Zia3 Rotating Words
详情介绍:
Zia3 Rotating Words is a pure CSS typography effect animation opening screen for any website by Serkan Azmi at Zia3
What Can This Plugin Do?
- Cross browser compatibility
- Responsive design (will work on any device and screen size)
- You can specify title and link along with your website slogan and link.
- id
- font_family
- font_size
- pos_top
- pos_left
- rw_height
- rw_width
[zia3_rw id="333" font_family="My Font Name" font_size="font_size" pos_top="Position from top of screen" pos_left="Position from left of screen" rw_height="Rotating words container height" rw_width="Rotating words container width"]
NOTE FOR THEME DEVELOPERS: This plugin makes use of both wp_head() and wp_footer() so if your theme is missing either you may experience issues using this plugin.
安装:
Installation
- Upload the plugin zip file to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Use the shortcode [zia3_rw id="xxx"]
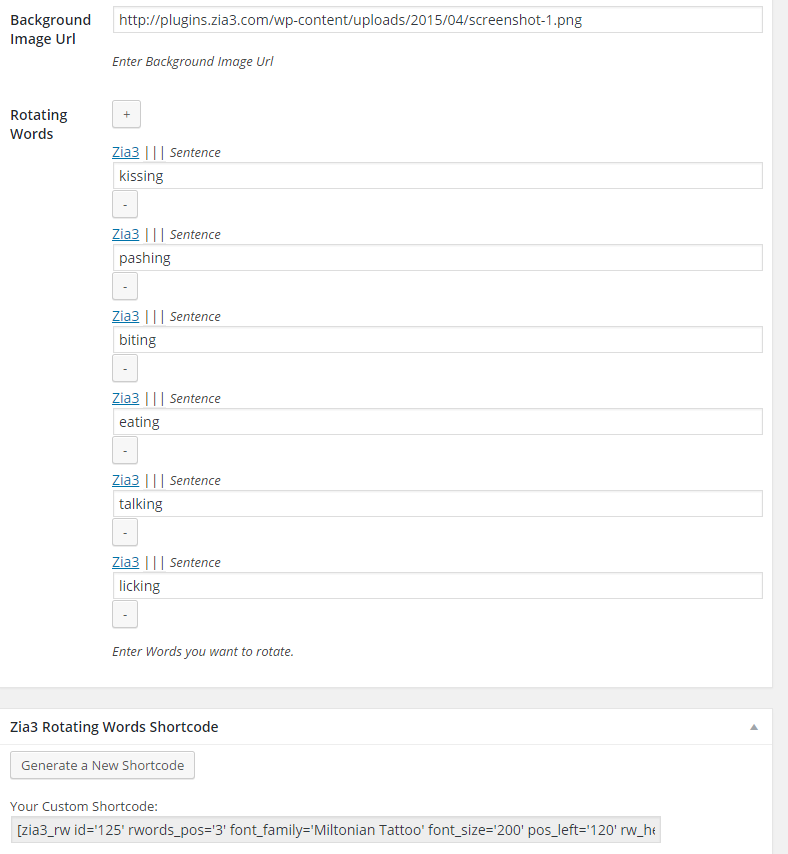
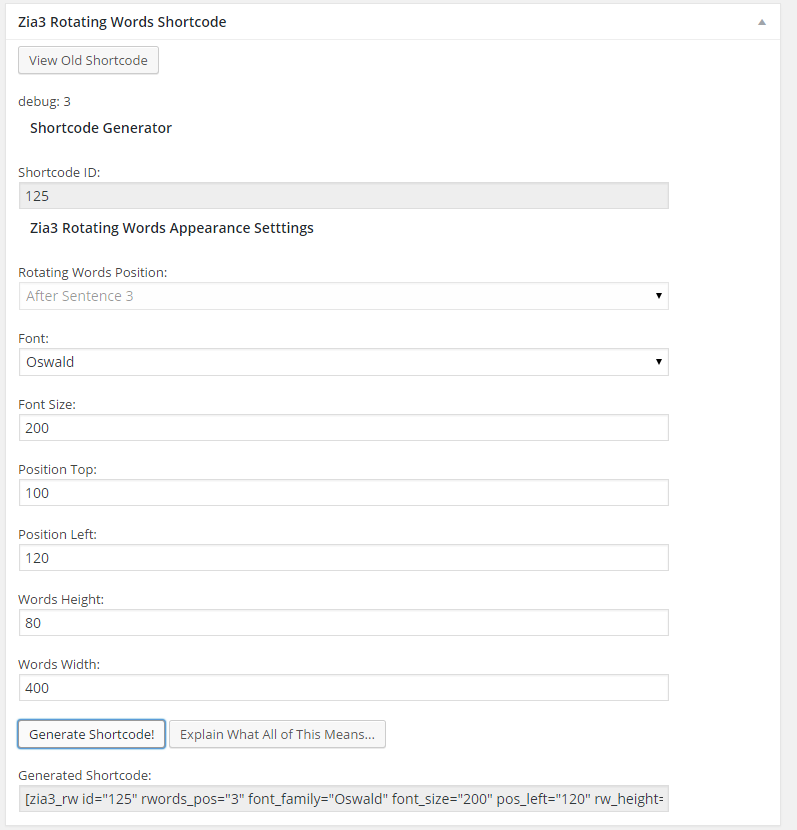
- Customize the slideshow using the parameters explained in screenshot #4
屏幕截图:
更新日志:
1.0 Added link and slogan color support.
Versions 1.0
- 1.0 Initial Release