Zeno Font Resizer
| 开发者 | mpol |
|---|---|
| 更新时间 | 2026年1月10日 17:33 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 |
详情介绍:
- Uses JavaScript and jQuery to set the fontsize.
- Settings are saved in a cookie, so the visitor sees the same fontsize on a revisit.
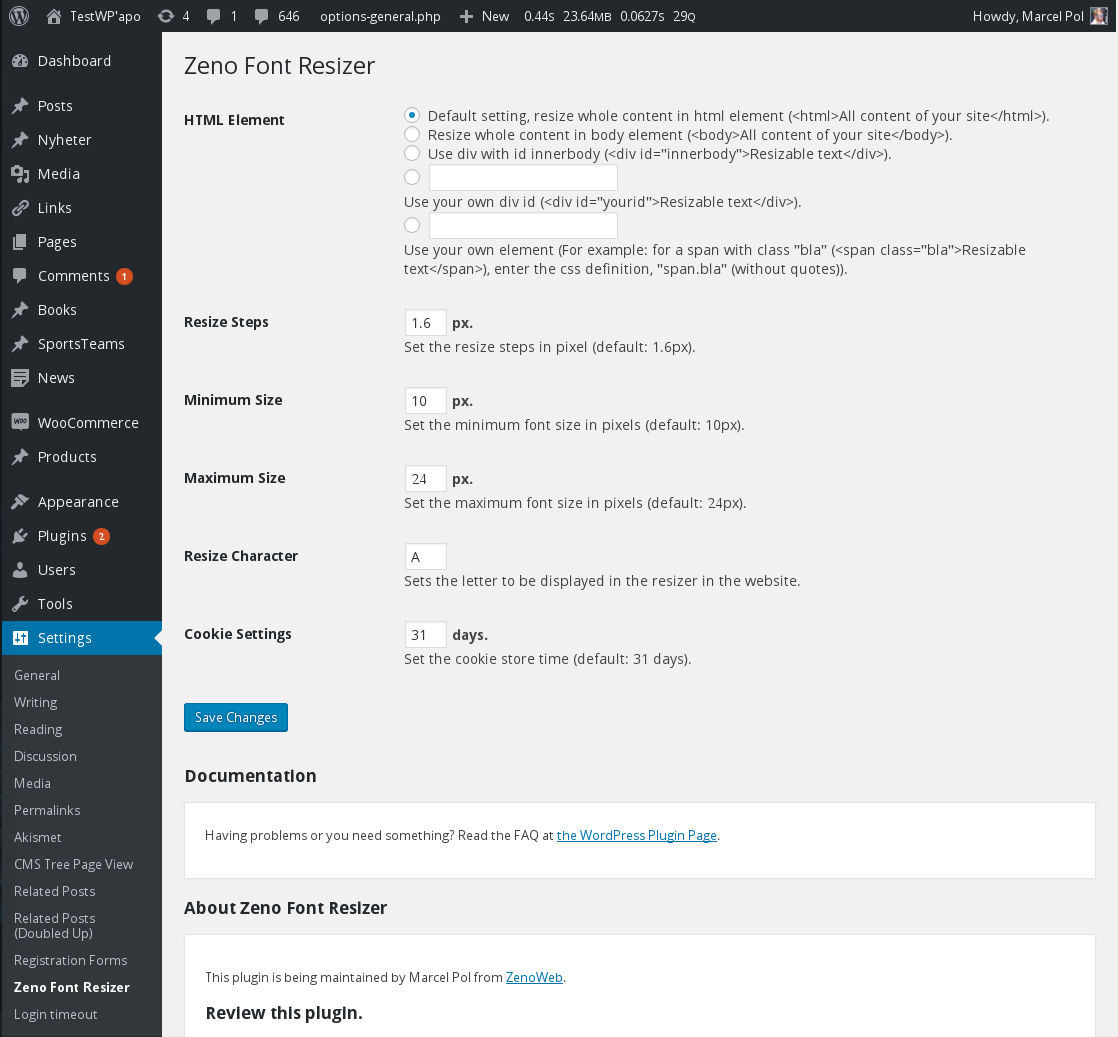
- Admin page to set which content is being resized, the resize steps and other options.
- There is a classic widget.
- Alternatively, you can add PHP code to a template in your theme, preferably a child theme.
- Simple and Lightweight.
安装:
- Upload the directory
zeno-font-resizerto the/wp-content/plugins/directory or install the plugin directly with the 'Install' function in the 'Plugins' menu in WordPress. - 通过 WordPress 的“插件”菜单激活插件。
- Add the sidebar widget through the 'Appearance / Widgets' menu in WordPress.
- If you don't want to use the widget, you can use the template code somewhere in your template. Please check the FAQ.
- Define which content should be resized on the 'Zeno Font Resizer' admin page (optional). If you are not familiar with html and css, select the html option (default). This would resize all the content of your site.
屏幕截图:
常见问题:
How can I activate the function of the plugin?
Go to the admin page of the plugin and select your option. If you are not familiar with html and css, select the html option (default). This would resize all the content of your site.
I click the resizer, but (some of) my fonts don't change in size.
The plugin expects the CSS of your theme to be set up in a flexible way. When you have a static font-size like 14px or 14pt for your menu or content elements, this will not be affected by the plugin. This way of using font-size is maybe pixel-perfect for the designer, but not accessible for the user, so you should only use it for design elements, like a text overlay for an image. When you use a percentage, like 100% or 124%, it is dynamic and will follow (inherit) the font-size of the parent (and so up). The same dynamic counts for setting in em.
I use font-size in rem in my theme, what do I do?
The font-size in rem is relative to the font-size of the root element. So you can go to the Settingspage of this plugin, and set the html element as the element to change the font-size of (default since 1.4.4). Now your rem elements should follow the resizing.
How can I use the plugin without the widget?
Use this snippet of PHP code (in your theme or somewhere):
How can I use the template code and do stuff with it?
You can use the parameter '$echo = false' and the function will return the html-string:
How can I change the color of the A's?
With CSS in your theme. Use something like: p.zeno_font_resizer > a { color: blue; }
On the widget I see text meant for screen-readers.
Your theme is missing some necessary CSS for '.screen-reader-text'. Please contact the maker of your theme. More information can be found in the Handbook about Accessibility.
I want to use a shortcode in my content element
There is an additional plugin on Codeberg you can use for that.
更新日志:
- 2025-07-18
- Sanitize settings correctly.
- Remove option for ownid, doesn't work with sanitizing.
- 2024-10-07
- Loading plugin translations should be delayed until init action.
- Use DIR instead of dirname(FILE).
- Check for direct access of files.
- 2023-02-15
- Fix security issue (thanks Rio Darmawan).
- Escape more output.
- 2022-03-24
- Dependency for jquery should be an array.
- 2021-12-09
- Upgrade js-cookie.js from 2.2.0 to 3.0.1.
- Take some hints from phpcs and wpcs.
- 2021-02-22
- Fix deprecated jQuery calls with WP 5.6 and jQuery 3.5.
- 2020-12-02
- Use autoload for all options on new install.
- 2020-04-13
- Better use of esc_html functions.
- Update support text on admin page.
- 2019-01-25
- Add CSS for broken themes.
- 2018-12-30
- Update js-cookie.js from 2.1.3 to 2.2.0.
- Font-size for increase character changed from 1.2em to 1.3em.
- 2018-07-04
- Add screen-reader-text to widget links.
- 2017-08-26
- Add callback after font resize with example code.
- Font size has maximum 2 decimals.
- 2016-10-25
- Update js-cookie to 2.1.3.
- 2016-04-13
- No need to set the cursor to pointer, it is default behaviour.
- More use of parseFloat.
- Update Donate text.
- 2016-02-09
- Cast to float so value saved in cookie can be used.
- 2015-12-04
- Drop pot, nl_NL, they are maintained at GlotPress.
- 2015-11-29
- Use Settings API.
- 2015-11-28
- Only support WordPress 3.7+, since they really are supported.
- Add option for Min and Max font size (default 10 and 24 px).
- On click, return false everywhere.
- Add link to FAQ on Settings page.
- Update pot, nl_NL.
- 2015-09-05
- Change text-domain to slug.
- Add radiobutton for 'body'.
- Update pot, nl_NL.
- 2015-08-05
- Use h1 header on admin page.
- Update pot, nl_NL.
- 2015-07-30
- Use 'html' as default element instead of 'body' for compatibility with rem sizes.
- 2015-05-31
- Add About text.
- Update pot and nl_NL.
- 2015-05-26
- Add 'return false' on click event.
- 2015-05-24
- Add $echo parameter to template code.
- 2015-05-24
- Redo widget properly.
- Update pot, nl_NL.
- 2015-05-22
- Forked from font-resizer.
- Capability for settingspage is manage_options.
- Radio buttons have working labels.
- Delete cookieTime option on uninstall.
- Add Copyright notice.
- Add Settings link to main Plugins page.
- Don't use WP_PLUGIN_URL for JavaScript enqueue.
- Add version to JavaScript enqueue.
- Only enqueue on frontend.
- Load JavaScript in footer.
- Update jQuery.cookie to js-cookie 1.5.1.
- Integrate main.js into jquery.fontsize.js to trim down on loaded files.
- Move screenshots from trunk to assets.
- Set list-style to none.
- Add href attribute for accessibility, tabbing works now.
- Add option to define your own letter, default is 'A'.
- Add header to the widget, but not the template function.
- Add maximum and minimum sizes (5 steps from startsize).
- Add possibility for translation.
- Add pot, nl_NL.
- Widget bug fix
- Added banner img
- Nothing relevant
- Fixed some deprecated functions
- Updated readme
- Little jquery bugfix for function ownid
- Fixed PHP problem
- Fixed problem with Internet Explorer
- Added option for cookie save time to admin pane
- Edited install instructions
- Added an answer to FAQ
- Fixed JavaScript issue with qTranslate
- Refactured jQuery scripts
- Added an option for changing the font resize steps
- Added comments to source code
- Cleaned up source code
- Changed css classes of the visible resizer element in the sidebar
- Bugfix for different directory structure (like language structure, yourdomain.tld/en/ for english)
- Added menu page
- Changed default resizable element from a div with id innerbody to body element
- Added uninstall hooks
- Added some answer to FAQ
- First stable version
- Publish the plugin