Zia3 CSS Fullscreen Background Slideshow
详情介绍:
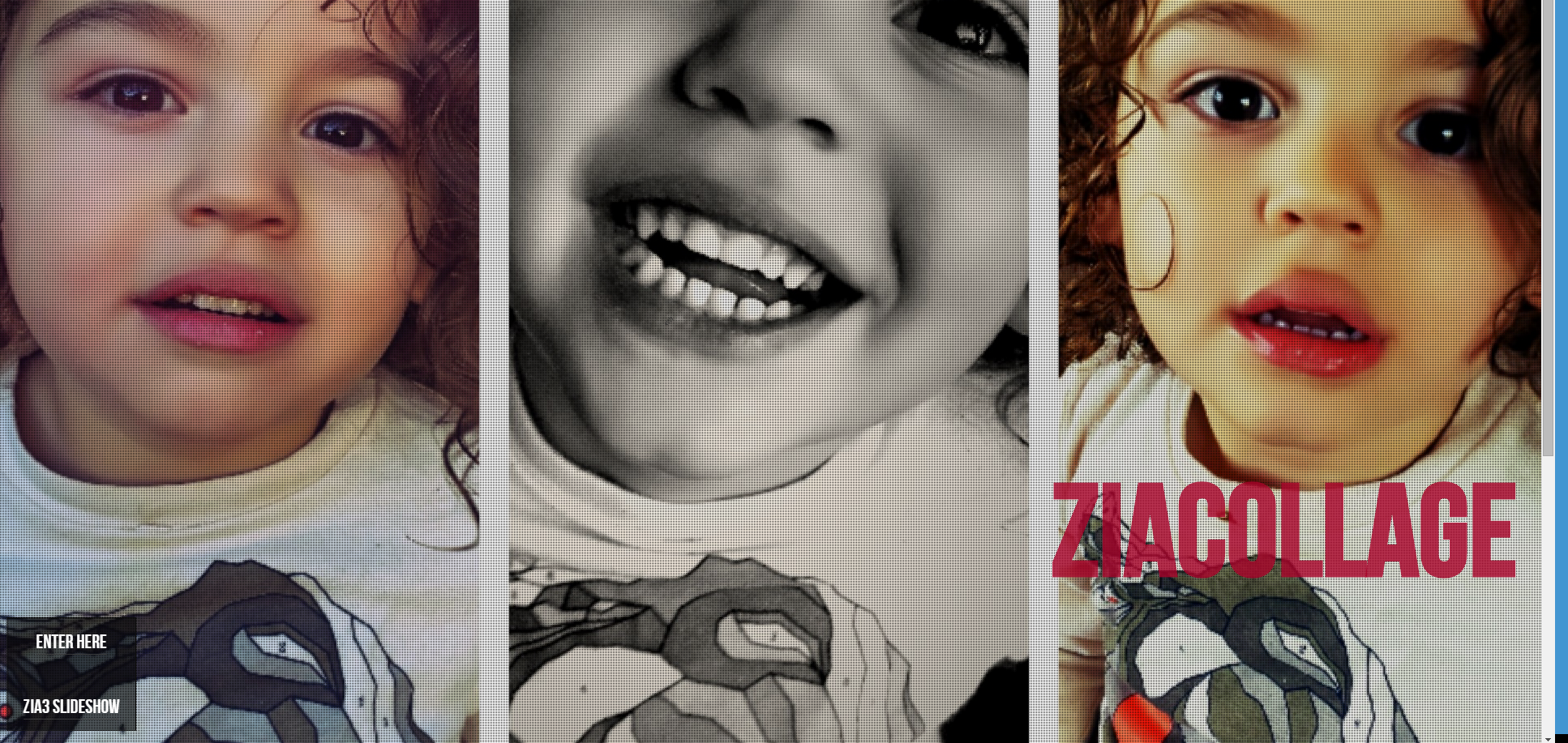
A fullscreen background slideshow plugin based on Serkan Azmi's Zia3 Background Slideshow Plugin. You can see a working demo at http://plugins.zia3.com/
What Can This Plugin Do?
You can use it to
- Create a fullscreen slideshow
- Create a fullscreen background (single slide)
- Specify slide text for each slide that will be animated.
- 4 different types of slide animation and transitions.
- Full CSS usage on your website, no extra javascript files required.(less overhead to load your website)
- Cross browser compatibility
- Responsive design (will work on any device and screen size)
- You can specify a slider visible slider title and link along with your website slogan and link.
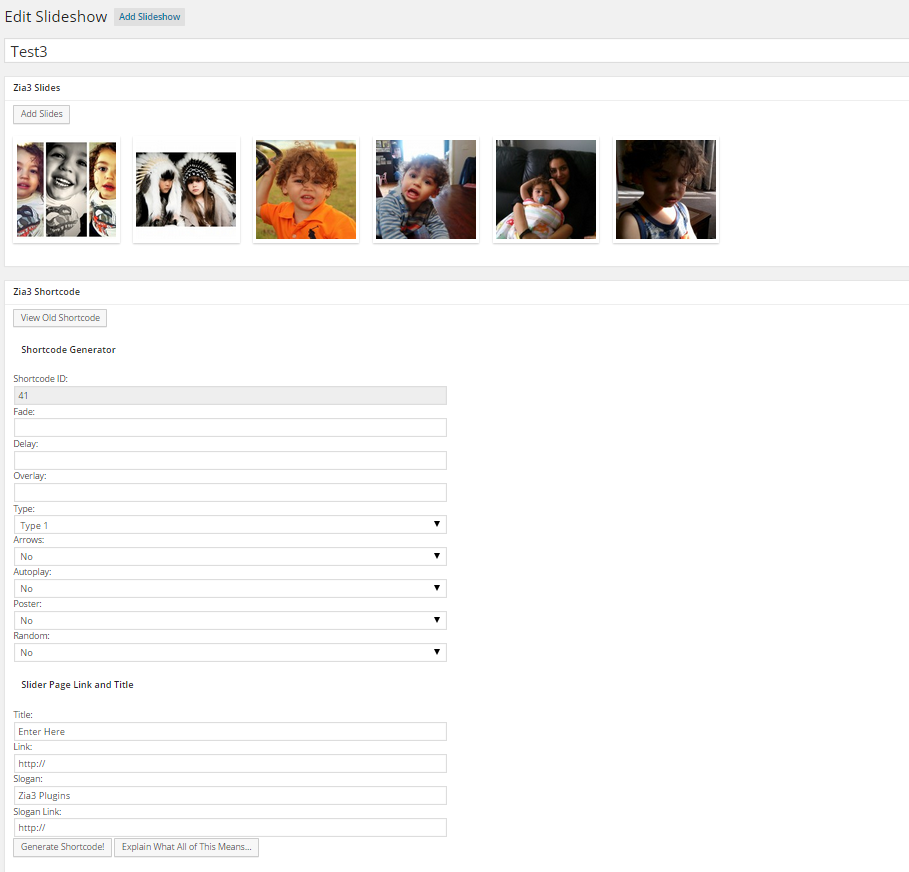
- It does use the new media uploader and you can drag and drop your images to rearrange them which is kind of cool.
- id
- fade
- delay
- overlay
- type
- arrows
- autoplay
- poster
- random
- title
- link
- slogan
- slogan_link
- link_color
- slogan_link_color
[zia3 id="333" fade="2500" delay ="4500" overlay="http://mydomain.com/urloftheimage/" type="1-4" arrows="yes" autoplay="yes" poster="yes" random="yes" title="My Title" title_link="http://mydomain.com/" slogan="My Slogan" slogan_link="http://mydomain.com/" link_color="255,255,255" slogan_link_color="255,255,255"]
NOTE FOR THEME DEVELOPERS: This plugin makes use of both wp_head() and wp_footer() so if your theme is missing either you may experience issues using this plugin.
安装:
Installation
- Upload the plugin zip file to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Use the shortcode [zia3 id="xxx"]
- Customize the slideshow using the parameters explained in screenshot #4
屏幕截图:
更新日志:
1.2 Added persistence to generate shortcode which populated the previous values entered when editing a slideshow.
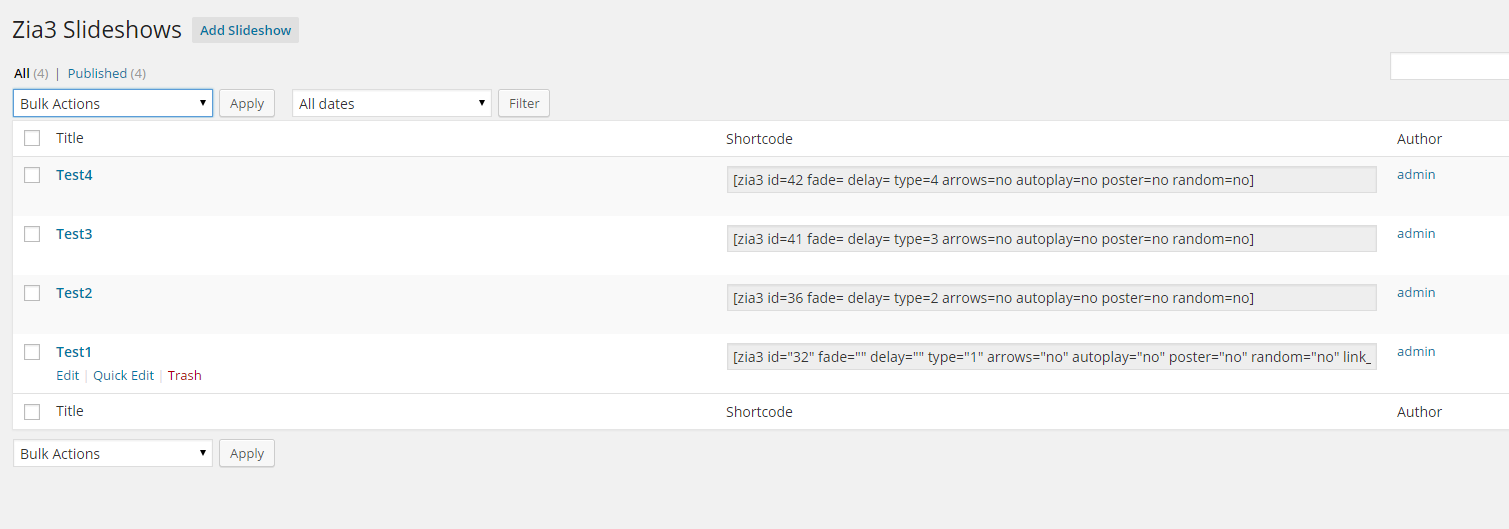
Changed View slideshows to All slideshows to follow WP conventions.
Bug fixes.
1.1 Added link and slogan color support.
Versions 1.1
- 1.1 Link Color Support
- 1.0 Initial Release