
Advanced Category and Custom Taxonomy Image
| 开发者 | sajjad67 |
|---|---|
| 更新时间 | 2026年1月16日 00:33 |
| PHP版本: | 8.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
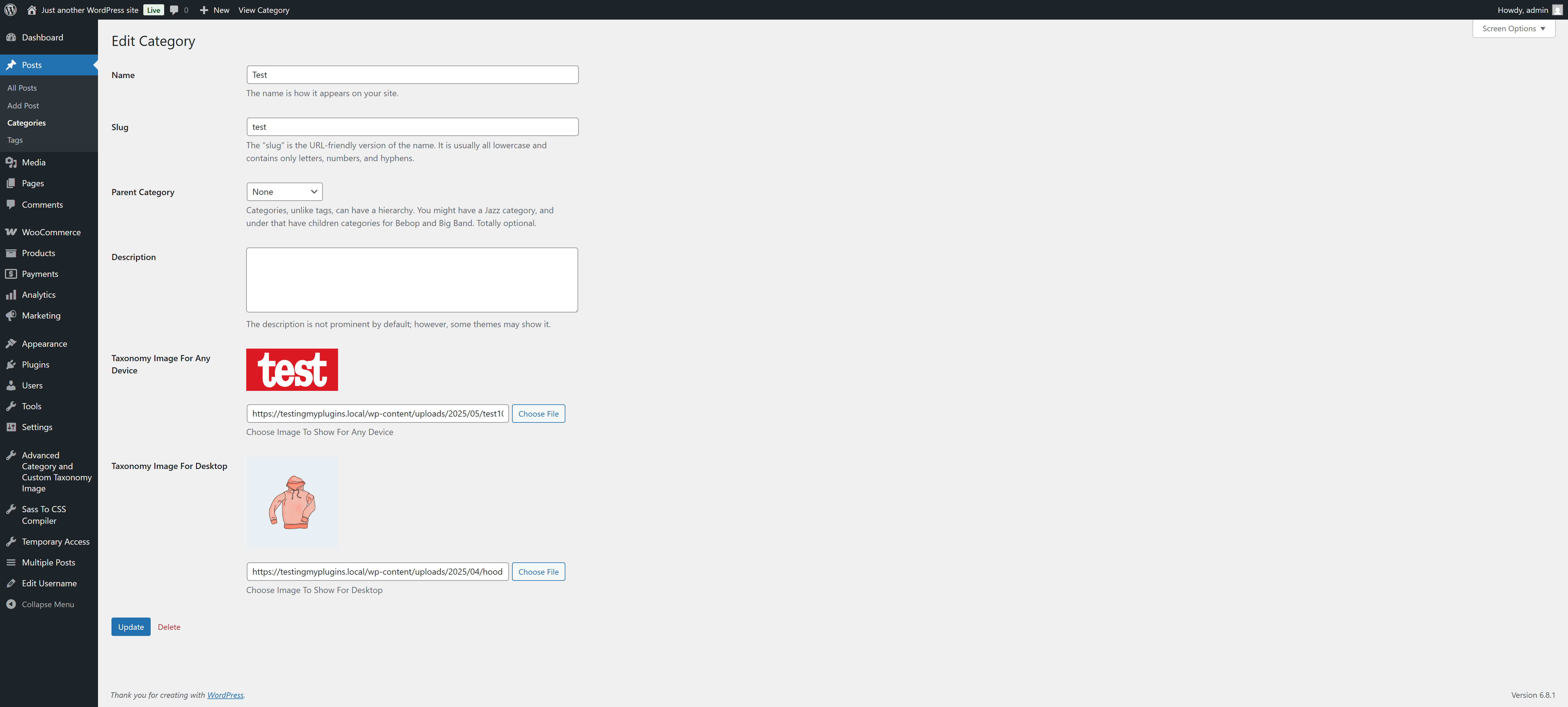
Now its easier to include category / custom taxonomy image with this plugin for different platforms. No need to overload mobile bandwidth with high pixel image size. You can now select different image for different devices. Upload Different Image For Different Devices ex: Mobile, Tablet, Desktop, iOS, Android, Windows Phone.
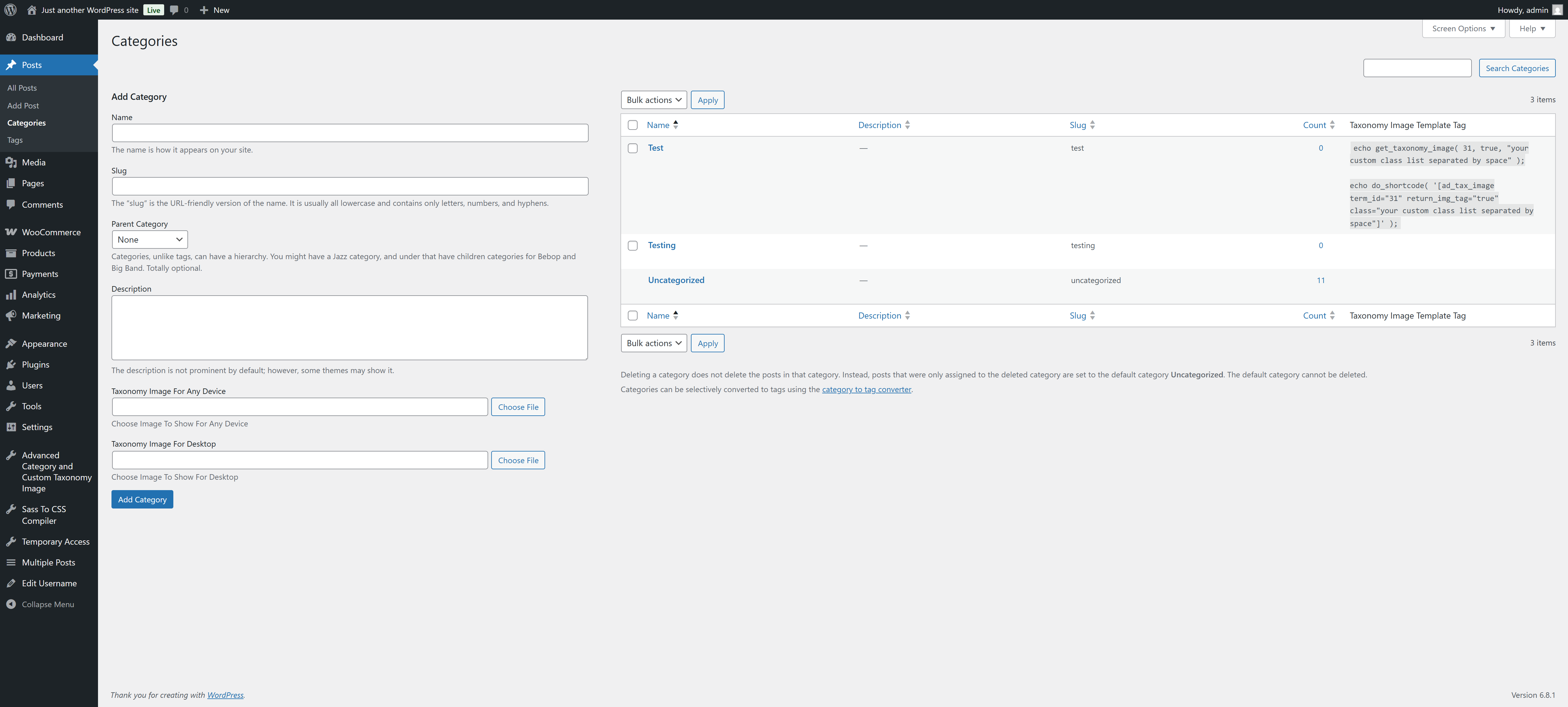
Built-in Template Tag To Use Anywhere You Want In Your Theme : get_taxonomy_image( $term_id, $return_img_tag, $class );
Documentation
$taxonomy_img = get_taxonomy_image( int $term_id = get_queried_object()->term_id , boolean $return_img_tag = false , string $class = '' );
get taxonomy image url if $return_html = true then return tag
Parameters :
$term_id
(int) (Required) Taxonomy ID of the term.
$return_img_tag
(boolean) (Optional) Formatted Image with tag for the field during output.
$class
(string) (Optional) A space separated string of CSS classes to add to the tag. classes ex: "your custom class list separated by space" but $return_img_tag should be true to add image class.
echo $taxonomy_img; // taxonomy image url
where $term_id is 'category / term id'
Shortcode : use the shortcode anywhere to get taxonomy image. If you don't provide "term_id" value then it will be current queried page taxonomy automatically.
echo do_shortcode( '[ad_tax_image term_id="" return_img_tag="true" class="your custom class list seperated by space"]' ); // keep term_id empty if you want to show current visited taxonomy archive image.
Features
- Option To Enable Custom Image Upload for different taxonomies
- Option To Enable Custom Image Upload for different devices
- Very simple to use & WP Default Media Uploaded to upload image
- Built-in Template Tag to use in your theme template
- Shortcode to use anywhere.
安装:
- Go to WordPress plugin page
- Click Add New & Upload Plugin
- Drag / Click upload the plugin zip file
- The resulting installation screen will list the installation as successful or note any problems during the install. If successful, click Activate Plugin to activate it, or Return to Plugin Installer for further actions.
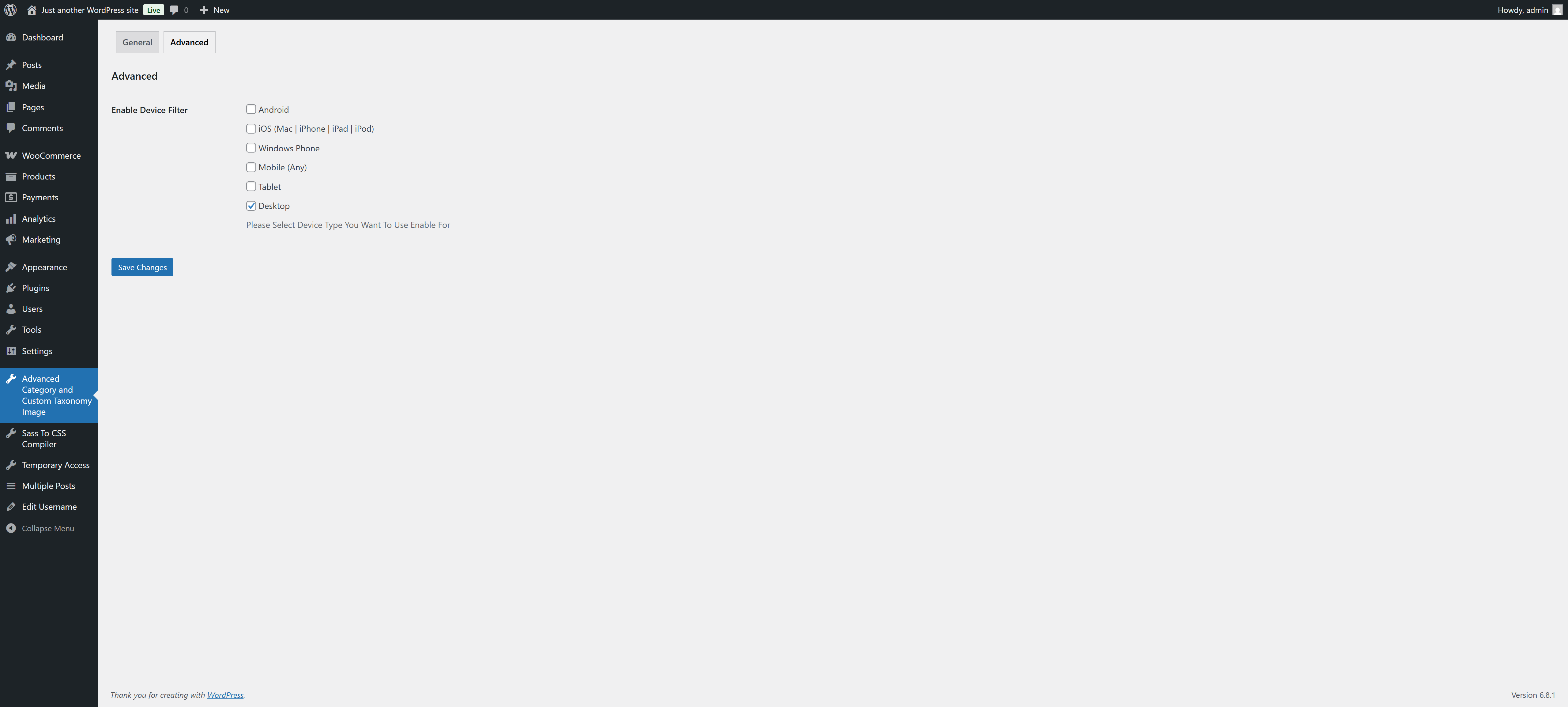
- Go to your Dashboard -> Settings -> Advanced Category & Taxonomy Image.
- There You Will Find Fields To Enable Taxonomy & Device Filters.
- After Enabling Go To Your Taxonomy Add/Edit Page To Upload Image
屏幕截图:
更新日志:
2.0.9
- Added option to select message type when no image is found
- Compatibility checkup for latest wp version 6.9
- Fixed issue: Tax image was not updating for any device type.
- Enhancements: Now you can see selected image real time.
- Fixed issue: typo giving fatal error
- Fixed issue: when there are no device enabled it gives fatal error
- Minor changes in the code styling
- Compatibility checkup for latest wp version 6.8
- If for specific device image is not set yet, it will opt for default any device image now
- Fixed bug function get_taxonomy_image() was not found
- Major changes in codebase. Compatibility checkup for latest wp version 6.7
- Previous version had a bug where Image were not showing even after upload, it has been fixed. Everyone is recommended to update to the latest version. Any device filter is removed from Advanced tab and added as a global device.
- Major Update.. Please do take backup and update the plugin. Applied wp standard security sanitizations and escaping output to avoid any vulnerability. After update please go check your settings thoroughly and check if it works properly.
- Minor Update.. tested for latest wp compatibility..
- Added a new shortcode for dynamic usage in any template or dnd builder. Plus tested for latest wp compatibility..
- Minor Update.. tested for latest wp compatibility..
- Minor Update.. tested for latest wp compatibility.. added any device option and code style changed and beautified.
- Minor Update.. now tax template tag won't be visible if no image is added
- Minor Update.. updated for translations ready..
- Minor Update.. tested for latest wp compatibility..
- Minor Update.. tested for latest wp compatibility..
- Minor Update.. tested for latest wp compatibility..
- Initial release.