
Admin Page Framework
| 开发者 |
Michael Uno
miunosoft pcraig3 |
|---|---|
| 更新时间 | 2022年4月15日 11:48 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.4 及以上 |
| WordPress版本: | 5.9.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
forms
widgets
themes
custom post type
fields
options
settings
plugins
API
framework
library
admin pages
developers
meta box
下载
1.0.2.1
1.0.2.2
1.0.2.3
1.0.3
1.0.3.1
1.0.3.2
1.0.4
1.0.4.3
1.0.4.4
2.0.0
2.0.1
2.1.5
2.1.6
2.1.7
2.1.7.1
2.1.7.2
3.0.0
3.0.0.1
3.0.1
3.0.1.1
3.0.1.2
3.0.1.4
3.0.2
3.0.3
3.0.4
3.0.5
3.0.6
3.1.0
3.1.1
3.1.2
3.1.3
3.1.5
3.1.6
3.1.7
3.2.0
3.2.1
3.3.0
3.3.1
3.3.2
3.3.3
3.4.2
3.4.3
3.4.4
3.4.5
3.4.5.1
3.4.6
3.5.0
3.5.1.1
3.5.10
3.5.11
3.5.2
3.5.3
3.5.4
3.5.6
3.5.7
3.5.7.1
3.5.8
3.5.9
3.6.0
3.6.2
3.6.3
3.6.4
3.6.5
3.6.6
3.7.0
3.7.1
3.7.10
3.7.11
3.7.12
3.7.14
3.7.15
3.7.2
3.7.3
3.7.4
3.7.5
3.7.6
3.7.6.1
3.7.7
3.7.8
3.8.0
3.8.1
3.8.10
3.8.11
3.8.12
3.8.13
3.8.14
3.8.8
3.8.9
1.0.2
3.8.2
1.0.0.1
1.0.3.3
1.0.4.1
1.0.4.2
2.1.4
3.0.1.3
3.1.4
3.4.1
3.5.12
3.6.1
3.7.13
3.7.9
3.8.17
3.8.18
3.8.19
3.8.20
3.8.21
3.8.23
3.8.24
3.8.25
3.8.26
3.8.27
3.8.28
3.8.3
3.8.4
1.0.1.1
3.8.29
3.8.5
1.0.1.2
2.0.2
2.1.2
2.1.3
3.5.5
3.8.15
3.8.31
3.8.32
1.0.0.0
3.4.0
3.8.16
3.8.30
3.8.33
3.8.34
3.8.6
1.0.0.2
3.8.7
3.9.0
3.9.1
详情介绍:
Reduce the Time Spent for Plugin and Theme Development
One of the time-consuming part of developing WordPress plugins and themes is creating setting pages. As you more and more write plugins and themes, you will soon realize major part of code can be reused. Admin Page Framework aims to provide reusable code that eliminates the necessity of writing repeated code over and over again.
You will have more organized means of building option pages with the framework. Extend the library class and pass your arrays defining the form elements to the predefined class methods. The library handles all the complex coding behind the scene and creates the pages and the forms for you.
Create Essential Page and Form Components for Your Users
- Top-level Page, Sub Pages, and In-page Tabs - where your users will access to operate your plugin or theme.
- Forms - to let your users store their options.
- Custom Post Types - and the custom columns in the post listing table.
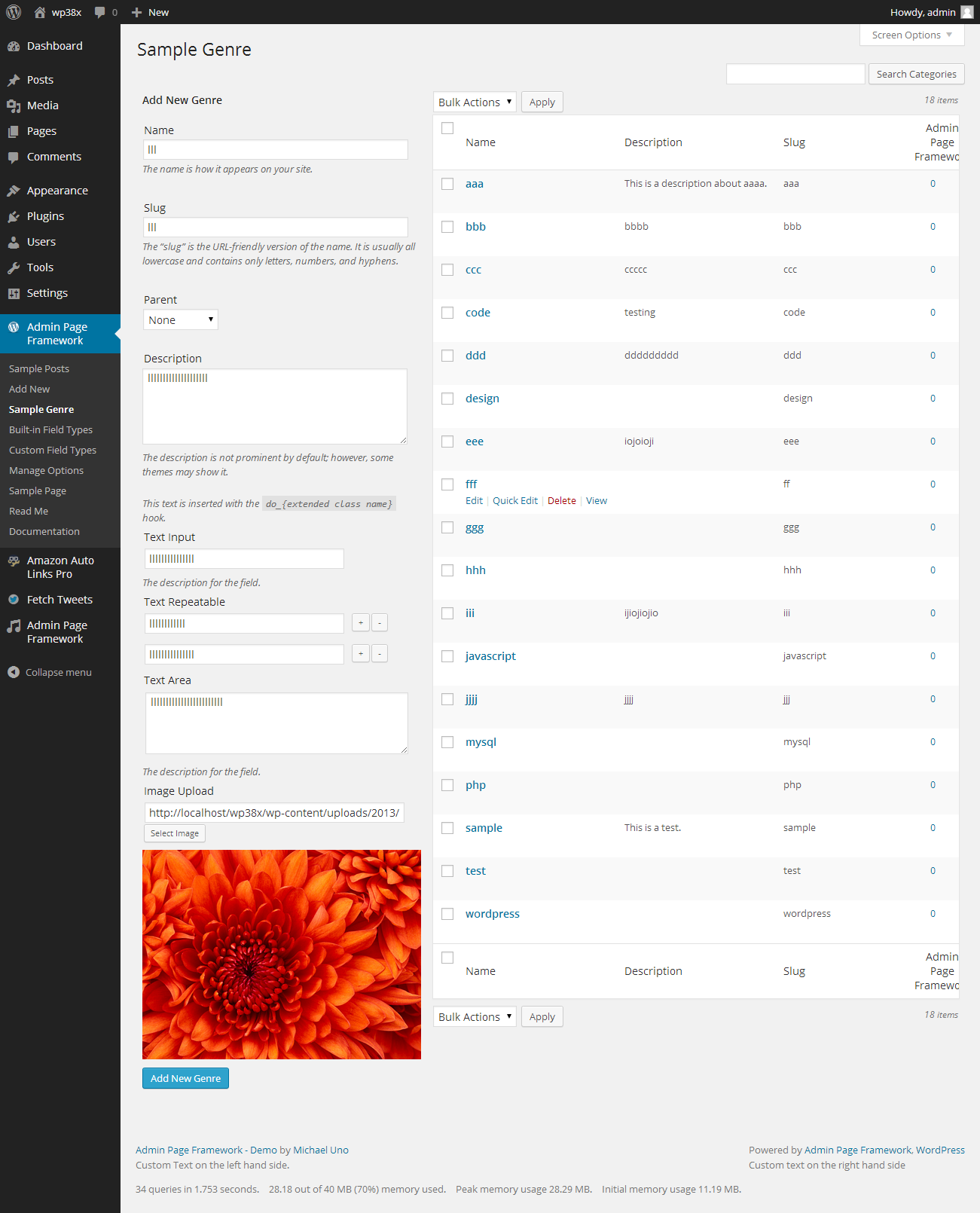
- Custom Taxonomies and Fields - store options associated with a taxonomy in the taxonomy definition page.
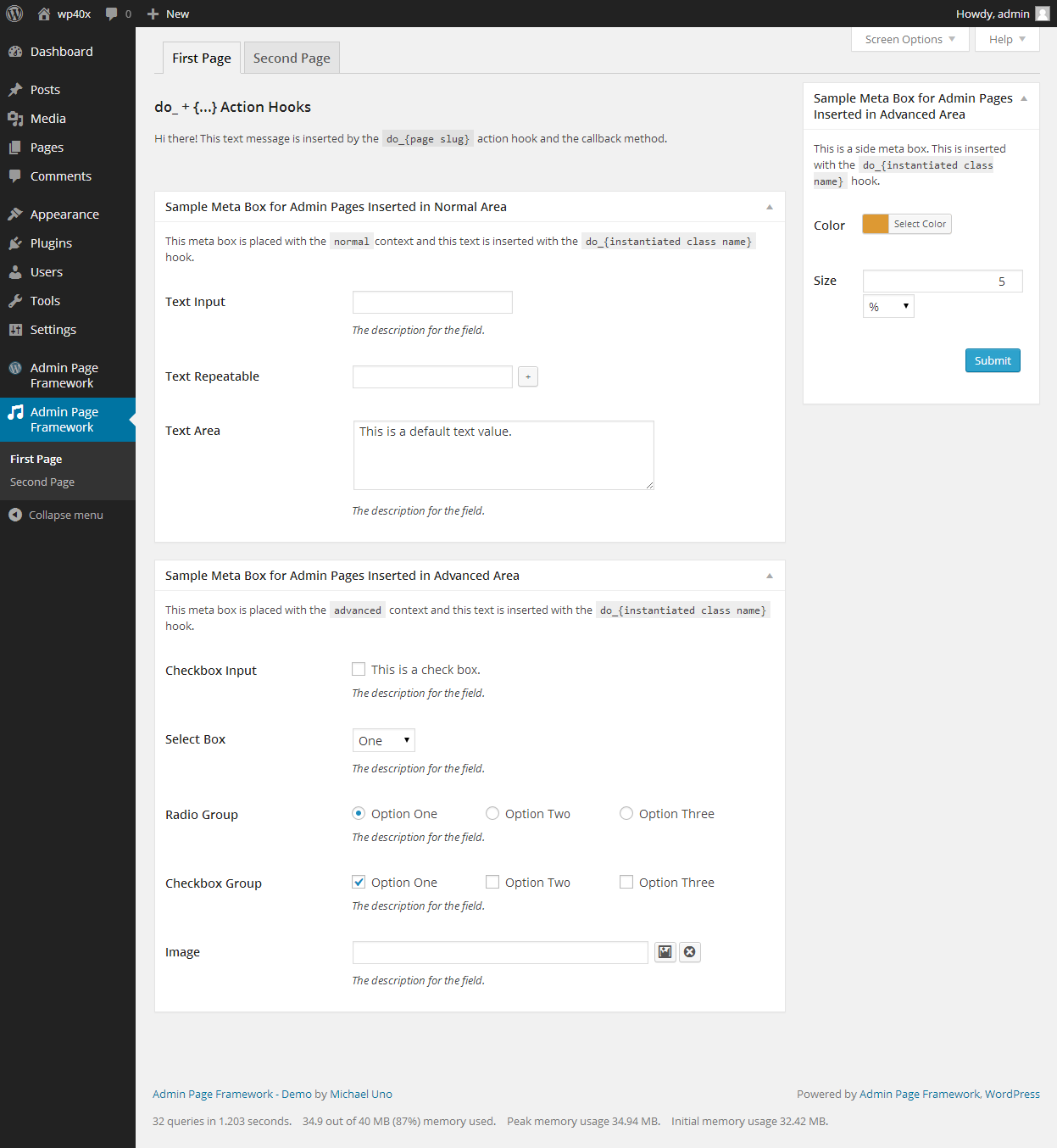
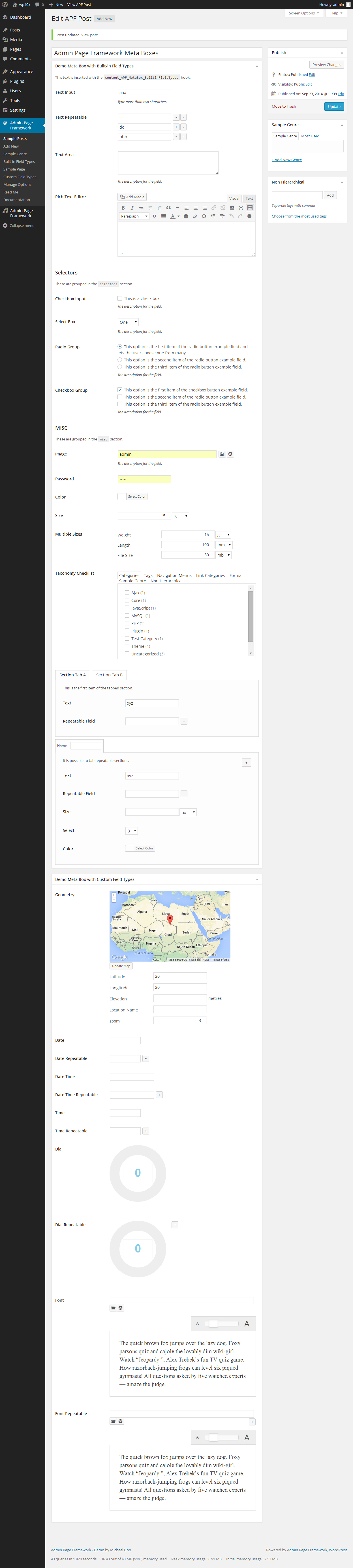
- Meta Boxes and Fields - store meta data associated with posts of set post types. Also meta boxes can be added to the pages created with the framework.
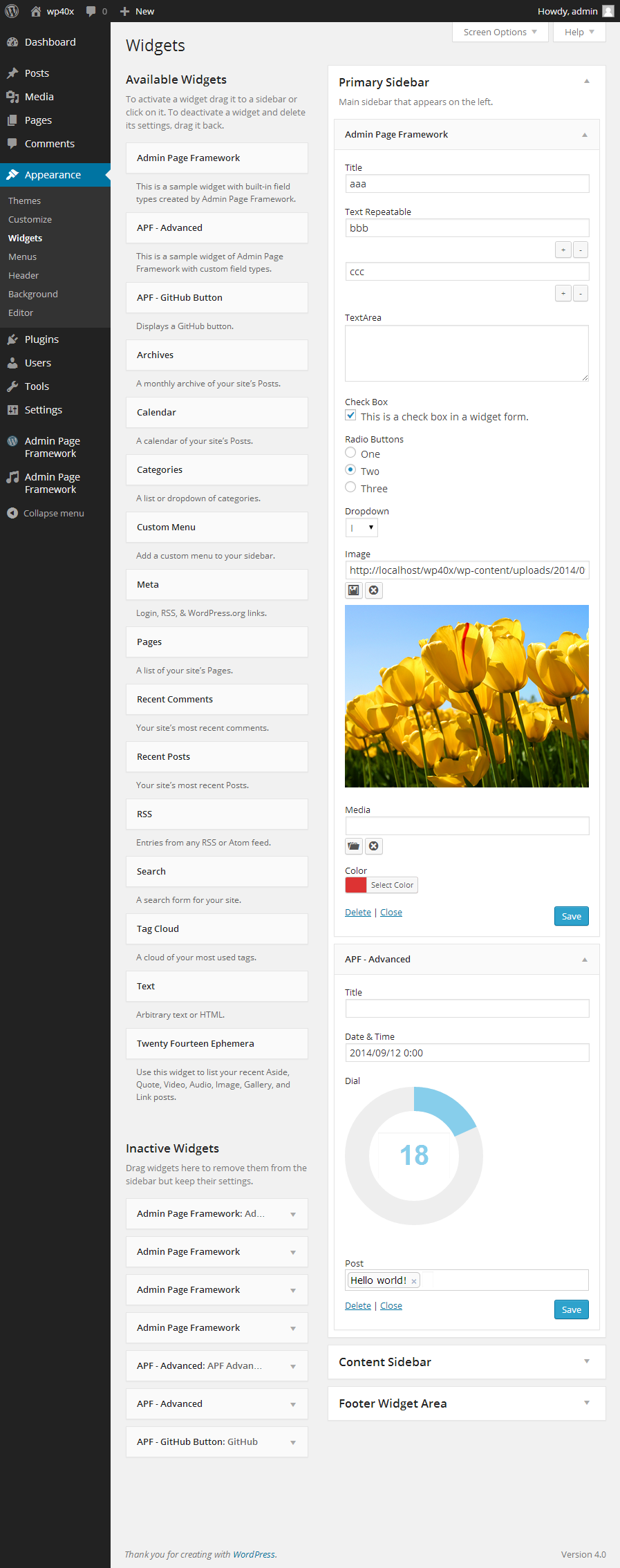
- Widgets and Fields - display modular outputs based on the user's settings in the front end.
- Network Admin Pages and Forms - create admin pages in the newtork admin area of WordPress multi-sites.
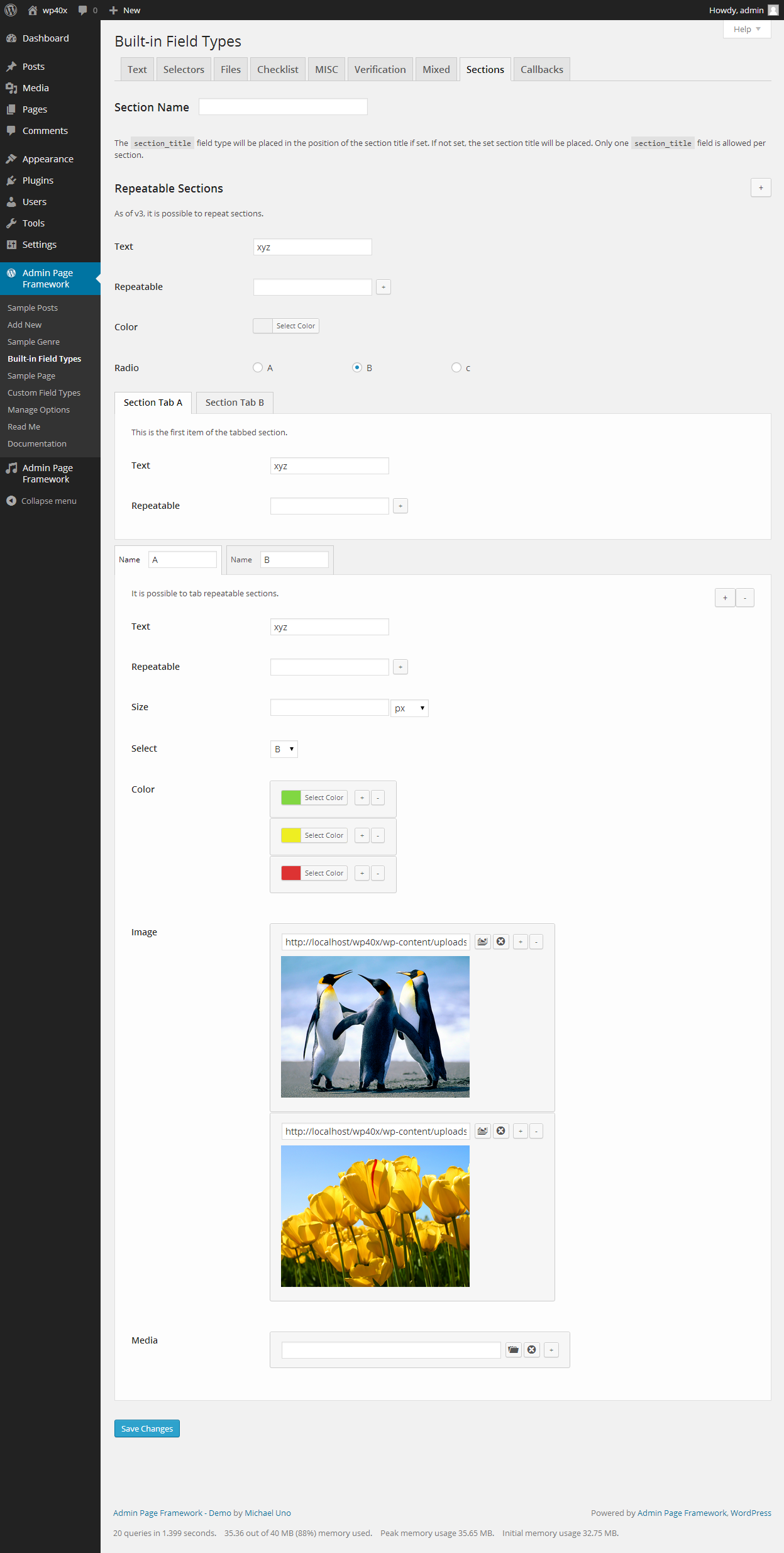
- Section Tabs - form sections can be displayed in a tabbed box.
- Collapsible Sections - form sections can be collapsed and expanded.
- Repeatable Sections and Fields - dynamically add/remove form sections and fields.
- Sortable Sections and Fields - drag and drop form sections and fields to change the order.
- Nested Sections and Fields - nest sections and fields to construct complex forms.
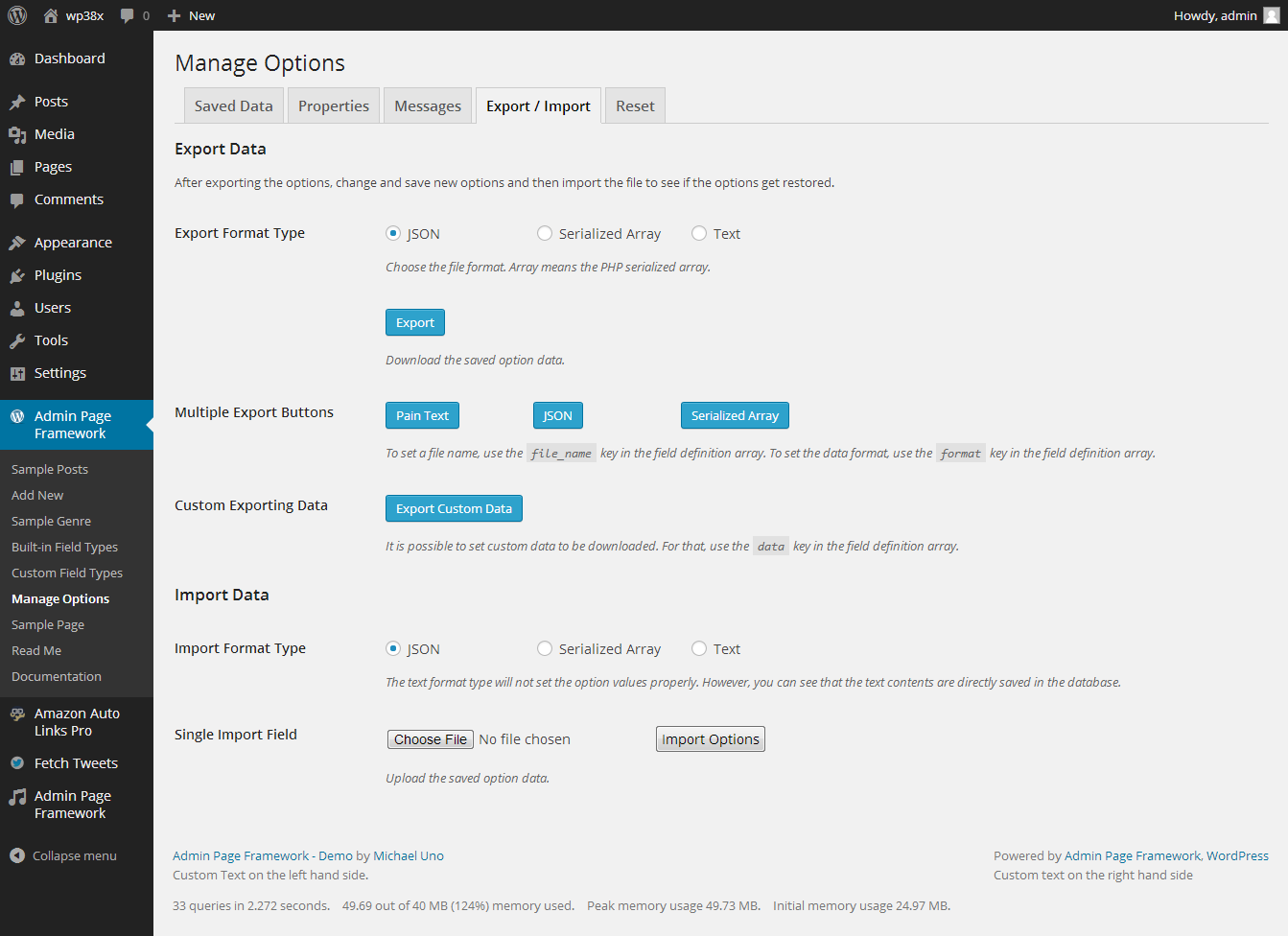
- Import and Export Options - buttons that the user can import and export settings by uploading and downloading text files.
- Reset Button - let your users to initialize the saved options.
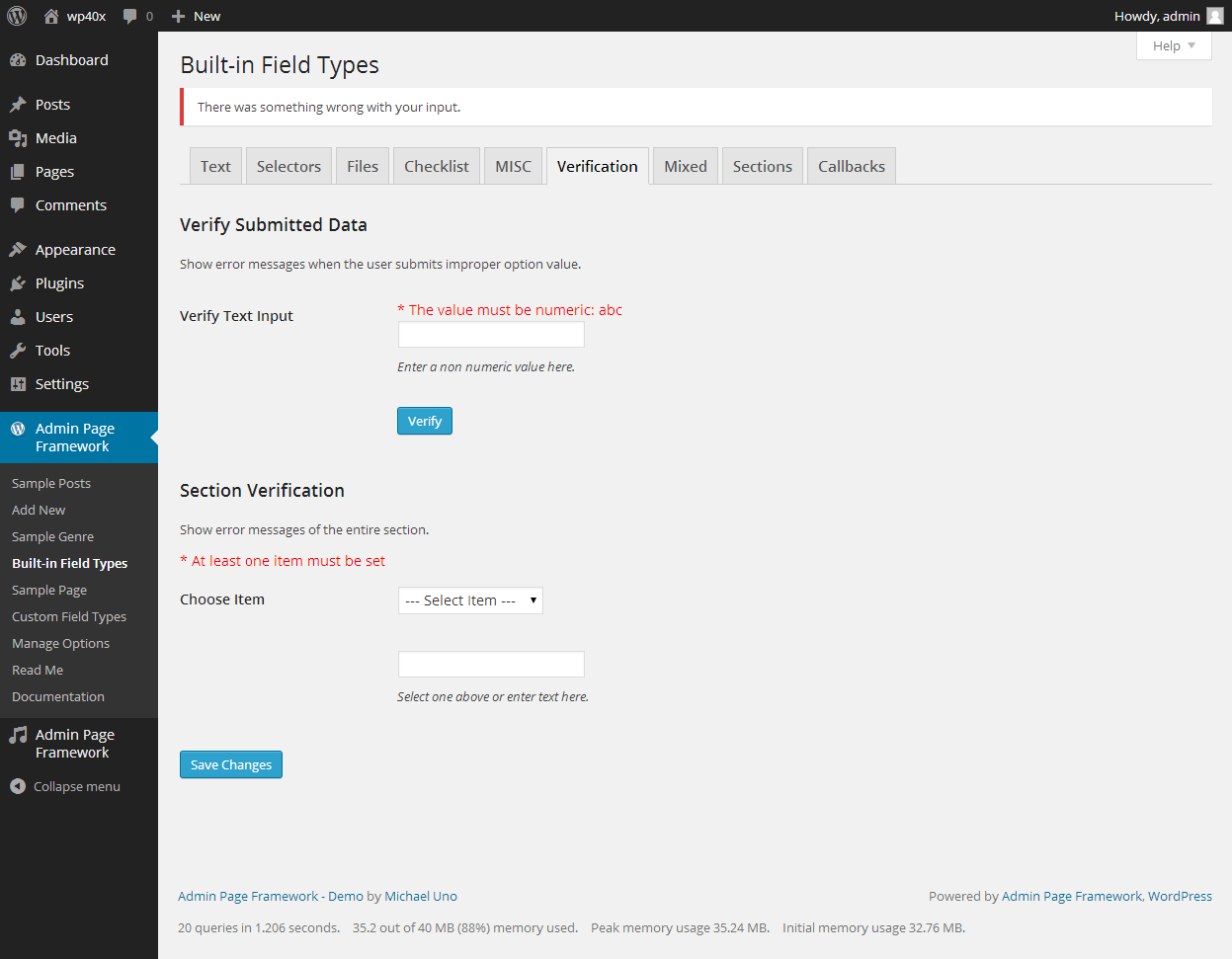
- Validation and Error Messages - with the pre-defined validation callbacks, the user's submitting form data can be verified. Furthermore, by setting the error array, you can display the error message to the user.
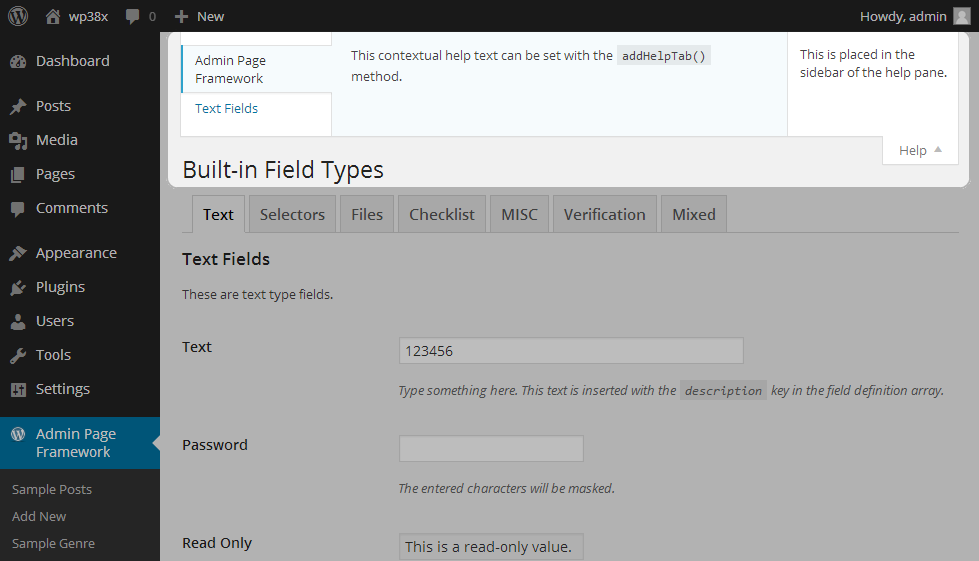
- Contextual Help Pane - help information can be added to the contextual help pane that appears at the top right of each screen.
- Custom Field Types - your own field type can be registered. This allows you to design own fields such as a combination of a checkbox with a text field.
- Contact Form - receive emails of user feedback and issue reports sent via the contact form embedded in an admin page.
- Tooltips - add a small pop-up box beside section and field title for the users to read about the option.
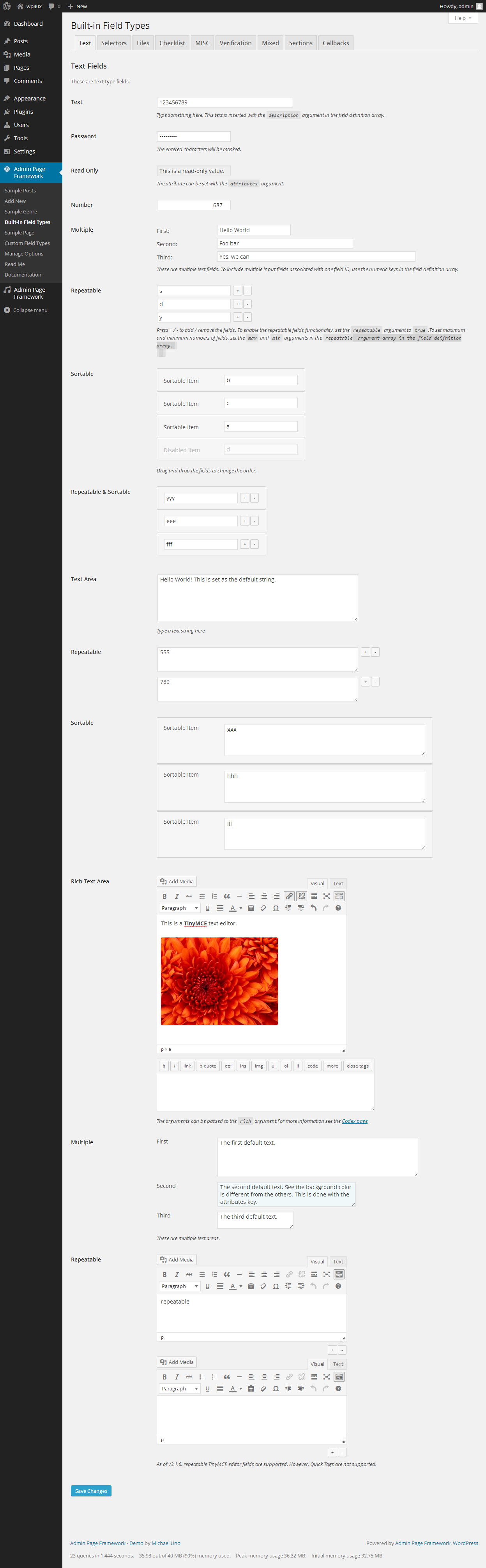
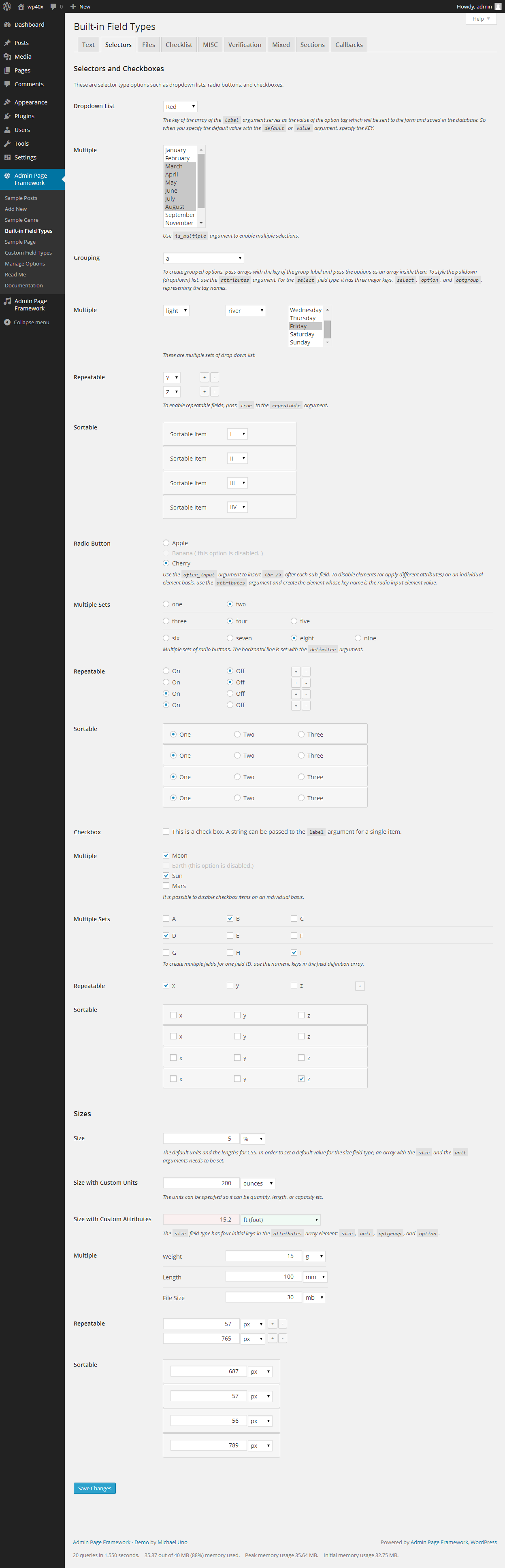
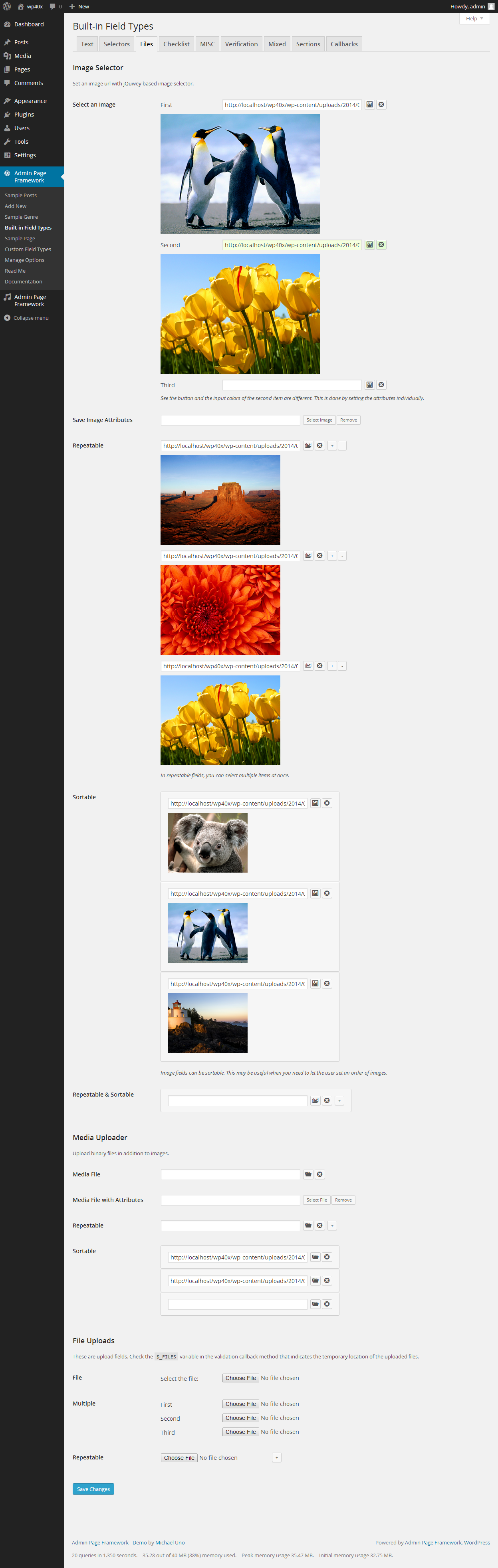
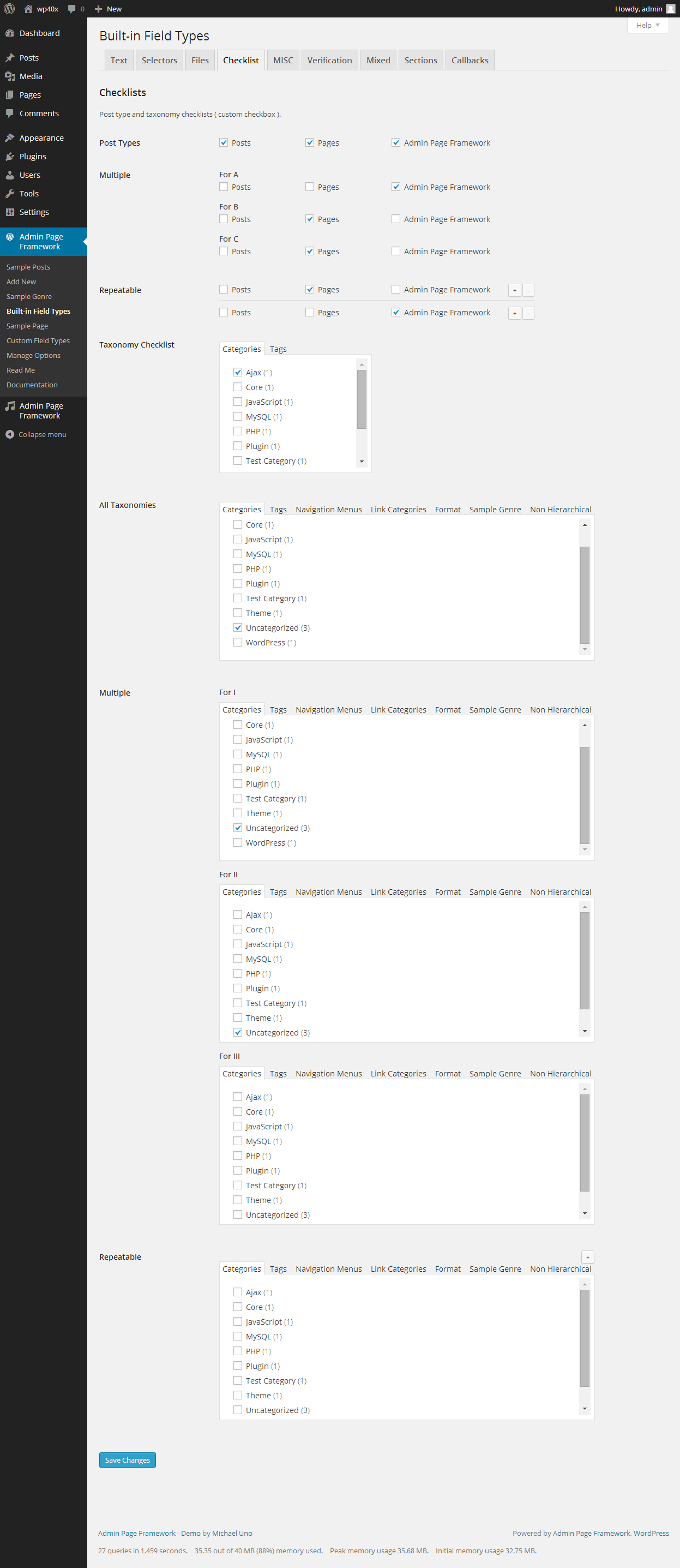
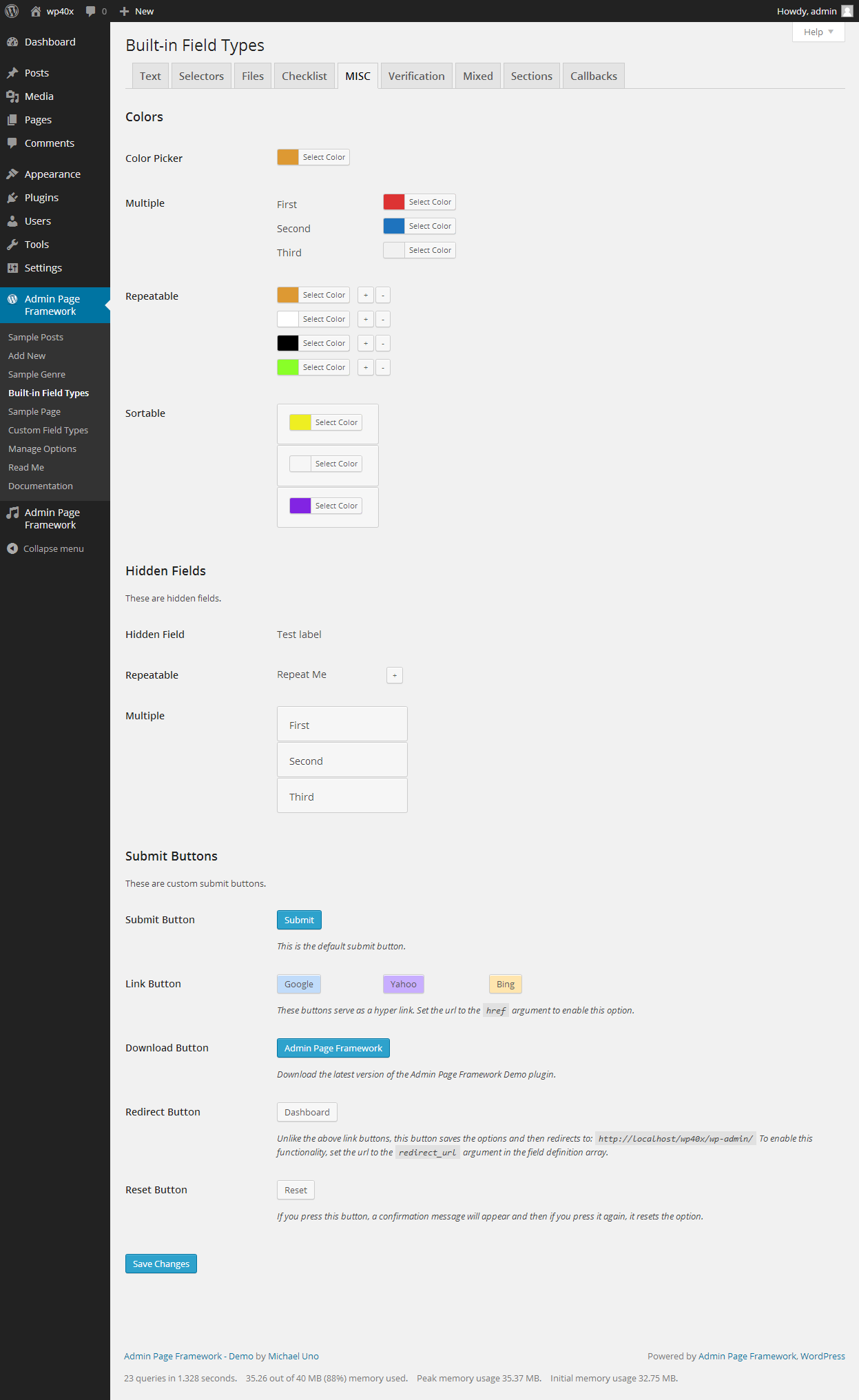
text- a normal field to enter text input.password- a masked text input field.textarea- a text input field with multiple lines. It supports TinyMCE rich text editor.radio- a set of radio buttons that lets the user pick an option.checkbox- a check box that lets the user enable/disable an item.select- a drop-down list that lest the user pick one or more item(s) from a list.hidden- a hidden field that will be useful to insert invisible values.file- a file uploader that lets the user upload files.image- a custom text field with the image uploader script that lets the user set an image URL.media- a custom text field with the media uploader script that lets the user set a file URL.color- a custom text field with the color picker script.submit- a submit button that lets the user send the form.export- a custom submit field that lets the user export the stored data.import- a custom combination field of the file and the submit fields that let the user import data.posttype- a set of check-lists of taxonomies enabled on the site in a tabbed box.taxonomy- check-lists of taxonomies enabled on the site in a tabbed box.size- a combination field of the text and the select fields that let the user set sizes with a selectable unit.section_title- a text field placed in the section title to let the user name the section.system- displays the site system information.inline_mixed- consists of inline elements of fields with different field types.
sample- a sample custom field type with a JavaScript script.github- displays GitHub buttons.path- lets the user select file paths on the server.toggle- lets the user toggle a switch button.no_ui_slider- lets the user set values between ranges with a slider.select2- lets the user select items from a predefined list which cam be populated with AJAX.post_type_taxonomy- lets the user select taxonomy terms of selected post types.
安装:
- Upload admin-page-framework.zip via Dashboard -> Plugins -> Add New -> Upload Plugin.
- Activate it.
屏幕截图:
其他记录:
Use Unique Page Slug
The framework internally uses the
add_submenu_page() function to register sub menu pages. When the same page slug is registered for multiple root pages, only the last registered callback gets triggered. The other ones will be ignored.
This means if you choose a very simple page slug such as about for your plugin/theme's information page and then if there is another plugin using the same page slug, your users will get either of your page or the other.
To avoid this, make sure to use a unique page slug. One way to do that is to add a prefix like apf_about.
Use the files generated with the component generator
There is one thing you need to be careful when you include the framework: the framework version conflicts. Imagine you publish a plugin using the framework v3.4.6 and your plugin user installs a plugin using the framework v3.0.0 which is below your framework version. If the other plugin loads earlier than yours, your plugin may not work properly and vice versa.
There is a way to avoid such a conflict: change the PHP class names of the framework you include. All the class names have the prefix AdminPageFramework so just change it to something like MyPlugin_AdminPageFramework.
Go to Dashboard -> Admin Page Framework -> Tools -> Generator. Set the prefix in the option field and download the files.
If you do not modify the framework class names, you are supposed to extend the AdminPageFramework factory class.
class MyAdminPage extends AdminPageFramework { ... }
When you modify the framework class names, make sure you extend the class with the modified name.
class MyAdminPage extends MyPlugin_AdminPageFramework { ... }
For more detailed instruction, go to Dashboard -> Admin Page Framework -> About -> Getting Started.
By the time WordPress's minimum required PHP version becomes 5.3 or higher, we can use name spaces then this problem will be solved.
Change Framework's System Messages
The default messages defined by the framework can be changed. For example, when you import a setting with the framework, the setting notice "The options have been updated." will be displayed.
If you want to change it to something else, modify the oMsg object. It has the aMessages public property array holding all the messages that the framework uses.
Get comfortable with the 'attributes' array argument
In each field definition array, you can set the attributes arguments which defines the HTML attributes of the field so that you can modify the output of the field by passing attribute values.
The argument accepts the values as an array. Each element represents the attribute's name and value. The array key corresponds to the name of the attribute and the value to the attribute value.
For example,
array( 'field_id' => 'interval', 'title' => __( 'Interval', 'task-scheduler' ), 'type' => 'number', 'attributes' => array( 'min' => 0, 'step' => 1, 'max' => 24, ), ),
In addition, you can change the attributes of the following container elements by setting their key and passing a nested attribute array.
fieldrow- thetdtag element containing the field output.fieldset- thefieldsettag element containing the field output.fields- thedivtag element containing the sub-fields and the main field.field- thedivtag element containing each field.
array( 'field_id' => 'submit', 'type' => 'submit', 'save' => false, 'value' => __( 'Save', 'task-scheduler' ), 'label_min_width' => 0, 'attributes' => array( 'field' => array( 'style' => 'float:right; clear:none; display: inline;', ), ), )
For meta box and widget form fields (as they have slightly different styling than generic admin pages),
array( 'field_id' => 'submit_in_meta_box', 'type' => 'submit', 'save' => false, 'show_title_column' => false, 'label_min_width' => 0, 'attributes' => array( 'field' => array( 'style' => 'float:right; width:auto;', ), ), ),
Change Preview Image Size of the 'image' Field Type
To specify a custom size to the preview element of the image field type, set an attribute array like the below, where 300px is the max width.
array( 'field_id' => 'my_image_field_id', 'title' => __( 'Image', 'admin-page-framework-demo' ), 'type' => 'image', 'attributes' => array( 'preview' => array( 'style' => 'max-width: 200px;', ), ), ),
Display items of 'radio' field type one per line
To display radio button items one per line, set the label_min_width to 100%.
array( 'field_id' => 'my_radio_field_id', 'title' => __( 'Radio Button', 'admin-page-framework-demo' ), 'type' => 'radio', 'label_min_width' => '100%', 'label' => array( 'a' => __( 'This is a.', 'admin-page-framework-demo' ), 'b' => __( 'This is b.', 'admin-page-framework-demo' ), 'c' => __( 'This is a.', 'admin-page-framework-demo' )c ), ),
Set default field value
To set the initial value of a field, use the default argument in the field definition array.
array( 'field_id' => 'my_text_field_id', 'title' => __( 'My Text Input Field', 'admin-page-framework-demo' ), 'type' => 'text', 'default' => 'This text will be displayed for the first time that the field is displayed and will be overridden when a user set an own value.', ),
Always display a particular value in a field
The value argument in the definition array can suppress the saved value. This is useful when you want to set a value from a different data source or create a wizard form that stores the data in a custom location.
array( 'field_id' => 'my_text_field_id', 'title' => __( 'My Text Input Field', 'admin-page-framework-demo' ), 'type' => 'text', 'value' => 'This will be always set.', ),
If it is a repeatable field, set values in numerically indexed sub-elements.
array( 'field_id' => 'my_text_field_id', 'title' => __( 'My Text Input Field', 'admin-page-framework-demo' ), 'type' => 'text', 'repeatable' => true, 'value' => 'the first value', array( 'value' => 'the second value', ), array( 'value' => 'the third value', ), ),
Alternately, you may use the options_{instantiated class name} filter to suppress the options so that setting the value argument is not necessary.
See examples, https://gist.github.com/michaeluno/c30713fcfe0d9d45d89f, https://gist.github.com/michaeluno/fcfac27825aa8a35b90f,更新日志:
3.9.1 - 2022/04/14
- Added the
mime_typesargument for theimageandmediafield types. - Fixed a bug that setting notices set with
setSettingNotice()of classes extending the post type factory class were not displayed. - Changed the behavior of the
colorfield type by triggering a change event after setting a new value. - Changed the behavior of the custom image uploader by triggering a change event after setting a new value.
- Refined tooltips.
- Refined the
pathcustom field type due to the deprecation of thejQueryFileTreelibrary and switching tojstree, which involves deprecation of some arguments and UI improvements. - Added the
tablebuilt-in field type. - Added the
contactbuilt-in field type. - Added the
selectorargument to theselect2custom field type that enables to show/hide elements on selection. - Added the ability for tooltips to include
atags. - Added the
widthargument for thetipfield argument. - Added the ability to insert included custom field type labels in the file header comment of the compiled bootstrap file.
- Fixed a bug that sortable sections could not be sorted in some cases.
- Fixed an issue that field repeat buttons and labels of the
colorfield type are hidden by the color picker pallet in recent WordPress versions. - Fixed an issue that tooltips created with the
tipfield argument made the document width wider than the initial width. - Fixed an issue that class names and text domains of sub-files of custom field types were not converted when building.
- Changed the default argument value of
saveof thesubmitfield type tofalse. - Changed the behavior of loading framework resources (stylesheets and JavaScript scripts) from internally to externally for most cases.
- Changed the tab label
GeneratortoCompiler. - Deprecated the
emailargument of thesubmitfield type.