
ZWoom - WooCommerce Product Image Zoom
| 开发者 | WisdmLabs |
|---|---|
| 更新时间 | 2016年4月27日 01:57 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.3.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
ZWoom - WooCommerce Product Image Zoom helps your WooCommerce store visitors seamlessly zoom in to a single product image. Zwoom supports only simple products for now.
The Problem
Many store visitors are interested in zooming into a product image, to notice the finer details. WooCommerce handles this by displaying a zoomed version of the product image in a fancybox/lightbox, each time a product image or thumbnail is clicked. While this solves the purpose, it is cumbersome for visitors because they have to toggle between the fancybox and the product page to infer details about the product such as price, features, shipping details, etc.
Some WooCommerce websites address this issue partially by displaying a secondary zoomed image box when a visitor hovers over a product image.
We also noticed that some plugins/sites have addressed the issue partially, in the form of creating a secondary image zoom box when you hover over the product image. But the issue with this approach is that the zoomed image box overlaps important product details, or the "Add to Cart" functionality.
So, at WisdmLabs, we decided to address all these issues which culminated into this awesome plugin!
How Zwoom solves the problem?
Zwoom displays the zoomed version of the image in its own image box on hover, thus eliminating any overlay issues. It also adds a slider for secondary product images, instead of the multiple rows of images which appear by default. If any of these secondary images are clicked, we load the image in primary image box, rather than directly opening the fancybox (which is the default functionality).
When an image in the primary image box is clicked, the fancybox pop-up is shown to visitors, allowing them to browse all product images.
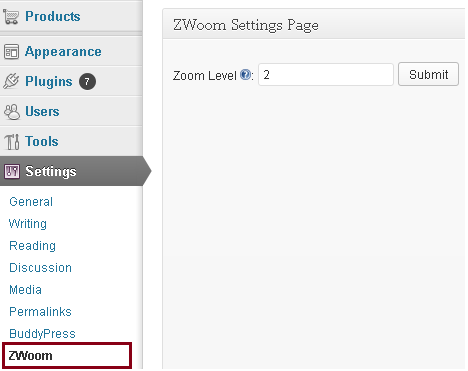
How to set the Zoom Level?
Upon installing and activating the plugin, you will be able to see an additional option in the WooCommerce Catalog Page within WooCommerce settings. The new option will allow you to set the 'Zoom Level' and is present just below the set width and height options for a Single Product Image.
Please note, the current version of Zwoom is compatible only with WooCommerce 2.4 and above.
To see this plugin in action, please visit the live demo here:
http://wisdmlabs.com/demo/product/zwoom-woocommerce-product-zoom-plugin/
安装:
How to install 'ZWoom'
Method 1 -Installing from the WordPress:
- From Dashboard, locate the 'Plugins' tab. Select 'Add New' under this tab.
- Search for the term Zwoom - Woocommerce Product Image Zoom
- Select for the Zwoom - Woocommerce Product Image Zoom on the Results page and click 'Install Now' button under it.
- After the installation completes, click 'Activate Plugin'.
- Download the 'zwoom-woocommerce-product-image-zoom-extension-by-wisdmlabs.zip'file.
- After downloading, go to your WordPress dashboard.
- From the Dashboard, locate 'Plugins'. Select 'Add New' under Plugin tab.
- On that page, click on the 'Upload' Tab.
- It would open a new window. On that window, click 'Browse' button and locate 'zwoom-woocommerce-product-image-zoom-extension-by-wisdmlabs.zip'. After locating the file, select it and click 'Open' button and then press 'Install now'.
- It might ask you for the FTP details before uploading. Kindly, fill those fields and install the plugin.
- After the installation completes, click 'Activate Plugin'.
屏幕截图:
常见问题:
How can I set the Zoom level for images ?
To set a zoom level, go to Woocommerce Settings -> Catalog. On that page, there will be an option named 'Zoom Level' just below the option which allows you to set width and height for Single Product Image.
How can I give my feedback about this plugin?
If you like our plugin and it does help your visitors, please click on the Donate button and donate as per your desire. If you have any suggestions or queries, please feel free to write us from the "form" available in the settings page.
更新日志:
1.0
- Launching Plugin
- Made few modifications in plugin code. Added Rating and Review link in Settings page.
- Added WisdmLabs logo in sidebar
- Reducing the time lag appearing while sending a clicked image to main box. Also made few more changes to speed up the performance.
- Removing unwanted CSS file so that performance can be improved
- Removing asynchronous zoom problem
- Preloading thumbnail images on page load
- Improving Performance
- Adding new sidebar in Plugin's Settings page. Also improved loading of images.
- Providing a link to Zwoom's settings page on Plugin's Page.
- Removing an Error 'First argument is expected to be a valid callback'
- Removing an Error 'You do not have sufficient permissions to access this page.' on Zwoom Settings Page
- Removed confliction of wp_localize_script function
- Made compatible with WordPress 4.x
- Made compatible with WooCommerce 2.4.x
- Providing minified versions of javascript files
- Fixed the issue related to javascript object in minified file.