Zia3 CSS JS
| 开发者 | zia3wp |
|---|---|
| 更新时间 | 2015年9月18日 21:29 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 4.5 |
| 版权: | GPL3 |
详情介绍:
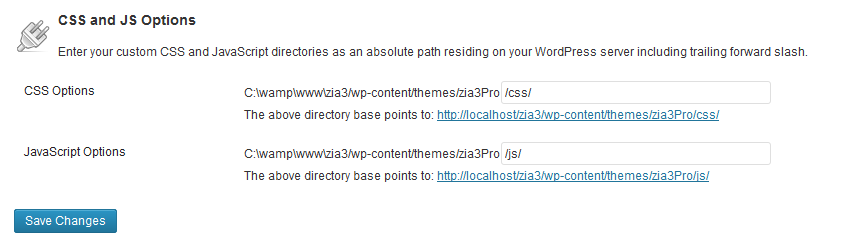
- Enter the directory location/s of your custom CSS and/or JavaScript files on the Zia3 JS CSS settings page
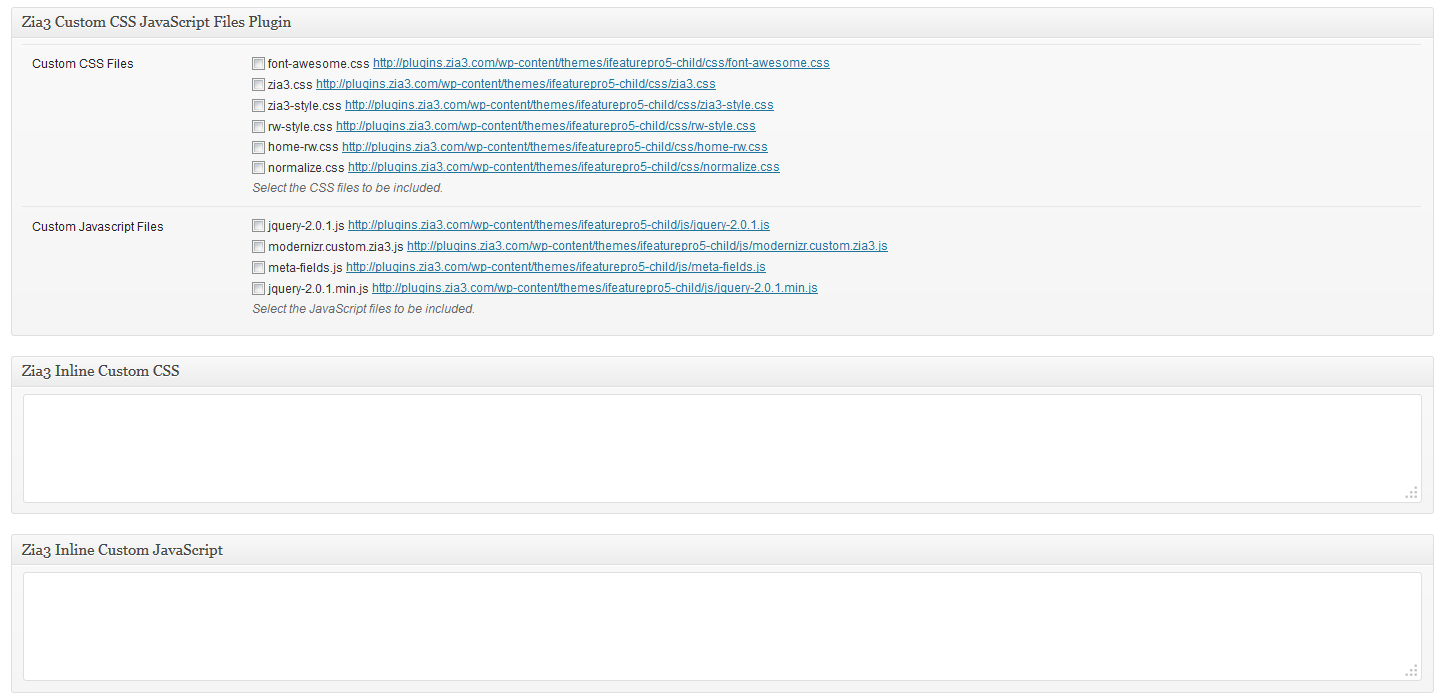
- Select the CSS/JS files you want to include on the page/post edit page using checkboxes
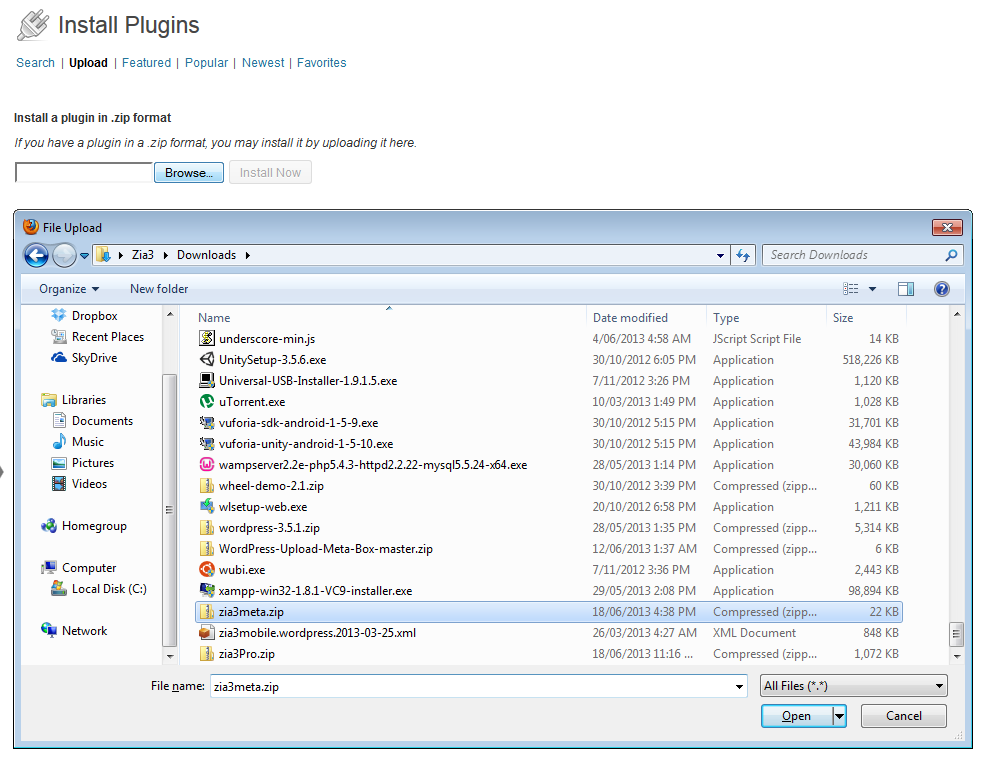
安装:
屏幕截图:
常见问题:
Who can insert JavaScript or CSS ?
By default users with the capability upload_files are allowed to insert JavaScript or CSS into posts/pages. This seemed to be a logical choice as you need to have a certain level of trust for users to upload files.
Can I add CSS I defined via a file, or one that is hosted elsewhere ?
Yes, via the "Zia3-JS-CSS" input fields on the plugin's settings page.
Can I limit what pages the CSS / JS gets output on ?
Yes. This is the main strengh of the plugin.
Why don't I have any checkboxes to include CSS/JS files ?
You either have no files in the selected CSS/JS directories you set up using the Zia3 CSS JS options page or the directory doesn't exist or you don't have access to it. The configuration page displays both the file path on the server and the URl as a link to the configured CSS/JS directory. You can use the link to check if you can access the directory. Also make sure you have the correct permissions for your CSS/JS directories and that access isn't also blocked via .htaccess file configuration.