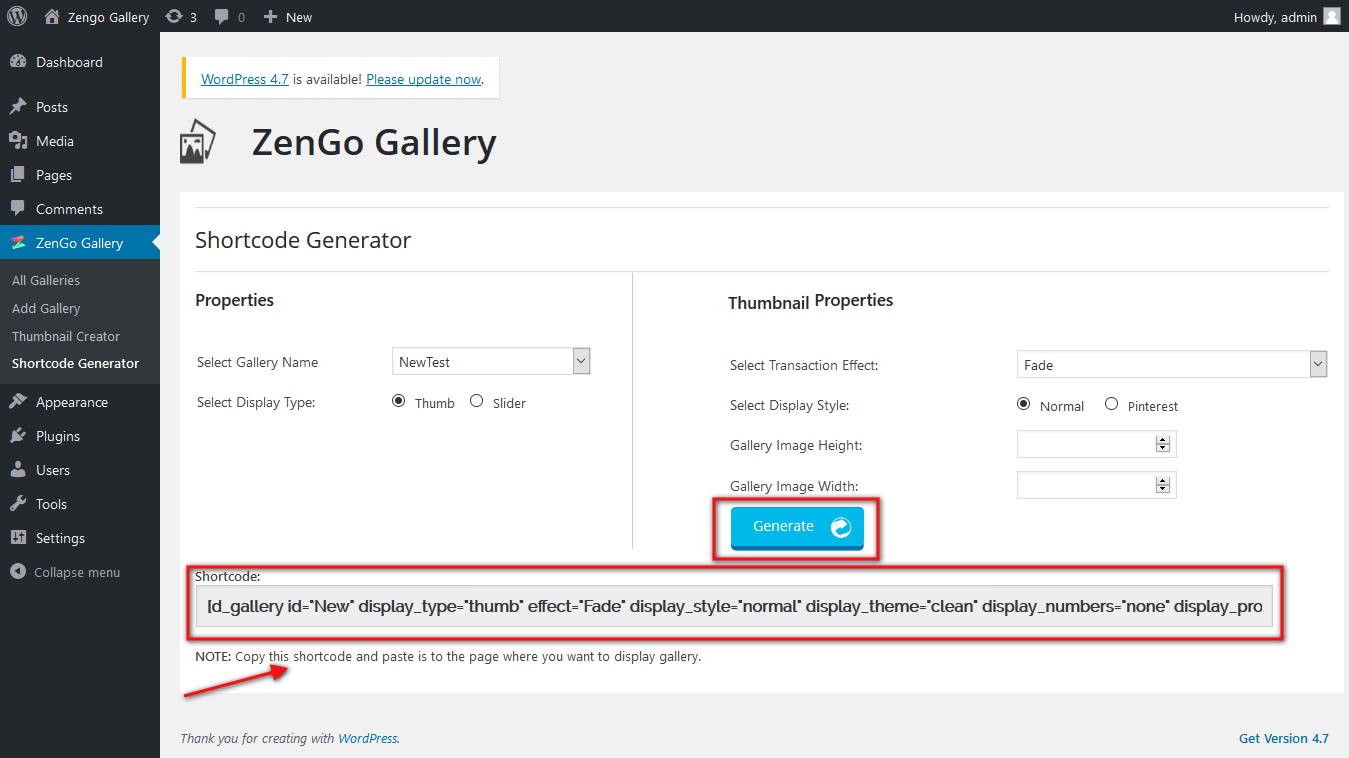
In Wordpress this plugin use for the Create your gallery and display your thumbnail gallery and Pinterest gallery. height and Widht set for thumbnail gallery and Also you Mange your Gallery.
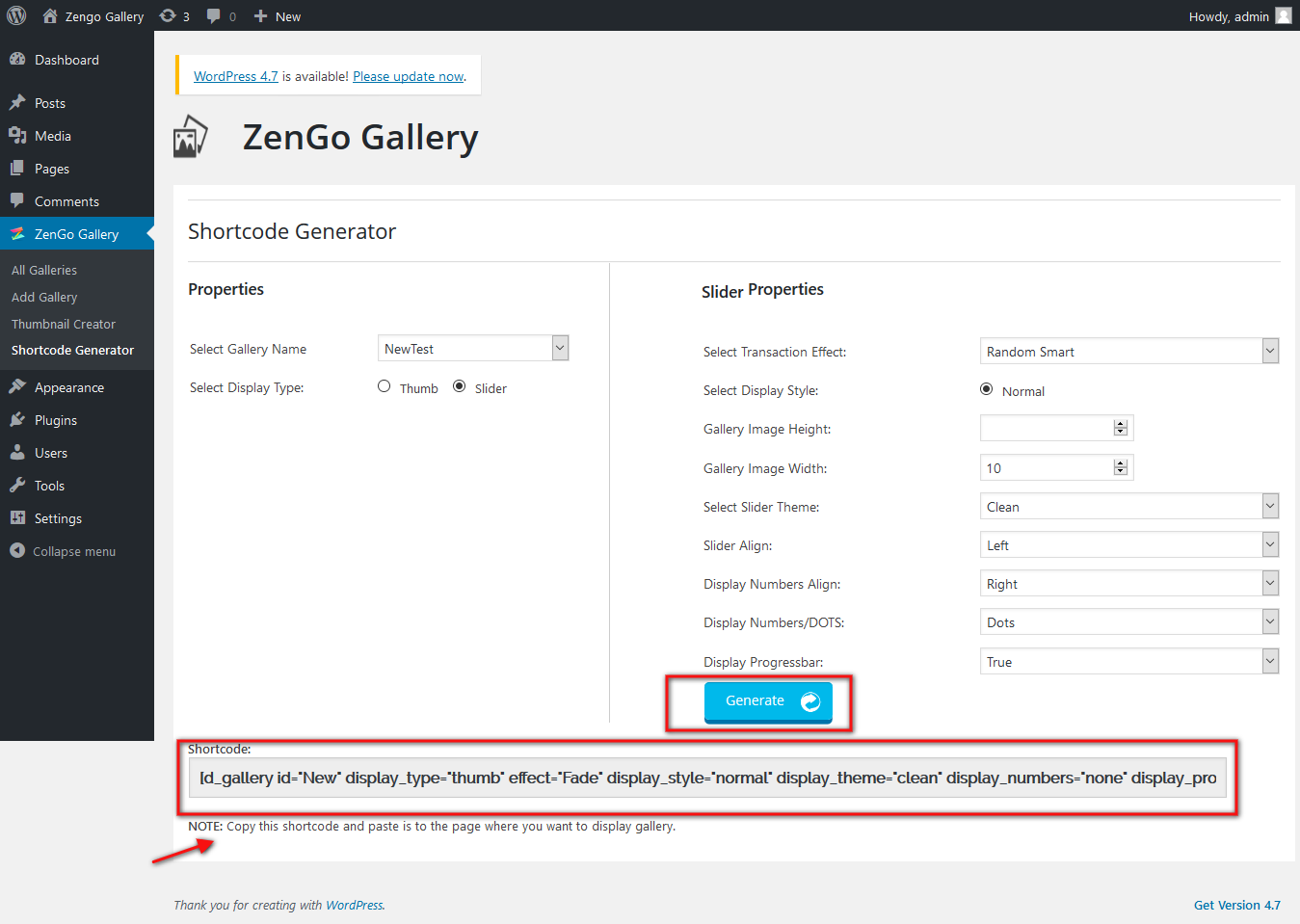
In this plugin In option avalibale for the create slider, Transition Effect, slider display postion (left, Center, Right), navigation set type Dots or Numbrer and display left, center, right, none. Progressbar setting for True or false and also set height and Widht for Slider.
Automatically Create a shortcode releted to select your Setting.
User Guideline :
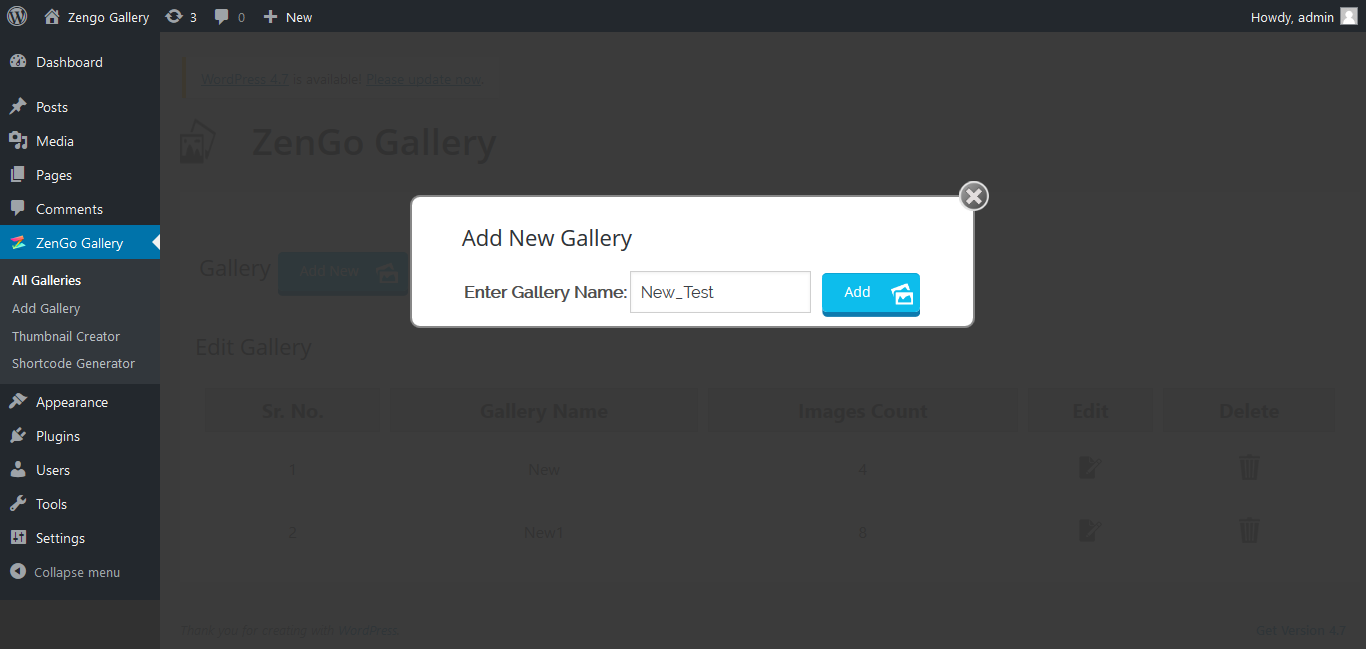
1.Add New Gallery:
Method 1:
- 1.Click the All Gallery In Menu After then
- 2.Click The Add New Button And Open the Popup
- 3.Enter the name of the gallery and click Add Button.
- 1.Click the Add Gallery In Menu After then
- 2.Enter Gallery name and Click the Add Button
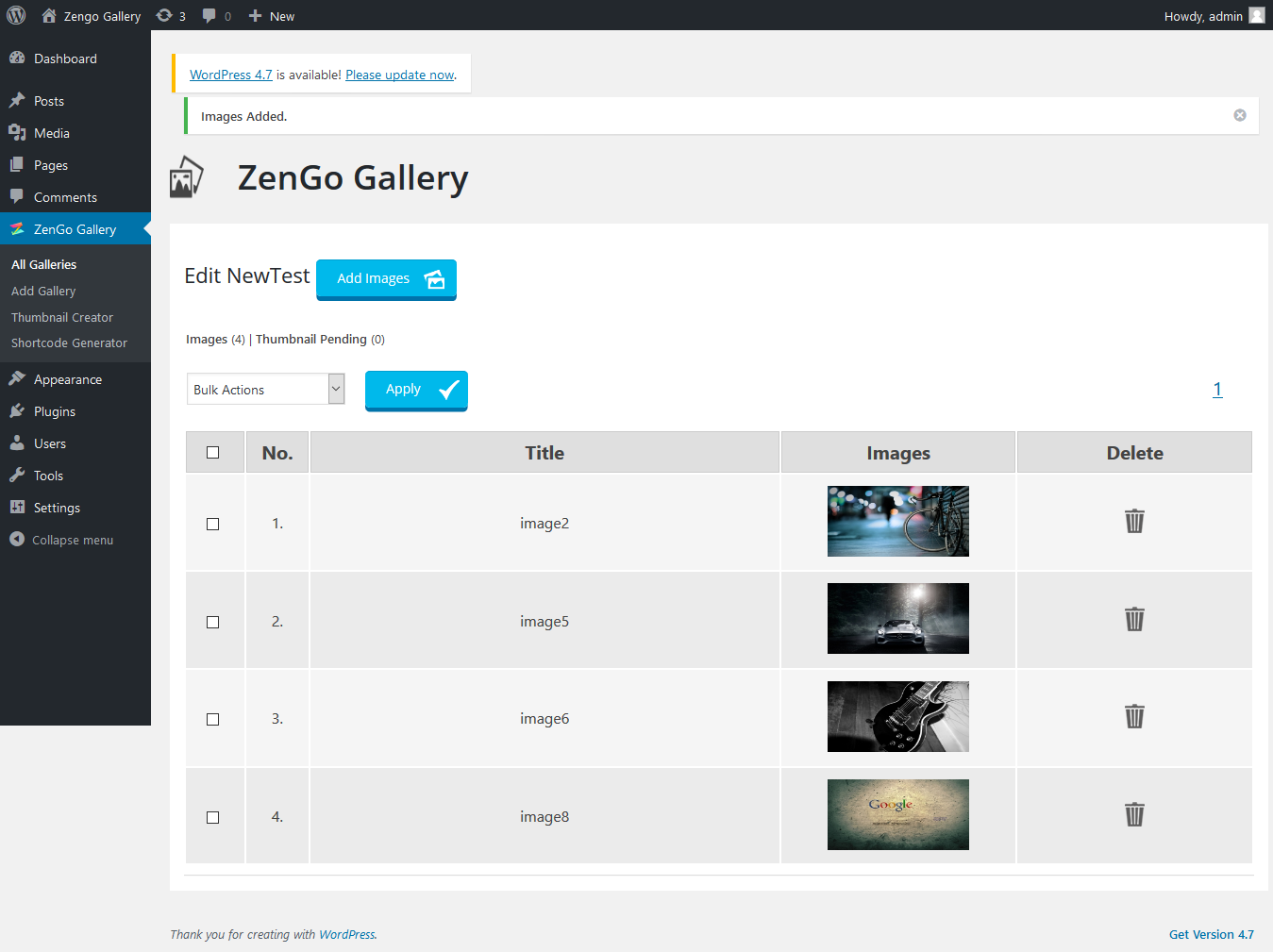
- 1.Click All Gallery in the menu after then
- 2.In Gallery List Header Edit Option for the gallery edit.
- New Media Upload:
- Select main Image And Click the upload image
- Add Images from other Galleries:
- Select the Images and click the Add Selected images
安装:
- Download your WordPress Plugin.
- extract .zip file to your wp-content/plugins folder directory on your server.
- Login to wordpress admin and go to plugin tab and activate "Zengo Gallery" Plugin.
- Go to setting => "Zengo Gallery" tab to config the plugin option.
屏幕截图:
常见问题:
Q1. How can add this plugin?
Ans. Extract Your plugin .zip file to your wp-content/plugins folder directory on your server. and Login to admin panel and goto the plugin tab and activate the "Zengo gallery" plugin.
Q2. How can I Upload images In Gallery?
Ans.Login into the wp-admin and goto "Zengo Gallery" tab and the click to the Add gallery and give the name of your gallery.after that edit the gallery and upload your images.
更新日志:
For more information, see [Releases]